不带插件 ,自己写js,实现批量上传文件及进度显示
今天接受项目中要完成文件批量上传文件而且还要显示上传进度,一开始觉得这个应该不是很麻烦,当我在做的时候遇到了很多问题,很头疼啊。
不过看了别人写的代码,自己也测试过,发现网上好多都存在一些问题,并不是自己想要的。然后自己查阅各种资料,经过自己总结,最终完成了这个功能。
如果大家有什么问题可以提出来,一起交流,学习。有什么不对的地方也指出来,我也虚心学习。自己也是刚写博客,您们的赞是我写博客的动力,谢谢大家。
条件:我采用struts2,java ,ajax,FormData实现;

1.实现的逻辑一定要清楚,多文件上传要在input标签中添加 multiple属性
2.点击上传后触发的方法

3.循环将选择的文件添加到FormData对象中
.
4.将发送ajax的内容封装到一个方法中,循环ajax,对多个文件一次一次提交。这里要注意了,ajax循环时要采用递归的方式,如果采用for循环,就会得到你意想不到的结果,ajax是异步请求。
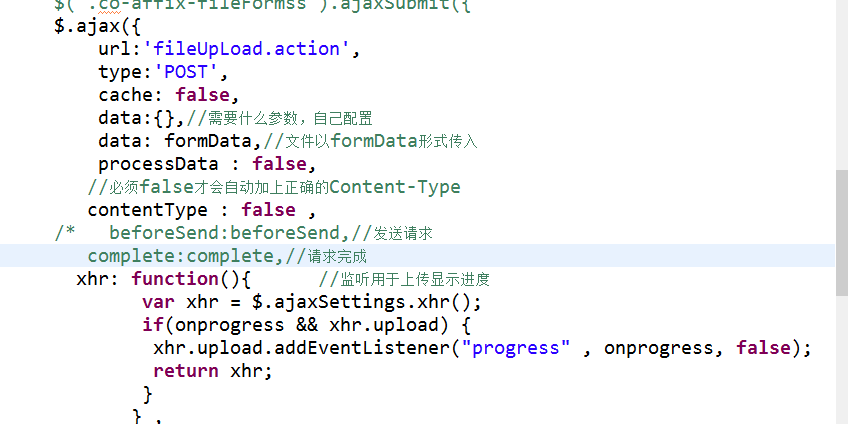
5.在ajax中添加xhr,设置上传监听事件。

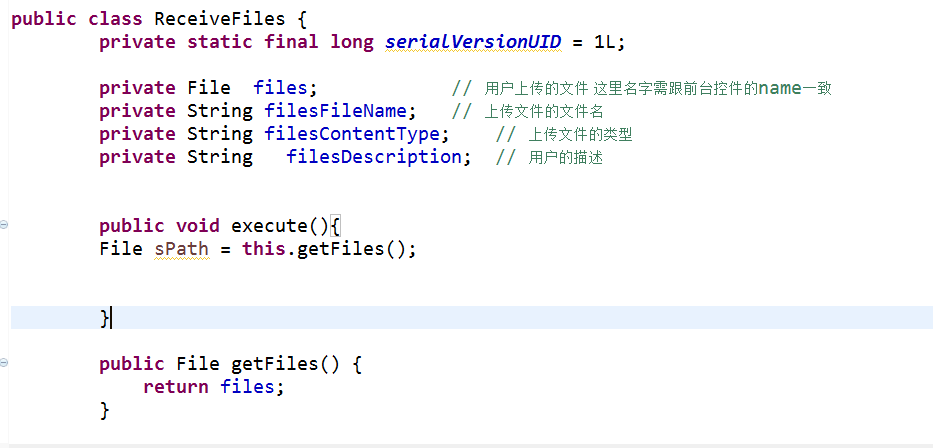
6.java后台接收,当后台接收到action时,你会看到getFiles()方法中已经得到了上传文件在tomcat服务下的地址。,其它参数均能得到,这里我就不一一展示了。

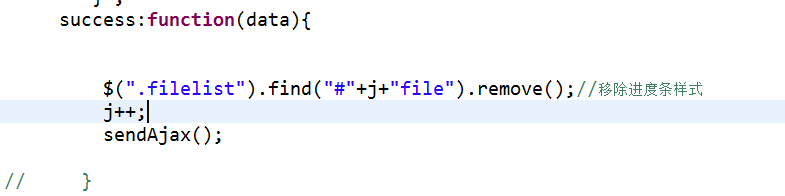
7.当ajax成功返回数据时,说明该文件已经传到服务器上了,此时移除上一个文件并执行后面的文件发送ajax

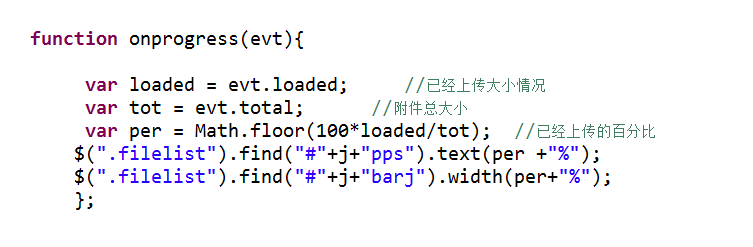
8.监听事件的写法,监听每一个文件上传速度情况。

下面我就分享出我做测试用的代码,如果大家有什么不懂的地方可以评论出来,大家一起交流学习进步。
html部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="./css/NewFile.css"> <script type="text/javascript" src="./js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="./js/fileMuti.js"></script> </head>
<body>
<div id="test">
<input type="file" id="fileMutiply" name="files" multiple="multiple" >
</div>
</body>
</html>
js文件部分:这是关键,
/**
*
*/
var i=0;
var j=0;
$(function(){ $("#fileMutiply").change(function eventStart(){
var ss =this.files; //获取当前选择的文件对象
for(var m=0;m<ss.length;m++){ //循环添加进度条 efileName = ss[m].name ;
if (ss[m].size> 1024 * 1024){
sfileSize = (Math.round(ss[m].size /(1024 * 1024))).toString() + 'MB';
}
else{
sfileSize = (Math.round(ss[m].size/1024)).toString() + 'KB';
} $("#test").append(
"<li id="+m+"file><div class='progress'><div id="+m+"barj class='progressbar'></div></div><span class='filename'>"+efileName+"</span><span id="+m+"pps class='progressnum'>"+(sfileSize)+"</span></li>"); }
sendAjax();
function sendAjax() {
if(j>=ss.length) //采用递归的方式循环发送ajax请求
{
$("#fileMutiply").val("");
j=0;
return;
}
var formData = new FormData();
formData.append('files', ss[j]); //将该file对象添加到formData对象中
$.ajax({
url:'fileUpLoad.action',
type:'POST',
cache: false,
data:{},//需要什么参数,自己配置
data: formData,//文件以formData形式传入
processData : false,
//必须false才会自动加上正确的Content-Type
contentType : false ,
/* beforeSend:beforeSend,//发送请求
complete:complete,//请求完成
*/ xhr: function(){ //监听用于上传显示进度
var xhr = $.ajaxSettings.xhr();
if(onprogress && xhr.upload) {
xhr.upload.addEventListener("progress" , onprogress, false);
return xhr;
}
} ,
success:function(data){ $(".filelist").find("#"+j+"file").remove();//移除进度条样式
j++; //递归条件
sendAjax(); // } },
error:function(xhr){
alert("上传出错");
}
}); } }) function onprogress(evt){ var loaded = evt.loaded; //已经上传大小情况
var tot = evt.total; //附件总大小
var per = Math.floor(100*loaded/tot); //已经上传的百分比
$(".filelist").find("#"+j+"pps").text(per +"%");
$(".filelist").find("#"+j+"barj").width(per+"%");
}; })
如果大家有什么问题可以提出来,一起交流,学习。有什么不对的地方也指出来,我也虚心学习。
自己也是刚写博客,您们的赞是我写博客的动力,谢谢大家。
不带插件 ,自己写js,实现批量上传文件及进度显示的更多相关文章
- Python基于Python实现批量上传文件或目录到不同的Linux服务器
基于Python实现批量上传文件或目录到不同的Linux服务器 by:授客 QQ:1033553122 实现功能 1 测试环境 1 使用方法 1 1. 编辑配置文件conf/rootpath_fo ...
- 利用WebUploader进行图片批量上传,在页面显示后选择多张图片压缩至指定路径【java】
WebUploader是由Baidu WebFE(FEX)团队开发的一个简单的以HTML5为主,FLASH为辅的现代文件上传组件.在现代的浏览器里面能充分发挥HTML5的优势,同时又不摒弃主流IE浏览 ...
- Java Miniui实现批量上传文件demo 201906221520
可能需要的jar包: 需要miniui(类似easyui). Test2019062201.jsp <%@ page language="java" contentType= ...
- 百度编辑器ueditor批量上传图片或者批量上传文件时,文件名称和内容不符合,错位问题
百度编辑器ueditor批量上传附件时,上传后的文件和实际文件名称错误,比如实际是文件名“dongcoder.xls”,上传后可能就成了“懂客.xls”.原因就是,上传文件时是异步上传,同时进行,导致 ...
- Linux命令之rz - 批量上传文件,简单易用(转载)
用途说明 rz命令能够批量上传文件,当然也可上传单个文件啦.使用的协议是古老的ZMODEM协议,尽管协议古老,但毫不影响的简单易用的特性.一般情 况我们要上传文件到Linux系统,要么使用ftp(还得 ...
- 转 Android网络编程之使用HttpClient批量上传文件 MultipartEntityBuilder
请尊重他人的劳动成果,转载请注明出处:Android网络编程之使用HttpClient批量上传文件 http://www.tuicool.com/articles/Y7reYb 我曾在<Andr ...
- js实现分段上传文件
使用js实现分段上传文件,本文使用了FileReader对象,可参考:https://developer.mozilla.org/zh-CN/docs/Web/API/FileReader 1)获取文 ...
- input file multiple 批量上传文件
这几天维护系统,有一个批量上传文件功能,出现了一点小问题 我的笔记本选择要上传的文件很正常 但在测试环境上,别人的电脑上,选择上传文件之后 一开始,以为是代码问题,网上找了很多的资料,但还是没用,然后 ...
- 使用 sendKeys(keysToSend) 批量上传文件
未经允许,禁止转载!!! 在selenium里面处理文件上传的时候可以使用sendKeys(keysToSend) 上传文件 例如: element.sendKeys(“C:\\test\\uploa ...
随机推荐
- Hush Framework框架配置
在写这篇文章的时候,楼主已经饿的不行了,因为我从3点开始就在折腾Hush Framework,走了很多弯路,打铁要趁热,先把基本的过程记录下来,留待以后翻阅,同时记录其中容易走弯路的地方,特别是对于一 ...
- QQ互联第三方登陆 redirect uri is illegal(100010)
想必第一次大家接触QQ第三方登陆都会遇到各种各样的问题,备受折磨,因此,今天我把自己做QQ登陆的过程描述一下,希望给大家提供参考,少走弯路. 在开发之前,我们先了解下QQ登陆的流程 第一:查看熟悉 网 ...
- 为程序猿正名,MM们,你们为什么要找一个程序猿男票?【原创】
前言 免责声明:这篇文章关于什么?六一儿童节马上就要到了,作为一个前端攻城师,自我感觉效率还可以,老早已把任务搞完,页面布局和前端编码高效按时交付,呵呵.趁有时间,写写文章娱乐一下.MM们,请不要拿起 ...
- 3.从AbstractQueuedSynchronizer(AQS)说起(2)——共享模式的锁获取与释放
在上节中解析了AbstractQueuedSynchronizer(AQS)中独占模式对同步状态获取和释放的实现过程.本节将会对共享模式的同步状态获取和释放过程做一个解析.上一节提到了独占模式和共享模 ...
- Unity使用Mono.Xml代替System.Xml 测试
测试环境 操作系统:Windows8.1 开发工具:Unity5.5.2 1.新建一个测试项目,观测引用System.Xml与Mono.Xml解析文件正确性,与打包后APK体积大小. 2.Mono.X ...
- liunx命令2
查看系统和bios硬件时间 [root@localhost ~]# date '+%y- %m- %d %H:%M' 17- 05- 15 02:57[root@localhost ~]# date ...
- 如何安装Elasticsearch?
最近工作中要用到搜索引擎,由于目前用的搜索引擎是LeanCloud 提供的 ,不太好用,不支持范围等搜索,而且每天还收费30元,请求次数也有限制.基于这些原因,我们只好在自己的服务器上部署搜索引擎了. ...
- 10.Java 加解密技术系列之 DH
Java 加解密技术系列之 DH 序 概念 原理 代码实现 结果 结束语 序 上一篇文章中简单的介绍了一种非对称加密算法 — — RSA,今天这篇文章,继续介绍另一种非对称加密算法 — — DH.当然 ...
- 二、 添加控制器Controller(ASP.NET MVC5 系列)
MVC是Model-View-Controller的简写.MVC是一种开发良好架构,可测试,易维护应用程序的设计模式.据于MVC的应用程序应该包含: Models: 是呈现应用程序数据和使用验证逻辑给 ...
- 纯css实现多标签浮动居中(任意个数)
在做的一个网页上有一块要用浮动标签,具体就是网页底部有未知数量,未知尺寸的元素要水平居中,有点类似于分页器. 首先,我们先新建一个容器con,就是标签的爸爸,用来控制标签在页面的位置,.father{ ...
