自定义流程gooflow2.0+自定义表单
一、功能简介
gooflow功能清单
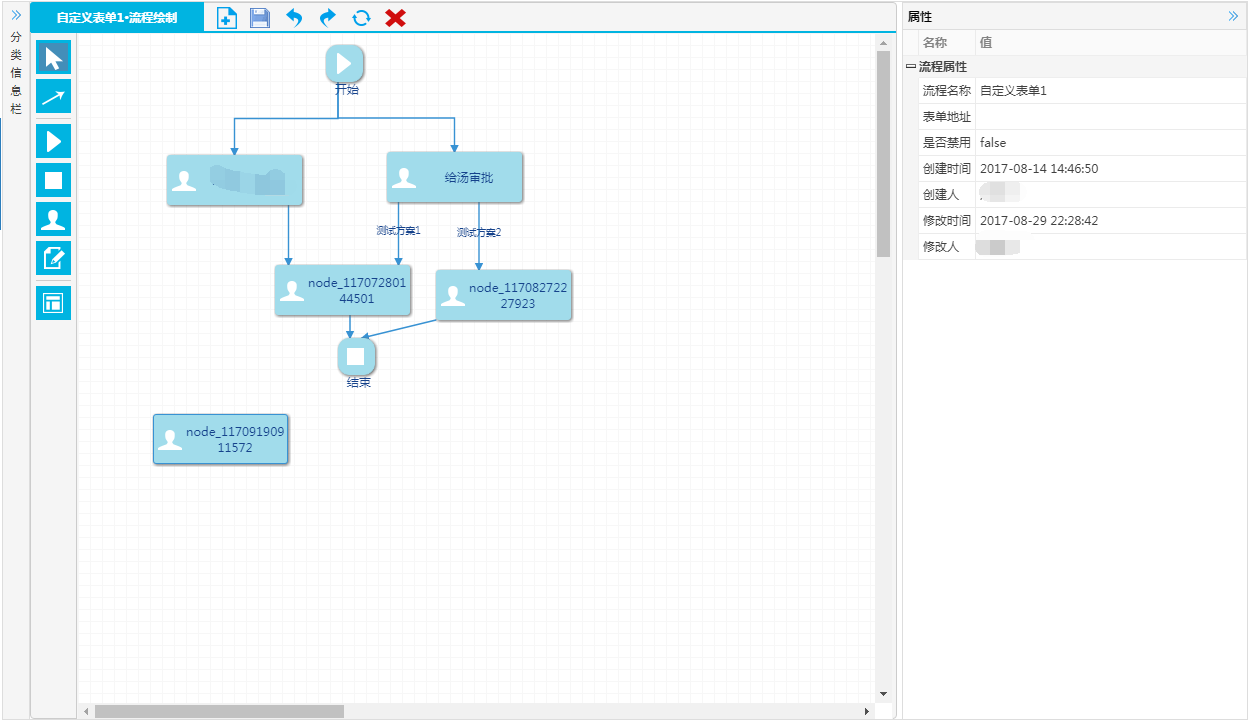
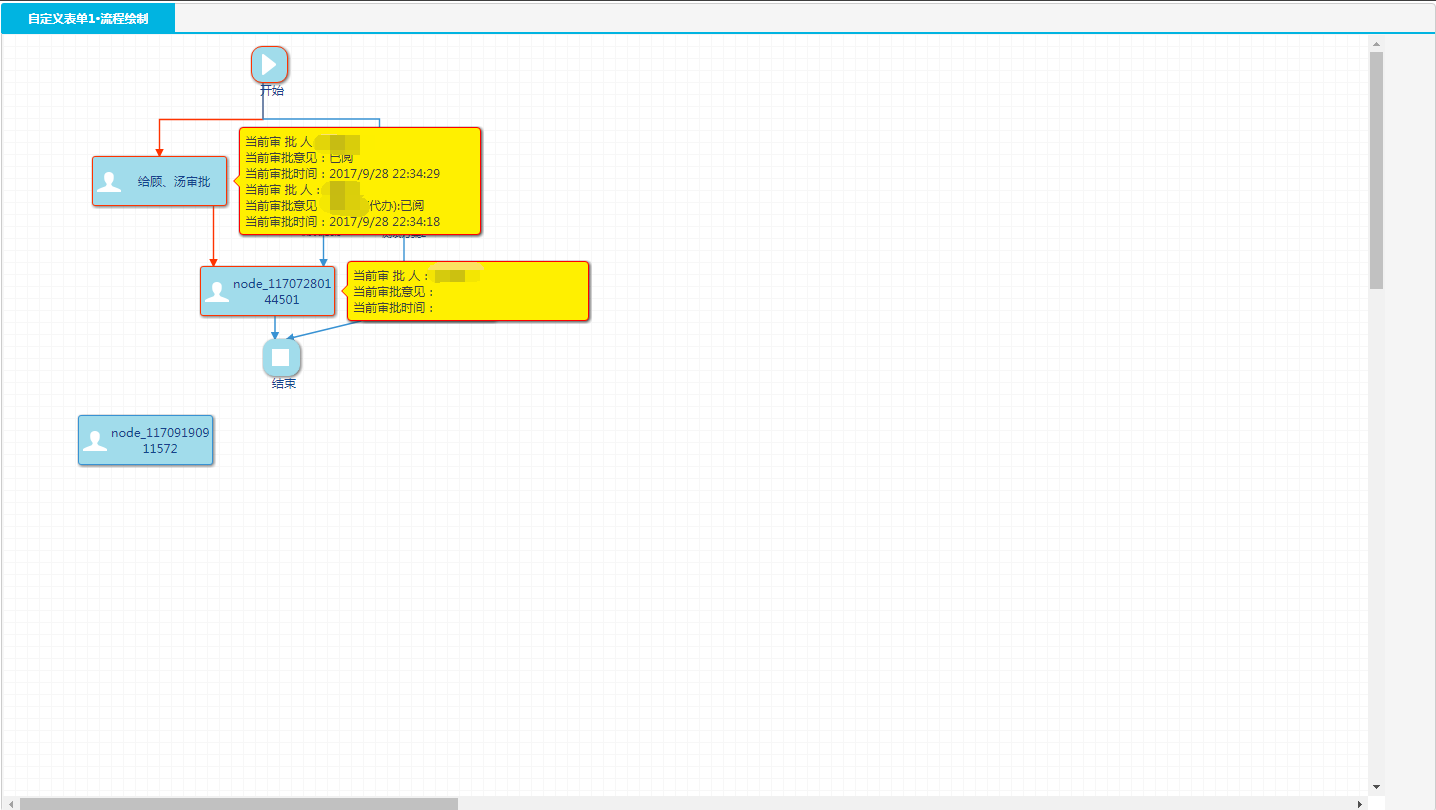
1、自定义流程绘制
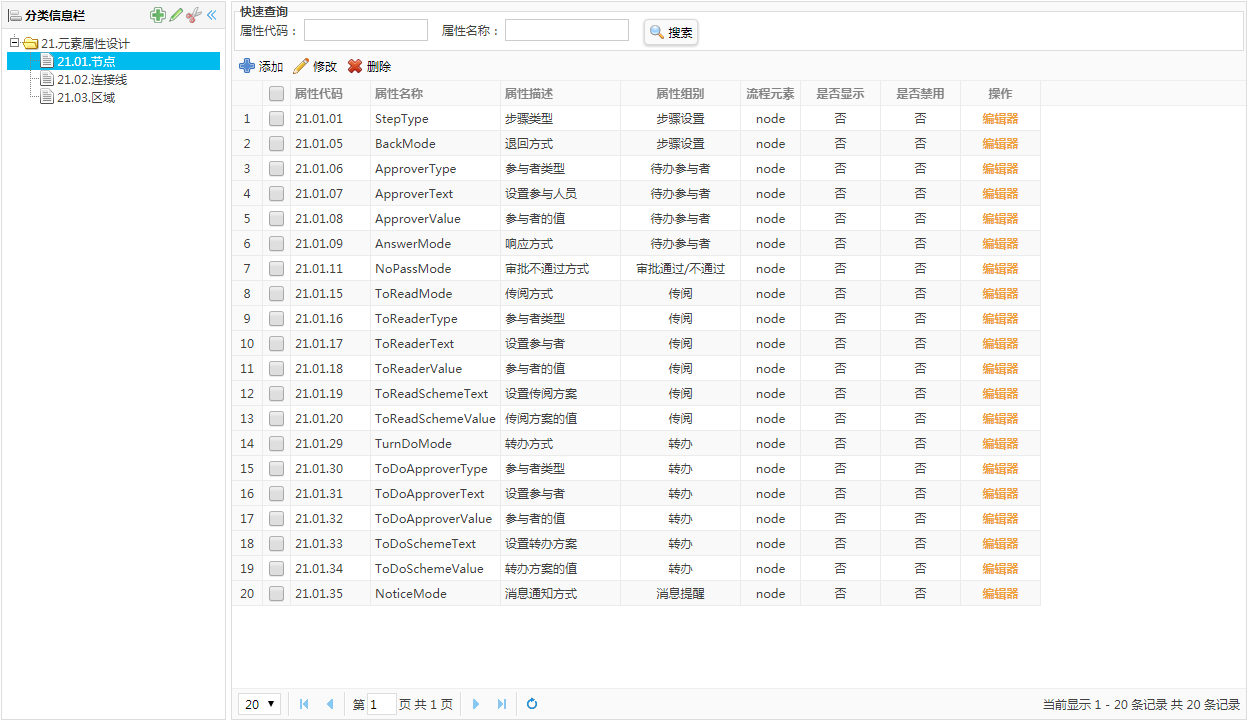
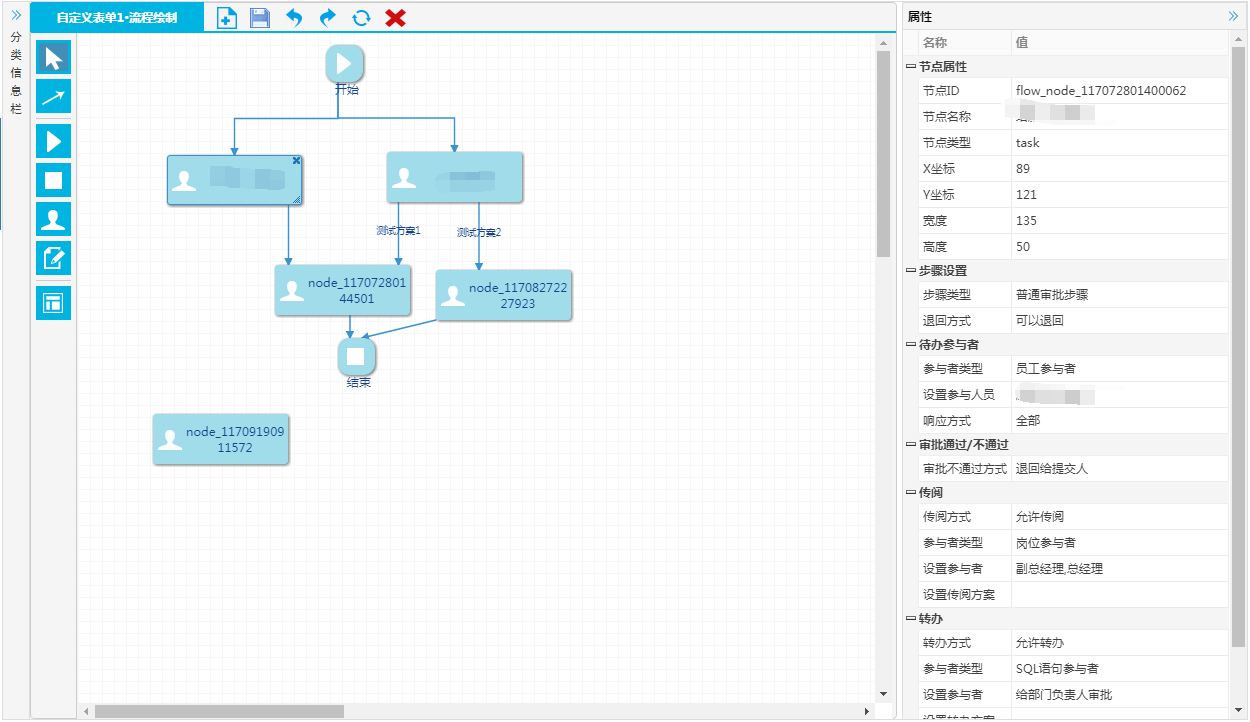
2、自定义属性添加
3、支持3种步骤类型
普通审批步骤
自动决策步骤
手动决策步骤
4、决策方式(支持js决策,sql语句决策)
5、审批人员参与方式,可以自定配置,系统目前自带(员工,部门,岗位,sql语句4种方式)
6、响应方式(支持多人审批通过,和单人审批通过)
7、事件执行方式(审批通过后可以触发配置事件)
8、消息提醒(支持实时提醒)
9、流程决策条件,自定义配置
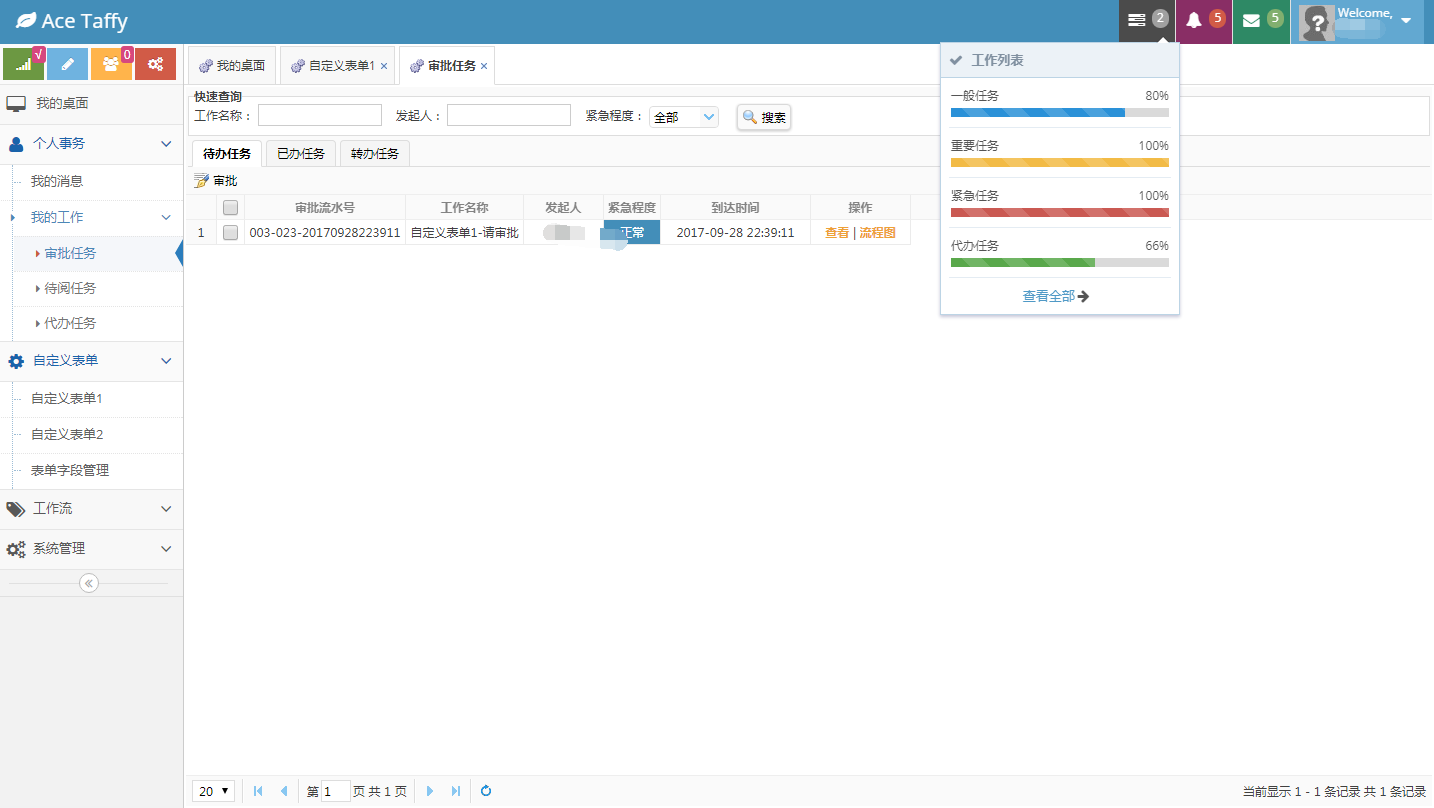
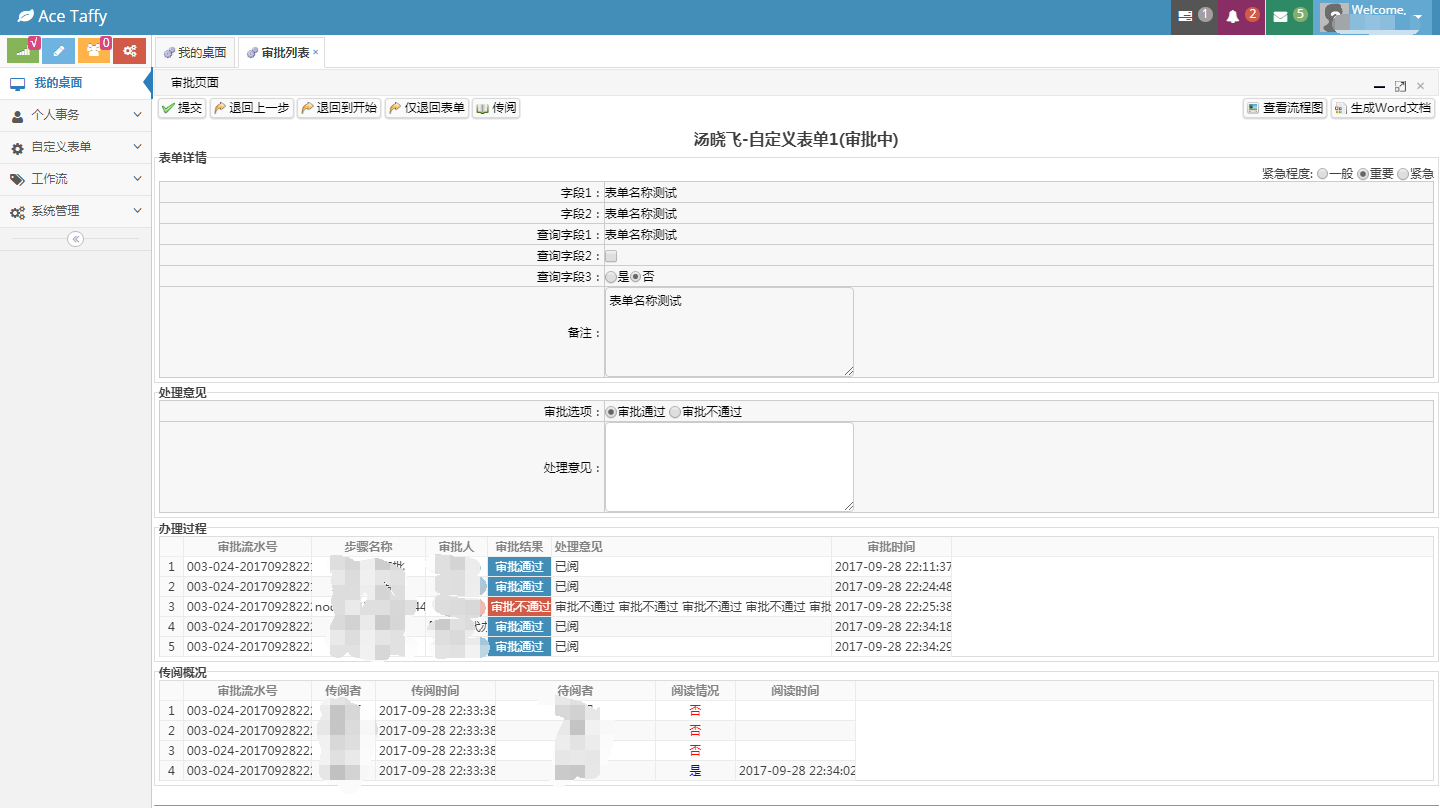
流程审批功能
1、提交
2、退回
3、退回上一步
4、退回到开始节点
5、表单退回
6、审批不通过
7、附件上传
8、传阅、转办、撤回、查看流程图。
9、提供WebAPI接口
10、可配置审批参与者数据源
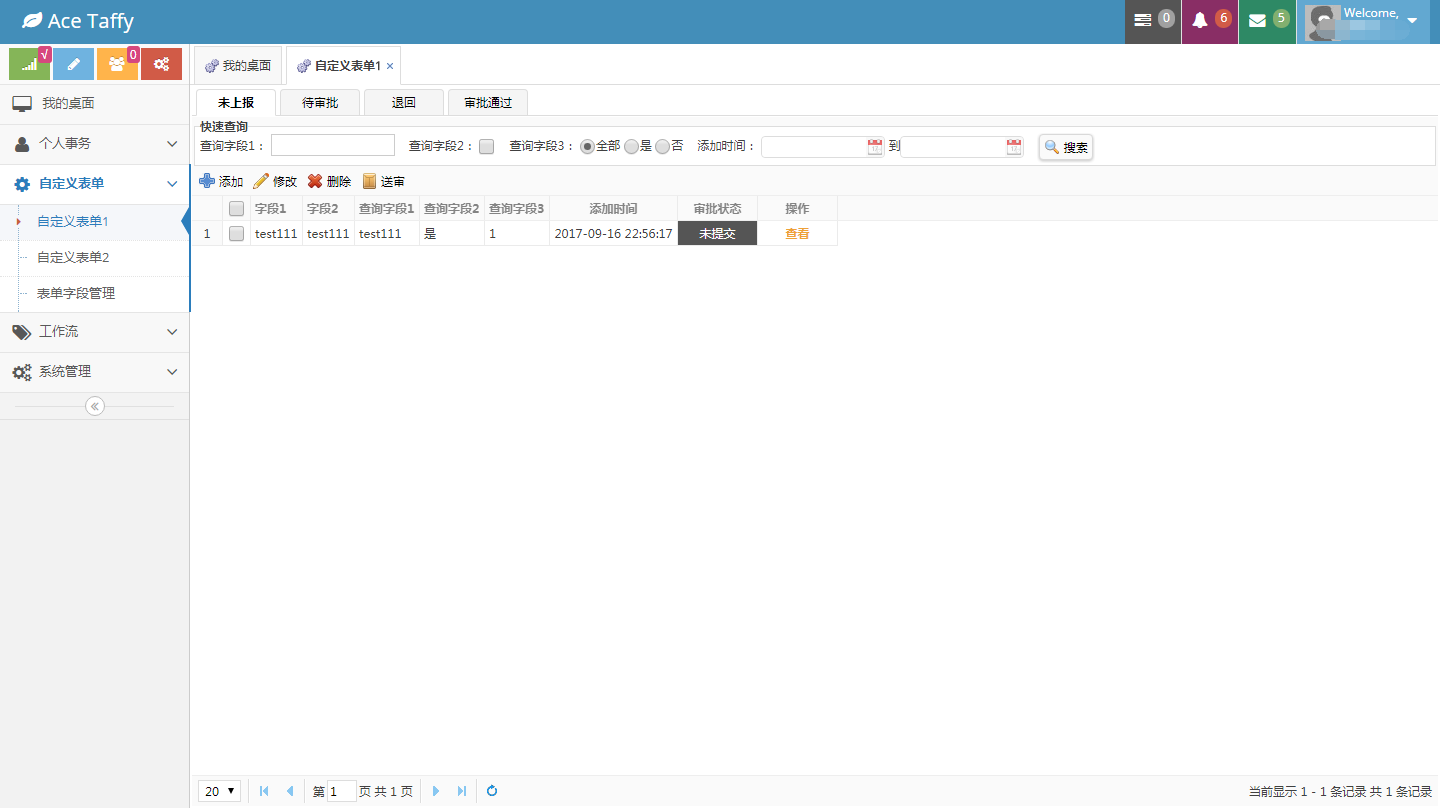
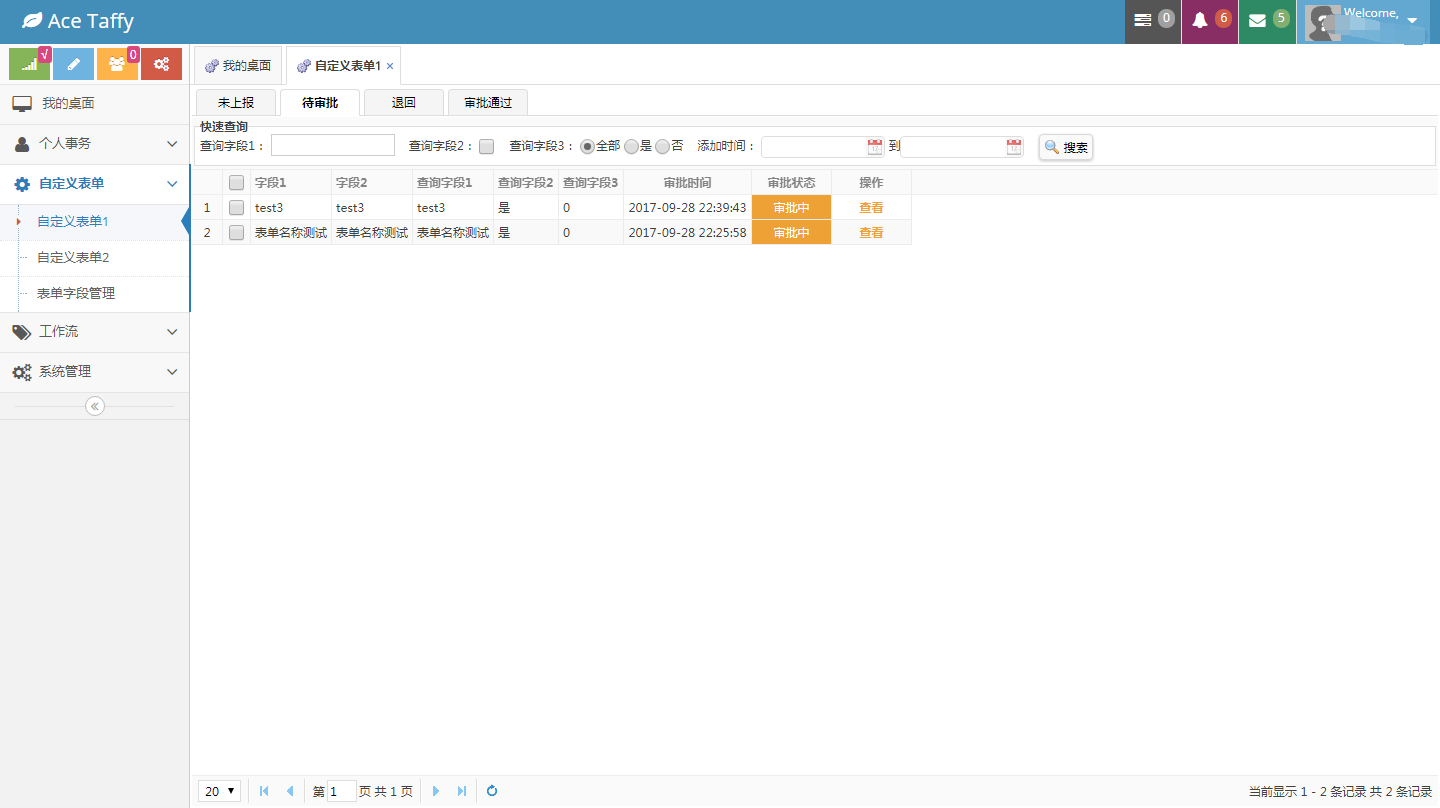
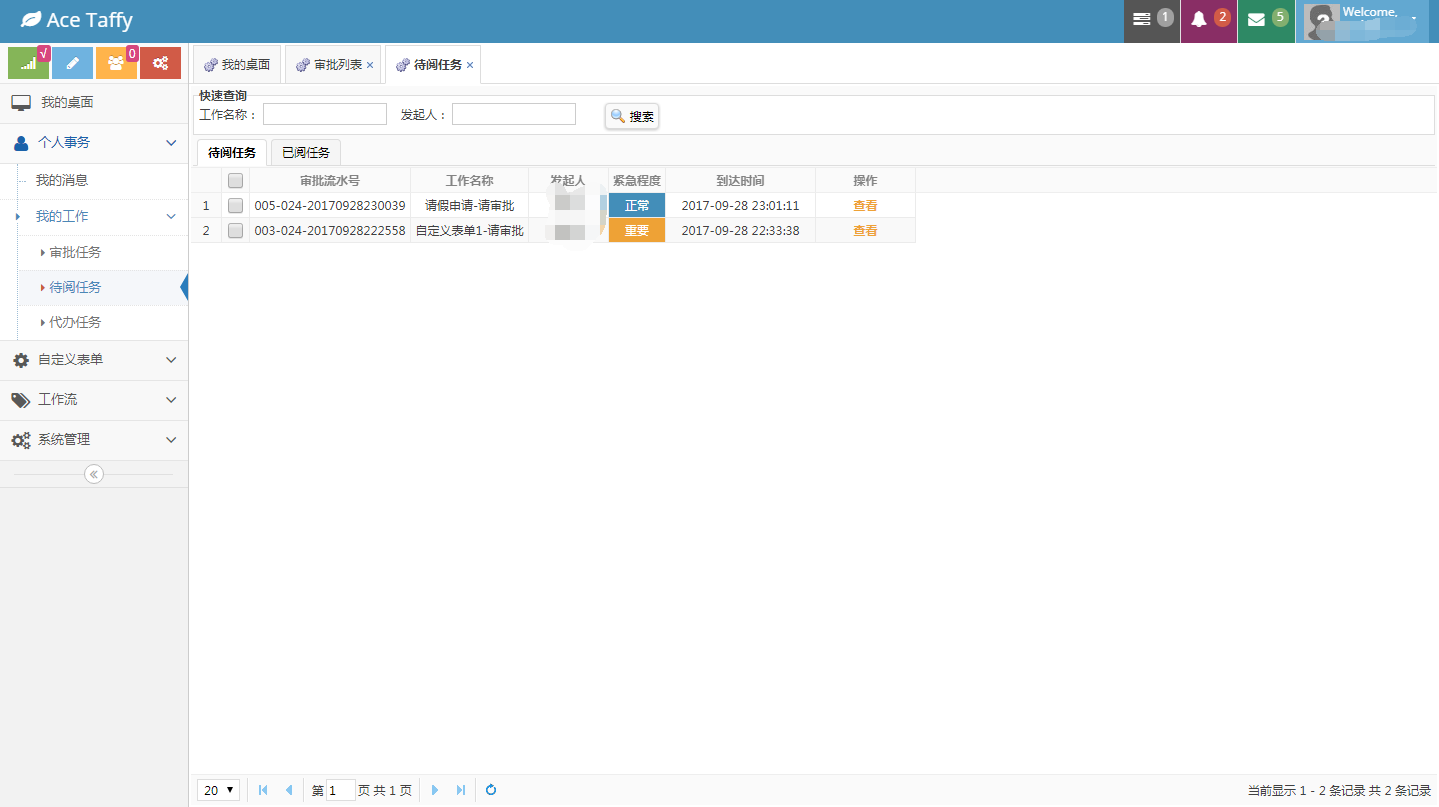
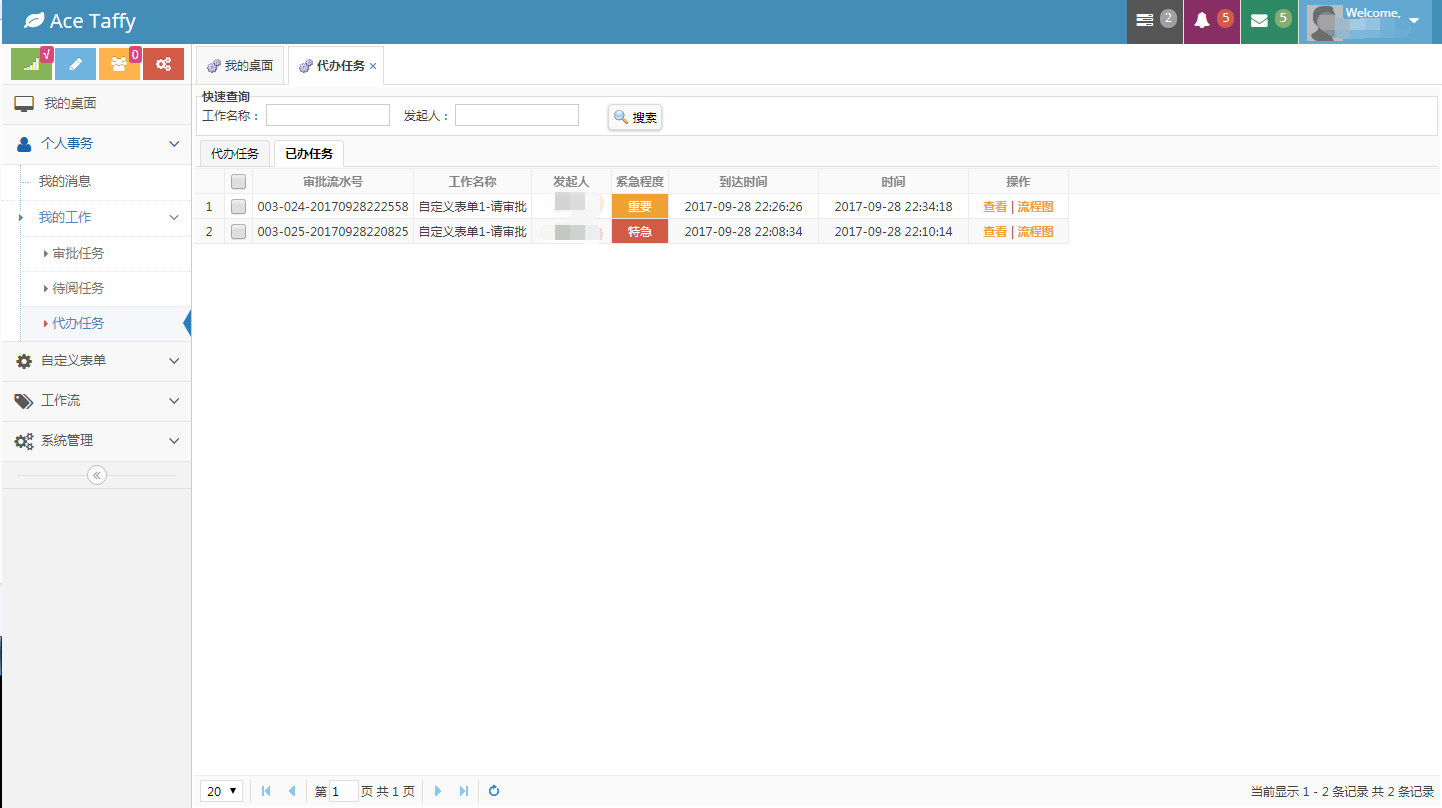
11、流转界面










演示地址:敬请期待。。。
有偿提供源码,联系 QQ:512948935
自定义流程gooflow2.0+自定义表单的更多相关文章
- activiti自己定义流程之自己定义表单(二):创建表单
注:环境配置:activiti自己定义流程之自己定义表单(一):环境配置 在上一节自己定义表单环境搭建好以后,我就正式開始尝试自己创建表单,在后台的处理就比較常规,主要是针对ueditor插件的功能在 ...
- FSBPM流程引擎(002)之表单+自定义流程挂载到引擎
本章节介绍如何将实际业务的表单和自定义流程挂载到FSBPM流程引擎上. 首先进入引擎交互界面: 点击创建:->出差申请 然后根据实际的业务输入对应的数据项即可,比如[姓名,部门,开始时间,结束时 ...
- YbSoftwareFactory 代码生成插件【十六】:Web 下灵活、强大的审批流程实现(含流程控制组件、流程设计器和表单设计器)
程序=数据结构+算法,而企业级的软件=数据+流程,流程往往千差万别,客户自身有时都搞不清楚,随时变化的情况更是家常便饭,抛开功能等不谈,需求变化很大程度上就是流程的变化,流程的变化会给开发工作造成很大 ...
- activiti自己定义流程之自己定义表单(一):环境配置
先补充说一下自己定义流程整个的思路,自己定义流程的目的就是为了让一套代码解决多种业务流程.比方请假单.报销单.採购单.协作单等等.用户自己来设计流程图. 这里要涉及到这样几个基本问题,一是不同的业务需 ...
- ASP.NET 4.0 取消表单危险字符验证
/// <summary> /// ASP.NET4.0 表单验证类 /// </summary> public class FormRequestValidation : R ...
- vue2.0 之表单控件绑定
表单控件绑定v-model 1.文本 <template> <div> <input type="text" name="" v- ...
- 【Flask】 python学习第一章 - 6.0 WTF表单 数据库 蓝图
WTF表单 wtf.py pip install flask-wtf # 安装 from flask_wtf import FlaskForm from wtform import StringF ...
- EXTJS4.0 form 表单提交 后 回调函数 不响应的问题
在提交表单后,应返回一个 JSON 至少要包含{success:true} 否则,EXT 不知道是否成功,没有响应. {success:true,msg:'成功',Url:'http://www.ba ...
- thinkphp5.0.19 表单令牌
助手函数token() [F:\phpStudy\WWW\csweb\thinkphp\helper.php] request类token()方法 [F:\phpStudy\WWW\csweb\thi ...
随机推荐
- Spark Structured streaming框架(1)之基本使用
Spark Struntured Streaming是Spark 2.1.0版本后新增加的流计算引擎,本博将通过几篇博文详细介绍这个框架.这篇是介绍Spark Structured Streamin ...
- 【详细资料】ICN6202:MIPI DSI转LVDS芯片简介
ICN6202功能MIPI DSI转LVDS,分辨率1920*1200,封装QFN40
- js中bind、call、apply函数的用法 (转载)
最近看了一篇不错的有关js的文章,转载过来收藏先!!! 最近一直在用 js 写游戏服务器,我也接触 js 时间不长,大学的时候用 js 做过一个 H3C 的 web 的项目,然后在腾讯实习的时候用 j ...
- Java jdk 快速配置
JAVA_HOME C:\Program Files\Java\jdk1.8.0_92 Path %JAVA_HOME%\bin;%JAVA_HOME%\jre\bin; CLASSPATH ...
- SVG裁切和蒙版
前面的话 本文将详细介绍SVG裁切和蒙版 裁剪 SVG中的<clipPath>的元素,专门用来定义剪裁路径.必须设置的属性是id属性,被引用时使用 下面是一个圆形 <svg heig ...
- JavaScript事件循环(Event Loop)机制
JavaScript 是单线程单并发语言 什么是单线程 主程序只有一个线程,即同一时间片断内其只能执行单个任务. 为什么选择单线程? JavaScript的主要用途是与用户互动,以及操作DOM.这决定 ...
- 移动端rem使用
let $html=document.documentElement,windowW = window.innerWidth,ratio = windowW / 750if (windowW > ...
- 微信小程序开发心得--动画机制
微信小程序也已出来有一段时间了,最近写了几款微信小程序项目,今天来说说感受.首先开发一款微信小程序,最主要的就是针对于公司来运营的,因为,在申请appid(微信小程序ID号)时候,需要填写相关的公司认 ...
- python--简易购物车实现
目标要求: 1.用户输入购物预算 2.打印商品清单,由用户选择,预算够则购买,不够则提示 3.输入q,退出程序 4.购物结束,显示购买的东西和余额 实现: 1.用列表存储商品及价格信息 2.建立空列表 ...
- 201521123053《Java课程设计》第七周学习总结
1. 本章学习总结 2. 书面作业 Q1. ArrayList代码分析 1.1 解释ArrayList的contains源代码 答:代码如下 public boolean contains(Objec ...
