CSS vertical-align属性
CSS vertical-align属性
之前也经常用到vertical-align进行垂直居中对齐,突然发现其中的一些属性值根本就没使用过,也不清楚效果,将今天的研究成果记录下。
vertical-align 属性
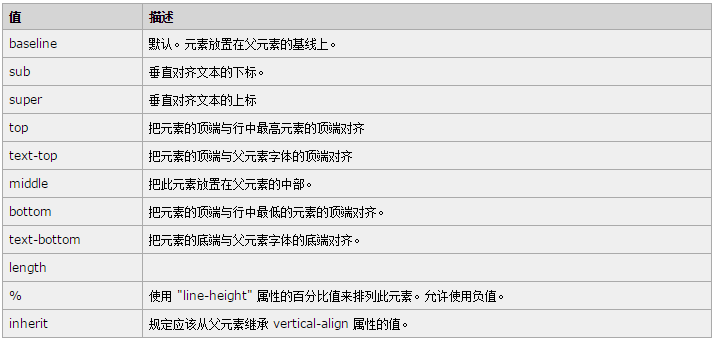
下表是w3c上列举的属性:

目前所有的浏览器都能完全支持vertical-align,兼容性在线查询网址:http://caniuse.com/。需要注意的是只有一个元素属于inline或是inline-block(table-cell也可以理解为inline-block水平)水平,其身上的vertical-align属性才会起作用。
最常用到的4个属性baseline、middle、top、bottom之间的位置关系如下图所示:

vertical-align 实例
HTML代码:
<div class="content">
<span class="box">
<span class="ddd"></span>
hello world。
</span>
</div>
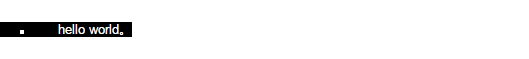
默认属性:baseline
.box{background:black; color:white; padding-left:20px;}
.ddd{display:inline-block; width:4px; height:4px; background:white;}
效果如下:

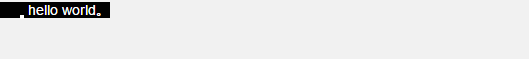
属性:bottom
.box{background:black; color:white; padding-left:20px;}
.ddd{display:inline-block; width:4px; height:4px; background:white; vertical-align:bottom;}
效果如下:

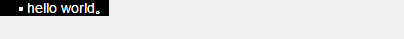
属性:middle
.box{background:black; color:white; padding-left:20px;}
.ddd{display:inline-block; width:4px; height:4px; background:white; vertical-align:middle;}
效果如下:

CSS vertical-align属性的更多相关文章
- 前端知识点回顾之重点篇——CSS中vertical align属性
来源:https://www.cnblogs.com/shuiyi/p/5597187.html 行框的概念 红色(line-height)为行框的顶部和底部,绿色(font-size)为字体的高度, ...
- What is Vertical Align?
https://css-tricks.com/what-is-vertical-align/ ************************************************* CSS ...
- 0010 CSS字体样式属性:font-size、font-family、Unicode字体、font-weight、font-style、综合设置、color、 text-align、line-height、text-indent、text-decoration、、、
CSS字体样式属性.调试工具 目标 应用 使用css字体样式完成对字体的设置 使用css外观属性给页面元素添加样式 使用常用的emment语法 能够使用开发人员工具代码调试 1.font字体 1.1 ...
- CSS之cursor属性
CSS之cursor属性 今天学习了CSS的cursor属性,第一篇博客就用来总结它吧. cursor属性用于控制光标的显示样式,可取的值有这些: cursor:url()*|{auto|defaul ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- CSS中box-sizing属性的理解与部分用法
今天看了一些关于box-sizing的一些资料,在这里整理一下,希望也能对大家有所帮助. box-sizing是CSS的一个属性,很好的解决了盒模型的相关问题.CSS中的盒模型(Box model)分 ...
- 深入理解css中position属性及z-index属性
深入理解css中position属性及z-index属性 在网页设计中,position属性的使用是非常重要的.有时如果不能认识清楚这个属性,将会给我们带来很多意想不到的困难. position属性共 ...
- CSS Counters 计数属性
CSS Counters其实就是一计数器,早期在CSS中计数器仅存在于ul和ol元素.如果要使用在div这样的元素上,只能通过list-style-image或者是元素的backgroud-image ...
- 利用CSS的@font-face属性 在网页中嵌入字体
字体使用是网页设计中不可或缺的一部分.网页是文字的载体,我们希望在网页中使用某一特定字体,但是该字体并非主流操作系统的内置字体,这样用户在浏览页面的时候就有可能看不到真实的设计. 美工设计师最常做的办 ...
- CSS中Position属性
也许你看到这个标题觉得很简单,确实这是一篇关于CSS中Position属性基础知识的文章,但是关于Position的一些细节也许你不了解. 1.简介 position有五个属性: static | r ...
随机推荐
- checkSelfPermission 找不到 Android 动态权限问题
checkSelfPermission 找不到 Android 动态权限问题 最近写了一个Demo,以前好好地.后来手机更新了新系统以后,不能用总是闪退.而且我的小伙伴的是android 7.0系统 ...
- mysql数据库开启慢查询日志
修改配置文件 在配置文件my.ini中加上下面两句话 log-slow-queries = C:\xampp\mysql_slow_query.log long_query_time=3 第一句使用来 ...
- Android全局异常捕捉
// 定义自定义捕捉 package com.xiaosw.test; import java.io.File; import java.io.FileOutputStream; import jav ...
- Beautils工具类实现的原理
关于内省机制和反射机制请看这一篇博客[还没写完,在草稿中]. 先说一下什么叫做 bean 属性,bean 属性指的是 get / set 方法后的名称,而不是类的属性: 比如: private Str ...
- 英文单词断行问题:CSS中word-break、word-wrap以及hyphens的兼容性和区别
CSS中一提到单词断行,最先映入脑海的肯定是word-break和word-wrap这两条属性.但对于这两条属性到底有什么区别,兼容性如何,我一直都概念模糊.今天抽空把它们以及CSS3中新加入的断行属 ...
- Luogu2723丑数Humble Numbers【归并排序】
Luogu2723丑数Humble Numbers 题目背景 对于一给定的素数集合 S = {p1, p2, ..., pK},考虑一个正整数集合,该集合中任一元素的质因数全部属于S.这个正整数集合包 ...
- ABP框架实战 1.基础信息维护
在之前的一个开发项目中,因为公司战略发展,引用了这个ABP开源框架作为新项目的基础版本,由于客户的要求需要迁移旧系统数据,以及其他的一些原因,数据库采用了Oracle数据库管理.所以引用了Dapper ...
- Android-----js和android的互调
Android-----js和android的互调 http://code.google.com/p/apps-for-android/source/browse/trunk/Samples/We ...
- hive 锁表问题
报错如下: Unable to acquire IMPLICIT, EXCLUSIVE lock dms@pc_user_msg@month=201611 after 100 attempts. 显示 ...
- ElasticSearch查询 第五篇:布尔查询
布尔查询是最常用的组合查询,不仅将多个查询条件组合在一起,并且将查询的结果和结果的评分组合在一起.当查询条件是多个表达式的组合时,布尔查询非常有用,实际上,布尔查询把多个子查询组合(combine)成 ...
