Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/6266038.html
但是如果是大型项目,很多时候都需要在子组件之间传递数据,使用之前的方式就不太方便。Vue 的状态管理工具 Vuex 完美的解决了这个问题。
一、安装并引入 Vuex
项目结构:

首先使用 npm 安装 Vuex
cnpm install vuex -S
然后在 main.js 中引入
import Vue from 'vue'
import App from './App'
import Vuex from 'vuex'
import store from './vuex/store' Vue.use(Vuex)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
render: h => h(App)
})
二、构建核心仓库 store.js
Vuex 应用的状态 state 都应当存放在 store.js 里面,Vue 组件可以从 store.js 里面获取状态,可以把 store 通俗的理解为一个全局变量的仓库。
但是和单纯的全局变量又有一些区别,主要体现在当 store 中的状态发生改变时,相应的 vue 组件也会得到高效更新。
在 src 目录下创建一个 vuex 目录,将 store.js 放到 vuex 目录下
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex) const store = new Vuex.Store({
// 定义状态
state: {
author: 'Wise Wrong'
}
}) export default store
这是一个最简单的 store.js,里面只存放一个状态 author
虽然在 main.js 中已经引入了 Vue 和 Vuex,但是这里还得再引入一次
三、将状态映射到组件
<template>
<footer class="footer">
<ul>
<li v-for="lis in ul">{{lis.li}}</li>
</ul>
<p>
Copyright © {{author}} - 2016 All rights reserved
</p>
</footer>
</template> <script>
export default {
name: 'footerDiv',
data () {
return {
ul: [
{ li: '琉璃之金' },
{ li: '朦胧之森' },
{ li: '缥缈之滔' },
{ li: '逍遥之火' },
{ li: '璀璨之沙' }
]
}
},
computed: {
author () {
return this.$store.state.author
}
}
}
</script>
这是 footer.vue 的 html 和 script 部分
主要在 computed 中,将 this.$store.state.author 的值返回给 html 中的 author
页面渲染之后,就能获取到 author 的值

四、在组件中修改状态
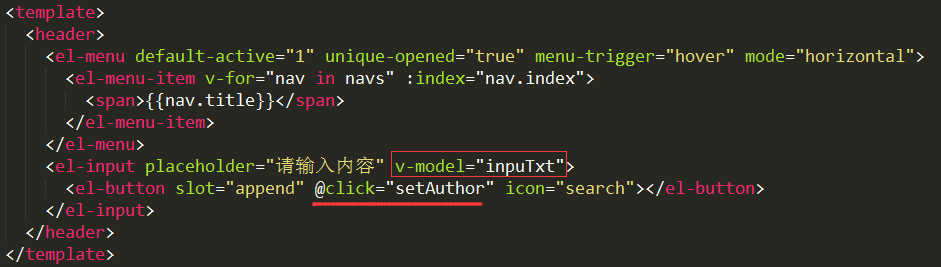
然后在 header.vue 中添加一个输入框,将输入框的值传给 store.js 中的 author
这里我使用了 Element-UI 作为样式框架

上面将输入框 input 的值绑定为 inputTxt,然后在后面的按钮 button 上绑定 click 事件,触发 setAuthor 方法
methods: {
setAuthor: function () {
this.$store.state.author = this.inpuTxt
}
}
在 setAuthor 方法中,将输入框的值 inputTxt 赋给 Vuex 中的状态 author,从而实现子组件之间的数据传递

五、官方推荐的修改状态的方式
上面的示例是在 setAuthor 直接使用赋值的方式修改状态 author,但是 vue 官方推荐使用下面的方法:

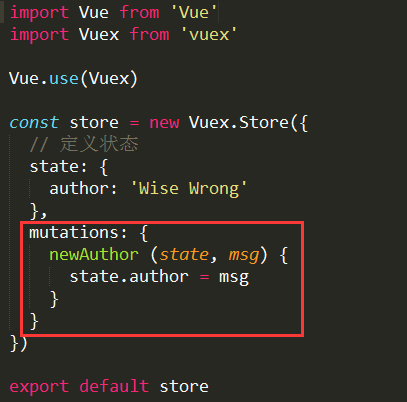
首先在 store.js 中定义一个方法 newAuthor,其中第一个参数 state 就是 $store.state,第二个参数 msg 需要另外传入
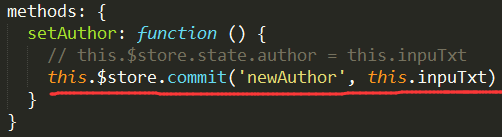
然后修改 header.vue 中的 setAuthor 方法

这里使用 $store.commit 提交 newAuthor,并将 this.inputTxt 传给 msg,从而修改 author
这样显式地提交(commit) mutations,可以让我们更好的跟踪每一个状态的变化,所以在大型项目中,更推荐使用第二种方法。
Vue 爬坑之路(四)—— 与 Vuex 的第一次接触的更多相关文章
- Vue 爬坑之路(六)—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
- Vue 爬坑之路(九)—— 用正确的姿势封装组件
迄今为止做的最大的 Vue 项目终于提交测试,天天加班的日子终于告一段落... 在开发过程中,结合 Vue 组件化的特性,开发通用组件是很基础且重要的工作 通用组件必须具备高性能.低耦合的特性 为了满 ...
- Vue 爬坑之路(十二)—— vue-cli 3.x 搭建项目
Vue Cli 3 官方文档:https://cli.vuejs.org/zh/guide/ 一.安装 @vue/cli 更新到 3.x 之后,vue-cli 的包名从 vue-cli 改成了 @vu ...
- Vue 爬坑之路(一)—— 使用 vue-cli 搭建项目
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目,GitHub地址是:https://github.com/vuejs/vue-cli vue ...
- Vue 爬坑之路(十一)—— 基于 Nuxt.js 实现服务端渲染(SSR)
直接使用 Vue 构建前端单页面应用,页面源码时只有简单的几行 html,这并不利于网站的 SEO,这时候就需要服务端渲染 2016 年 10 月 25 日,zeit.co 背后的团队对外发布了一个 ...
- Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- (转)Vue 爬坑之路(二)—— 组件之间的数据传递
Vue 的组件作用域都是孤立的,不允许在子组件的模板内直接引用父组件的数据.必须使用特定的方法才能实现组件之间的数据传递. 首先用 vue-cli 创建一个项目,其中 App.vue 是父组件,com ...
- (转)Vue 爬坑之路(四)—— 与 Vuex 的第一次接触
在 Vue.js 的项目中,如果项目结构简单, 父子组件之间的数据传递可以使用 props 或者 $emit 等方式 http://www.cnblogs.com/wisewrong/p/62660 ...
- Vue 爬坑之路—— 使用 Vuex + axios 发送请求
Vue 原本有一个官方推荐的 ajax 插件 vue-resource,但是自从 Vue 更新到 2.0 之后,官方就不再更新 vue-resource 目前主流的 Vue 项目,都选择 axios ...
随机推荐
- 修改linux系统时间和同步
date 查看当前时间 date -s 15:14:13 修改时间 cp /usr/share/zoneinfo/Asia/Shanghai /etc/localtime 修改时区 yes cront ...
- 在Delphi下使用迅雷APlayer组件进行免注册开发
之前都是用的delphi下的dspack进行的视频开发,这个组件其实很好用,就是找解码器麻烦点,而且还得在客户的计算机上使用RegSvr32.exe也注册解码器,要不有可能播放不了. 结果在查找合适的 ...
- Android系统--输入系统(十一)Reader线程_简单处理
Android系统--输入系统(十一)Reader线程_简单处理 1. 引入 Reader线程主要负责三件事情 获得输入事件 简单处理 上传给Dispatch线程 InputReader.cpp vo ...
- SQL SERVER 的前世今生--各版本功能对比
背景 今天举办的 Data Amp 大会上,微软向开发者们强调了 数据如何影响他们的应用和服务 ,顺道还宣布了几个小新闻.这个免费的线上研讨会不仅展示了未来的机器学习远景,还发布了 SQL Serve ...
- springmvc 方法参数自定义的解析
1.实现HandlerMethodArgumentResolver接口: 2.在配置文件中添加配置<mvc:argument-resolvers> <bean class=&qu ...
- (转载)提高mysql千万级大数据SQL查询优化30条经验(Mysql索引优化注意)
1.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引. 2.应尽量避免在 where 子句中对字段进行 null 值判断,否则将导致引擎放弃使用索 ...
- routeProvider路由的使用
先创建一个主程序文件index.html,内容如下: <!DOCTYPE html> <html ng-app="myApp"> <head> ...
- Android的cookie的接收和发送
我在做自动登录的时候遇到的坑,特写此文以提醒各位不要把自己绕进去了. 我们都知道在web端的cookie是可以通过服务器端设置保存的,默认是关闭浏览器就清除cookie的,但是可以在服务器端设置coo ...
- Centos6.5安装memcached
1.检查libevent 首先检查系统中是否安装了libevent(Memcache用到了libevent这个库用于Socket的处理). # rpm -q libevent libevent-1.4 ...
- ANSJ中文分词使用方法
一.前言 之前做solr索引的时候就使用了ANSJ进行中文分词,用着挺好,然而当时没有写博客记录的习惯.最近又尝试了好几种JAVA下的中文分词库,个人感觉还是ANSJ好用,在这里简单总结之. 二.什么 ...
