CSS Position 定位属性介绍
1.介绍
1.1 说明
Position 属性:规定元素的定位类型。即元素脱离文档流的布局,在页面的任意位置显示。
1.2 主要的值
①absolute :绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
②relative :相对定位;脱离文档流的布局,但还在文档流原先的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
③fixed :固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
④static :默认值;默认布局。
1.3 辅助属性
position属性只是使元素脱离文档流,要想此元素能按照希望的位置显示,就需要使用下面的属性(position:static不支持这些):
①left : 表示向元素的左边插入多少像素,使元素向右移动多少像素。
②right :表示向元素的右边插入多少像素,使元素向左移动多少像素。
③top :表示向元素的上方插入多少像素,使元素向下移动多少像素。
④bottom :表示向元素的下方插入多少像素,使元素向上移动多少像素。
上面属性的值可以为负,单位:px 。
2.详细展示
2.1 position:absolute
2.2.1 说明:
绝对定位;脱离文档流的布局,遗留下来的空间由后面的元素填充。定位的起始位置为最近的父元素(postion不为static),否则为Body文档本身。
2.2.2 视图:

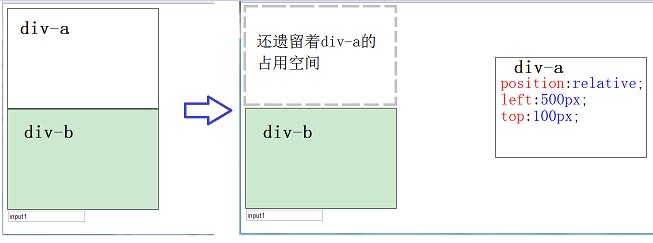
2.2 position:relative
2.2.1 说明
相对定位;脱离文档流的布局,但还在文档流的位置遗留空白区域。定位的起始位置为此元素原先在文档流的位置。
2.2.2 视图

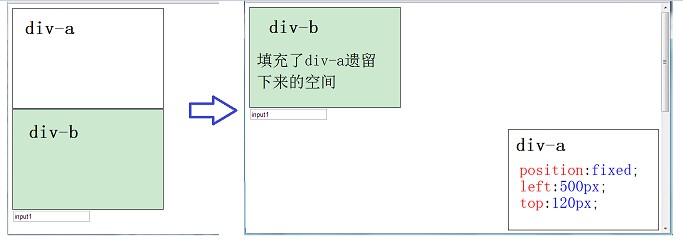
2.3 position:fixed
2.3.1 说明
固定定位;类似于absolute,但不随着滚动条的移动而改变位置。
2.3.2 视图

2.3.3 应用场景
①登录框覆盖层:如dz论坛的登录。
②虚假QQ消息广告。
2.4 position:static
2.4.1 说明
无定位,表示此元素为默认定位方式。
2.4.2 应用场景
IE6的特殊处理。
3.总结
3.1 滚动条是否出现
当含有position属性的元素为最边缘元素时:
①absolute 和 relative :含有此2个值的边缘元素,浏览器缩小到此元素不可见时,会出现滚动条。
②fixed :含有此值的边缘元素,浏览器缩小到此元素不可见时,不会出现滚动条。
3.2 示例
3.2.1 视图

3.2.2 代码

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>position</title>
<style type="text/css">
div
{
height: 200px;
width: 300px;
border-color: Black;
border-style: solid;
border-width: 1px;
} #a
{
position:absolute;
left:900px;
top:150px;
}
#b
{
position:relative;
left:500px;
top:100px;
}
#c
{
position:fixed;
left:970px;
top:400px;
}
#d
{
position:static;
background-color:Window;
} </style>
</head>
<body>
<div id="a" >
div-a<br />
position:absolute;<br />
绝对定位;脱离文档流,遗留空间由后续元素填充。
</div>
<div id="b" >
div-b<br />
position:relative;<br />
相对定位;脱离文档流,但还在文档流里遗留空白空间。
</div>
<div id="c" >
div-c<br />
position:fixed;<br />
固定定位;固定在页面中,不随浏览器的大小改变而改变位置。
</div>
<div id="d"></div>
<input type="text" value="input1" />
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /> </body>
</html>

CSS Position 定位属性介绍的更多相关文章
- 教你玩转CSS Position(定位)
CSS Position(定位) position 属性指定了元素的定位类型. position 属性的五个值: static relative fixed absolute sticky 元素可以使 ...
- CSS position 属性_css中常用position定位属性介绍
css可以通过为元素设置一个position属性值,从而达到将不同的元素显示在不同的位置, position定位是指定位置的定位,以下为常用的几种: 1.static(静态定位): 这个是元素的默认定 ...
- CSS Position 定位属性
本篇文章主要介绍元素的Position属性,此属性可以设置元素在页面的定位方式. 目录 1. 介绍 position:介绍position的值以及辅助属性. 2. position 定位方式:介绍po ...
- [CSS]position定位
CSS position 属性 通过使用 position 属性,我们可以选择 4 种不同类型的定位,这会影响元素框生成的方式. position 属性值的含义: static 元素框正常生成.块级元 ...
- CSS position(定位)属性
关于CSS position,来自MDN的描述: CSS position属性用于指定一个元素在文档中的定位方式.top.right.bottom.left 属性则决定了该元素的最终位置. 然后来看看 ...
- CSS| position定位和float浮动
对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位: 2.rela ...
- css - Position定位属性与层级关系
今天同事发现一个有意思的问题,关于position的层级关系的,他要不说我也没注意过 测试后果然有趣,有待深入研究: <!DOCTYPE html> <html> <he ...
- Css Position定位(简易版本)
准备前的知识: 定位只对块级起作用.如div,p等元素是块级元素,如果是内联元素则可以先变成块级元素,display:block即可. 开始讲解: 定位共四种:static,fixed,relativ ...
- <转载>DIV+CSS position定位方法总结
如何学习DIV+CSS布局之position属性 如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用 absolute. 任 ...
随机推荐
- Cocoa Drawing
Graphics Contexts Graphics contexts are a fundamental part of the drawing infrastructure in Cocoa ap ...
- BZOJ 3165 Segment
同上题. #include<iostream> #include<cstdio> #include<cstring> #include<algorithm&g ...
- 【LeetCode】172. Factorial Trailing Zeroes
Factorial Trailing Zeroes Given an integer n, return the number of trailing zeroes in n!. Note: Your ...
- Python 练习册--生成唯一激活码(邀请码)
题目是这样子的: 做为 Apple Store App 独立开发者,你要搞限时促销,为你的应用生成激活码(或者优惠券),使用 Python 如何生成 200 个激活码(或者优惠券)? 分析 其实要生成 ...
- 用C语言计算圆的面积~!!!!!!!
#include <stdio.h>void main(){ int a,b,c,y,g,f; printf("圆柱底面的半径,圆柱的高"); scanf(" ...
- cocosbuilder3.0使用小记
新项目用到了堪称完美的cocos2d-x2.1.5版本,用cocsbuilder2.1版本出现了返回的最终node为null的问题,看xcode的提示说: cocos2d: WARNING! Inco ...
- android webview如何加载asset目录里的页面
在asset里的页面都可以这样获得 file:///android_asset/index.html
- RelativeLayout相对布局
RelativeLayout相对布局常用属性: 第一类:属性值为true或false android:layout_centerHrizontal 水平居中 android:layout_center ...
- R 学习1
首先安装吧 http://cran.rstudio.com/bin/windows/base/R-3.2.1-win.exe 里面既有32位又有64. R有很多包,如果有的包本地没有,来这里搜 htt ...
- lanuchy快捷操作
down arrow: display history shift+delete: remove the item from the distory
