用Javascript弹出div定义的消息框并往块里面填写文字
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>LIGHTBOX EXAMPLE</title>
<style> html, body {
height: 100%;
width: 100%;
}
.white_content {
display: none;
position: absolute;
top: 25%;
left: 25%;
width: 50%;
background-color:#DCDCDC;
border: 2px solid #aaaaaa;
z-index:1002;
}
.black_overlay {
display: none;
position: absolute;
top: 0%;
left: 0%;
width: 100%;
height: 100%;
background-color:#f5f5f5;
z-index:1001;
-moz-opacity: 0.8;
opacity:.80;
filter: alpha(opacity=80);
}
.close {
float:right;
clear:both;
width:100%;
text-align:center;
margin:0 0 6px 0;
}
/*.close a {
color:#333;
text-decoration:none;
font-size:14px;
font-weight:700
}*/
.con {
text-indent:1.5pc;
line-height:21px
}
.title
{
float:right;
clear:both;
width:100%;
height:20px;
text-align:left;
margin:0 0 6px 0;
background-color:#0000ff;
color:#ffffff;
}
.titlePicture
{
float:right;
clear:both;
width:100%;
height:20px;
text-align:right;
margin:0 0 6px 0;
background-color:#0000ff;
color:#ffffff;
}
</style>
<script>
function show(tag,message)
{
var light=document.getElementById(tag);
var fade=document.getElementById('fade');
var content=document.getElementById('content');
light.style.display='block';
fade.style.display='block';
content.innerHTML=message; }
function hide(tag)
{
var light=document.getElementById(tag);
var fade=document.getElementById('fade');
light.style.display='none';
fade.style.display='none';
}
</script>
</head>
<body>
<a href="javascript:void(0)" onclick="show('light',' 你好!这里是测试内容。这里的文字会显示在消息框当中。')">打开</a>
<div id="light" class="white_content">
<div class="title">来自网页的消息 <img src="./关闭图标.jpg" align="right" onclick="hide('light')"/></div>
<!-- <div class="titlePicture"><img src="./关闭图标.jpg" onclick="hide('light')"/></div> -->
<div id="content" class="con"> </div>
<div class="close">
<input id="btnClose2" type="button" value="确定" onclick="hide('light')" /><br/>
<!-- <a href="javascript:void(0)" onclick="hide('light')">关闭</a> -->
</div>
</div>
<div id="fade" class="black_overlay"></div>
</body>
</html>
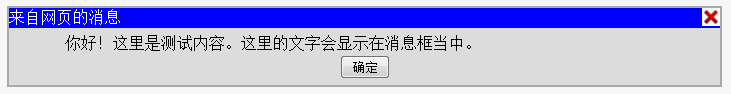
运行结果如下:

利用这个可以直接在网页当中需要的地方显示消息框,而且消息框的内容可以由开发人员动态指定。
上面案例是纯粹的html控件触发的事件。
在asp.net当中,要在服务器控件事件当中触发该js函数,可以用ClientScript.RegisterStartupScript。
ClientScript.RegisterStartupScript(this.GetType(), "", "<script>show('light','你好!这里是测试内容。这里的文字会显示在消息框当中。')</script>");
ClientScript.RegisterStartupScript是把相应的js代码嵌入到网页html流的末尾。
用Javascript弹出div定义的消息框并往块里面填写文字的更多相关文章
- [转]创建一个JavaScript弹出DIV窗口层的效果
本文转自:http://www.soso.io/article/23698.html <!doctype html> <html lang="en"> &l ...
- 创建一个弹出DIV窗口
创建一个弹出DIV窗口 摘自: http://www.cnblogs.com/TivonStone/archive/2012/03/20/2407919.html 创建一个弹出DIV窗口可能是现在 ...
- js点击弹出div层
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- jQuery 弹出div层
目的:使用jQuery弹出一个div窗口:这种效果经常应用于页面内容的展示,登录效果的实现.其实,实现这种效果有好多种方式: 效果如下: 代码如下: <html> <head> ...
- html弹出div
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 练习:javascript弹出框及地址选择功能,可拖拽
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript弹出窗口方法
本文实例汇总了常用的JavaScript弹出窗口方法,供大家对比参考,希望能对大家有所帮助.详细方法如下: 1.无提示刷新网页: 大家有没有发现,有些网页,刷新的时候,会弹出一个提示窗口,点“确定”才 ...
- js弹窗 js弹出DIV,并使整个页面背景变暗
1.首先写一个遮罩层div,然后再写一个弹窗的div <!-- 遮罩层 --> <div id="cover" style="background: # ...
- 运用fancybox弹出div的方式弹出视频界面
fancybox可以弹出很多窗体,甚至一个swf格式的小视频.但这样的swf视频播放的时候并没有任何的控件.只能重头看到尾,或者关闭.我们可以利用fancybox弹出div盒子的方式配合html5很快 ...
随机推荐
- Java Sudoku游戏
这几天尝试用Java的swing写图形程序,边学习边摸索写了个简单的数独游戏,在编写的过程中学到了不少关于swing的东西,而且对于图形化程序的编写也有了一点简单的认识: 善其事先利其器,既然写图形化 ...
- (并查集 or BFS+二分)HDU5652
点击打开链接 并查集: #include<cstdio> #define N 505 using namespace std; struct node { int x,y; }; char ...
- Android WindowManager悬浮窗:不需要申请权限实现悬浮
Android WindowManager悬浮窗:不需要申请权限实现悬浮 附录文章1介绍了Android平台上的悬浮窗WindowManager,WindowManager悬浮窗可以悬浮在And ...
- 清除浮动4-插入多余的div
<!doctype html><html> <head> <meta charset="UTF-8"> <meta name= ...
- Inno Setup 安装前卸载原程序
Inno Setup 安装前卸载原程序 分类: Install Setup 2013-02-02 15:53 2315人阅读 评论(0) 收藏 举报 很多時候我們需要在安裝文件之前卸載原有的程序而不是 ...
- iOS-APP的沙河目录
为了安全的缘故,一个应用只能拥有一些目录,用来写入应用的数据或者首选项参数.当一个应用安装到系统,会创建该应用的home目录.以下列出一些home目录下的主要的子目录:/AppName.app:存放应 ...
- python 各种控制语句
python的控制语句分为: if: if condition: cmd elif condition:#该块为可选 cmd else:#该块为可选 cmd while: whlie conditio ...
- Ubuntu Vim 复制到系统粘贴板
/************************************************************************* * Ubuntu Vim 复制到系统粘贴板 * 说 ...
- free命令
最近服务器总是出问题,研究一下free 以M的形式显示: 参数: Swap 是交换区信息, Swap空间的作用可简单描述为:当系统的物理内存不够用的时候,就需要将物理内存中的一部分空间释放出来,以供当 ...
- SpringMVC 产品笔记
假设我是springMVC的产品经理,我会怎么做? 恩,题目太大,能力不够,缓一缓. http://jinnianshilongnian.iteye.com/category/231099 http: ...
