【quickhybrid】API规划
前言
当一切就绪后,就要开始进行API规划,这一块是整个Hybrid框架中非常重要的内容,毕竟对于前端页面来说,只会通过JS API来调用功能。
基本上,API调用起来是否方便简洁影响着整个体验。
这里将内容细分为以下几点:
API约束(包括调用格式,传参格式,回调格式)
功能规划(约定这个框架应该提供什么样的功能)
权限校验(很重要的一块,校验后才能调用,包括权限校验的代码格式,校验一些什么内容,以及哪些API无需校验)
模块化的API(按照模块划分,每一个模块可以作为单独的组件,便于拓展)
其它优化(如在PC端调试API的页面,部分API支持Promise等)
API约束
API调用关乎着整个体验,我们约定所有API统一采用如下调用方式
quick.模块名.方法({
参数1: "",
参数2: "",
success: fucntion(result) {
// 成功回调
},
error: fucntion(error) {
// 失败回调
}
});
约束说明
所有接口都为异步调用
接收一个
object类型的参数成功回调
success通过
result获取成功数据回调函数的触发时机由具体的API决定,有的API是调用时即可回调(短期),有的是某个事件触发后才被回调(长期)
失败回调
error,所有的API调用错误都会走失败回调
功能规划
混合开发框架最重要的一个功能就是__将原生功能以JS API形式提供给前端页面调用__
本框架的API规划如下:(这个项目中仅规划了部分功能,实际使用中自行拓展即可)
quick
|- ui // 系统ui组件
| |- toast
| |- alert
| |- confirm
| |- prompt
| |- showWaiting
| |- closeWaiting
| |- actionSheet
| |- pickDate
| |- pickTime
| |- pickDateTime
| |- popWindow
|- page // 页面(webview)管理
| |- open
| |- openLocal
| |- close
| |- reload
|- navigator // 导航栏控制
| |- setTitle
| |- setMultiTitle
| |- hookSysBack
| |- hookBackBtn
| |- setRightBtn
| |- setLeftBtn
| |- setRightMenu
|- auth // 权限认证相关
| |- getToken
|- device // 设备相关
| |- setOrientation
| |- getDeviceId
| |- getNetWorkInfo
| |- getVendorInfo
| |- closeInputKeyboard
| |- vibrate
| |- callPhone
| |- sendMsg
|- runtime // 运行环境
| |- launchApp
| |- getAppVersion
| |- getQuickVersion
| |- getGeolocation
| |- clearCache
| |- clipboard
| |- openUrl
|- util // 其它工具
| |- scan
| |- selectImage
| |- cameraImage
| |- selectFile
| |- openFile
上述规划的是最常用到的功能,具体每一个API的介绍,传入参数传出参数等会在框架的API文档中提到
权限校验
如果整套框架要对外开放(如允许第三方按规范接入),那么权限认证是必不可少的!
如果没有权限认证?可以想象下,随便一个页面就能调用任意API,获取敏感信息。。。
那么权限认证应该是怎样的呢?根据不同需求,可以划分一个等级。
平台级别的(像钉钉、微信这类对外开放的),需要配合后台,有完整的授权,签名,校验机制
项目级别的(N个项目同一个框架,但业务各不相同),简单的应用内部配置,直接校验一些域名白名单信息即可
当然了,这个框架是后面的项目级别的,大批量的项目都采用的,因此直接简单配置即可(示例中是在原生预留了这个入口,但没有实现)
这里暂不谈具体实现(实现可参考源码),只说说权限认证的流程:(如钉钉、微信中的)
quick.error(function(error) {
// 处理错误
});
quick.config({
...
});
quick.ready(function() {
// TODO: 处理验证成功后的事情,例如调用api
});
可以看到,和其它框架一样,前端也是config,ready,error三步,
然后原生接收到config时,内部进行校验(校验内容可以是检测页面地址是否符合域名白名单等等...)
而且,如果config失败或者没有校验,那么敏感API都无法调用
无需校验就可用的API
并不是所有API都需校验后才能用,我们约定以下API默认就可用(这里是一个粗糙的划分,实际上可以精确到每一个API)
ui模块的所有API
page模块的所有API
navigator模块的所有API
这样做的好处是,如果不涉及到一些敏感数据,可以无需校验,提供效率(校验如果规则毕竟重的话对速度还是有影响的)
模块化的API
有一个全局变量quick,但API并不是直接绑定在全局变量下,而是按模块划分,譬如
quick.ui
quick.device
quick.page
...
这里说明一下,用模块化划分,除了前端调用会更清晰外,原生进行API定义与组件API拓展时也更方便。
组件API的拓展机制
关于组件API的拓展机制,这里也不具体描述如何实现(实现可参考源码),仅说说大概是一个什么样的东西。
默认情况下,框架会注册以下组件(前面已经规划的所有模块)
ui
page
navigator
auth
device
runtime
util
但是假设某项目中突然遇到了一个需求,要新增一个支付功能,并且要以API的形式提供给H5页面调用,该如何实现呢?
注意,这个框架设计的初衷是可以供N个项目使用,所以不可能所有的功能都集成进入框架中的,各个项目可以拓展自己的组件
这时候就需要规划这个拓展机制了,如下
// 1.前端config时,传入需要注册的组件别名
quick.config({
jsApiList: ['pay', 'speech']
});
// 2.原生框架中,接收到config后,基于传入的别名,去对应项目配置文件中查询路径,然后将对应路径的API实现类注册
// 对应的组件的API实现类不是放框架中的,而是由各自的项目管理的,到时候框架就是一个固定的库,给各个项目引用
// 代码实现这里省略
...
// 3.前端中,通过一个固定的方法,调用刚注册的组件API中的功能
quick.callApi({
name: 'xxx',
mudule: 'pay',
...
data: {},
success: function(result) {},
error: function(error) {},
});
通过这一套机制,可以保持框架的可拓展性,就算应用不同的项目中,N多的功能,也能通过这种方法拓展,保持一致的使用
其它优化
在大体功能都实现后,接下来还需要做一些优化功能,具体效果可以是简化调用,也可以是方便调试
部分API支持Promise
前面定义的API中都是基于普通的回调进行的,在多层回调嵌套时仍然会毕竟麻烦,因此可以拓展支持Promise调用方式
在拓展前,先定一个基调:所有短期回调都支持Promise调用,长期回调不建议使用Promise
因为长期回调涉及到多次回调(比如右上角按钮),所以不建议使用Promise,如果强行要使用,这些API调用完毕后马上就会进入then
具体实现参考源码,这里稍微对比下普通调用与Promise调用
quick.ui.alert({
title: '提示',
message: 'sd#ddd测试',
success: function(result) {
console.log('点击alert成功');
},
error: function(error) {
console.error('失败:' + JSON.stringify(error));
}
});
quick.ui.alert({
title: '提示',
message: 'sd#ddd测试',
}).then(function(result) {
console.log('点击alert成功');
}).catch(function(error) {
console.error('失败:' + JSON.stringify(error));
});
上述还只是没有嵌套的对比情况,有嵌套时,区别更大
PC端调试API
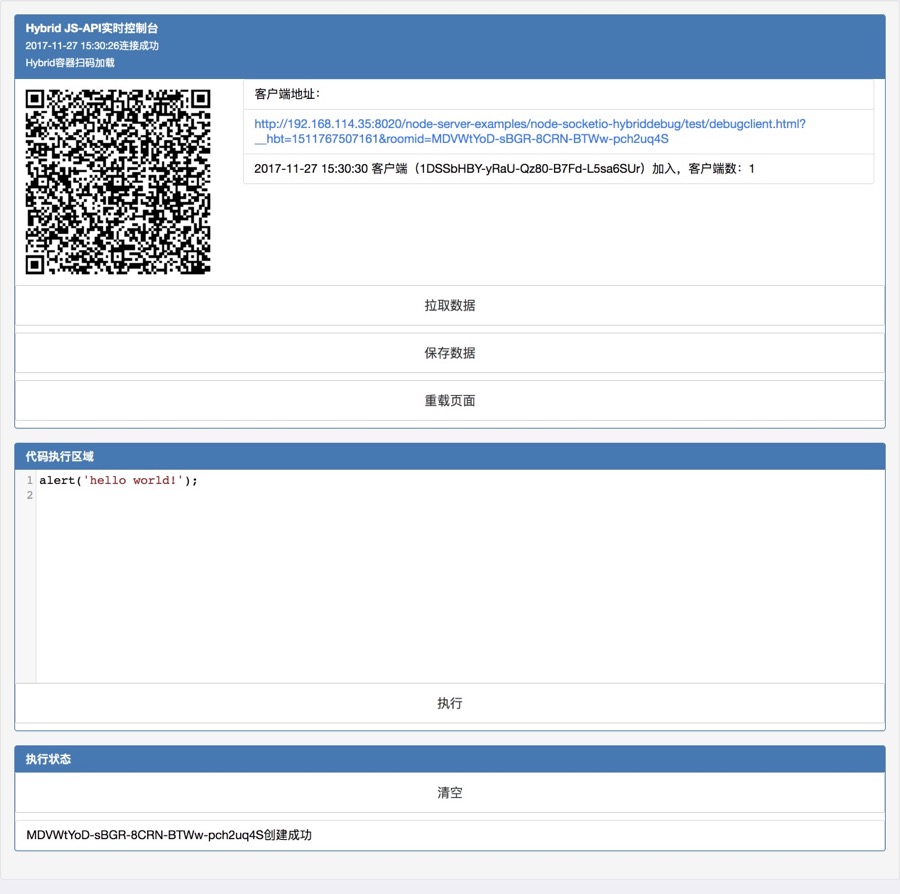
类似于钉钉的调试页面,这里也规划了一个在PC端调试API的页面(基于websocket),后续会有更详细的说明。
原理方面的源码可以先参考https://github.com/dailc/node-server-examples/tree/master/node-socketio-hybriddebug
可以先预览下效果

其它
其它优化后续再介绍
返回根目录
源码
github上这个框架的实现
【quickhybrid】API规划的更多相关文章
- Aittit.attilax超级框架 api 规划大全
Aittit.attilax超级框架 api 规划大全 1 Api分类2 1.1 核心2 1.2 属性2 1.3 CSS2 1.4 选择器2 1.5 文档处理3 1.6 筛选3 1.7 事件3 1.8 ...
- 调用高德地图web api 规划路线
实现地图输出,出发地与目的地路线,效果如下 具体代码如下 <!doctype html> <html> <head> <meta charset=" ...
- 【quickhybrid】组件(自定义)API的实现
前言 前文在API规划时就已经有提到过组件API这个概念,本文将会介绍它的原理以及实现 理解组件API这个概念 quick.ui.xxx quick.page.xxx 在quick hybrid中,A ...
- quickhybrid】如何实现一个Hybrid框架
章节目录 [quickhybrid]如何实现一个跨平台Hybrid框架 [quick hybrid]架构一个Hybrid框架 [quick hybrid]H5和Native交互原理 [quick hy ...
- 【quickhybrid】架构一个Hybrid框架
前言 虽然说本系列中架构篇是第一章,但实际过程中是在慢慢演化的第二版中才有这个概念, 经过不断的迭代,演化才逐步稳定 明确目标 首先明确需要做成一个什么样的框架? 大致就是: 一套API规范(统一An ...
- 【quickhybrid】如何实现一个Hybrid框架
章节目录 [quickhybrid]如何实现一个跨平台Hybrid框架 [quick hybrid]架构一个Hybrid框架 [quick hybrid]H5和Native交互原理 [quick hy ...
- express-20 REST API和JSON
简介 "Web服务"是一个通用术语,指任何可以通过HTTP访问的应用程序编程界面(API); 我们的重点是提供"REST风格"的服务,与其交互要更直接得多. R ...
- ROS-I工业机器人培训课程资料 2017-06-30
美国ROS工业联盟于2017年6月6日至8日在德克萨斯州圣安东尼奥市的SwRI举办了ROS工业开发人员培训班.12位与会者代表了一系列不同的组织,包括Bastian Solutions,EWI,Joh ...
- 【TencentOS tiny】又有一个操作系统开源
新闻 2019年9月18日,腾讯宣布将开源 自主研发的轻量级物联网实时操作系统TencentOS tiny.相比市场上其它系统,腾讯TencentOS tiny在资源占用.设备成本.功耗管理以及安全稳 ...
随机推荐
- ARM1
CPU有取指周期,译码周期,执行周期包括的器件有程序计数器(CP),指令cache,数据总线,指令寄存器(IR),数据地址寄存器(AR),指令译码器,时序发生器操作控制器,控制总线,数据缓冲寄存器(D ...
- (三):C++分布式实时应用框架——系统管理模块
C++分布式实时应用框架--系统管理模块 上篇:(二): 基于ZeroMQ的实时通讯平台 一个分布式实时系统集群动辄上百台机器,集群的规模已经限定这将是一个"封闭"的系统.你不可能 ...
- JSF页面中使用js函数回调后台action方法
最近遇到了一个问题就是在JSF页面中嵌入html页面,这个html页面中很多功能是使用js动态生成的,现在需要在js函数里想去调用JSF中action类method()方法并动态传送数据给后台进行处理 ...
- JAVA提高十四:HashSet深入分析
前面我们介绍了HashMap,Hashtable,那么还有一个hash家族,那就是HashSet;在讲解HashSet前,大家先要知道的是HashSet是单值集合的接口,即是Collection下面的 ...
- canvas三环加载进度条
之前做了一个三个圆形叠加在一起的加载,用的是定位和cile来操作,但是加载的头部不能是圆形.后来用canvas做了一个,但是这个加载的进度不好调整,原理很简单,就是让一个圆,按照圆形轨迹进行运动就可以 ...
- Minecraft
描述 Minecraft是一个几乎无所不能的沙盒游戏,玩家可以利用游戏内的各种资源进行创造,搭建自己的世界. 在Minecraft中,基本的建筑元素是边长为1个单位的立方体,Tony想用N个这种小立方 ...
- lua 函数调用1 -- 闭包详解和C调用
这里, 简单的记录一下lua中闭包的知识和C闭包调用 前提知识: 在lua api小记2中已经分析了lua中值的结构, 是一个 TValue{value, tt}组合, 如果有疑问, 可以去看一下 一 ...
- C语言中静态申请内存遇到的错误分析
今天调试代码中,遇到了一个比较奇怪的打印,dump出来的数据只有前四位有值,其他后面的都为零. 出于直觉,应该是内存没有申请到.仔细核对代码之后,果真发现了一个语法错误,就是使用指针的指针时 ,对申请 ...
- Beautifulsoup分解
from urllib.request import Request, ProxyHandler from urllib.request import build_opener from bs4 im ...
- css随笔属性
anchor伪类,用于阅读文章.a:link(没有接触过的链接),用于链接常规状态 (末访问的链接)a:hover(鼠标放在链接上的状态) 用于产生视觉效果(已访问的链接)a:visited(访问过的 ...
