前端学习:html基础学习五
9、HTML表单设计(主要内容<form><input><select>标记)
表单标记
<form>...</form>
<form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中的内容
基本格式
<form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post|get">...</form>
常用属性
1.name
表单名称
2.method
传送数据的方式,分为post和get两种方式
1)get方式
get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性
2)post方式
post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制
3.action
表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址,如果表单中不需要使用action属性也要指定其属性为”no“
4.enctype
设置表单的资料的编码方式
5.target
和超链接的属于类似,用来指定目标窗口
文本域和密码
<input>标记
<input>标记没有结束标记
基本语法
<input type="" name="" value="" size="" maxlength="">
属性介绍
1.type属性
type属性有两个值
1)text
当type="text"时,<input>表示一个文本输入域
2)password
当type="password"时,<input>表示一个密码输入域
2.name属性
定义控件的名称
3.value属性
初始化值,打开浏览器时,文本框中的内容
4.size属性
设置控件的长度
5.maxlength属性
输入框中最大允许输入的字符数
提交、重置、普通按钮
1.提交按钮
当<input type="submit">时,为提交按钮
2.重置按钮
当<input type="reset">时,为重置按钮
3.普通按钮
当<input type="button">时,为普通按钮
单选框和复选框
1.单选按钮
当<input type="radio">时,为单选按钮
2.复选框
当<input type="checkbox">时,为复选框
3.注意
单选框和复选框都可以使用”cheked“属性来设置默认选中项
隐藏域
当<input type="hidden">时,为隐藏表单域
多行文本域
使用<textarea>标记可以实现一个,能够输入多行文本的区域
语法格式
<textarea name="name" rows="value" cols="value" value="value"> ... ... <textarea>
属性
rows属性和cols属性分别用来指定,显示的行数和列数,单位是字符个数
菜单下拉列表域
<select>标记
语法格式
<select name="" size="value" multiple>
<option value="value" selected>选项1</option>
<option value="value">选项2</option>
<option value="value">选项3</option>
... ... ...
</select>
属性
1.multiple属性
multiple属性不用赋值,其作用是,表示用可以多选的下来列表,如果没有这个属性就只能单选
2.size属性
设置列表的高度
3.name属性
定义这个列表的名称
option标记
<option>标记用来指定列表中的一个选项,需要放在<select></select>之间
值
1.value
给选项赋值,指定传送到服务器上面的值
2.selected
指定默认的选项
10、综合实战-简单的企业网站首页(主要内容设计图的切图和网页的整体框架)
<html>
<head>
<title>表单设计</title>
<meta charset="utf-8">
</head>
<body>
<form>
账号:<input type="text" name="zhanghao" value="" size="10" maxlength="5">
<br>
<br>
密码:<input type="password" value="" name="mima" size="10">
<br>
<br>
<input type="hidden" value="隐藏的内容" name="mihiddenma" size="10">
爱好:<input type="checkbox" name="tiyu" checked="checked">体育<input type="checkbox" name="changge">唱歌
<br>
<br>
性别:<input type="radio" name="sex" checked="checked">男<input type="radio" name="sex">女
<br>
<br>
自我介绍:<br>
<textarea cols="35" rows="10" name="ziwojieshao">
这里是自我介绍
</textarea>
<br>
<br>
地址:
<select name="dizhi">
<option value="sichuan">四川</option>
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
</select>
<br>
<br>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</body>
</html>
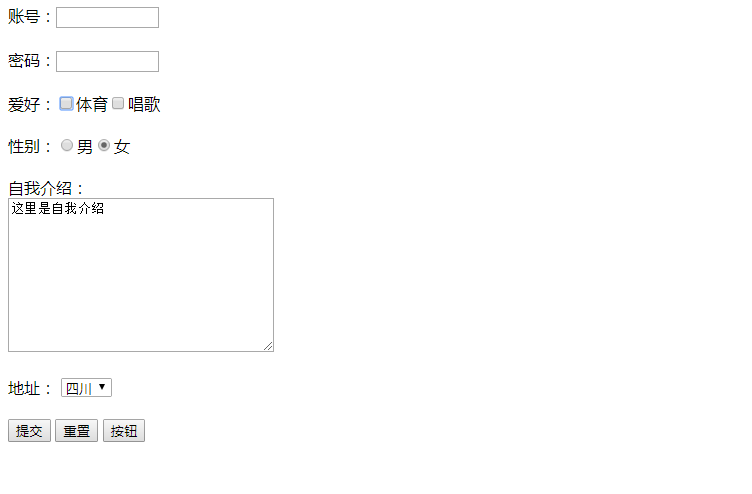
图示

前端学习:html基础学习五的更多相关文章
- vagrant的学习 之 基础学习
vagrant的学习 之 基础学习 本文根据慕课网的视频教程练习,感谢慕课网! 慕课的参考文档地址:https://github.com/apanly/mooc/tree/master/vagrant ...
- 前端学习:html基础学习一
1.HTML的语法(主要内容HTML语法格式.文档注释.代码格式) HTML的特点 1.可以设置文本的格式,比如标题.字号.文本颜色.段落等等 2.可以创建列表(例如打开百度,我们可以看到这样的列表) ...
- JsRender 前端渲染模板基础学习
JsRender前端渲染模板 使用模板,可以预先自定义一些固定格式的HTML标签,在需要显示数据时,再传入真实数据组装并展示在Web页中:避免了在JS中通过“+”等手动分割.连接字符串的复杂过程:针对 ...
- Android学习之基础知识五—Android常用的七大控件
一.TextView控件:在界面上显示一段文本信息 先看XML代码和执行效果: 代码分析: 1.android:id属性,给当前控件定义了一个唯一的标识符 2.android:layo ...
- Vue学习计划基础笔记(五) - 表单输入绑定、组件基础
表单输入绑定.组件基础 目标: 熟练掌握vue中表单的处理方式 对之前学习的内容简单回顾一下,并写一个实例,学以致用(最好脱离文档) vue中表单的处理方式 vue中表单的处理使用了v-model指令 ...
- web前端——Vue.js基础学习
近期项目的前端页面准备引入Vue.js,看了网上一些简介,及它和JQuery的对比,发现对于新入门的前端开发来说,Vue 其实也是比较适用的一个框架,其实用性不比JQuery差,感觉还挺有意思,于是研 ...
- Android学习之基础知识五—创建自定义控件
下面是控件和布局的继承关系: 从上面我们看到: 1.所有控件都是直接或间接继承View,所有的布局都是直接或间接继承ViewGroup 2.View是Android中最基本的UI组件,各种组件其实就是 ...
- Java学习日记基础(五)——类、对象之this、静态变量(类变量)、静态方法(类方法)、四大特征
this 赵本山问奥尼尔:“我的爸爸的爸爸是谁?” 奥尼尔:“不知道” 赵本山:“你傻啊,是我爷爷” 奥尼尔回去问科比:“我的爸爸的爸爸是谁?” 科比:“不知道” 奥尼尔:”你傻啊,是赵本山的爷爷“ ...
- 大二暑假第六周总结--开始学习Hadoop基础(五)
简单学习数据仓库HIVE HIVE是一个构建于Hadoop顶端的数据仓库工具 支持大规模数据存储,分析,具有良好的可扩展性 某种程度上可以看做是用户编程接口,本身不存储和处理数据 依赖分布式系统HDF ...
随机推荐
- 掀起Azure AD的盖头来——深入理解Microsoft Graph应用程序和服务权限声明
作者:陈希章 发表于 2017年7月12日 引子 这是一篇计划外的文章.我们都知道要进行Microsoft Graph的开发的话,需要进行应用程序注册.这个在此前我已经有专门的文章写过了.但这里存在一 ...
- python filter map reduce
filter(function, iterable): Construct a list from those elements of iterable for which function retu ...
- 聊聊属性方法property的用法
写之前随便百度了一下博客,又看到廖雪峰的博客了.果然置顶的能力很强. 我想说其实property的用法并不是主要用来做类型检查.反而更多应该是用于简化操作的目的. 写之前想聊一个古老的话题.年初的时候 ...
- Hue上的Oozie构建工作流和定时任务步骤
Oozie是什么? Oozie是一种Java Web应用程序,它运行在Java servlet容器--即Tomcat--中,并使用数据库来存储以下内容: 工作流定义 当前运行的工作流实例,包括实例的状 ...
- 【CSS3】内联、内部、外部样式,样式优先级、层叠、继承
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title> ...
- KVO等具体实现步骤以及注意事项
KVO是一种设计模式,名为观察者. addObserver:forKeyPath:options:context: 通知其他对象的方法,这个方法在NSObject中就已经申明了,也就是说任何继承自NS ...
- mentohust 使用
可使用帮助命令 mentohust -h 或着查看 https://wenku.baidu.com/view/95c08019ff00bed5b9f31d1a.html
- openstack ocata版本简化安装
Network Time Protocol (NTP) Controller Node apt install chrony Edit the /etc/chrony/chrony.conf 添加如下 ...
- PHP-无限级分类(迭代法创建)
$area = array( array('id'=>1,'name'=>'安徽','parent'=>0), array('id'=>2,'name'=>'海淀','p ...
- js功能代码大全
1.日期格式化 //化为2017-08-14 function formatDate (date) { var y = date.getFullYear(); var m = date.getMont ...
