android 4.4.3 css hack 写法
最近发现android在4.4.3上面出现很多怪异的现象,现在虽然没有找到原因和解决方案,但是突然间找到一个css hack写法;
button{
display:none;
width:$rem*45;
height:$rem*33;
//我这里Android 4.4.3 hack 写法
height:calc(1/16*32px);
font-size:$rem*12;
background-color:#b41a1a;
border:1px solid #fff;
color:#fff;
padding:$rem*10 0;
position:absolute;
right:;
top:;
border-bottom-right-radius: 4px;
border-top-right-radius: 4px;
}
在ios和android4.4.4以上的版本显示都正常的,就在4.4.3上线显示的大小比其他机型明显大了个像素,百思不得其解,干脆上了一个hack的写法,4.4.3本身不支持calc,我就使用这个特性,让支持的浏览器默认覆盖前面的height值。实现hack的操作。

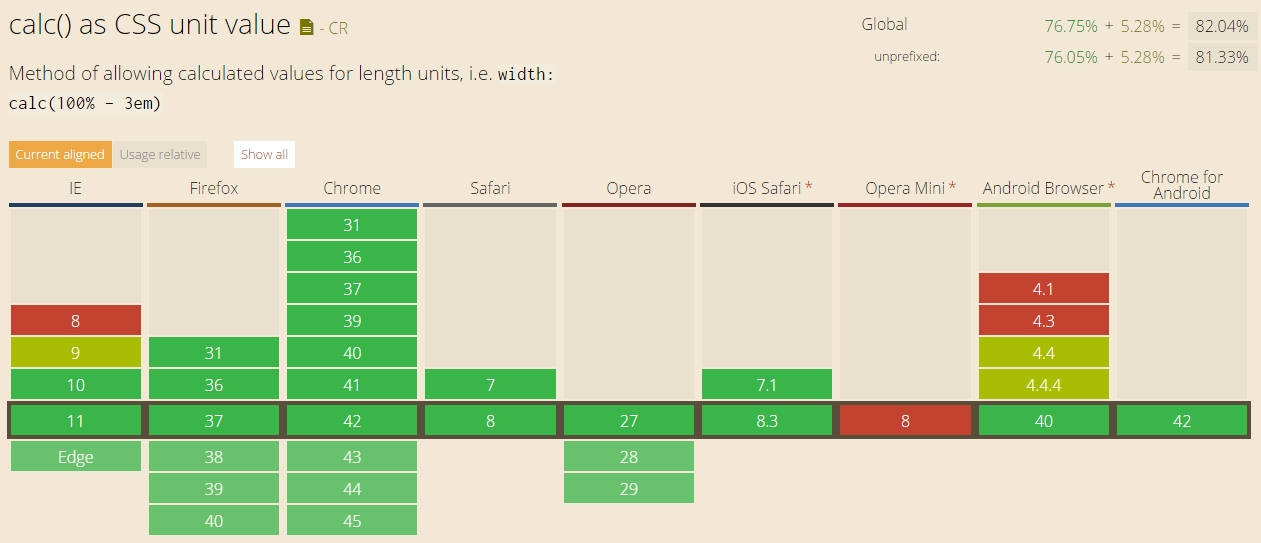
这是calc的兼容性,完全可以将opera mini和android4.3以前的版本覆盖掉。
有需要的朋友可以get一把!!!
android 4.4.3 css hack 写法的更多相关文章
- IE9下css hack写法
ie9一出css hack也该更新,以前一直没关注,今天在内部参考群mxclion分享了IE9的css hack,拿出来也分享一下: select { background-color:red\0; ...
- IE 6 ~ 9 CSS Hack 写法总结
IE 6 ~ 9 CSS Hack 写法总结 24th 四, 14 lip2up [code lang="css"]_color: red; /* ie6 */*color: ...
- CSS- ie6,ie7,ie8 兼容性写法,CSS hack写法
css ie6,ie7,ie8 兼容性写法,CSS hack写法 margin-bottom:40px; /*ff的属性*/margin-bottom:140px\9; /* IE6 ...
- 兼容不同浏览器的 CSS Hack 写法
所谓 CSS Hack,是指在 CSS 代码中嵌入诸如 *,*html 等代码,方便于独立控制某种浏览器的具体样式.比如有些 CSS Hack 只能被 IE6 或 IE7 识别,而 Firefox ...
- 仅仅 IE8 有效的 CSS hack 写法
IE8 CSS hack 就是在属性后面加上 \9 或者 \0,代码如下: color:#FFF\0; /* IE8 */ color:#FFF\9; /* 所有IE浏览器(ie6+) */ 上面的 ...
- 区分兼容IE6/IE7/IE8/IE9/FF的CSS HACK写法
HACK原理:不同浏览器对各中字符的识别不同 在 CSS中常用特殊字符识别表: (1)*: IE6+IE7都能识别*,而标准浏览器FF+IE8是不能识别*的; (2)!important: 除IE6 ...
- 浏览器兼容性的css hack 写法
IE各版本浏览器之间的识别概括如下: IE6:能识别 * .\9 和 _ ,不能识别 !important IE7:能识别 * .\9 和 !important,不能识别 _ IE8:能识别 \9 和 ...
- IE6~9的css hack写法
_color: red; /* ie6 */ *color: red; /* ie6/7 */ +color: red; /* ie6/7 */ color: red\0; /* ie8/9 */ c ...
- 转 CSS hack:针对IE6,IE7,firefox显示不同效果
CSS hack:针对IE6,IE7,firefox显示不同效果 做网站时经常会用到,衡量一个DIV+CSS架构师的水平时,这个也很重要. 区别不同浏览器的CSS hack写法: 区别IE6与FF: ...
随机推荐
- java算法 蓝桥杯(题+答案) 压缩变换
10.压缩变换 (程序设计) 小明最近在研究压缩算法.他知道,压缩的时候如果能够使得数值很小,就能通过熵编码得到较高的压缩比.然而,要使数值很小是一个挑战. 最近,小明需要压缩一些正整数的序列,这些 ...
- android开发艺术探索读书笔记之-------view的事件分发机制
View的点击事件的分发,其实就是对MotionEvent事件的分发过程,即当一个MotionEvent产生后,系统需要把这个事件传递给一个具体的View,而这个过程就是分发过程. 分发过程主要由以下 ...
- Python自动化开发(三):循环次数控制、常用数据类型、字符串格式化、列表常用操作、列表的后续操作
计数器的作用可以在死循环中,符合条件的情况下做自动退出中断 #!/usr/bin/env python # _*_ coding: utf-8 _*_ # @Time : 2017/3/14 11:2 ...
- Android -- 仿小红书欢迎界面
1,觉得小红书的欢迎界面感觉很漂亮,就像来学习学习一下来实现类似于这种效果 原效果图如下: 2,根据效果我们来一点点分析 第一步:首先看一下我们的主界面布局文件视图效果如下: main_activi ...
- jenkins gradle 编译遇到tomcat异常
使用gradle在jenkins 上构建的时候遇到 进行构建的时候报"Could not load Logmanager org.apache.juli.ClassLoaderLogMana ...
- 制作流程图,activity,好不容易找到的
Star UML指导手册 Module by: Stephen Wong 原著:Stephen Wong 翻译:火猴 1. 综述:http://pan.baidu.com/s ...
- JavaScript高级程序设计(学习)
文档模式是:混杂模式和标准模式. 若在文档开始处没有文档类型声明,则浏览器就会开启混杂模式.这种模式在不同的浏览器下行为差异非常大,如果不使用某些hack技术,跨浏览器的行为根本就没有一致性可言. 局 ...
- 一个想法照进现实-《IT连》创业项目:关于团队组建
前言: 从上一篇<三天的风投对接活动内幕分享>归来后,从中领悟了不少内涵. 之后暂停了找钱的想法,这些天也拒绝了不少想要参与众筹的同学. 目前主要精力放在以下三件事: 1:重新规划顶层设计 ...
- js中的call()、apply()和bind()方法的区别
call(thisObj,param1,param2....)方法:调用一个对象的方法,用另外的对象去替换当前对象. 下面给出一个例子: function add(a,b){ return a+b; ...
- iOS开发之Xib和storyboard对比
相同点: (2)都用来描述软件界面 (2)都用Interface Builder工具来编辑 不同点: (1)Xib是轻量级的,用来描述局部的UI界面 (2)Storyboard是重量级的,用来描述整个 ...
