HTML5 Canvas:初始Canvas
Canvas ,HTML 5中引入它,可以做很多事情:画图、动画、游戏开发等等。
Canvas 元素
Canvas 中文翻译为:画布。
<canvas id=”yourCanvasId” width=”300” height=”150” />
Canvas元素除了公用属性外,只有两个额外的属性:width, height,他们都是没有单位的,其实单位是px,但是不能写单位。如果不指定这两个属性,默认是width为300,height为150。
众所周知,html元素的样式,都可以用css样式来指定。Canvas也不例外。
<html>
<head>
<title>Canvas - 01</title>
<style>
body{
background:#dddddd;
} #canvas{
margin:20px;
padding:20px;
background:#ffffff;
border:thin inset #aaaaaa;
width:600px;
height:300px;
}
</style>
</head>
<body>
<canvas id="canvas">
Canvas not supported
</canvas>
<script type="text/javascript">
var canvas = document.getElementById("canvas"),
ctx = canvas.getContext("2d"); ctx.font='38pt Arial';
ctx.fillStyle='cornflowerblue';
ctx.strokeStyle='blue';
ctx.fillText("Hello Canvas", canvas.width/2 -150, canvas.height/2 + 15);
ctx.strokeText("Hello Canvas stroke", canvas.width/2 -200, canvas.height/2 + 80);
</script>
</body>
</html>
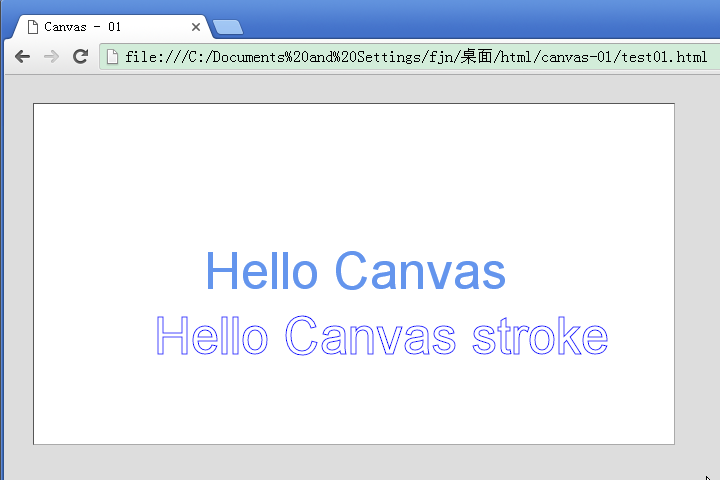
我们期望的结果是这样的:

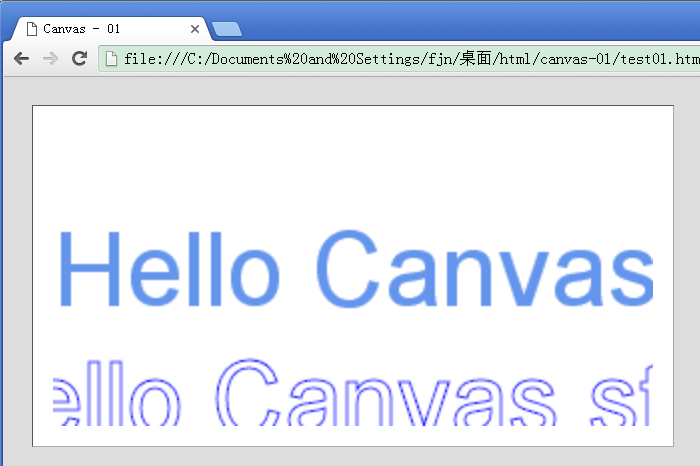
而实际的执行结果:

从执行结果看,它确实一个放大的hello,这是为什么呢?
其实我认为可以这样理解它,它是一个放映布,因为真正的绘图不在它上的,而是在一个绘图板上,绘图完毕投影到放映布上。这一点,类似于我们中学时候用过的幻灯片放映机,在一张玻璃板(绘图板)上写上习题,然后投影到放映布或者白墙上(画布)。
所以呢,这样一想,就明白了,当css样式中的width,height属性值与canvas元素的width,height的属性值不同时,会自动的将绘图板上的内容进行缩放到画布上。
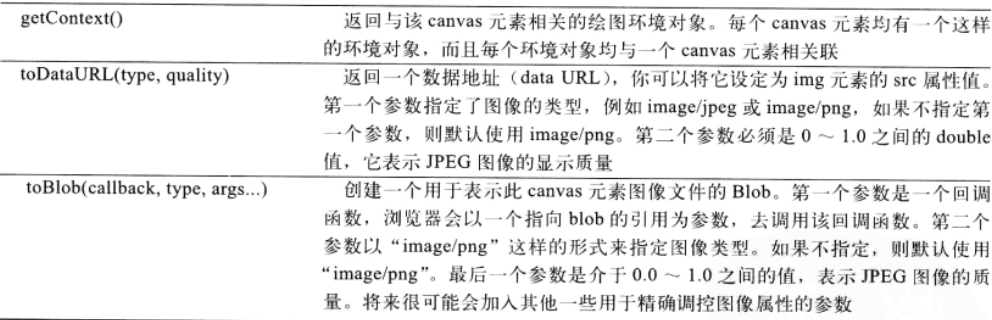
Canvas 元素目前有三个方法:

通过getContext(“2d”);能够取得CanvasRenderingContext2D对象,然后就可以基于此上下文对象来作2d图了
通过getContext(“3d”);就可以进行3d作图,3d作图底层用的是WebGL。
在随后的文章里,将会学习使用Canvas画图的必要知识。
CanvasRenderingContext2D API 详情:
http://www.w3school.com.cn/jsref/dom_obj_canvasrenderingcontext2d.asp
https://developer.mozilla.org/en-US/docs/Web/API/CanvasRenderingContext2D
http://www.w3school.com.cn/tags/html_ref_canvas.asp
http://www.html5canvastutorials.com/tutorials/html5-canvas-line-joins/
高级教程:
包括event, arrow等理论基础 :http://www.dbp-consulting.com/tutorials/canvas/
HTML5 Canvas:初始Canvas的更多相关文章
- 【微信小程序项目实践总结】30分钟从陌生到熟悉 web app 、native app、hybrid app比较 30分钟ES6从陌生到熟悉 【原创】浅谈内存泄露 HTML5 五子棋 - JS/Canvas 游戏 meta 详解,html5 meta 标签日常设置 C#中回滚TransactionScope的使用方法和原理
[微信小程序项目实践总结]30分钟从陌生到熟悉 前言 我们之前对小程序做了基本学习: 1. 微信小程序开发07-列表页面怎么做 2. 微信小程序开发06-一个业务页面的完成 3. 微信小程序开发05- ...
- HTML5学习总结——canvas绘制象棋(canvas绘图)
一.HTML5学习总结——canvas绘制象棋 1.第一次:canvas绘制象棋(笨方法)示例代码: <!DOCTYPE html> <html> <head> & ...
- HTML5中的 Canvas
什么是Canvas? Canvas元素是HTML5的一部分,允许脚本语言动态渲染位图像.Canvas由一个可绘制地区HTML代码中的属性定义决定高度和宽度.JavaScript代码可以访问该地区,通过 ...
- HTML5中的canvas基本概念及绘图
* Canvas(画布) * 基本内容 * 简单来说,HTML5提供的新元素<canvas> * Canvas在HTML页面提供画布的功能 * 在画布中绘制各种图形 * Canvas绘制的 ...
- 【javascript】html5中使用canvas编写头像上传截取功能
[javascript]html5中使用canvas编写头像上传截取功能 本人对canvas很是喜欢,于是想仿照新浪微博头像上传功能(前端使用canvas) 本程序目前在谷歌浏览器和火狐浏览器测试可用 ...
- HTML5学习(四)---Canvas绘图
参考教程地址:http://www.w3school.com.cn/html5/html_5_canvas.asp canvas 元素用于在网页上绘制图形. 什么是 Canvas? HTML5 的 c ...
- [html5] 学习笔记-Canvas应用
通过使用HTML5游戏开发的引擎CreatJS,创建HTML5 Canvas上的更好交互. 1.认识CreateJS CreateJS是一个外部库,用它可以比Canvas更方便的绘制图形. 官网:ht ...
- [html5] 学习笔记-Canvas 绘制渐变图形与绘制变形图形
在 HTML5 中,使用 Canvas API 绘制图形的知识,可以对绘制图形进行处理,包含使用 Canvas API 绘制渐变图形,使用 Canvas API 的坐标轴变换处理功能绘制变形图形.其中 ...
- [html5] 学习笔记-Canvas标签的使用
Canvas通过JavaScript来绘制2D图形.Canvas是逐像素渲染的.在Canvas中,一旦图形被绘制完成,它就不会继续得到浏览器的关注.如果其位置发生变化,那么整个场景也需要重新绘制,包括 ...
随机推荐
- [转载] 基于Dubbo框架构建分布式服务
转载自http://shiyanjun.cn/archives/1075.html Dubbo是Alibaba开源的分布式服务框架,我们可以非常容易地通过Dubbo来构建分布式服务,并根据自己实际业务 ...
- 一致性hash算法以及其在分布式系统中的应用(转)
初始架构
- javaBean实体包区分
随着软件工程结构越来越复杂,单一的entity实体包无法满足业务需要,可以采取PO,BO,DTO结构来分类实体. PO (Persistent Object):与数据库表数据关联的实体. BO(Bus ...
- RocketMQ集群部署配置
目标,使用2台机器部署RocketMQ多Master多Slave模式,异步复制集群模式. 第一步,修改/etc/hosts文件 192.168.116.115 rocketmq1 192.168.11 ...
- Python 面向对象(一) 基础
Python 中一切皆对象 什么是面向对象? 面向对象就是将一些事物的共有特征抽象成类,从类来创建实例. 类class 可以理解为模版 比如人类,都具有身高.体重.年龄.性别.籍贯...等属性,但属性 ...
- Did you forget about DBModel.InitializeModel the model [AAAdm] ?
AIO5安装完毕后登陆出现以下报错:Did you forget about DBModel.InitializeModel the model [AAAdm] ? 说明: 执行当前 Web 请求期间 ...
- redis 梳理笔记(一)
一 redis 数据格式 短连接 长连接pconnect tcp协议 交互数据格式 交互采用特殊的格式 \r\n 1."+"号开头表示单行字符串的回复 set aa aa ...
- 一个PHP高性能、多并发、restful的工具库(基于multi_curl)
This is high performance curl wrapper written in pure PHP. It's compatible with PHP 5.4+ and HHVM. N ...
- python3 中encode 和decode的使用方法。
编码: 将文本转换成字节流的过程.即Unicode----------->特定格式的编码方式,产生特定的字节流保存在硬盘中(一般为utf-8格式). 解码: 将硬盘中的字节流转换成文本的过程.即 ...
- Java SE 8 流库
1. 流的作用 通过使用流,说明想要完成什么任务,而不是说明如何去实现它,将操作的调度留给具体实现去解决: 实例:假如我们想要计算某个属性的平均值,那么我们就可以指定数据源和属性,然后,流库就可以对计 ...
