https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
SSL(Security Socket Layer)全称是加密套接字协议层,它位于HTTP协议层和TCP协议层之间,用于建立用户与服务器之间的加密通信,确保所传递信息的安全性,同时SSL安全机制是依靠数字证书来实现的。
SSL基于公用密钥和私人密钥,用户使用公用密钥来加密数据,但解密数据必须使用相应的私人密钥。使用SSL安全机制的通信过程如下:用户与IIS服务器建立连接后,服务器会把数字证书与公用密钥发送给用户,用户端生成会话密钥,并用公共密钥对会话密钥进行加密,然后传递给服务器,服务器端用私人密钥进行解密,这样,用户端和服务器端就建立了一条安全通道,只有SSL允许的用户才能与IIS服务器进行通信。
提示:SSL网站不同于一般的Web站点,它使用的是“HTTPS”协议,而不是普通的“HTTP”协议。因此它的URL(统一资源定位器)格式为“https://网站域名”。
二:https的本地测试环境搭建
1:win7/windows server 2008R2中 IIS7/IIS7.5 搭配https本地测试环境
2:windows server 2003中IIS6.0 搭配https本地测试环境
三:asp.net 结合 https的代码实现
https是由IIS,浏览器来实现的传输层加密,不需要特意的编码。。。平时怎么在asp.net里面编写代码,就怎么写。
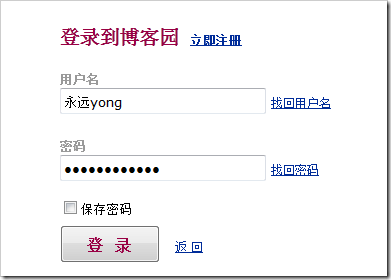
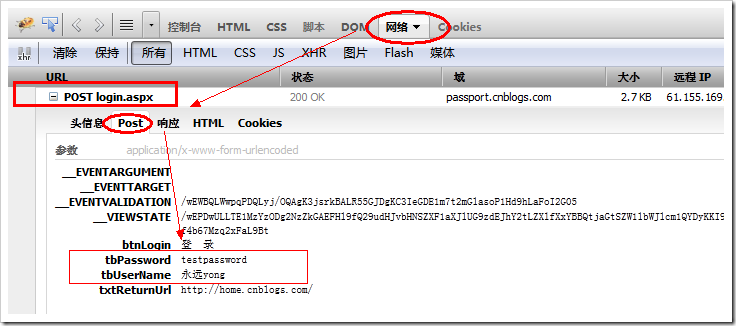
很可能要问,为什么我的站点使用了https之后,用firebug之类的软件查看值提交的时候,还是会显示明文呢?例如,博客园的登陆界面提交。
http://passport.cnblogs.com/login.aspx


为什么这里还是能看到明文的用户名和密码呢?
原因是因为:https(ssl)的加密是发生在应用层与传输层之间,所以,在传输层看到的数据才是经过加密的,而我们捕捉到的http post的,是应用层的,是还没经过加密的数据。
- 加密的数据只有客户端和服务器端才能得到明文
- 客户端到服务端的通信是安全的
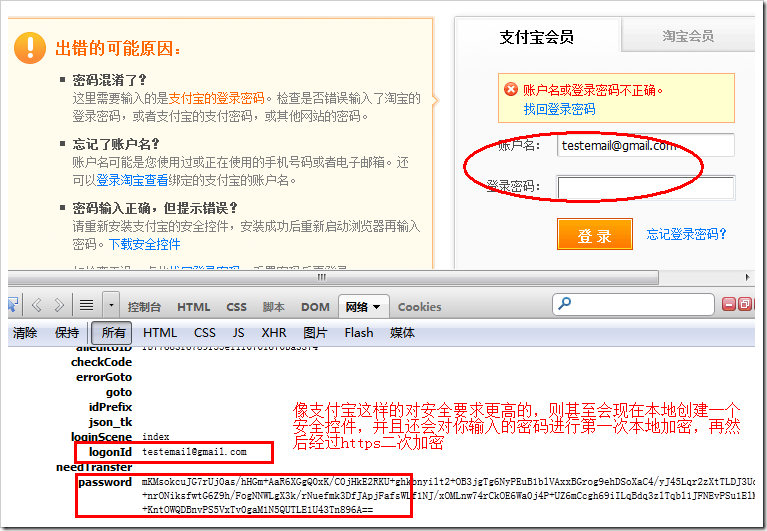
支付宝也是https的,但是他的同时也增加了安全控件来保护密码, 以前认为这个只是用来防键盘监听的,其实,看下面http post截获的密码:这个安全控件把给request的密码也先加了密,紧接着https再加次密,果然是和钱打交道的,安全级别高多了:)

四:http网站转换成https网站之后遇到的问题
整站https还是个别的页面采用https?网站的连接是使用相对路径?还是绝对路径?
如果是整站都是https,那么会显得网页有些慢,如果是个别页面采用https,那么如何保证从https转换到http的时候的url的准确性呢?
比如我们用http的时候,网站的头部底部都是用的相对路径,假如你的页面是 http://aa/index.aspx 你跳转到 https://aa/login.aspx 这里怎么来跳转?只能把超链接写死
<a href=”https://aa/login.aspx”>登陆</a> 但是这样的话,你跳转过去之后的页面 ,所有的相对路径都变成了https开头了,这样很影响网站的效率。
虽然使用绝对地址可以解决,但是那样显然不好移植。
下面就是使用第三方的组件,来解决上面的这个问题
http://www.codeproject.com/Articles/7206/Switching-Between-HTTP-and-HTTPS-Automatically-Ver
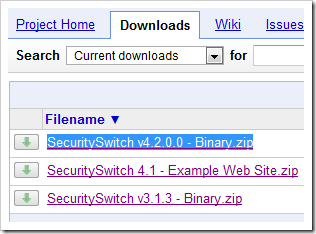
步骤 先下载dll文件 http://code.google.com/p/securityswitch/downloads/list 我选择的是 SecuritySwitch v4.2.0.0 - Binary.zip这个版本

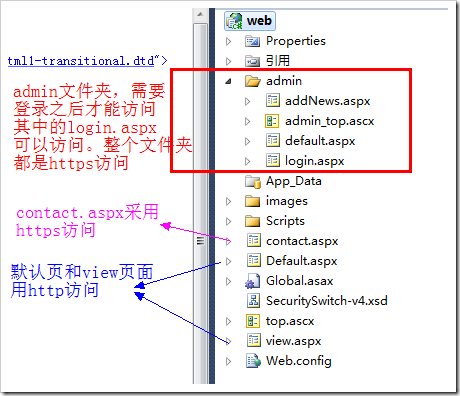
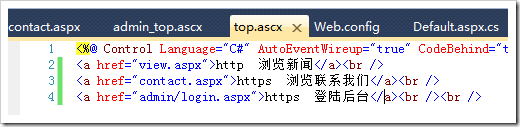
1: 我们来看看测试项目

admin 文件夹,需要登录之后,才能访问。admin里面的 login.aspx 可以访问。整个admin文件夹都需要https访问

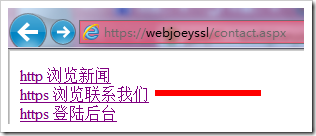
contact.aspx 需要https 访问

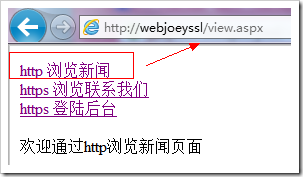
default.aspx 和 view.aspx 采用 http 访问

链接我们都采用相对路径,并没有写死成 http://www.xx.com/a.aspx 或者是 https://www.xx.com/a.aspx

下面我们开始用SecuritySwith来实现上面的https和http访问的规则
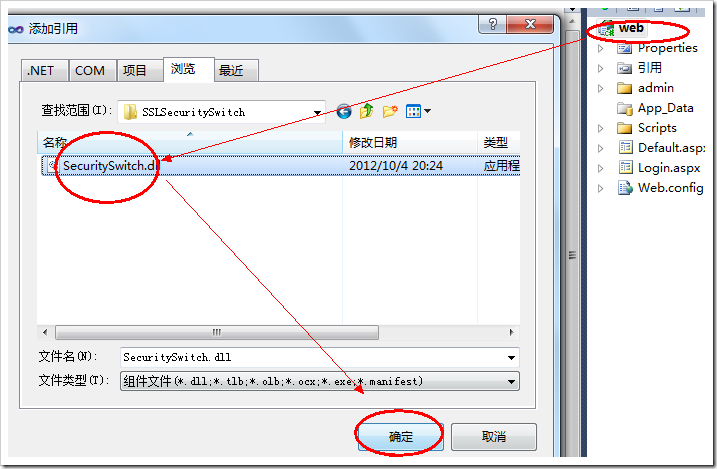
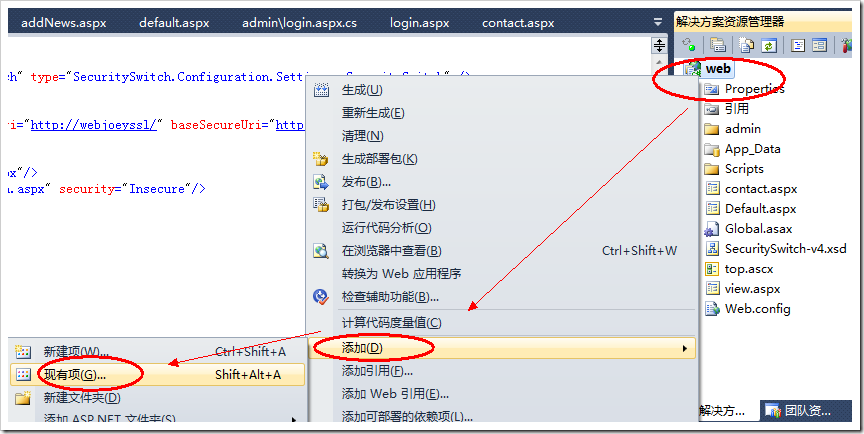
2:在项目上,添加引用 SecuritySwitch.dll ,并且添加 智能提示



这样,只能提示就有了。

3:然后我们在web.config里面添加设置 。根据IIS的不同,还分为 IIS6+ IIS7.X(经典模式) 以及 IIS7(集成模式) 的不同的配置,这里我们是按照IIS6+IIS7.X的(经典模式)来配置的.
只看看里面的 SSL配置即可
<?xml version="1.0"?>
<configuration> <!--SSL配置1开始-->
<configSections>
<section name="securitySwitch" type="SecuritySwitch.Configuration.Settings, SecuritySwitch" />
</configSections> <securitySwitch baseInsecureUri="http://webjoeyssl" baseSecureUri="https://webjoeyssl" xmlns="http://SecuritySwitch-v4.xsd" mode="On">
<!--如果你的http和https仅仅只有一个s的区别,那么这里的base的2个url可以不写,那为什么还要搞这2个url呢?因为比如
你的 baseInsecureUri (基本不安全网址) 是 http://www.qq.com
而你的 baseSecureUri (基本安全网址) 是 https://safe.qq.com
然后这个时候你访问一个需要https的页面,假如是 login.aspx?return=joey
假如你是通过http://www.qq.com/login.aspx?return=joey访问的,那么这个
页面会跳转到http://safe.qq.com/login.aspx?return=joey
-->
<paths>
<add path="~/contact.aspx"/>
<add path="~/admin/login.aspx"/>
<add path="~/admin" />
<!--这里的admin因为不仅是 admin 文件夹,而且还包含类似的 adminNews.aspx adminQQ.aspx 页面"-->
<!--但是如果是 ~/admin/ 就是专门指admin文件夹--> </paths>
</securitySwitch>
<!--SSL配置1结束—>
<appSettings />
<system.web>
<compilation debug="true"> </compilation>
<!-- 内置票据认证 start-->
<authentication mode="Forms">
<forms name="mycook" loginUrl="admin/login.aspx" protection="All" path="/" />
</authentication>
<!--SSL配置2 如果是 IIS <= 6.x, IIS 7.x + 经典模式-->
<httpModules>
<add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
</httpModules>
<!--SSL配置2结束-->
</system.web> <!--SSL配置2 如果是IIS7.X + 集成模式--> <!--<system.webServer>
<validation validateIntegratedModeConfiguration="false" />
<modules>
--><!-- for IIS 7.x + 集成模式 --><!--
<add name="SecuritySwitch" type="SecuritySwitch.SecuritySwitchModule, SecuritySwitch" />
</modules>
</system.webServer>--> <!--如果是IIS7.X+集成模式 SSL配置2 结束—>
</configuration>
4:其他就没有你什么事情了,url的 http 后台 https 的切换,都是securitySwitch 来控制
五:asp.net 内置票据认证+securitySwitch 的实现(就是上面说的 admin 需要登录才能访问)看下文
http://www.cnblogs.com/naniannayue/archive/2012/11/23/2784568.html
六:securitySwitch 4.2 中文帮助文档
http://www.cnblogs.com/naniannayue/archive/2012/11/23/2784653.html
原文链接:http://www.cnblogs.com/naniannayue/archive/2012/11/19/2777389.html
https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题的更多相关文章
- 【转】https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题
正需要这个,写的很好,就转过来了 转自: http://www.cnblogs.com/naniannayue/ 一:什么是https SSL(Security Socket Layer)全称 ...
- http网站转换成https网站
https,https的本地测试环境搭建,asp.net结合https的代码实现,http网站转换成https网站之后遇到的问题 一:什么是https SSL(Security Socket ...
- 用java开发微信公众号:测试公众号与本地测试环境搭建(一)
本文为原创,原始地址为:http://www.cnblogs.com/fengzheng/p/5023678.html 俗话说,工欲善其事,必先利其器.要做微信公众号开发,两样东西不可少,那就是要有一 ...
- win10系统iis下部署搭建https (ssl/tls)本地测试环境
有时想要把公司的某些XX项目部署成https站点,是为了在传输层加密传输,防止他人嗅探站点重要数据信息,平常我们使用的http方式都是明文方式传输的很不安全,容易被他人窃取.而有些时候要在本地搭建ht ...
- java web项目由http转换成https遇到的各种坑
java web项目由http转换成https遇到的各种坑 这篇文章写给自己在经历项目由http转换成https遇到的各种坑所做的一份笔记,留给以后自己看,或者和开发的朋友也刚好遇到和我一样的问题的朋 ...
- 利用Docker Compose快速搭建本地测试环境
前言 Compose是一个定义和运行多个Docker应用的工具,用一个YAML(dockder-compose.yml)文件就能配置我们的应用.然后用一个简单命令就能启动所有的服务.Compose编排 ...
- Android测试环境搭建
Android测试环境搭建 一.操作系统 使用Win7_64位操作系统.(可以用其他的系统,下面都是针对Win7 64位进行操作) 二.安装JDK 运行jdk-6u45-windows-x64.exe ...
- USDT(omniCore)测试环境搭建
一.测试环境搭建. 注:由于window版本的omni出现同步不了的问题,推荐使用linux系统进行usdt测试链的搭建. 1.下载omnicore: wget https://bintray.com ...
- spark-windows(含eclipse配置)下本地开发环境搭建
spark-windows(含eclipse配置)下本地开发环境搭建 >>>>>>注意:这里忽略JDK的安装,JDK要求是1.8及以上版本,请通过 java ...
随机推荐
- PHP几个几十个G大文件数据统计并且排序处理
诸多大互联网公司的面试都会有这么个问题,有个4G的文件,如何用只有1G内存的机器去计算文件中出现次数最多的数字(假设1行是1个数组,例如QQ号 码).如果这个文件只有4B或者几十兆,那么最简单的办法就 ...
- mysql-主从复制(一)
1)用户授权 grant all privileges on share.* to 'abc'@'192.168.1.105' identified by '123456' 2)开启mysql的bin ...
- python - 简明 性能测试
简洁测试: # python -m cProfile test.py 代码注入: # -*- coding: utf-8 -*- class test(object): pass class test ...
- ecshop文章详情页显示浏览数
1.后台执行以下SQL语句 ) NOT NULL 2.找到article.php的这段代码 else { $smarty->display('article_pro.dwt', $cache_i ...
- 基于HTTP的直播点播HLS
HLS(HTTP Live Streaming) 是Apple在2009年发布的,可以通过普通的web服务器进行分发的新型流媒体协议.苹果官方对于视频直播服务提出了 HLS 解决方案 ...
- unity, audio falloff
要达到声音随距离衰减的效果,需要使用3D音效,即把Spatial Blend设为1,然后再调节Min Distance和Max Distance(蓝色线框球体),并选择合适的Volume Rollof ...
- Ubuntu 下安装 使用 QQ
在Ubuntu下使用QQ显得高端大气了.界面也清爽多了. 一: 首先得下一个WineQQ,不用找了地址在这里: http://pan.baidu.com/share/link?shareid=3303 ...
- Android实例] android获取web服务器端session并验证登陆
传统网页实现用户登陆一般采用session或cookie记录用户基本信息又或者两者结合起来使用.android也可以采用session实现用户登陆验证并记录用户登陆状态时的基本信息,session是在 ...
- Android的Adapter用法
1.概念 Adapter是连接后端数据和前端显示的适配器接口,是数据和UI(View)之间一个重要的纽带.在常见的View(ListView,GridView)等地方都需要用到Adapter.如下图直 ...
- YII 配置文件
用YIIFramework的库开发 .... Yii::createWebApplication($config); //没有run Yii::import(class1,true),在将class1 ...
