WebGIS中使用ZRender实现前端动态播放轨迹特效的方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
1.背景
项目中需要在地图上以时间轴方式播放人员、车辆在地图上的历史行进轨迹。在之前的博客中我们谈到了如何对轨迹数据进行滤波、平滑、聚类等,均是为让轨迹线变得简化优美,这里我们将和大家一起探讨如何将轨迹以播放的效果在前端地图上展示出来。
2.技术选型
2.1选型结论
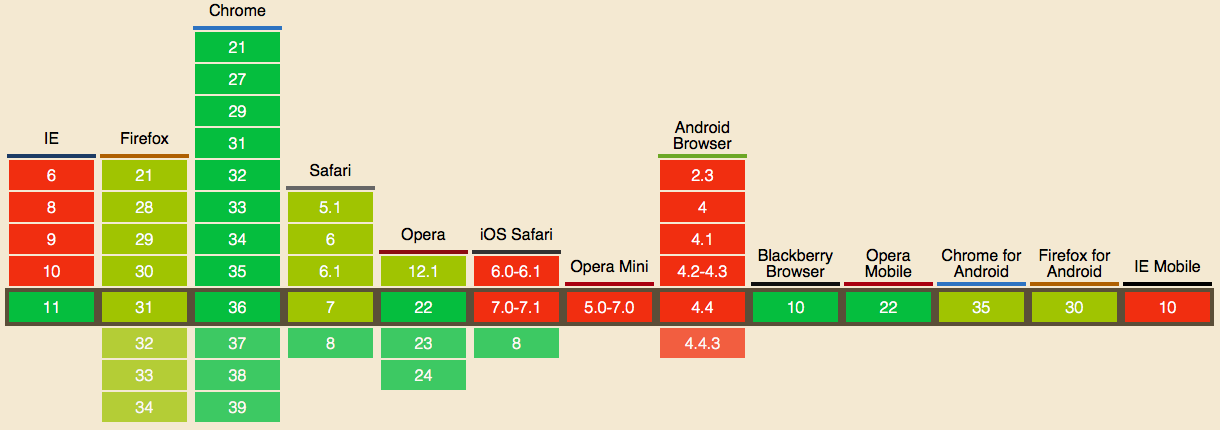
GIS的前端框架我们选用的是AGS JS(3.18)。选这个前端框架主要是基于浏览器的支持情况,我们要求IE9及以上浏览器等均能支持(仅二维场景),但是目前最新的4.0及以上版本等由于使用上了WebGL技术来支持三维场景,导致浏览器需是IE11以上。以下是目前各浏览器版本对WebGL的支持情况,其中红色是不支持,绿色是完全支持,其他颜色是部分支持:

在AGSJS3.18这个版本中,瓦片展示依然是基于DIV,而所有的前端要素展示依然是基于SVG,而我们将要实现的轨迹播放特效则在canvas上实现则是更加好的方案,所以这里我们首先要进行两个技术的预研:
a.如何在AGSJS环境中定义一个基于Canvas的图层。
b.是采用Canvas其原始函数进行开发还是选择基于Canvas的前段框架来绘制。
2.2预研结论
a.继承AGS的layer模块,重写部分核心方法。具体如何完成自定义图层,大家可以参考我的之前的一篇博客:基于AGS JS开发自定义贴图图层 (http://www.cnblogs.com/naaoveGIS/p/6576420.html)。
b.为便于一些描绘特效的实现,采用基于Canvas的框架(ZRender)来进行绘制。ZRender(Zlevel Render) 是一个轻量级的Canvas类库(http://ecomfe.github.io/zrender/),类似的类库有Kinetic.JS、EaselJS,但是国内使用用户没有Zrender用户多。百度强大的图表工具echarts就是在zrender基础上建立。其特点如自身的口号所宣传:

3.初步实现
这里我们首先需要完成一个专门进行轨迹描绘的基于Canvas的自定义图层。
a.继承Layer,重写_setMap和_unsetMap函数,在该函数中使用ZRender完成Canvas的创建:

b.获取到轨迹点集,使用ZRender进行点和线的描绘:

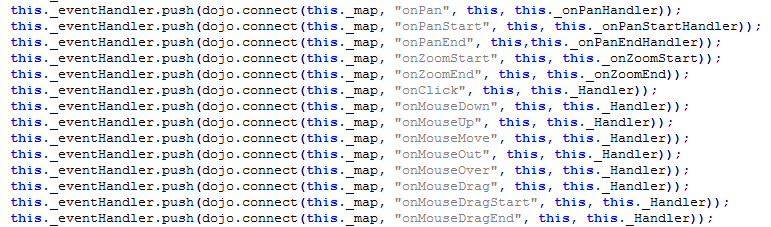
c.监听地图的平移、缩放、地图外框变化事件,在这些事件被触发时使用ZRender进行重绘(这里需要重点注意的是每次重绘时要将地理坐标转换成对应的平面坐标):

完成以上步骤后,已经可以在地图上看到一个静态的、可随着地图而重绘的轨迹:

4.展示效果初步优化
目前有以下几个问题:
a.如果将每个轨迹点都描绘出来,地图级别很小时会聚集在一处导致轨迹线不可见。
b.有些轨迹点之间时间跨度太大,连接起来会导致轨迹线出现穿墙的问题。
c.针对以上两个问题,首先采用热力图来取代轨迹点的展示。对于两点时间间隔超过阈值的轨迹点,不进行连接,以信号丢失来提示:

5.动态播放效果的实现
5.1初步实现
所谓轨迹播放,其核心是指随着时间轴的自动滑动,代表轨迹员或车辆的图标在轨迹线上进行移动展示。我们总结下播放需要实现的功能:播放、暂停、重置、进度拖拽、快进。
以播放为例来描述即是:通过setInterval函数的触发,在该函数中进行对应图标随着坐标的变化。
但是仅仅是一个图标的移动,将是特别单调的效果。
5.2播放效果的优化
a.实现平滑移动的效果,将两个相邻的线段根据图标像素宽度进行划分切割进行每次的移动。
b.对每种图标做出16向图,每次平移时计算出方向角度,从而使用对应的图标方向图。
c.对于已经走过的轨迹,用不同颜色的轨迹线进行标识。
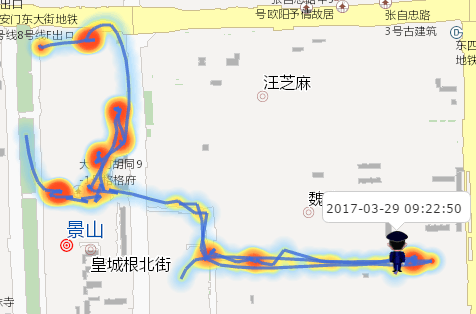
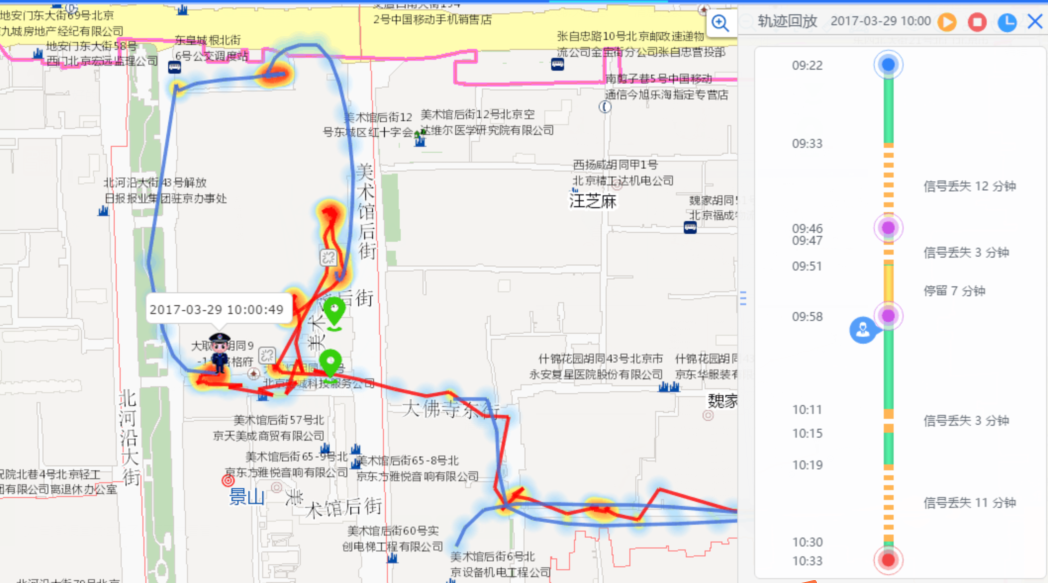
5.3播放效果展示


6.结合信息挖掘的展示
信息挖掘中,我们可以知道轨迹的停留点、相关事件结合点、信号丢失点、里程数和排名等等信息,结合轨迹可以进行综合展示:

7.轨迹展示的进一步优化
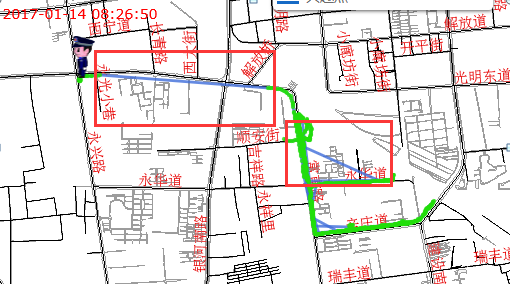
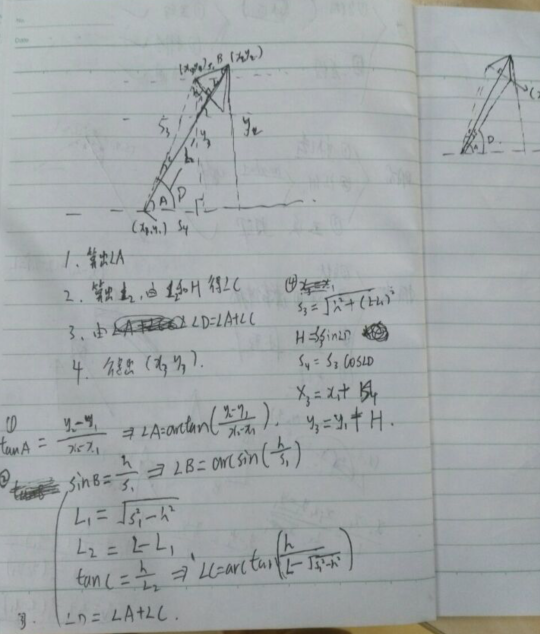
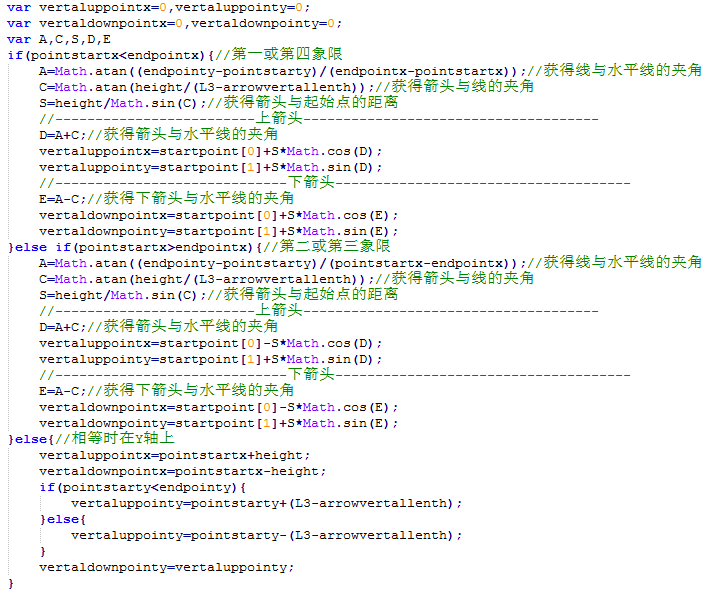
目前展示方式中,当轨迹为静态时无法看出轨迹的方向,这里我们将对轨迹附上箭头来表示方向。设计为,外框来表示轨迹线,内中填充箭头线。其中箭头的宽展、长度、两点间填充的箭头数目等均需进行考虑。这其中,对于箭头的各个方向时的点需要不断以坐标和方向进行换算最为麻烦。这里我们给出换算公式和部分代码:


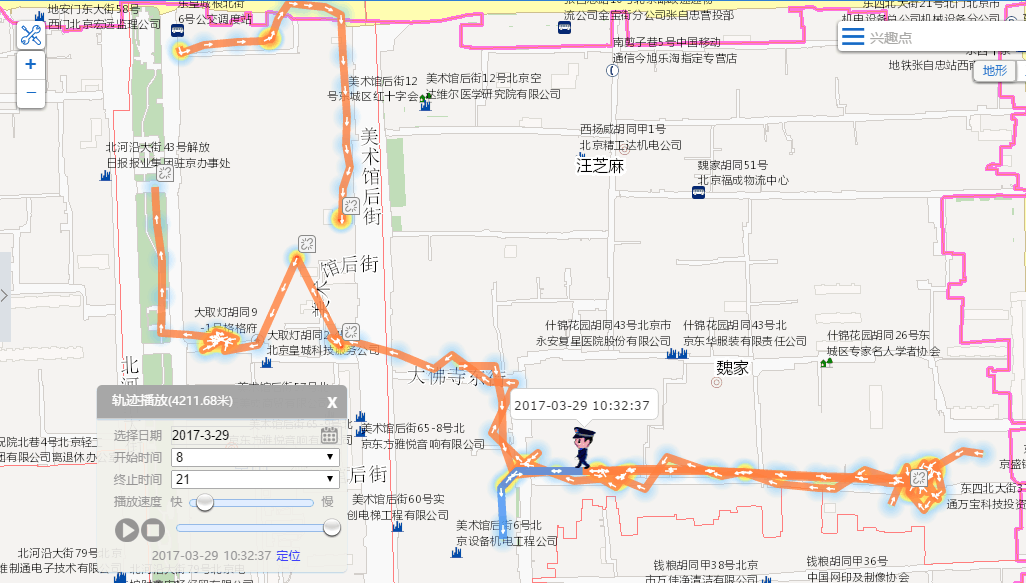
最后的效果图为:

8.总结
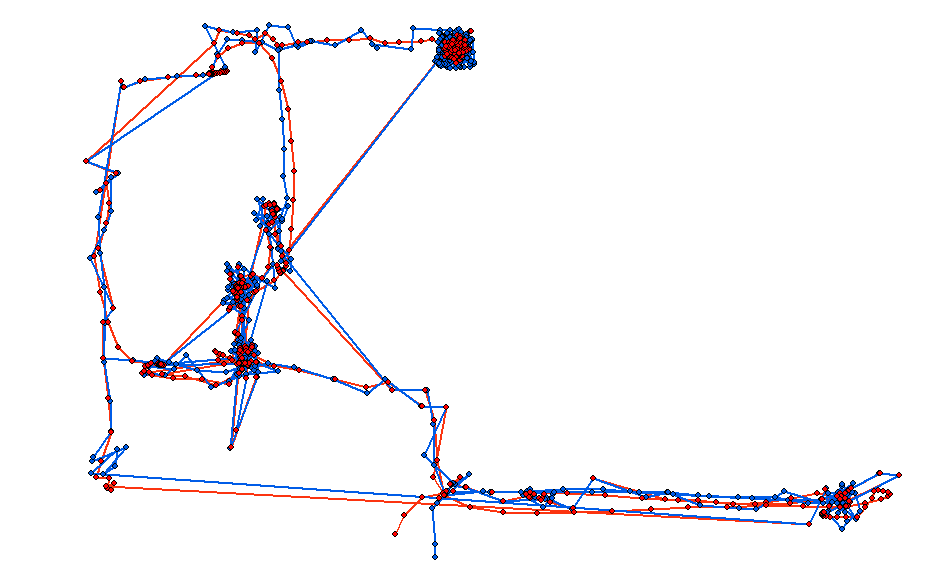
以上所有步骤的完成,都是基于最原始的历史轨迹,以下为本次实验的原始轨迹(用arcmap加载):

这其中的优化涉及到的算法层优化颇多,最核心部分为基于卡尔曼滤波的优化算法以及基于时间和距离的聚类处理。后者我在博客过时间及距离维度进行轨迹聚类平滑的一种方案(http://www.cnblogs.com/naaoveGIS/p/6653907.html)中做了比较详细的描述,后面我将跟大家一起探讨如何基于卡尔曼滤波进行轨迹优化。
-----欢迎转载,但保留版权,请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/
如果您觉得本文确实帮助了您,可以微信扫一扫,进行小额的打赏和鼓励,谢谢 ^_^

WebGIS中使用ZRender实现前端动态播放轨迹特效的方案的更多相关文章
- 轨迹系列4——WebGIS中使用ZRender实现轨迹前端动态播放特效
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 项目中需要在地图上以时间轴方式播放人员.车辆在地图上的历史行进 ...
- WebGIS中自定义互联网地图局部注记的一种方案
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1. 前言 实际项目中我们经常会遇到这样一种场景:地图底图可能是互 ...
- WebGIS中前端JS生成等值面方法探讨
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 在之前的博文<WebGIS中等值面展示的相关方案简析&g ...
- WebGIS中等值线前端生成绘制简析
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 等值线是GIS制图中常见的功能,一般有两种思路:一种是先进行插 ...
- .net 网站中如何动态播放音乐,页面如何播放音乐
向别人请教有好处也有坏处,好处是你可以相对比较快的知道要点,坏处就是你TM的发现你弄了那么久都是白弄. 昨天今天一直在找一个问题的解决方案,我的问题描述大概是这样子的:我用vs2012开发的.net网 ...
- WebGIS中等值面展示的相关方案简析
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/ 1.背景 等值面是气象.环保等相关项目上常用到的效果展示.在传统的CS项 ...
- (十)WebGIS中地理坐标与屏幕坐标间的转换原理
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.前言 地图本身是拥有坐标的,一般可以大致分为平面坐标和经纬度坐标, ...
- 从底层谈WebGIS 原理设计与实现(五):WebGIS中通过行列号来换算出多种瓦片的URL 之在线地图
从底层谈WebGIS 原理设计与实现(五):WebGIS中通过行列号来换算出多种瓦片的URL 之在线地图 作者:naaoveGI… 文章来源:naaoveGIS 点击数:2063 更 ...
- (十三)WebGIS中工具栏的设计之命令模式
文章版权由作者李晓晖和博客园共有,若转载请于明显处标明出处:http://www.cnblogs.com/naaoveGIS/. 1.背景 从这一章节开始我们将正式进入WebGIS的工具栏中相关功能的 ...
随机推荐
- Spark集群搭建_YARN
2017年3月1日, 星期三 Spark集群搭建_YARN 前提:参考Spark集群搭建_Standalone 1.修改spark中conf中的spark-env.sh 2.Spark on ...
- maven lean install 的时候出错 Failed to clean project
问题解决1 : 这种情况是属于 本地有多个 java 线程,关掉其中不用的,或者 都关闭就可以了. 问题解决 2 : Caused by: org.springframework.beans.f ...
- VisualStudio2017下ASP.NET CORE的TagHelper智能提示解决办法
之前在VS2017RC中就发现该问题,安装了依赖,但是前段一直点不出来asp-for,后来查了发行说明, 才知道在VS2017rc中暂时无法解决,所以一直等到VS2017正式版的发布,急冲冲的装好, ...
- @Autowired 注释对在哪里和如何完成自动连接提供了更多的细微的控制。
1.@Autowired 可以用在多个地方,在 setter 方法上,属性上 或者 带有多个参数的任意方法上. Setter 方法中的 @Autowired. 当 Spring遇到一个在 setter ...
- 有个程序猿要去当CEO了:(二)扬帆起航
合同签好了. 从昨天下午三点半,一直修改到晚上七点半,才确定签下. 这过程中,有一点讨论得比较久: 就是甲方要不要也拿底薪. 甲方是这样说的:"总经理拿N仟元,董事长不要说比总经理高,但是也 ...
- 性能测试平台效率优化的一次经验(python版)
在做性能测试平台的优化过程中,由于启动任务相对其他测试任务比较频繁,而目前30次两个包的交叉对比(30次)测试需要耗时30分钟整,因此打算优先对测试流程做一次优化,将测试时间消耗降低到20分钟. 由于 ...
- Java字节流在Android中的使用
引言:项目开发有时会使用上传文件到服务器,再从服务器取数据显示到本地这一过程:或者输入一段文字,再把文字显示出来.这个过程都用到了IO流. IO流分为字符流(Reader\Writer)和字节流(In ...
- centos登录时一闪而过,显示module is unknown
原因是修改了在/etc/pam.d/login中加入了: session required /lib/security/pam_limits.so session required pam_limit ...
- MYSQL数据库-SELECT详解
将SQL文件导入数据库中 $ source /url/file_name.sql ======================================================= S ...
- HTTP [TCP Retransmission] Continuation or non-HTTP traffic[Packet size limited during capture]
http://www.xianren.org/blog/net/wireshark-q.html 抓到的包数据中常见的错误..待细看,先记下. tcpdump 抓包后发现,出现大量标题字样显示,不利 ...
