张高兴的 UWP 开发笔记:应用内启动应用 (UWP Launch UWP)
需求:在 A 应用内启动 B 应用,如果 B 应用未安装则跳转应用商店搜索。
启动方式使用 Uri 启动,本文使用尽可能简单,并且能拿来直接用的代码。不涉及启动后的应用数据交互,如需深入了解,请戳 MSDN:https://docs.microsoft.com/zh-cn/windows/uwp/launch-resume/launch-app-with-uri
1. 获取 B 应用 Uri 以及 B 应用激活事件
如果 B 应用已注册 Uri 的话,那很好,记住它备用,可以跳过看第2点了。如果没有,接着看下面。
那么如何为 B 应用注册 Uri 呢?
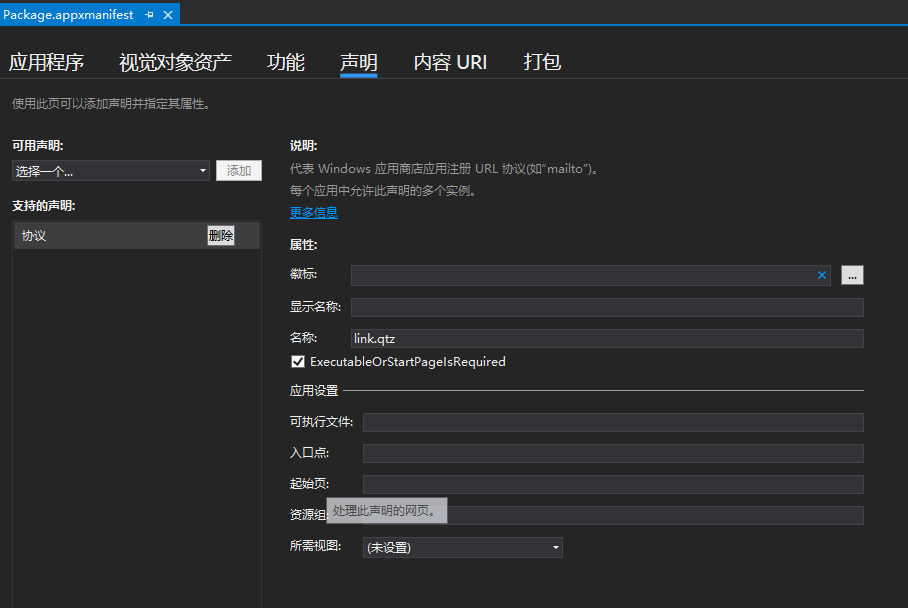
打开 B 应用程序清单 Package.appxmanifest ,在“声明”选卡项中添加一个新的“协议”声明(如果你做过后台任务的话那一定很熟悉)。在“名称”(name)那一栏中填写你需要注册的 Uri (随便编)。填写完成后保存,这样就完成了 Uri 的注册。

Uri 启动应用是以激活的形式启动的应用,和磁贴与Toast通知的激活启动一样,需要在 App.xaml.cs 文件里重写 OnActivated() 事件。Uri 激活时会赋一个 ID,在 OnActivated() 事件中可以进行一些处理,比如跳转其他不同页面,下面的代码是像 OnLaunched() 事件一样直接跳转到 MainPage.xaml。
- protected override void OnActivated(IActivatedEventArgs args)
- {
- Frame rootFrame = Window.Current.Content as Frame;
- if (rootFrame == null)
- {
- rootFrame = new Frame();
- rootFrame.NavigationFailed += OnNavigationFailed;
- Window.Current.Content = rootFrame;
- }
- rootFrame.Navigate(typeof(MainPage));
- Window.Current.Activate();
- }
2. A 应用启动 B 应用
知道了 B 应用的 Uri 后,下面就要在 A 应用中启动 B 应用了。和 MSDN 的“推荐设置”方法不同,这里采用的是先判断 B 应用在设备上存不存在,如果存在直接启动,不存在启动商店搜索。下面直接给出代码,注意把 Uri 换成相应的 Uri 即可。 Uri 内的 ProductID 是一定要写的,不然会报错。
- var result = await Windows.System.Launcher.QueryUriSupportAsync(new Uri("link.qtz:?ProductId=1"), Windows.System.LaunchQuerySupportType.Uri);
- if (result == LaunchQuerySupportStatus.Available)
- {
- await Windows.System.Launcher.LaunchUriAsync(new Uri("link.qtz:?ProductId=1"));
- }
- else
- {
- await Windows.System.Launcher.LaunchUriAsync(new Uri("ms-windows-store://pdp/?productid=9nblggh4t3t0"));
- }
张高兴的 UWP 开发笔记:应用内启动应用 (UWP Launch UWP)的更多相关文章
- 张高兴的 Xamarin.Forms 开发笔记:为 Android 与 iOS 引入 UWP 风格的汉堡菜单 ( MasterDetailPage )
所谓 UWP 样式的汉堡菜单,我曾在"张高兴的 UWP 开发笔记:汉堡菜单进阶"里说过,也就是使用 Segoe MDL2 Assets 字体作为左侧 Icon,并且左侧使用填充颜色 ...
- UWP开发笔记——嵌套式页面的实现
绪论 UWP开发中,Page是最常用的Control之一,通常情况下,在开发的application中,每一个页面就是一个Page.有时候,为了开发整合度更高,UI表现更为一致的UI,开发者需要把UI ...
- 张高兴的 UWP 开发笔记:横向 ListView
ListView 默认的排列方向是纵向 ( Orientation="Vertical" ) ,但如果我们需要横向显示的 ListView 怎么办? Blend for Visua ...
- 张高兴的 UWP 开发笔记:用 Thumb 控件仿制一个可拖动 Button
在 WPF 上可用的控件拖动方法在 UWP 上大多没用,那干脆用 Thumb 仿制一个吧. 关于 Thumb 控件的教程也不多,毕竟在 WPF 控件拖动有很多种方法, Thumb 就显得很鸡肋了.下面 ...
- 张高兴的 UWP 开发笔记:手机状态栏 StatusBar
UWP 有关应用标题栏 TitleBar 的文章比较多,但介绍 StatusBar 的却没几篇,在这里随便写写.状态栏 StatusBar 用法比较简单,花点心思稍微设计一下,对应用会是个很好的点缀. ...
- 张高兴的 UWP 开发笔记:汉堡菜单进阶
不同于Windows 8应用,Windows 10引入了"汉堡菜单"这一导航模式.说具体点,就拿官方的天气应用来说,左上角三条横杠的图标外加一个SplitView控件组成的这一导航 ...
- 张高兴的 UWP 开发笔记:定制 ContentDialog 样式
我需要一个背景透明的 ContentDialog,像下图一样.如何定制?写了一个简单的示例(https://github.com/ZhangGaoxing/uwp-demo/tree/master/C ...
- 【开发笔记】- Idea启动Gradle报错:Warning:Unable to make the module: reading, related gradle configuration was not found. Please, re-import the Gradle project and try again
报错信息: Warning:Unable to make the module: reading, related gradle configuration was not found. Please ...
- 【开发笔记】-Tomcat启动时设置Jdk版本
1. Window版本Tomcat 到bin下的setclasspath.bat文件,在文件的开始处添加如下代码: set JAVA_HOME=D:\Program Files\Java\jdk1.8 ...
随机推荐
- 如何让eclipse在程序修改后,点击运行可以自动保存。
preferences>run/debug>launching里面save required dirty editors before launching选always就自动保存咯选pro ...
- 201521123100 《Java程序设计》 第2周学习总结
一. 本章学习总结 1.本周学习了Java语言中各种数据类型以及运算符,其中大部分还是和c语言差不多,发现了各种语言的相通性 2.进一步学习了eclipse的功能和使用方法,学会了如何将其与码云连接更 ...
- 201521123051《java程序设计》 第一周学习总结
1. 本章学习总结 Java可以算是从C++发展而来的,因此Java与C语言的语法应该是比较类似的.但通过初步学习1.java语言的发展过程 2.java的特点 系统简单,功能齐备. 3.java的三 ...
- 201521123050《Java程序设计》第1周学习总结
1. 本周学习总结 java至今已经不仅是个程序语言,也代表了解决问题的平台,更代表原厂,各个厂商,社群,开发者与用户沟通的成果.若以程序语言来看待java,正如冰山一角,如此便看不到java身为程序 ...
- chrome保存网页为单个文件(mht格式)
网页归档(英语:MIME HTML或MIME Encapsulation of Aggregate HTML Documents,又称单一文件网页或网页封存盘案)为以多用途互联网邮件扩展格式,将一个多 ...
- 201521123074 《Java程序设计》第1周学习总结
1. 本章学习总结第一周学习总结: 学习了java语言的历史与发展,运行过程,安装了eclipse编程平台,试着编写了java程序. 2. 书面作业: Q 1.为什么java程序可以跨平台运行?执行j ...
- Struts第八篇【资源国际化、对比JSP的资源国际化】
资源国际化 我们在学JSTL标签的时候就涉及到了资源国际化,,,但是呢,在JSP的章节我并没有写博文来讲解怎么弄-.一方面感觉JSP的资源国际化好麻烦,另一方面是感觉用的地方很少-..因此就没有深入去 ...
- 手機Web頁面信息
手機瀏覽器的寬度為980px: 使用980px寫頁面時,若是遇到字體變大情況,是因為block或者inline-block沒有設置寬高.設置即顯示正常. 980px設計,禁止手機頁面縮放: <m ...
- iOS开发-AFNetworking参数和多文件同时上传【多文件上传】
1. 前言 在项目开发中,我们经常需要上传文件,例如:上传图片,上传各种文件,而有时也需要将参数和多个文件一起上传,不知道大家的项目中遇到了没有,我在最近的项目中,就需要这样的一个功能:同时上传参数. ...
- 用vue开发一个app(2,main.js)
昨天跟着vue的官网搭建了vue的一个脚手架,我也是第一次用VUE一切都在摸索阶段. 今天试着看下里面脚手架里面有点什么东西 先看看main.js 导入了3个模块 一个vue,一个app,还有rout ...
