flappy pig小游戏源码分析(1)——主程序初探
闲逛github发现一个javascript原生实现的小游戏,源码写的很清晰,适合想提高水平的同学观摩学习。读通源码后,我决定写一系列的博客来分析源码,从整体架构到具体实现细节来帮助一些想提高水平的朋友。源码地址为:https://github.com/keenwon/flappy-pig
需要提醒大家的是,我的分析模式是,先给出源码,加上注释让大家通读一遍,然后分解源码逐步分析。
下载了作者的源码后先看一下目录结构:

其中作者使用了Grunt进行了打包,会使用的grunt的小伙伴一看这个目录肯定一目了然,如果你从来没有使用过任何前端构建工具,别担心,你只用关注src文件夹就可以了,打开src文件夹,内容如下:

这就是游戏的全部组成部分了,我们只关心具体的控制逻辑,所以直接进入js文件夹:

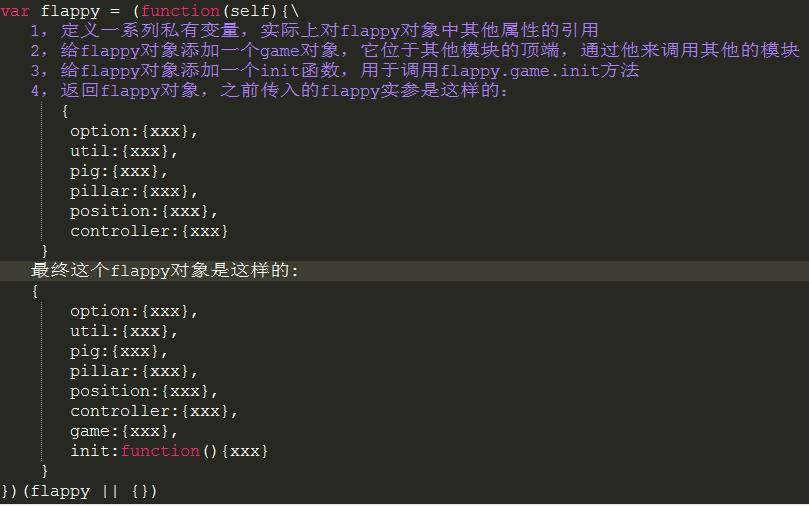
var flappy = (function (self) {
'use strict';//开启严格模式,新手可以暂时忽视
var controller = self.controller,//获取控制者对象,之后详细介绍
option = self.option,//获取配置值,之后详细介绍
pig = self.pig,//获取小猪模块,之后详细介绍
pillar = self.pillar,//获取柱子模块,之后详细介绍
pos = self.position,//获取位置模块,之后详细介绍
util = self.util,//获取工具模块,之后详细介绍
$ = self.util.$;//从util.js中我们可以看出,$方法可以通过id获取DOM元素
//主程序
self.game = {//给self对象添加game属性,该属性指向一个对象
init: function () {//game对象的init方法
var t = this;//this指向函数调用者,非特殊情况下(不使用call、apply或者直接调用),一般我们就先认为指向了game对象,因为从后面我们也可以看到,作者也是通过flappy.game.init()调用的。
t._isStart = false;//game有一个isStart属性,用于标识游戏是否开始,初始值为false
t._isEnd = false;//game有一个isEnd属性,用于表示游戏是否结束,初始值为false
t._timer = null;//game对象有一个定时器,初始化为null
pig.init(t.fall, t);//调用pig模块的init方法,将game.fall方法和game对象传递过去
pillar.init();//调用pillar模块的init方法
pos.init(t.hit, t);//调用pos模块的init方法,将game.hit方法和game对象传递过去
t.addKeyListener();//将this指向game,给game对象添加键盘监听
},
addKeyListener: function () {//监听键盘事件
var t = this;//this指向函数调用者,从上面可以看到调用者是game
document.onkeydown = function (e) {//监听键盘按下事件
e = e || window.event;//获取事件对象,兼容IE
var currKey = e.keyCode || e.which || e.charCode;//获取按了哪一个按键,兼容各家浏览器
if (currKey == 32) {//如果按下了空格
if (!t._isEnd) {//如果游戏没有结束
t.jump();//那么调用game.jump()方法
} else {
window.location.reload();//如果游戏已经结束,按空格后刷新页面,重新开始
}
util.preventDefaultEvent(e);//阻止事件的默认行为,具体细节在util.js中,我会在相应章节分析
}
};
},
jump: function () {//这里就是game.jump()方法
var t = this;//指向game对象
if (!t._isStart) {//如果游戏没有开始
$('start').style.display = 'none';//将游戏开始界面隐藏
t._createTimer(function () {//调用game._createTimer方法,创建定时器,每二十毫秒执行一次
pig.start();//调用pig模块的start方法,让小猪开始移动,具体细节在pig.js中,我会在相应章节分析
pillar.move();//,调用pillar模块的move方法,让柱子移动,具体细节在pillar.js中,我会在相应章节分析
pos.judge();//调用pos模块的judge方法,判断位置,具体细节在position.js中,我会在相应章节分析
$('score').innerHTML = pillar.currentId + 1;//设置记分板分数
});
t._isStart = true;//设置游戏状态为已开始
} else {
pig.jump();//如果游戏已经开始,那么直接调用pig.jump方法
}
},
hit: function () {//game对象的hit方法
var t = this;
t.over();//调用game.over方法,游戏结束
pig.hit();//调用pig模块的hit方法,具体细节在pig.js中,我会在相应章节分析
},
fall: function () {//game对象的fall方法
var t = this;
t.over();//调用game.over方法,游戏结束
pig.fall();//调用pig模块的fall方法,具体细节在pig.js中,我会在相应章节分析
},
over: function () {//game对象的over方法,负责结束游戏
var t = this;//获取game对象
clearInterval(t._timer);//取消计时器
t._isEnd = true;//将标识游戏是否结束的变量设置为true
$('end').style.display = 'block';//游戏结束的提示显示出来
},
_createTimer: function (fn) {//game对象的_createTimer方法,创建定时器
var t = this;//获取game对象
t._timer = setInterval(fn, option.frequency);//实现定时器,频率为配置项中的frequency属性,具体细节在option.js中,我会在相应章节介绍
}
};
flappy.init = function () {//暴露接口
self.game.init();//game.init()函数中this指向game
};
return self;//返回self对象,实际上也就是给原本的flappy对象加了点东西
})(flappy || {});





flappy pig小游戏源码分析(1)——主程序初探的更多相关文章
- flappy pig小游戏源码分析(4)——核心pig模块(未完待续)
热身之后,我们要动点真格的了,游戏叫flappy pig,我们的pig终于要出场了. 老规矩,看看目录结构,读者对着目录结构好好回想我们已经讲解的几个模块: 其中game.js是游戏主程序,optio ...
- flappy pig小游戏源码分析(3)——解剖util
这一节我们继续高歌猛进,如果对源码中有无论无何都理解不通的问题,欢迎和我交流,让我也学习一下,我的qq是372402487. 还是按照惯例看看我们的目录结构. 我们在前两节中已经分析了game.js, ...
- flappy pig小游戏源码分析(2)——解剖option
今天继续分析flappy bird的源码.重温一下源码的目录结构. 在本系列第一篇中我们分析了game.js文件,也就是整个程序的架构.这一篇我们来看看option.js文件,这个文件的内容很简单,主 ...
- xss小游戏源码分析
配置 下载地址:https://files.cnblogs.com/files/Lmg66/xssgame-master.zip 使用:下载解压,放到www目录下(phpstudy),http服务下都 ...
- HTML5小游戏源码收藏
html5魅族创意的贪食蛇游戏源码下载 html5网页版打砖块小游戏源码下载 html5 3D立体魔方小游戏源码下载 html5网页版飞机躲避游戏源码下载 html5三国人物连连看游戏源码下载 js ...
- Creator仿超级玛丽小游戏源码分享
Creator仿超级玛丽小游戏源码分享 之前用Cocos Creator 做的一款仿超级玛丽的游戏,使用的版本为14.2 ,可以直接打包为APK,现在毕设已经完成,游戏分享出来,大家一起学习进步.特别 ...
- HashMap的小总结 + 源码分析
一.HashMap的原理 所谓Map,就是关联数组,存的是键值对——key&value. 实现一个简单的Map,你也许会直接用两个LIst,一个存key,一个存value.然后做查询或者get ...
- h5小球走迷宫小游戏源码
无意中找到的一个挺有意思的小游戏,关键是用h5写的,下面就分享给大家源码 还是先来看小游戏的截图 可以用键盘的三个键去控制它,然后通关 下面是源代码 <!doctype html> < ...
- C\C++ 1A2B小游戏源码
学了一段时间,心血来潮写了一个1A2B小游戏,很多人应该玩过,是一个挺有意思的益智小游戏,之前用易语言写过,现在又用C++重写了一下. 编译运行无错,整体程序设计思路为:进入循环,初始化游戏,读入一个 ...
随机推荐
- 命令 tar & zip
安装zip yum install -y unzip zip: tar-c: 建立压缩档案-x:解压-t:查看内容-r:向压缩归档文件末尾追加文件-u:更新原压缩包中的文件 这五个是独立的命令,压缩解 ...
- winform中关于panel中滚动条和键盘事件几点体会
最近在做winform开发中,遇到几个比较寄售的问题,通过上网查找计和自己琢磨,最终都圆满解决呢! 现在我将谈谈我在项目中遇到的问题集解决方案,以供大家参考! 一.就是我在使用键盘的keydown事件 ...
- web工程中web.xml元素加载顺序以及配置实例
简介 web.xml是web工程的配置文件,容器加载web工程时,会首先从WEB-INF中查询web.xml,并加载其中的配置信息,可以将web.xml认为是web工程的入口. web.xml中包含有 ...
- LA 4670 (AC自动机 模板题) Dominating Patterns
AC自动机大名叫Aho-Corasick Automata,不知道的还以为是能自动AC的呢,虽然它确实能帮你AC一些题目.=_=|| AC自动机看了好几天了,作用就是多个模式串在文本串上的匹配. 因为 ...
- HDU 3790 最短路径问题【Dijkstra】
题意:给出n个点,m条边,每条边的长度d和花费p,给出起点和终点的最短距离和花费,求最短距离,如果有多个最短距离,输出花费最少的 在用dijkstra求最短距离的时候,再用一个f[]数组保存下最少花费 ...
- UVa 247 Calling Circles【传递闭包】
题意:给出n个人的m次电话,问最后构成多少个环,找出所有的环 自己想的是:用map来储存人名,每个人名映射成一个数字编号,再用并查集,求出有多少块连通块,输出 可是map不熟,写不出来,而且用并查集输 ...
- mysql免安装版安装
MySQL是一个小巧玲珑但功能强大的数据库,目前十分流行.但是官网给出的安装包有两种格式,一个是msi格式,一个是zip格式的.很多人下了zip格式的解压发现没有setup.exe,面对一堆文件一头雾 ...
- Session随便写的(抄书笔记)
会话是web开发中常用的一种对象.会话是存在于服务器端的对象,因此会话超时是保证性能效率的必要手段,本章将学习几种常用的使会话失效的办法.大多数容器都使用cookie作为会话跟踪的基础,但是cooki ...
- 用canvas实现图片滤镜效果详解之视频效果
这是一个很有意思的特效,模拟摄像机拍摄电视屏幕画面时出现点状颗粒的效果.颗粒的大小通过变换矩阵实现,可以任意调节,有兴趣研究的朋友可以尝试更多的效果,代码没有经过优化,只是一个粗糙的Demo,大家可以 ...
- HDU 5273 Dylans loves sequence (逆序对,暴力)
题意: 给定一个序列,对于q个询问:(L,R)之间有几个逆序对?序列元素个数上限1000,q上限10万.仅1测试例子. 思路: [L,R]的逆序对数量可以这么算,假设L<=K<R,将区间拆 ...
