HTML 基础学习笔记
HTML 指超文本标记语言(Hyper Text Markup Language),一种标记语言,用来描述网页的一种语言。
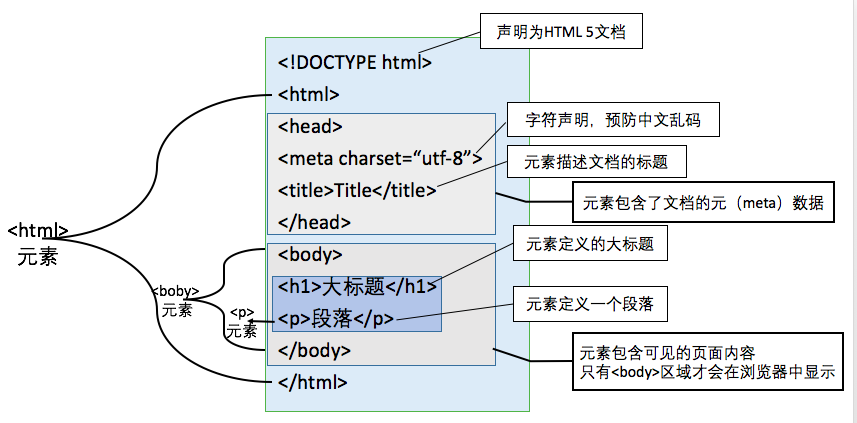
一、HTML 基本结构示意图

1、 HTML 标签 (HTML tag),由尖括号包围的关键词(如 <html>),通常是成对出现的,比如 <b>(开始标签) 和 </b>(结束标签)。
2、HTML 标题(Heading)是通过<h1> - <h6> 标签来定义的。
3、HTML 段落是通过标签 <p> 来定义的。
4、HTML 链接是通过标签 <a> 来定义的。如:
<a href="http://www.runoob.com">这是一个链接</a>
提示:在 href 属性中指定链接的地址。
5、HTML 图像是通过标签 <img> 来定义的。如:
- <img src="/images/logo.png" width="258" height="39" />
注意: 图像的名称和尺寸是以属性的形式提供的。
6、提示:使用小写标签。
二、基础内容
1、HTML 空元素:没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。<br/> 就是没有关闭标签的空元素(<br/> 标签定义换行)。
2、HTML属性:
- HTML 元素可以设置属性
- 属性可以在元素中添加附加信息
- 属性一般描述于开始标签
- 属性总是以名称/值对的形式出现,比如:name="value"。
- 属性值应该始终被包括在引号内。双引号是最常用的,单引号一般用于属性值本身就含有双引号,例如:name='John "ShotGun" Nelson'。
- 使用小写属性
①常用的标签属性:
- <h1>:align对齐方式
- <body>:bgcolor背景颜色
- <a>:target规定在何处打开链接(新窗口、原窗口等)
②通用属性:
- class:规定元素的类名
- id: 规定元素的唯一ID
- style:规定元素样式
- title:规定元素的额外信息
3、HTML标题:
①标题(Heading)通过 <h1> - <h6> 标签进行定义的,<h1> 定义最大的标题。 <h6> 定义最小的标题。(浏览器会自动地在标题的前后添加空行。)
②HTML水平线:<hr> 标签在 HTML 页面中创建水平线。hr 元素可用于分隔内容。
③HTML注释格式示例:<!-- 这是一个注释 -->;浏览器会忽略注释,也不会显示它们。
4、HTML段落
①段落是通过 <p> 标签定义的。如:
<p>这是一个段落 </p>
注意:浏览器会自动地在段落的前后添加空行。(</p> 是块级元素)
②HTML 折线
在不产生一个新段落的情况下进行换行(新行),使用 <br/> 标签。
<p>这个<br>段落<br>演示了分行的效果</p>
③、HTML输出—使用提醒:当显示页面时,浏览器会移除源代码中多余的空格和空行。所有连续的空格或空行都会被算作一个空格。需要注意的是,HTML 代码中的所有连续的空行(换行)也被显示为一个空格。
- <title> 标签定义了不同文档的标题。
- <title> 在 HTML/XHTML 文档中是必须的。
- <title> 元素:
- 定义了浏览器工具栏的标题
- 当网页添加到收藏夹时,显示在收藏夹中的标题
- 显示在搜索引擎结果页面的标题
- <style> 标签定义了HTML文档的样式文件引用地址.
- 在<style> 元素中你也可以直接添加样式来渲染 HTML 文档:
- <head> <style type="text/css"> body {/style> </head>
- meta标签描述了一些基本的元数据。
- <meta> 标签提供了元数据.元数据也不显示在页面上,但会被浏览器解析。
- META 元素通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。
- 元数据可以使用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他Web服务。
- <meta> 一般放置于 <head> 区域
- 为搜索引擎定义关键词:
- <meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript">
- 为网页定义描述内容:
- <meta name="description" content="免费 Web & 编程 教程">
- 定义网页作者:
- <meta name="author" content="Runoob">
- 每30秒中刷新当前页面:
- <meta http-equiv="refresh" content="30">
6、HTML 文本格式化
| 标签 | 描述 |
|---|---|
| <b> | 定义粗体文本 |
| <em> | 定义着重文字 |
| <i> | 定义斜体字 |
| <small> | 定义小号字 |
| <strong> | 定义加重语气 |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
| <ins> | 定义插入字 |
| <del> | 定义删除字 |
7、HTML样式
①标签:
- <style> : 样式定义
- <link> : 资源引用
②属性:
- rel="stylesheet":外部样式表
- type="text/css" :引入文档类型
- margin-left: 边距
③三种样式表插入方法:
- 外部样式表:<link rel="stylesheet" type="text/css" href="mystyle.css">
- 内部样式表:
<head>
<style type="text/css">
body {background-color:yellow;}
p {color:blue;}
</style>
</head>
- 内联样式表:<p style= "color:red">
8、HTML链接
①链接数据:
- 文本链接
- 图片链接
②属性:
- href属性:指向另一个文档的链接
- name属性:创建文档内的链接
③img标签属性:
- alt : 替换文本属性
- width:宽
- hight: 高
- 示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>链接</title>
6 </head>
7 <body>
8 <a href="http://www.jikexueyuan.com/">点击我</a>
9 <hr>
10 <a href="http://www.jikexueyuan.com/">
11 <img src="海葡萄.jpeg" width="200px" height="100px" alt="海葡萄">
12 </a>
13 <br/>
14 <a name="tips">hello</a>
15 <br/><br/><br/><br/><br/><br/><br/><br/><br/>
16 <br/><br/><br/><br/><br/><br/><br/><br/><br/>
17 <a href="#tips">跳转到hello</a>
18 </body>
19 </html>
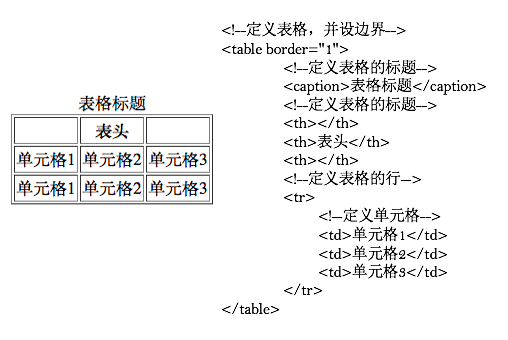
9、HTML表格
| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <th> | 定义表格的表头 |
| <tr> | 定义表格的行 |
| <td> | 定义表格单元 |
| <caption> | 定义表格标题 |
| <colgroup> | 定义表格列的组 |
| <col> | 定义用于表格列的属性 |
| <thead> | 定义表格的页眉 |
| <tbody> | 定义表格的主体 |
| <tfoot> | 定义表格的页脚 |

10、HTML列表
| 标签 | 描述 |
|---|---|
| <ol> | 定义有序列表 |
| <ul> | 定义无序列表 |
| <li> | 定义列表项 |
| <dl> | 定义列表 |
| <dt> | 自定义列表项目 |
| <dd> | 定义自定列表项的描述 |
①无序列表
使用标签:<ul>、<li>
属性:disc、circle、square
②有序列表
使用标签:<ol>、<li>
属性:A、a、I、i、start
③嵌套列表
使用标签:<ul>、<ol>、<li>
④自定义列表
使用标签:<dl>、<dt>、<dd>
11、HTML块
①HTML块元素
块元素在显示时,通常会以新行开始
如:<h1>、<p>、<ul>
②HTML内联元素
内联元素通常不会以新行开始
如:<b>、<a>、<img>
③HTML<div>元素
<div>元素也被称为块元素,其主要是组合HTML元素的容器
④HTML<span>
<span>元素是内联元素,可作为文本的容器
⑤示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>块元素</title>
6 <link rel="stylesheet" type="text/css" href="my.css">
7 <style type="text/css">
8 span{
9 color: red;
10 }
11 </style>
12 </head>
13 <body>
14 <!-- 块-->
15 <p>大家好!</p>
16 <h1>大家好</h1>
17 <b>这是一个加重标签</b>
18 <a>这是一个超链接</a>
19 <div id="divid">
20 <p>Hello</p>
21 <a>点击我</a>
22 </div>
23 <div id="divspan">
24 <p><span>这是一个测试</span>效果</p>
25 </div>
26 </body>
27 </html>
12、HTML布局
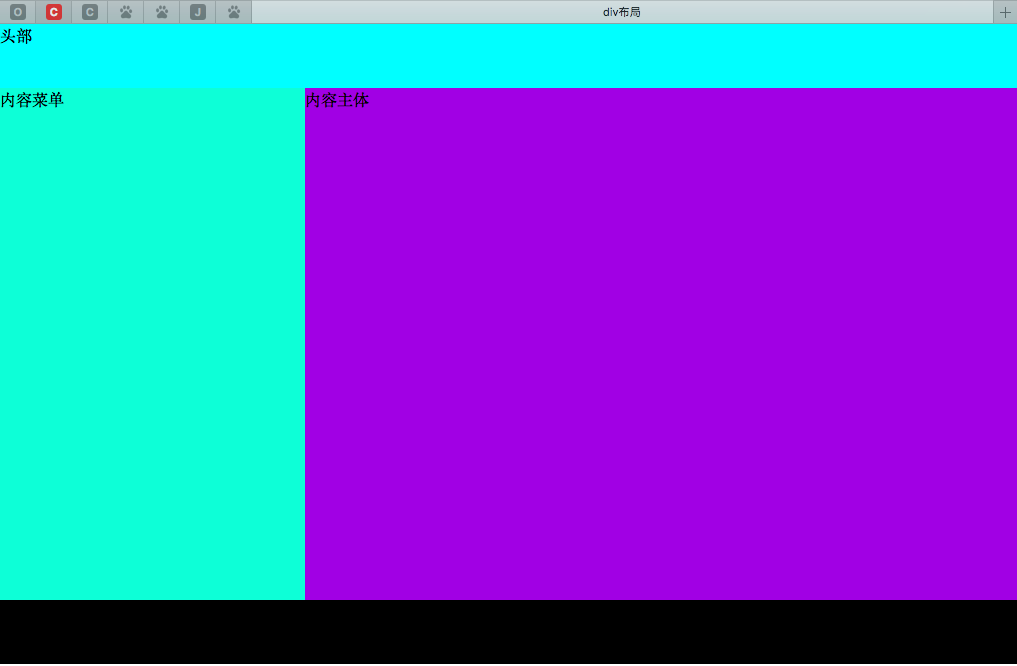
①div布局
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>div布局</title>
6 <style type="text/css">
7 body{
8 margin: 0px;
9 }
10 #container{
11 width: 100%;
12 height: 640px;
13 background-color: darkgray;
14 }
15 #heading{
16 width: 100%;
17 height: 10%;
18 background-color: aqua;
19 }
20 #conten_menu{
21 width: 30%;
22 height: 80%;
23 background-color: aquamarine;
24 float: left;
25 }
26 #conten_body{
27 width: 70%;
28 height: 80%;
29 background-color: blueviolet;
30 float: left;
31 }
32 #footing{
33 width: 100%;
34 height: 10%;
35 background-color: black;
36 clear: both;
37 }
38 </style>
39 </head>
40 <body>
41 <div id="container">
42 <div id="heading">头部</div>
43 <div id="conten_menu">内容菜单</div>
44 <div id="conten_body">内容主体</div>
45 <div id="footing">底部</div>
46 </div>
47 </body>
48 </html>
显示效果:

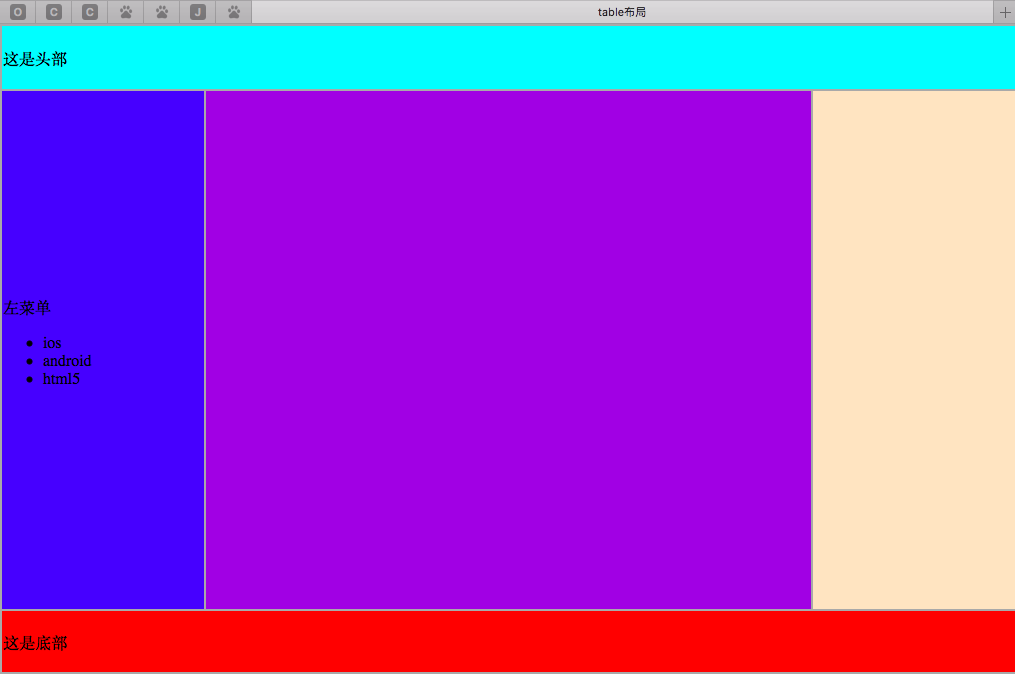
②table布局
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>table布局</title>
6 </head>
7 <body marginheight="0px" marginwidth="0px">
8 <table width="100%" height="950px" style="" style="color: rgb(0, 0, 255);">>
9 <tr>
10 <td colspan="3" width="100%" height="10%" style="" style="color: rgb(0, 0, 255);">>这是头部</td>
11 </tr>
12 <tr>
13 <td width="20%" height="80%" style="" style="color: rgb(0, 0, 255);">>左菜单
14 <ul>
15 <li>ios</li>
16 <li>android</li>
17 <li>html5</li>
18 </ul>
19 </td>
20 <td width="60%" height="80%" style=""></td>
21 <td width="20%" height="80%" style=""></td>
22 </tr>
23 <tr>
24 <td colspan="3" width="100%" height="10%" style="" style="color: rgb(0, 0, 255);">>这是底部</td>
25 </tr>
26 </table>
27 </body>
28 </html>
显示效果:

13、 HTML表单
①表单用于获取不同类型的用户输入
②常用的表单标签:
| 标签 | 描述 |
|---|---|
| <form> | 定义供用户输入的表单 |
| <input> | 定义输入域 |
| <textarea> | 定义文本域 (一个多行的输入控件) |
| <label> | 定义了 <input> 元素的标签,一般为输入标题 |
| <fieldset> | 定义了一组相关的表单元素,并使用外框包含起来 |
| <legend> | 定义了 <fieldset> 元素的标题 |
| <select> | 定义了下拉选项列表 |
| <optgroup> | 定义选项组 |
| <option> | 定义下拉列表中的选项 |
| <button> | 定义一个点击按钮 |
| <datalist> | 指定一个预先定义的输入控件选项列表 |
| <keygen> | 定义了表单的密钥对生成器字段 |
| <output> | 定义一个计算结果 |
③代码示例:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>表单</title>
6 </head>
7 <body>
8 <form>
9 用户名:
10 <input type="text">
11 密码:
12 <input type="password">
13 <br/>
14 喜欢的水果有?
15 <br/>
16 苹果<input type="checkbox">
17 香梨<input type="checkbox">
18 香蕉<input type="checkbox">
19 <br/>
20 请选择性别:
21 男<input type="radio" name="sex">
22 女<input type="radio" name="sex">
23 <br/>
24 请选择您常用的网站:
25 <select>
26 <option>jikexueyuan.com</option>
27 <option>www.google.com</option>
28 <option>www.iwen.org</option>
29 </select>
30 <input type="button" value="按钮">
31 <input type="submit" value="提交">
32 </form>
33 <textarea cols="30" rows="30">请在此填写个人信息</textarea>
34 </body>
35 </html>
14、HTML框架
①框架标签(frame):框架对于页面的设计有着很大的作用。
②框架标签(<frameset>)(已被替代):
框架及标签定义如何将窗口分割为框架
每一个frameset定义一系列行或列
rows/colsde 值规定了每行或每列占据屏幕的面积
③常用标签:
- noresize: 固定框架大小
- cols:列
- rows:行
④内联框架(较为有用)
iframe
15、HTML背景
①背景标签:Background
②背景颜色:Bgcolor
③颜色:
颜色是由一个十六进制符号来定义,这个符号由红色、绿色、蓝色的值组成(RGB)
颜色值最小值:0(#00)
颜色值最大值:255(#FF)
红色:#FF0000
绿色:#00FF00
蓝色:#0000FF
16、HTML实体
在 HTML 中,某些字符是预留的,必须被替换为字符实体。在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
&entity_name;或&#entity_number;
如需显示小于号,我们必须这样写:< 或 < 或 <
HTML 基础学习笔记的更多相关文章
- 【C#编程基础学习笔记】4---Convert类型转换
2013/7/24 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com [C#编程基础学习笔记]4---Convert类型转换 ...
- 【C#编程基础学习笔记】6---变量的命名
2013/7/24 技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com [C#编程基础学习笔记]6---变量的命名 ----- ...
- 1.C#基础学习笔记3---C#字符串(转义符和内存存储无关)
技术qq交流群:JavaDream:251572072 教程下载,在线交流:创梦IT社区:www.credream.com ------------------------------------- ...
- Java基础学习笔记总结
Java基础学习笔记一 Java介绍 Java基础学习笔记二 Java基础语法之变量.数据类型 Java基础学习笔记三 Java基础语法之流程控制语句.循环 Java基础学习笔记四 Java基础语法之 ...
- Mysql数据库基础学习笔记
Mysql数据库基础学习笔记 1.mysql查看当前登录的账户名以及数据库 一.单表查询 1.创建数据库yuzly,创建表fruits 创建表 ) ) ,) NOT NULL,PRIMARY KEY( ...
- 0003.5-20180422-自动化第四章-python基础学习笔记--脚本
0003.5-20180422-自动化第四章-python基础学习笔记--脚本 1-shopping """ v = [ {"name": " ...
- Java基础学习笔记(一)
Java基础学习笔记(一) Hello World 基础代码学习 代码编写基础结构 class :类,一个类即一个java代码,形成一个class文件,写于每个代码的前端(注意无大写字母) XxxYy ...
- C#RabbitMQ基础学习笔记
RabbitMQ基础学习笔记(C#代码示例) 一.定义: MQ是MessageQueue,消息队列的简称(是流行的开源消息队列系统,利用erlang语言开发).MQ是一种应用程序对应用程序的通信方法. ...
- handlebars.js基础学习笔记
最近在帮学校做个课程网站,就有人推荐用jquery+ajax+handlebars做网站前端,刚接触发现挺高大上的,于是就把一些基础学习笔记记录下来啦. 1.引用文件: jquery.js文件下载:h ...
- 基础学习笔记之opencv(6):实现将图片生成视频
基础学习笔记之opencv(6):实现将图片生成视频 在做实验的过程中.难免会读视频中的图片用来处理,相反将处理好的图片又整理输出为一个视频文件也是非经常常使用的. 以下就来讲讲基于opencv的C+ ...
随机推荐
- JavaScript深入浅出补充——(一)数据类型,表达式和运算符
项目基本做完,在进行下一阶段学习之前先看视频学习回顾一下JavaScript 一.数据类型 JavaScript中有五种原始类型和一种对象类型 JavaScript弱类型语言中隐式转换 num-0 字 ...
- Kanzi 倒影效果制作
在kanzi中,倒影效果会经常用到,比如多媒体中. 先来看一下最终的实现效果: 在这个效果中,我们的需求是,倒影图与原图一致,透明度和可见范围可以调节. 下面说一下实现的步骤: 1.创建工程后,Roo ...
- [转]ubuntu搭建LAMP环境
首先下载安装apache2 输入:sudo apt-get install apache2 安装完毕后,在浏览器中输入:localhost 可以看到apache的默认主页 紧接着安装php5 输入:s ...
- python编程快速上手之第7章实践项目参考答案
#!/usr/bin/env python3.5 #coding:utf-8 import re # 7.18.1 # 强口令检测 # 写一个函数,使用正则表达式,确保传入的口令字符串是强口令 # 长 ...
- JProfiler - Java的性能监控工具
简介 JProfiler是一款Java的性能监控工具.可以查看当前应用的对象.对象引用.内存.CPU使用情况.线程.线程运行情况(阻塞.等待等),同时可以查找应用内存使用得热点,即:哪个对象占用的内存 ...
- Unity-Shader-光照模型之漫反射
[旧博客转移 - 2016年4月3日 23:27] 前面的话: 在现实生活中,我们看见能看见的东西都是光反射出来的颜色,如果反射光太弱,或者没有进入你的视角范围,你看到的就是黑色的. 在游戏中光分为几 ...
- MongoDB数据库聚合
前面的话 聚合操作主要用于对数据的批量处理,将记录按条件分组以后,然后再进行一系列操作,例如,求最大值.最小值.平均值,求和等操作.聚合操作还能够对记录进行复杂的操作,主要用于数理统计和数据挖掘.在 ...
- (转)Schema
总结: 1.schema本身就是一个XML文件 2.schema功能比DTD强大,正逐步替代DTD 3.schema的根元素固定为schema 4.schema文档定义完毕后,需要绑定到一个URI地址 ...
- (转)sizeof
数据类型的大小(即所占字节数)以及能够表示的数据范围是与编译器和硬件平台有关的."float.h"头文件(如vc6.0,在include目录下)通常定义了基本数据类型能够表示的数据 ...
- vue数据驱动作用域问题
需求是这样的,如图 点击禁用后,变成启用,但是结果却不让人满意 我们先来看一下错误代码: //conponet控件里的内容 html内容: <div> <button @click. ...
