CSS如何实现圆角的outline效果?
一、首先,outline是个很牛逼的东西
温故而知鑫,10年的时候写过一篇可用性方面的文章:“页面可用性之outline轮廓外框的一些研究”,还算挺有用的;3年之后,也就是13年,介绍了个没什么使用价值的东西:“纯CSS实现的outline切换transition动画效果”。
个把星期前,微博上抛出了个问题:
有没有什么方法利用CSS以及使用一层标签实现下面这个加号效果,【不能使用::before, ::after伪元素实现】【box-shadow效果不好,我试过了,小尺寸IE会糊边】,兼容IE9+浏览器。我没什么思路,但高手在民间!
果然高手在民间,结果@大地Dudy巧妙使用outline实现了Chrome浏览器下的十字效果。demo参见这里。
—————–我是低调的分隔线,大家都看不到我—————
outline知识点很多的,扩展开来可以写个长篇了,这里简单介绍点东西。
1. border近亲outline和border是近亲,为什么这么讲呢?首先,都是给元素外面套框框的;其次,支持的属性值几乎都是一样的,例如,outline-style和border-style值dotted, dashed, solid, ...之类的,一些语法也几乎一样。如果这都不算近亲,你让绝对定位和浮动何言以对。
2. IE8+支持outline严格来讲属于CSS3属性,但是IE8+浏览器就支持了。外挂一句,IE9+浏览器的outline还支持invert,专门针对outline-color. 所以,如果你的项目不用管IE6/IE7浏览器,可以把outline挂在心中,有时候说不定会帮忙。
3. 不占据空间
默认的盒模型下,假设元素100*100像素,我们给元素设置border:10px solid,则实际该元素占据的尺寸至少就是120*120像素,元素的偏移、布局啊什么的,就需要多多思量。但是,outline不一样,你哪怕outline:100px solid,元素占据的尺寸还是100*100像素。这种行为表现,与transform以及box-shadow等CSS3属性很类似,虽然外形丰满了,但是,占据的真实空间没有影响。于是,我们在实现一些交互效果的时候,例如hover变化,我们就可以专注于效果本身,而不用被布局所左右,是很棒的体验。
4. 直角!圆角?
正好承上启下一下。
二、outline的直角与圆角
现有此效果一枚:
一排60*60像素的直角图片,选中的图片外框2像素带圆角高亮。浏览器兼容要求,IE9+以及其他现代浏览器。
一般而言,我们的第一反应是使用border + border-radius。但是,有个问题,就是,这里的外部高亮边框效果是外扩的,要知道,border是会增加元素的尺寸的,于是,为了我们的完美对齐效果,还需要对选中元素做重定位,上下左右的margin值都需要改变。我丢,想想就烦!
像这种UI表现,天生就是outline干的事情。于是,我们大手一挥:
outline: 2px solid #26C2A7;

高亮的边框在哪里?在这里在这里!

但是,不是圆角啊!
亲爱的朋友,千万不要妄图通过border-radius来改变outline的圆角,要知道,outline跟border是近亲,穿一个开裆裤长大的。但是,媳妇可不能共享哈!border-radius和border是登记在案的光明夫妻,看,连姓氏都随了夫君了,人家只认border, 你outline没戏,找自己的媳妇止渴去。
但是,outline貌似是个单身狗,没有媳妇啊,难道outline注定一辈子直角,掰不弯了?
三、outline的圆角效果
茫茫CSS海,乍一看去,貌似没有能让outline圆角的东西。注意措辞,“貌似”,我们如果有双犀利的眼睛,还是会发现某处藏可以让outline圆角的东西。
在FireFox浏览器中,就有和outline匹对的圆角夫妻outline-radius, 
其关系,就和border和border-radius的关系一样。
由于目前还只是FireFox浏览器私有的属性,因此,目前的使用需要加-moz-前缀,也就是-moz-outline-radius.
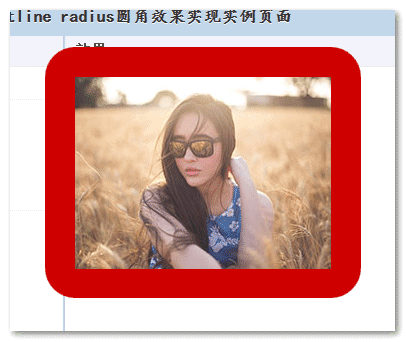
闻名不如见面,若是火狐,您可以狠狠地点击这里:FireFox下outline radius圆角效果Demo
效果如下截图:
相关CSS代码如下:
img {
outline: 30px solid #cd0000;
-moz-outline-radius: 30px;
}
是不是很松松啊!如果你观察足够仔细,会发现,outline-radius和border-radius还是有区别的?看出来没,区别在哪里?答对有奖……哈,没错,你们都答错了!没有任何区别,outline-radius的圆角规则、语法之类跟border-radius就是一样的。
唯一的区别,也就是兼容性问题,不是看出来的,是试出来的。告诉大家一个不幸的消息,目前,除了FireFox浏览器支持outline-radius,其他浏览器都是空大屁!
如果是仅webkit/blink浏览器支持还好说,至少移动端还可以用用,搞了个仅仅FireFox支持,玩毛线啊!不对,连毛线都没得玩!
亲,不要绝望啊,车到山前必有路,此路进去……
四、box-shadow模拟outline的圆角效果
outline-radius虽然没戏了,但是,我们可以使用其他属性,可以实现类似的效果,比方说,图形构建大神之一的box-shadow.
我们平时使用box-shadow最多的是前面3个参数,水平/垂直偏移以及模糊大小,可能有一些小伙伴并不清楚其第4个可选参数值究竟有何用?box-shadow第4个参数值,名外扩展,可以把投影范围扩大,当然,扩大的区域是实色区域。我们就可以利用这一特性,模拟实现不影响元素占据尺寸的outline实色边框效果啦!
实例先行,您可以狠狠地点击这里:CSS3 box-shadow模拟outline radius圆角Demo
CSS代码如下:
img {
border-radius: 1px;
box-shadow: 0 0 0 30px #cd0000;
}
CSS3用的多的小伙伴应该知道,box-shadow的投影形状与border-radius一脉相承,也就是border-radius是圆角的,box-shadow的投影也是圆弧形的。于是,我们这里最终的效果就如下图所示:
下面简单解释下两行CSS代码的含义:
border-radius: 1px表示圆角大小1像素。有同学可能奇怪了,怎么是1像素啊,截图圆角明明好几十像素,下面正好就解释了;box-shadow: 0 0 0 30px #cd0000出现了4个数值,分别是水平偏移0, 垂直偏移0,模糊0(纯色), 扩展大小30像素。我们可以想象成,光线直接从盒子的正上方照下来,因为没有偏移没有模糊,我们看不到任何阴影。实际上,盒子的阴影正好就是盒子的大小(外带1像素圆角),此时,扩展30像素,我们可以脑补一下,1像素圆角的阴影再扩展30像素。哟,不就是我们需要的效果嘛,不就是截图展示的效果嘛!知道
border-radius1像素的左右了吧,扩展30像素后,圆角就是30像素大小了。
然而,虽然肉眼看不出来,上面的方法实际有瑕疵,因为图片不是纯正的直角,有1像素的圆角。如果你想实现完美的内方外圆的效果,可以套一层标签,外面的标签使用border-radius和box-shadow就可以了。
原文地址:http://www.zhangxinxu.com/wordpress/?p=4765
CSS如何实现圆角的outline效果?的更多相关文章
- 利用CSS3实现圆角的outline效果的教程
一.首先,outline是个很牛的东西1. border近亲outline和border是近亲,为什么这么讲呢?首先,都是给元素外面套框框的:其次,支持的属性值几乎都是一样的,例如,outline-s ...
- 纯CSS实现各类气球泡泡对话框效果
原文 纯CSS实现各类气球泡泡对话框效果 一.关于纯CSS实现气泡对话框 首先,来张大图: 上边这张黄黄的,大大的,圆圆的,有个小尾巴,文字内容有些YY的图片,就是使用纯CSS实现的气泡对话框效果,一 ...
- css输入框的圆角
转载:http://jingyan.baidu.com/article/73c3ce28f0b38fe50343d926.html 1.原理是四张圆角的图片放在四个角上,就是圆角矩形的四个角,但这种方 ...
- css+div制作圆角矩形的四种方法
圆角矩形一向是设计师最倾心的一种设计,因为他们可以让整个网页生动起来,不那么死板,所以,作为一个优秀的网页设计师,学会一种或多种编辑圆角矩形的方法是必不可少的,而且圆角矩形应用范围极广,一个网页内的所 ...
- HTML+CSS+Javascript实现轮播图效果
HTML+CSS+Javascript实现轮播图效果 注意:根据自己图片大小来更改轮播图大小. <!doctype html> <html> <head> < ...
- css的img移上去边框效果及CSS透明度
css的img移上去边框效果: .v_comment img{ height:36px; height:36px; float:left; padding:1px; margin:2px; borde ...
- 三角形变形记之纯css实现的分布导航条效果
三角形变形记,用纯css实现的分布导航条效果 <style type="text/css"> ul,li { list-style-type:none; font-si ...
- 简单css实现input提示交互动画效果
通过基础CSS实现输入提示交互动画效果,并兼容各浏览器! 1.效果展示 2.css代码 h4 { margin: 30px 0; } input { margin:; font-size: 16px; ...
- 使用CSS定位元素实现水平垂直居中效果
总结一下平时使用CSS技巧使元素达到水平居中效果 相对定位(或绝对定位)实现水平垂直居中: element{ position:relative; /*这个属性也可以是absolute*/ width ...
随机推荐
- 深度了解Android 7.0 ,你准备好了吗?
作者:Redyan, 腾讯移动客户端开发工程师 商业转载请联系腾讯WeTest获得授权,非商业转载请注明出处. 原文链接:http://wetest.qq.com/lab/view/288.html ...
- C++测试利器--google test开源测试框架
资料 偶然发现了google的测试框架gtest,马上试了下,效果挺不错,特别是对于写c++的人来说,方便很多.以前自己写c++的模块,通常是写好了模块后再另外定义些函数,然后在函数里面写测试用例来测 ...
- web前端学习路线推荐(讲的很细致)
前端要学习三个部分:HTML,CSS,JavaScript(简称JS),因此首先明确三个概念:HTML是内容层,它的目的是表示一个HTML标签在页面里是个什么角色. CSS是样式层,它的目的是表示一块 ...
- QTP11完美破解小笔记
相比Loadrunner的破解,QTP的应该会更简单,但是效果并没有Loadrunner的长久.QTP的破解只能维持30天,每30天需要再进行如下操作: 1.到C:\ProgramData目录下面去删 ...
- Redis【第二篇】集群搭建
第一步:准备 1.安装包 ruby-2.4.0.tar.gz rubygems-2.6.10.tgz zlib-1.2.11.tar.gz redis-3.3.2.gem 2. 架构: 名称 IP 端 ...
- .NET 知识整理笔记
本文纯属自己理解着写的,如果有什么错误或者不全面希望读者能够加以补充!~ 1.Web.Config配置文件的节点操作. 在Web.Config中写入. <configuration> &l ...
- 前端总结·基础篇·JS(二)数组深拷贝、去重以及字符串反序和数组(Array)
目录 这是<前端总结·基础篇·JS>系列的第二篇,主要总结一下JS数组的使用.技巧以及常用方法. 一.数组使用 1.1 定义数组 1.2 使用数组 1.3 类型检测 二.常用技巧 2.1 ...
- 会话控制之session和cookie(20161107)
注:除了登录页面,每个页面,包括处理页面也要加,为了提高安全性 session尽量不用,因为很占内存 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML ...
- matplotlib根据Y轴数量伸缩画图的py脚本
#coding:utf-8import numpy as npimport matplotlib.pyplot as plt #X,Y轴数据y = [20,59,11,12,16,20,15,12,1 ...
- JavaGUI版本销售管理系统
不知不觉中,本科阶段已经走过两个年头,诸多感慨,诸多向往,周遭的人和事物在不断的改变着,自己的目标也在不断改变,总之,世界一直在快速的发生着变化,快到我们无法捕捉,总的来说,过得很潇洒,就等考上研究生 ...
