再起航,我的学习笔记之JavaScript设计模式14(桥接模式)
桥接模式
桥接模式(Bridge):
在系统沿着多个维度变化的同时,又不增加其复杂度并已达到解耦
从定义上看桥接模式的定义十分难以理解,那么我们来通过示例来演示什么是桥接模式。
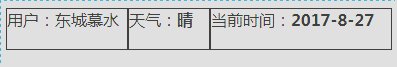
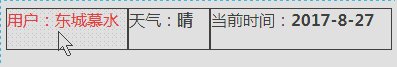
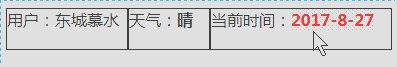
现在我们需要做一个导航栏随鼠标移入移出改变颜色的简单特效,但是部分选项卡全部变色,部分选项卡部分变色

html代码如下:
<div style="width: 400px;height: 40px;">
<span style="width: 120px;height: 40px;display: block;border: 1px solid black;float: left;">用户:东城慕水</span>
<span style="width: 80px;height: 40px;display: block;border: 1px solid black;float: left;">天气:<strong>晴</strong></span>
<span style="width: 180px;height: 40px;display: block;border: 1px solid black;float: left;">当前时间:<strong>2017-8-27</strong></span>
</div>
接下我们在js中针对每个选项卡不同的特点分别处理
var spans=document.getElementsByTagName('span');
//绑定用户特效
spans[0].onmouseover=function(){
this.style.color='red';
this.style.background='#ddd';
}
spans[0].onmouseout=function(){
this.style.color='#333';
this.style.background='#f5f5f5';
}
spans[1].onmouseover=function(){
this.getElementsByTagName('strong')[0].style.color='red';
this.getElementsByTagName('strong')[0].style.background='#ddd';
}
spans[1].onmouseout=function(){
this.getElementsByTagName('strong')[0].style.color='#333';
this.getElementsByTagName('strong')[0].style.background='#f5f5f5';
}
spans[2].onmouseover=function(){
this.getElementsByTagName('strong')[0].style.color='red';
this.getElementsByTagName('strong')[0].style.background='#ddd';,
}
spans[2].onmouseout=function(){
this.getElementsByTagName('strong')[0].style.color='#333';
this.getElementsByTagName('strong')[0].style.background='#f5f5f5';
}
我们看到虽然我们实现了功能,但是我们代码有很多相似的地方,显得特别笨重,可读性也不好,这个时候我们需要对相同的逻辑做抽象提取处理。
如果我们用面向对象的思维去编程,我们代码会更简洁,重用率会更大,可读性会更高
我们再来看我们的代码中都处理了该元素的字体颜色和背景颜色,所以我们可以把它提取出来
function changeColor(dom,color,bg){
dom.style.color=color;
dom.style.background=bg;
}
那么接下来我们就要处理元素的绑定事件了,然后我们要把我们的元素绑定事件和抽取的设置样式的方法连接起来,这个连接方法就是桥接方法,这种模式就是桥接模式。
var spans=document.getElementsByTagName('span');
spans[0].onmouseover=function(){
changeColor(this,'red','#ddd');
}
spans[0].onmouseout=function(){
changeColor(this,'#333','#f5f5f5');
}
spans[1].onmouseover=function(){
changeColor(this.getElementsByTagName('strong')[0],'red','#ddd');
}
spans[1].onmouseout=function(){
changeColor(this.getElementsByTagName('strong')[0],'#333','#f5f5f5');
}
spans[2].onmouseover=function(){
changeColor(this.getElementsByTagName('strong')[0],'red','#ddd');
}
spans[2].onmouseout=function(){
changeColor(this.getElementsByTagName('strong')[0],'#333','#f5f5f5');
}
现在看是不是比之前清晰了很多,如果我们想对需求做任何修改只要修改changeColor的内容就可以了。
总结
桥接模式 最主要的特点就是将实现层(比如我们这里用到的元素绑定事件)与抽象层(比如我们这里修改页面颜色的逻辑)解耦分离,使两部分可以独立化。
我们可以看出桥接模式主要是让结构之间产生联系,之前我们介绍的抽象工厂模式与创建者模式主要业务在于创建,而桥接模式主要实现解耦,使实线层与抽象层分开处理,提现了面向对象对扩展的开放及对修改的关闭原则。
当然由于桥接的添加,有时也会造成开发成本的增加。性能上也会受到一定的影响。
也谢谢大家看到这里:)如果你觉得我的分享还可以请点击推荐,分享给你的朋友让我们一起进步~
好了以上就是本次分享的全部内容,本次示例参考自JavaScript设计模式一书,让我们一点点积累一点点成长,希望对大家有所帮助。
欢迎转载,转载请注明作者,原文出处。
再起航,我的学习笔记之JavaScript设计模式14(桥接模式)的更多相关文章
- 再起航,我的学习笔记之JavaScript设计模式08(建造者模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 前几 ...
- 再起航,我的学习笔记之JavaScript设计模式09(原型模式)
我的学习笔记是根据我的学习情况来定期更新的,预计2-3天更新一章,主要是给大家分享一下,我所学到的知识,如果有什么错误请在评论中指点出来,我一定虚心接受,那么废话不多说开始我们今天的学习分享吧! 我们 ...
- 再起航,我的学习笔记之JavaScript设计模式11(外观模式)
经过一段时间的学习与分享,我们对创建型设计模式已经有了一定的认识,未来的一段时间里我们将展开新的篇章,开始迈入结构性设计模式的学习. 结构性设计模式与创建型设计模式不同,结构性设计模式更偏向于关注如何 ...
- 再起航,我的学习笔记之JavaScript设计模式17(模板方法模式)
模板方法模式 由模板方法模式开始我们正式告别结构型设计模式,开始行为型设计模式的学习分享 行为型设计模式用于不同对象之间职责划分或算法抽象,行为型设计模式不仅仅涉及类和对象,还涉及类或对象之间的交流模 ...
- 再起航,我的学习笔记之JavaScript设计模式20(策略模式)
策略模式 策略模式(Strategy):将定义的一组算法封装起来,使其相互之间可以替换.封装的算法具有一定的独立性,不会随客户端变化而变化. 其实策略模式在我们生活中可应用的地方还是比较多的,比如在商 ...
- 再起航,我的学习笔记之JavaScript设计模式22(访问者模式)
访问者模式 概念介绍 访问者模式(Visitor): 针对于对象结构中的元素,定义在不改变该对象的前提下访问结构中元素的新方法 解决低版本IE兼容性 我们来看下面这段代码,这段代码,我们封装了一个绑定 ...
- 再起航,我的学习笔记之JavaScript设计模式24(备忘录模式)
备忘录模式 概念介绍 备忘录模式(Memento): 在不破坏对象的封装性的前提下,在对象之外捕获并保存该对象内部的状态以便日后对象使用或者对象恢复到以前的某个状态. 简易分页 在一般情况下我们需要做 ...
- 再起航,我的学习笔记之JavaScript设计模式25(迭代器模式)
迭代器模式 概念介绍 迭代器模式(Iterator): 在不暴露对象内部结构的同时,可以顺序地访问聚合对象内部的元素. 迭代器 程序中的循环是一种利器,循环语句也使我们程序开发更简洁高效,但是有时一遍 ...
- 再起航,我的学习笔记之JavaScript设计模式26(解释器模式)
解释器模式 概念介绍 解释器模式(Interpreter):给定一个语言,定义它的文法的一种表示,并定义一个解释器,这个解释器使用该表示来解释语言中的句子. 获取元素在页面中的路径 我们都知道获取一个 ...
随机推荐
- c#通用配置文件读写类(xml,ini,json)
.NET下编写程序的时候经常会使用到配置文件.配置文件格式通常有xml.ini.json等几种,操作不同类型配置文件需要使用不同的方法,操作较为麻烦.特别是针对同时应用不同格式配置文件的时候,很容易引 ...
- (转)Spring Boot Junit单元测试
场景:在项目开发中要测试springboot工程中一个几个dao和service的功能是否正常,初期是在web工程中进行要素的录入,工作量太大.使用该单元测试大大减小了工作强度. Junit这种老技术 ...
- Experience of Python Learning Week 1
1.The founder of python is Guido van Rossum ,he created it on Christmas in 1989, smriti of ABC langu ...
- C语言基础 - 实现动态数组并增加内存管理
用C语言实现一个动态数组,并对外暴露出对数组的增.删.改.查函数 (可以存储任意类型的元素并实现内存管理) 这里我的编译器就是xcode 分析: 模拟存放 一个 People类 有2个属性 字符串类型 ...
- java线程数过高原因分析
作者:鹿丸不会多项式 出处:http://www.cnblogs.com/hechao123 转载请先与我联系. 一.问题描述 前阵子我们因为B机房故障,将所有的流量切到了A机房,在经历了推送+ ...
- 使用ide编程时候 不知为何突然光标变宽,如何恢复成原有的细竖光标
各位朋友们, 你们在编程时候有没有这样的情况: 码着码着,突然不知什么原因,光标变成这样了: 这种宽的光标,不知道怎么调都调不回去,而且网上也没有类似的问题描述 就对我们编程极其不便(因为这种光标是操 ...
- 根据百度,gps坐标获取天气
楼主用的是阿里天气免费版,限制1000次,可以重复购买 下面放代码 var orgWindow = new OrganizeWindowProxy(WorkContext); var orgInfo ...
- Ant 之bulid.xml详解
ANT build.xml文件详解(一) Ant的概念 可能有些读者并不连接什么是Ant以及入可使用它,但只要使用通过Linux系统得读者,应该知道 make这个命令.当编译Linux内核及一些软件的 ...
- 25. leetcode 217. Contains Duplicate
217. Contains Duplicate Given an array of integers, find if the array contains any duplicates. Your ...
- centos下编译安装Openssl
yum install -y zlib*mkdir /datacd /data下载好tar包tar zxf openssl-1.0.2g.tar.gzcd openssl-1.0.2g./config ...
