Ajax-javascript
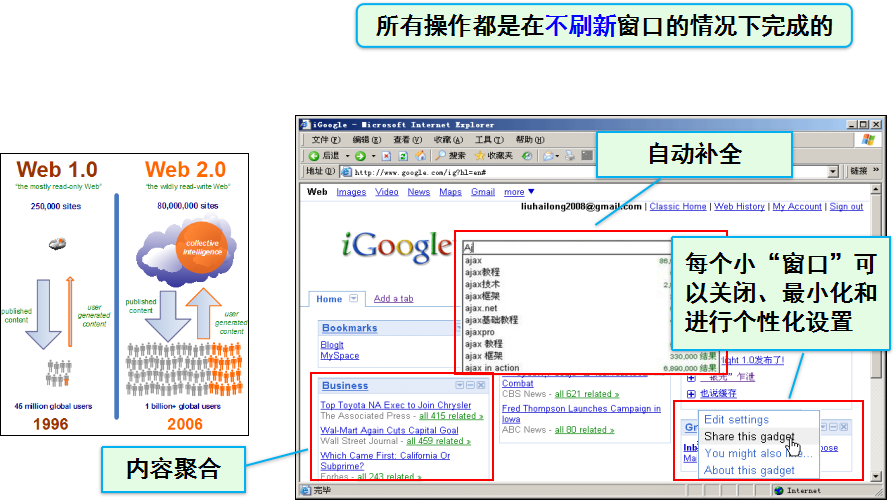
一、Web 2.0的特点
提到Ajax不得不提到WEB2.0
1、用户贡献内容
2、内容聚合RSS
3、更丰富的“用户体验”

二、Ajax的作用
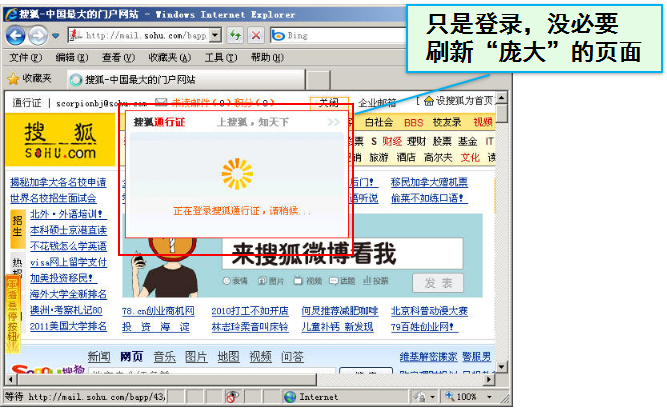
无刷新:不刷新整个页面,只刷新局部
无刷新的好处
只更新部分页面,有效利用带宽
提供连续的用户体验
提供类似C/S的交互效果,操作更方


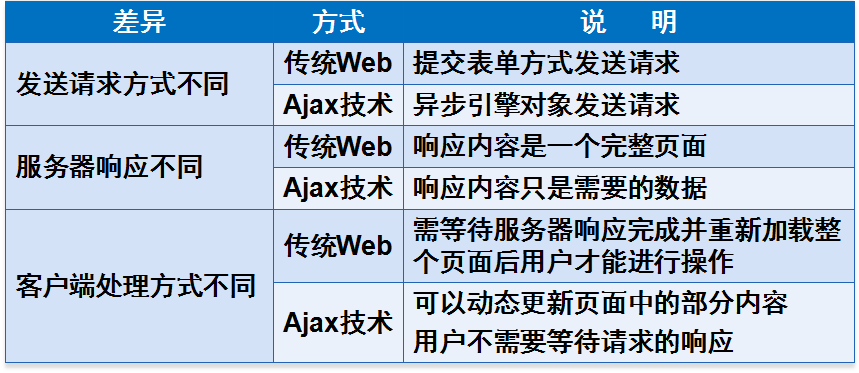
三、传统Web与Ajax的差异

四、Ajax简介
1、Ajax:异步刷新技术

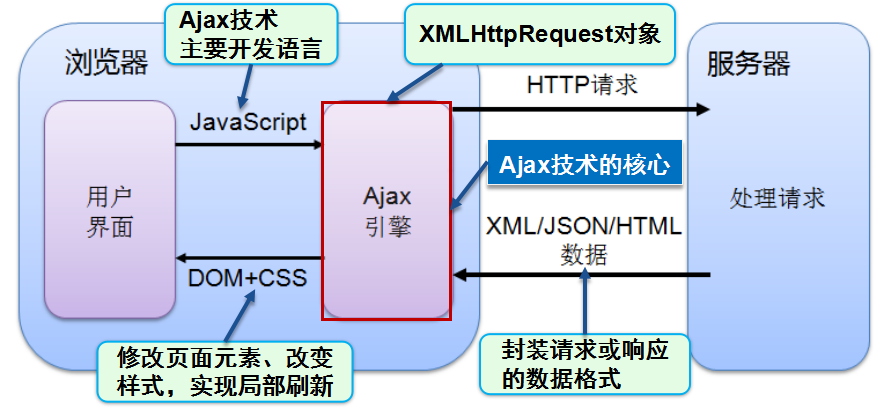
2、Ajax工作流程

3、Ajax技术的核心-XMLHttpRequest提供异步发送请求的能力
3.1常用方法

3.2常用属性
readystate:XMLHttpRequest的状态信息

onreadystatechange:指定回调函数
status:HTTP的状态码

statusText :返回当前请求的响应状态
responseText:获得响应的文本内容
responseXML:获得响应的XML文档对象
五、功能实现
index.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>注册</title>
</head>
<script type="text/javascript">
var xmlHttpRequest;
function validate(){
var uname = document.getElementById("uname").value;
if(uname==null || uname==""){
document.getElementById("unameDiv").innerText = "用户名不能为空!";
}else{
//1.创建XMLHttpRequest对象
xmlHttpRequest = createXmlHttpRequest();
//2.设置回调函数
xmlHttpRequest.onreadystatechange = callBack;
//3.初始化XMLHttpRequest组件
var url = "CheckNameServlet";
xmlHttpRequest.open("post",url,true);//get方式
xmlHttpRequest.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
//4.发送请求
var data="uname="+uname;//需要发送的数据信息,name为用户名输入框获取的值
xmlHttpRequest.send(data);
}
} /*
*创建XMLHttpRequest对象
*/
function createXmlHttpRequest(){
if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{//返回值为false时说明是老版本IE浏览器(IE5和IE6)
return new ActiveXObject("Microsoft.XMLHTTP");
}
} //Ajax 回调函数
function callBack(){
if(xmlHttpRequest.readyState == 4 && xmlHttpRequest.status == 200){
var data = xmlHttpRequest.responseText;
if(data == "true"){
document.getElementById("unameDiv").innerText = "用户名已被使用!";
}else{
document.getElementById("unameDiv").innerText = "用户名可以使用!";
}
}
}
</script>
<body>
<form action="" id="form1" >
<table>
<tr>
<td>用 户 名:</td>
<td>
<input type="text" name="uname" id="uname" onblur="validate();" /> <font color="#c00fff">*</font>
</td>
<td>
<div id="unameDiv" style="display: inline"></div>
</td>
</tr>
</table>
</form>
</body>
</html>
CheckNameServlet
package com.qj.servlet; import java.io.IOException;
import java.io.PrintWriter; import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; /**
* Servlet implementation class CheckNameServlet
*/
@WebServlet("/CheckNameServlet")
public class CheckNameServlet extends HttpServlet {
private static final long serialVersionUID = 1L; /**
* @see HttpServlet#HttpServlet()
*/
public CheckNameServlet() {
super();
// TODO Auto-generated constructor stub
} /**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
String uname = request.getParameter("uname");
System.out.println(uname);
PrintWriter out = response.getWriter();
if("admin".equals(uname)){
out.print("true");
}else{
out.print("false");
}
} /**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
} }
Ajax-javascript的更多相关文章
- Ajax(javascript)案例
一.注册案例(Get方式) 1.前台 <%@ page language="java" import="java.util.*" pageEncoding ...
- 自己封装的Ajax - JavaScript
1. [代码][JavaScript]代码 //javascript Object: ajax Object//Created By RexLeefunction Ajax(url,data ...
- 《ajax学习》之ajax+JavaScript事件验证用户名是否可注册
当用户注册时,服务器数据库需要对用户输入的用户信息(以用户名为例子)进行验证,在不刷新页面的情况下又需要页面和服务器进行数据请求,最好的方法是用ajax异步请求. 一.实现思路: 1.用户输入信息 2 ...
- 初见Ajax——javascript访问DOM的三种访问方式
最近好啰嗦 最近在一间小公司实习,写一些小东西.小公司嘛,人们都说在小公司要什么都写的.果真是. 前端,后台,无论是HTML,CSS,JavaScript还是XML,Java,都要自己全包了.还好前台 ...
- html --- ajax --- javascript --- 简单的封装
Ajax的简单封装 Ajax的全称是AsynchronousJavaScriptAndXML 如有疑问请参考:http://zh.wikipedia.org/zh-cn/AJAX 以及传智播客的视频教 ...
- PHP Ajax JavaScript Json 实现天气信息获取
使用第三方服务 间接方式 思路 使用到的服务 实现代码 前端完整代码 总结 要在自己的网站上添加一个天气预报功能,是一个很普通的需求,实现起来也不是很难.今天来介绍几个简单的方法. 使用第三方服务 有 ...
- PHP Ajax JavaScript 实现 无刷新附件上传
普通表单 前端页面 后台处理 带有文件的表单 刷新方式 前端界面 后台页面 无刷新方式 大文件上传 POST极值 upload极值 上传细节 前端页面 后台处理 总结 对一个网站而言,有一个基本的不可 ...
- jquery ajax post, get, javascript ajax post, get 处理
ajax 创建 XMLHttp 对象IE7 以上的版本都支持 XMLHttpRequestIE7 以下的用 ActiveXObject async:true, // 当false 时,当执行完这个才 ...
- AJAX简介
基本介绍 AJAX 指异步 JavaScript 及 XML(Asynchronous JavaScript And XML). 国内翻译常为“阿贾克斯”和阿贾克斯足球队同音.Web应用的交互如Fli ...
- 「2014-3-13」Javascript Engine, Java VM, Python interpreter, PyPy – a glance
提要: url anchor (ajax) => javascript engine (1~4 articles) => java VM vs. python interpreter =& ...
随机推荐
- win10 UWP RSS阅读器
RSS简易信息聚合(也叫聚合内容)是一种RSS基于XML标准,在互联网上被广泛采用的内容包装和投递协议.RSS(Really Simple Syndication)是一种描述和同步网站内容的格式,是使 ...
- 案例:AWR手工创建快照失败,SYSAUX表空间剩余不足处理
案例:AWR手工创建快照失败,SYSAUX表空间剩余不足处理 版本:Oracle 11.2.0.4 RAC 问题现象:AWR手工创建快照失败,SYSAUX表空间剩余不足. 1. 查看SYSAUX表空间 ...
- sql语句中生成0-10随机数
DECLARE @i int=0;DECLARE @j decimal(9,2);DECLARE @qnum INT=1000; SET NOCOUNT ONCREATE TABLE #temp_Ta ...
- Java基础总结--泛型总结
-----泛型------JDK1.5出现的机制1.泛型出现的原因--简化书写,提高安全性技术的由来是为了解决问题,现在存在该问题,所有的容器定义类型为Object,所以任何对 象均可以放入容器--进 ...
- MongoDB聚合(count、distinct、group、MapReduce)
1. count:返回集合中文档的数量. db.friend.count() db.friend.count({'age':24}) 增加查询条件会使count查询变慢. 2. distinct:找出 ...
- 视频加载logo 2
推荐这个网站 http://www.flaticon.com/ http://www.flaticon.com/search?word=spinner 旋转图标 http://www.flatico ...
- JPA 映射单向多对一的关联关系
1.首先在多的一端加入一的一端的实体类 //映射单向n-1的关联关 //使用@ManyToOne 来映射多对一的关系 //使用@JoinColumn 来映射外键/可以使用@ManyToOne的fetc ...
- 纯js实现DIV拖拽
写代码的时候遇到需要对绝对布局的div进行拖拽的功能,起初为了省事直接在网上扒拉了一番,看到大神张鑫旭的一篇文章<JavaScript实现最简单的拖拽效果>,便直接拿来使用(膜拜大神).但 ...
- ssh免密码记录
主机器A通过ssh连多台从机器(b1,b2,b3). 1.使用root用户操作,避免权限问题. 2.在主从机器中安装ssh,命令: ssh-keygen –t rsa 然后都回车,生成的文件在/roo ...
- spring boot 自己输出json数据
@RequestMapping("/json")public void json(HttpServletResponse response, Pager pager, TruckF ...
