css 设置 checkbox复选框控件的对勾√样式
效果
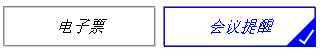
最终的样式,想要的效果:

案例
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>选中标签forcheck</title>
</head> <body>
<div class="div-checked">
<label>
<input type="checkbox" value="cbEticket">
<i>电子票</i><span></span>
</label>
<label>
<input type="checkbox" checked="" value="cbMeetingRemind">
<i>会议提醒</i><span></span>
</label>
</div>
</body> </html>
页面结构
.div-checked label {
cursor: pointer;
position: relative;
display: inline-block;
width: 150px;
height: 38px;
border: 1px solid grey;
}
/**
* 按钮透明
* @type {String}
*/
input[type="checkbox"] {
opacity: 0;
}
/**
* checkbox选中样式
* @type {String}
*/
input[type="checkbox"]:checked+i {
border-color: blue;
color: blue;
}
/**
* i标签的大小
*/
i {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: 1px solid #ccc;
text-align: center;
line-height: 36px;
}
/**
* 对勾√效果,使用border
* @type {[type]}
*/
span:after {
opacity: 1;
content: '';
position: absolute;
width: 5px;
height: 15px;
background: transparent;
top: 10px;
right: 5px;
border: 2px solid #fff;
border-top: none;
border-left: none;
-webkit-transform: rotate(35deg);
-moz-transform: rotate(35deg);
-o-transform: rotate(35deg);
-ms-transform: rotate(35deg);
transform: rotate(35deg);
}
/**
* 选中状态,span(三角形)样式
* @type {String}
*/
input[type="checkbox"]:checked+i+span {
width: 0px;
height: 0px;
border-color: blue transparent;
border-width: 0px 0px 30px 30px;
border-style: solid;
position: absolute;
right: -1px;
top: 10px;
opacity: 1;
}
css 设置 checkbox复选框控件的对勾√样式的更多相关文章
- 转 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 【转】纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- 纯CSS设置Checkbox复选框控件的样式
Checkbox复选框是一个可能每一个网站都在使用的HTML元素,但大多数人并不给它们设置样式,所以在绝大多数网站它们看起来是一样的.为什么不把你的网站中的Checkbox设置一个与众不同的样式,甚至 ...
- css input checkbox复选框控件 样式美化的多种方案
checkbox复选框可能是网站中常用的html元素,但大多数人并不满意它的默认样式,这篇文章就讲讲如何实现input checkbox复选框控件 样式美化效果. 资源网站大全 https://55w ...
- CheckBox复选框控件
CheckBox复选框控件 一.简介 1. 2.类结构图 二.CheckBox复选框控件使用方法 这里是使用java代码在LinearLayout里面添加控件 1.新建LinearLayout布局 2 ...
- Android控件之CheckBox(复选框控件)
一.有两种状态: 选中状态(true).未选中状态(false) 二.属性 android:id = "@+id/checkbox" android:layout_width=&q ...
- Java通过复选框控件数组实现添加多个复选框控件
编写程序,通过复选框控件数组事先选择用户爱好信息的复选框,在该程序中,要求界面中的复选框数量可以根据指定复选框名称的字符串数组的长度来自动调节. 思路如下: 创建JPanel面板对象: 使用JPane ...
- 纯CSS修改checkbox复选框样式
借鉴网友博客, 改用后整理收录 效果图: 移入: <!DOCTYPE html> <html> <head> <meta charset="UTF- ...
- Asp.net自定义单选复选框控件
将常用的jquery插件封装成控件也是个不错的选择 下面是效果的简单颜色,由于博客系统的限制没法完整演示最终效果,请下载示例查看 Asp.netWeb APIC#Javascript 1.新建类库 ...
随机推荐
- Jmeter接口压力测试
SOAP百科:Soap简单对象访问协议,是交换数据的一种协议规范,是一种轻量的.简单的.基于XML(标准通用标记语言下的一个子集)的协议,它被设计成在WEB上交换结构化的和固化的信息.webServi ...
- Metadata Service 一个最简单的应用 - 每天5分钟玩转 OpenStack(164)
实现 instance 定制化,cloud-init(或 cloudbase-init)只是故事的一半,metadata service 则是故事的的另一半.两者的分工是:metadata servi ...
- 用一个jsp实现对数据库发访问
<%@ page language="java" import="java.util.*" pageEncoding="gb2312" ...
- kvm基本原理
KVM源代码分析1:基本工作原理 下了很大决心挖这个坑,虽然之前对kvm有些了解,但纸上得来终觉浅,只有深入到代码层面,才能摈弃皮毛,看到血肉,看到真相.作为挖坑的奠基石,准备写上几篇:kvm基本工作 ...
- django进阶-4
前言: 下篇博客写关于bootstrap... 一.如何在脚本测试django from django.db import models class Blog(models.Model): name ...
- 一次SocketException:Connection reset 异常排查
问题描述 上一期的需求上线之后,线上多了一个异常:Connection reset.如下: [2017-03-22 00:45:00 ERROR] [creativeAuditTaskSchedule ...
- nvm安装和配置详细教程
nvm是nodejs的版本管理工具,为什么要用nvm,你能百度到这篇文章相比是遇到不得不用的原因了,我们知道nodejs官方更新的速度非常快,有时候业务需要需要用某某版本,如果用的是msi安装,虽然安 ...
- 【JavaWeb】Session(转)
Session是服务器端技术,利用这个技术,服务器在运行时可以为每一个用户的浏览器创建一个其独享的session对象,由于session为用户浏览器独享,所以用户在访问服务器的web资源时,可以把各自 ...
- HBase_在Linux上安装以及运用
1.上传解压文件 文件:hbase-1.0.1.1-bin.tar 2.更改配置文件 在hbase-env.sh中, export JAVA_HOME=/home/lang/software/jdk1 ...
- MyBetis3.2框架技术
1.1 MyBatis介绍 MyBatis 世界上流行最广泛的基于SQ语句的ORM框架,由Clinton Begin 在2002 年创建,其后,捐献给了Apache基金会,成立了iBatis 项 ...
