GLSL 中的光照计算
理论知识转载地址:http://blog.csdn.net/ym19860303/article/details/25545933
1.Lambert模型(漫反射)
环境光:
Iambdiff = Kd*Ia
其中Ia 表示环境光强度,Kd(0<K<1)为材质对环境光的反射系数,Iambdiff是漫反射体与环境光交互反射的光强。
方向光:
Ildiff = Kd * Il * Cos(θ)
其中Il是点光源强度,θ是入射光方向与顶点法线的夹角,称入射角(0<=A<=90°),Ildiff是漫反射体与方向光交互反射的光强,若 N为顶点单位法向量,L表示从顶点指向光源的单位向量(注意顶点指向光源),则Cos(θ)等价于dot(N,L),故又有:
Ildiff = Kd * Il * dot(N,L)
最后综合环境光和方向光源,Lambert光照模型可以写成:
Idiff = Iambdiff + Ildiff = Kd * Ia + Kd * Il * dot(N,L)
2.Phong模型(镜面反射)
Phong模型认为镜面反射的光强与反射光线和视线的夹角相关:
Ispec = Ks * Il * ( dot(V,R) )^Ns
其中Ks 为镜面反射系数,Ns是高光指数,V表示从顶点到视点的观察方向,R代表反射光方向。由于反射光的方向R可以通过入射光方向L(从顶点指向光源)和物体的法向量求出,
R + L = 2 * dot(N, L) * N 即 R = 2 * dot(N,L) * N - L
所以最终的计算式为:
Ispec = Ks * Il * ( dot(V, (2 * dot(N,L) * N – L ) )^Ns
3.Blinn-Phong光照模型(修正镜面光)
Blinn-Phong是一个基于Phong模型修正的模型,其公式为:
Ispec = Ks * Il * ( dot(N,H) )^Ns
其中N是入射点的单位法向量,H是光入射方向L和视点方向V的中间向量,通常也称之为半角向量(半角向量被广泛用于各类光照模型,原因不但在于半角向量蕴含的信息价值,也在于半角向量是很简单的计算:H = (L + V) / |L + V| )。
4.Rendering Equation(全局光照模型)
Rendering Equation 是Kajia在1986年提出的,
Lo(X, Wo) = Le(X, Wo) + ∫fr(X, Wi, Wo) Li(X, Wi) dot(N, Wi) dWi
其中X表示入射点,Lo(X, Wo)即从物体表面X点,沿方向Wo反射的光强,Le(X, Wo)表示从物体表面X以方向Wo 发射出去的光强,该值仅对自发光体有效,fr(X, Wi, Wo)为,入射光线方向为Wi, 照射到点X上,然后从Wo方向发射出去的BRDF值,Li(X, Wi)为入射方向为Wi照射到点X上的入射光强,N表示点X处的法向量,然后对入射方向进行积分(因为光线入射的方向是四面八方的,积分的意义是对每个方向进行一遍计算后相加),计算的结果就是全局光照的辐射率。
对于单个点光源照射到不会自发光的物体上,公式可以简化成:
Lo(X, Wo) = fr(X, Wi, Wo) Li(X, Wi) dot(N, Wi)
这个公式非常有用,通常会将该公式分解为漫反射表达式和镜面表达式之和。对于漫反射表面,BRDF可以忽略不计,因为它总是返回某个恒定值,所以可以写成如下形式:
Lo(X, Wo) = Idiff + frs(X, Wi, Wo) Li(X, Wi) dot(N, Wi)
其中Idiff表示漫反射分量,使用公式的计算方法,frs(X, Wi, Wo)表示镜面反射的BRDF函数,前面的Phong高光模型,其实是rendering equation在单一光源下针对理想镜面反射的特定推导,对于Phong高光而言:
frs(X, Wi, Wo) = Ks (dot(N, H)^Ns / dot(N, Wi)
基于GLSL的实现(所有光照和材质参数在实际应用时,应该从常量改为uniform,由外部进行控制):
// 在顶点着色器中处理光照计算(环境光+漫射光+镜面反射)
const char* ccPositionTextureColorForLight1_v = " \
uniform vec2 translate; \n\
\n\
attribute vec4 a_position; \n\
attribute vec4 a_color; \n\
attribute vec2 a_texCoord; \n\
attribute vec3 a_normal; \n\
\n\
#ifdef GL_ES \n\
varying mediump vec4 v_color; \n\
varying mediump vec2 v_texCoord; \n\
#else \n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
#endif \n\
\n\
const vec3 lightAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightSpecular = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialSpecular = vec3(1.0, 1.0, 1.0); \n\
const int shininess = 8; // 0-128 \n\
\n\
const vec3 eyePosition = vec3(512.0, 128.0, 442.0); \n\
const vec3 lightDirection = vec3(1.0, 1.0, 1.0); \n\
\n\
void main() { \n\
vec4 position = CC_MVMatrix * a_position; \n\
position.x += translate.x; \n\
position.y += translate.y; \n\
gl_Position = CC_PMatrix * position; \n\
\n\
vec3 normal = (CC_MVMatrix * vec4(a_normal, 1.0)).xyz; \n\
vec3 n_normal = normalize(normal); \n\
vec3 n_lightDirection = normalize(lightDirection); \n\
float cosNL = max(dot(n_normal, n_lightDirection), 0.0); \n\
vec4 diffuse = vec4(lightDiffuse * materialDiffuse, 1.0) * cosNL; \n\
\n\
vec4 ambient = vec4(lightAmbient * materialAmbient, 1.0); \n\
\n\
vec3 n_eyePosition = normalize(eyePosition - position.xyz); \n\
vec3 reflection = 2 * max(dot(n_normal, n_lightDirection), 0.0) * n_normal - n_lightDirection; \n\
vec4 specular = vec4(lightSpecular * materialSpecular * pow(max(dot(n_eyePosition, reflection), 0.0), shininess), 1.0); \n\
\n\
v_color = a_color * (diffuse + ambient + specular); \n\
v_texCoord = a_texCoord; \n\
} \n\
";
const char* ccPositionTextureColorForLight1_f = " \
#ifdef GL_ES \n\
precision lowp float; \n\
#endif \n\
\n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
\n\
void main() { \n\
vec4 color = v_color * texture2D(CC_Texture0, v_texCoord); \n\
color.a = 1.0; \n\
\n\
gl_FragColor = color; \n\
} \n\
";
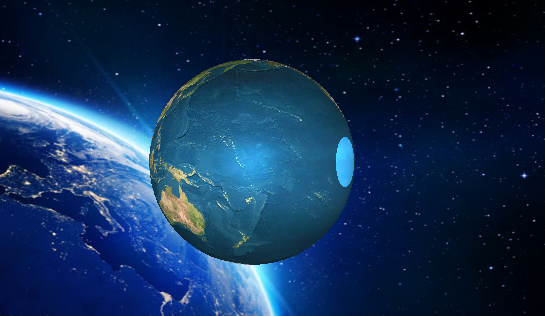
效果:

// 在片段着色器中处理光照计算(环境光+漫反射+镜面反射)
const char* ccPositionTextureColorForLight2_v = " \
uniform vec2 translate; \n\
\n\
attribute vec4 a_position; \n\
attribute vec4 a_color; \n\
attribute vec2 a_texCoord; \n\
attribute vec3 a_normal; \n\
\n\
#ifdef GL_ES \n\
varying mediump vec4 v_position; \n\
varying mediump vec4 v_color; \n\
varying mediump vec2 v_texCoord; \n\
varying mediump vec3 v_normal; \n\
#else \n\
varying vec4 v_position; \n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
varying vec3 v_normal; \n\
#endif \n\
\n\
void main() { \n\
vec4 position = CC_MVMatrix * a_position; \n\
position.x += translate.x; \n\
position.y += translate.y; \n\
gl_Position = CC_PMatrix * position; \n\
\n\
v_position = position; \n\
v_color = a_color; \n\
v_texCoord = a_texCoord; \n\
v_normal = (CC_MVMatrix * vec4(a_normal, 1.0)).xyz; \n\
} \n\
";
const char* ccPositionTextureColorForLight2_f = " \
const vec3 lightAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightSpecular = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialSpecular = vec3(1.0, 1.0, 1.0); \n\
const int shininess = 8; // 0-128 \n\
\n\
const vec3 eyePosition = vec3(512.0, 128.0, 442.0); \n\
const vec3 lightDirection = vec3(1.0, 1.0, 1.0); \n\
\n\
#ifdef GL_ES \n\
precision lowp float; \n\
#endif \n\
\n\
varying vec4 v_position; \n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
varying vec3 v_normal; \n\
\n\
void main() { \n\
vec4 color = v_color * texture2D(CC_Texture0, v_texCoord); \n\
color.a = 1.0; \n\
\n\
vec3 normal = v_normal; \n\
vec3 n_normal = normalize(normal); \n\
vec3 n_lightDirection = normalize(lightDirection); \n\
float cosNL = max(dot(n_normal, n_lightDirection), 0.0); \n\
vec4 diffuse = vec4(lightDiffuse * materialDiffuse, 1.0) * cosNL; \n\
\n\
vec4 ambient = vec4(lightAmbient * materialAmbient, 1.0); \n\
\n\
vec3 n_eyeDirection = normalize(eyePosition - v_position.xyz); \n\
vec3 reflection = 2 * max(dot(n_normal, n_lightDirection), 0.0) * n_normal - n_lightDirection; \n\
vec4 specular = vec4(lightSpecular * materialSpecular * pow(max(dot(n_eyeDirection, reflection), 0.0), shininess), 1.0); \n\
//vec3 reflection = normalize(n_eyeDirection + n_lightDirection); \n\
//vec4 specular = vec4(lightSpecular * materialSpecular * pow(max(dot(n_normal, reflection), 0.0), shininess), 1.0); \n\
\n\
gl_FragColor = color * (ambient + diffuse + specular); \n\
} \n\
";
效果:

// 在片段着色器中处理光照计算(环境光+漫反射+镜面反射+衰减系数)
const char* ccPositionTextureColorForLight3_v = " \
uniform vec2 translate; \n\
\n\
attribute vec4 a_position; \n\
attribute vec4 a_color; \n\
attribute vec2 a_texCoord; \n\
attribute vec3 a_normal; \n\
\n\
#ifdef GL_ES \n\
varying mediump vec4 v_position; \n\
varying mediump vec4 v_color; \n\
varying mediump vec2 v_texCoord; \n\
varying mediump vec3 v_normal; \n\
varying float v_distance; \n\
#else \n\
varying vec4 v_position; \n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
varying vec3 v_normal; \n\
varying float v_distance; \n\
#endif \n\
\n\
void main() { \n\
vec4 position = CC_MVMatrix * a_position; \n\
position.x += translate.x; \n\
position.y += translate.y; \n\
gl_Position = CC_PMatrix * position; \n\
\n\
v_position = position; \n\
v_color = a_color; \n\
v_texCoord = a_texCoord; \n\
v_normal = (CC_MVMatrix * vec4(a_normal, 1.0)).xyz; \n\
} \n\
";
const char* ccPositionTextureColorForLight3_f = " \
const vec3 lightAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightSpecular = vec3(1.0, 1.0, 1.0); \n\
const float lightAttenuationConst = 1.0; \n\
const float lightAttenuationLinear = 0.0002; \n\
const float lightAttenuationQuadratic = 0.000001; \n\
const vec3 materialAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialSpecular = vec3(1.0, 1.0, 1.0); \n\
const int shininess = 8; // 0-128 \n\
\n\
const vec3 lightPosition = vec3(1024.0, 512.0, 100.0); \n\
const vec3 eyePosition = vec3(512.0, 256.0, 442.0); \n\
\n\
#ifdef GL_ES \n\
precision lowp float; \n\
#endif \n\
\n\
varying vec4 v_position; \n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
varying vec3 v_normal; \n\
varying float v_distance; \n\
\n\
void main() { \n\
vec4 color = v_color * texture2D(CC_Texture0, v_texCoord); \n\
color.a = 1.0; \n\
\n\
vec3 lightDirection = lightPosition - v_position.xyz; \n\
float distance = length(lightDirection); \n\
float atten = 1.0 / (lightAttenuationConst + lightAttenuationLinear * distance + lightAttenuationQuadratic * distance * distance); \n\
\n\
vec3 normal = v_normal; \n\
vec3 n_normal = normalize(normal); \n\
vec3 n_lightDirection = normalize(lightDirection); \n\
float cosNL = max(dot(n_normal, n_lightDirection), 0.0); \n\
vec4 diffuse = vec4(lightDiffuse * materialDiffuse, 1.0) * cosNL; \n\
\n\
vec4 ambient = vec4(lightAmbient * materialAmbient, 1.0); \n\
\n\
vec3 n_eyeDirection = normalize(eyePosition - v_position.xyz); \n\
vec3 reflection = 2 * max(dot(n_normal, n_lightDirection), 0.0) * n_normal - n_lightDirection; \n\
vec4 specular = vec4(lightSpecular * materialSpecular * pow(max(dot(n_eyeDirection, reflection), 0.0), shininess), 1.0); \n\
//vec3 reflection = normalize(n_eyeDirection + n_lightDirection); \n\
//vec4 specular = vec4(lightSpecular * materialSpecular * pow(max(dot(n_normal, reflection), 0.0), shininess), 1.0); \n\
\n\
float colorA = color.a; \n\
gl_FragColor = vec4(color.rgb * (ambient + diffuse + specular).xyz * atten, colorA); \n\
} \n\
";
效果:

// 在片段着色器中处理光照计算(环境光+漫反射+镜面反射+聚光灯+衰减系数)
const char* ccPositionTextureColorForLight4_v = " \
uniform vec2 translate; \n\
const vec3 spotlightPosition = vec3(512.0, 256.0, 120.0); \n\
const vec3 lightPosition = vec3(512.0, 256.0, 442.0); \n\
const vec3 eyePosition = vec3(512.0, 256.0, 442.0); \n\
\n\
attribute vec4 a_position; \n\
attribute vec4 a_color; \n\
attribute vec2 a_texCoord; \n\
attribute vec3 a_normal; \n\
\n\
#ifdef GL_ES \n\
varying mediump vec4 v_position; \n\
varying mediump vec4 v_color; \n\
varying mediump vec2 v_texCoord; \n\
varying mediump vec3 v_normal; \n\
varying mediump float v_distance; \n\
varying mediump vec3 v_lightDirection; \n\
varying mediump vec3 v_spotlightDirection; \n\
#else \n\
varying vec4 v_position; \n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
varying vec3 v_normal; \n\
varying float v_distance; \n\
varying vec3 v_lightDirection; \n\
varying vec3 v_spotlightDirection; \n\
#endif \n\
\n\
void main() { \n\
vec4 position = CC_MVMatrix * a_position; \n\
position.x += translate.x; \n\
position.y += translate.y; \n\
gl_Position = CC_PMatrix * position; \n\
\n\
v_position = position; \n\
v_color = a_color; \n\
v_texCoord = a_texCoord; \n\
v_normal = (CC_MVMatrix * vec4(a_normal, 1.0)).xyz; \n\
\n\
vec3 lightDirection = lightPosition - position.xyz; \n\
vec3 spotlightDirection = spotlightPosition - position.xyz; \n\
v_distance = length(lightDirection); \n\
v_lightDirection = normalize(lightDirection); \n\
v_spotlightDirection = normalize(spotlightDirection); \n\
} \n\
";
const char* ccPositionTextureColorForLight4_f = " \
const vec3 lightAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 lightSpecular = vec3(1.0, 1.0, 1.0); \n\
const float lightAttenuationConst = 1.0; \n\
const float lightAttenuationLinear = 0.001; \n\
const float lightAttenuationQuadratic = 0.000001; \n\
const vec3 materialAmbient = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialDiffuse = vec3(1.0, 1.0, 1.0); \n\
const vec3 materialSpecular = vec3(1.0, 1.0, 1.0); \n\
const int shininess = 8; // 0-128 \n\
const int lightSpotExponent = 1; \n\
const float lightSpotCosCutoff = cos(45.0 / 180.0 * 3.1415926); \n\
\n\
const vec3 lightPosition = vec3(512.0, 256.0, 442.0); \n\
const vec3 eyePosition = vec3(512.0, 256.0, 442.0); \n\
\n\
#ifdef GL_ES \n\
precision lowp float; \n\
#endif \n\
\n\
varying vec4 v_position; \n\
varying vec4 v_color; \n\
varying vec2 v_texCoord; \n\
varying vec3 v_normal; \n\
varying float v_distance; \n\
varying vec3 v_lightDirection; \n\
varying vec3 v_spotlightDirection; \n\
\n\
void main() { \n\
vec4 color = v_color * texture2D(CC_Texture0, v_texCoord); \n\
color.a = 1.0; \n\
\n\
// vec3 lightDirection = lightPosition - v_position.xyz; \n\
vec3 n_spotDirection = normalize(lightPosition - vec3(512.0, 256.0, 0.0)); \n\
vec3 n_spotlightDirection = normalize(v_spotlightDirection); \n\
// float distance = length(lightDirection); \n\
float atten = 1.0 / (lightAttenuationConst + lightAttenuationLinear * v_distance + lightAttenuationQuadratic * v_distance * v_distance); \n\
\n\
vec3 normal = v_normal; \n\
vec3 n_normal = normalize(normal); \n\
vec3 n_lightDirection = normalize(v_lightDirection); \n\
float cosNL = max(dot(n_normal, n_lightDirection), 0.0); \n\
vec4 diffuse = vec4(lightDiffuse * materialDiffuse, 1.0) * cosNL; \n\
\n\
vec4 ambient = vec4(lightAmbient * materialAmbient, 1.0); \n\
\n\
vec3 n_eyeDirection = normalize(eyePosition - v_position.xyz); \n\
vec3 reflection = 2 * max(dot(n_normal, n_lightDirection), 0.0) * n_normal - n_lightDirection; \n\
vec4 specular = vec4(lightSpecular * materialSpecular * pow(max(dot(n_eyeDirection, reflection), 0.0), shininess), 1.0); \n\
//vec3 reflection = normalize(n_eyeDirection + n_lightDirection); \n\
//vec4 specular = vec4(lightSpecular * materialSpecular * pow(max(dot(n_normal, reflection), 0.0), shininess), 1.0); \n\
\n\
float cosSpot = dot(-1 * n_spotDirection, -1 * n_spotlightDirection); \n\
if (cosSpot > lightSpotCosCutoff) \n\
{ \n\
float spotEffect = pow(cosSpot, lightSpotExponent); \n\
atten += spotEffect; \n\
} \n\
float colorA = color.a; \n\
gl_FragColor = vec4(color.rgb * (ambient + diffuse + specular).xyz * atten, colorA); \n\
} \n\
";
效果:

GLSL 中的光照计算的更多相关文章
- GLSL逐像素光照 【转】
转载:http://blog.csdn.net/hgl868/article/details/7872414 逐像素的方向光(Directional Light per Pixel) 这一节将把前面的 ...
- GLSL逐顶点光照[转]
转载:http://blog.csdn.net/hgl868/article/details/7872350 引言 在OpenGL中有三种类型的光:方向光(directional).点光(point) ...
- 【Unity Shaders】Shader中的光照
写在前面 自己写过Vertex & Fragment Shader的童鞋,大概都会对Unity的光照痛恨不已.当然,我相信这是因为我们写得少...不过这也是由于官方文档对这方面介绍很少的缘故, ...
- 关于Unity中的光照(七)
全局光照 GI 这里所说的反射就是,一个红色的物体,当太阳照射它的时候,它周围的物体也会变得有点红. 1:Realtime每帧都会计算光照,实时光照是不会反射的,所以它的光影显得单调;2:Baked ...
- 关于Unity中的光照(五)
Mobile Diffuse Unity自带的一种shader,用的比较多,性能还可以.我们默认创建的unit shader基本和它一致,但是没有参与光照计算,看起来和Mobile Diffuse有区 ...
- OpenGL中的光照技术(翻译)
Lighting:https://www.evl.uic.edu/julian/cs488/2005-11-03/index.html 光照 OpenGL中的光照(Linghting)是很重要的,为什 ...
- Deferred Shading,延迟渲染(提高渲染效率,减少多余光照计算)【转】
Deferred Shading,看过<Gems2> 的应该都了解了.最近很火的星际2就是使用了Deferred Shading. 原帖位置: http://blog.csdn.net ...
- Opengl场景中加光照包含几个步骤
http://zuoye.baidu.com/question/44e2a82d7ad5c0e1d33ddb9a40e0bf86.html Opengl场景中加光照包含几个步骤,各个步骤实现用的函数 ...
- Shader 中的颜色计算
下面介绍 Shader 中 gl_FragColor 的计算与转换: 一.颜色计算 1. 加 这里要讲讲三原色和三基色:三原色一般指的是红.绿.蓝三种,简称 RGB,这是加色系.就是光源只含有特定的波 ...
随机推荐
- 【转】一道SQL SERVER DateTime的试题
学习过上一篇SQL SERVER DateTime精度的文章后.再来做一道题. IF ('2011-07-31 00:00:00.000' BETWEEN '2011-07-01' and '2011 ...
- PHP注释有意思的排列
<?php // // _ooOoo_ // o8888888o // 88" . "88 // (| -_- |) // O\ = /O // ____/`---'\___ ...
- 黄聪:wordpress如何扩展TinyMCE编辑器,添加自定义按钮及功能
在functions.php文件里面添加: add_action( 'admin_init', 'my_tinymce_button' ); function my_tinymce_button() ...
- System.FormatException: Index (zero based) must be greater than or equal to zero and less than the size of the argument list
static void Main(string[] args) { StringBuilder sb = new StringBuilder(); string test = "124454 ...
- storm概念学习及流处理与批处理的区别
在过去10 年中,随着互联网应用的高速发展,企业积累的数据量越来越大,越来越多.随着Google MapReduce.Hadoop 等相关技术的出现,处理大规模数据变得简单起来,但是这些数据处理技术都 ...
- 全文检索引擎Solr系列—–全文检索基本原理
场景:小时候我们都使用过新华字典,妈妈叫你翻开第38页,找到“坑爹”所在的位置,此时你会怎么查呢?毫无疑问,你的眼睛会从38页的第一个字开始从头至尾地扫描,直到找到“坑爹”二字为止.这种搜索方法叫做顺 ...
- 设置oracle_home
set ORACLE_HOME=F:\app\rh\product\11.2.0\dbhome_1
- [Java] 实现一个基于命令行的用户管理
实现基于一个命令行的用户管理,控制台操作 控制类 /* * 文 件 名: mvc.my.test.UserInterface.java * 版 权: XXX Technologies Co., Ltd ...
- [Java] 过滤流BufferedInputStream和BufferedOutputStream
package test.stream; import java.io.BufferedInputStream; import java.io.BufferedOutputStream; import ...
- Oracle中增加,修改,删除表中的列
有些时候,当一个表已经建好,并且已经使用后,发现需要对表结构进行修改,这个时候就要对表中的列进行增删查改操作. 为表增加新列: ALTER TABLE table_name ADD ( column_ ...
