Chrome developer tool:本人钟爱的 console、Network 功能简谈
在最开始时,本人调试查看网页,一直用的是 firefox 的 firebug 插件,并没有使用 chrome 的 developer tool 。只不过,在日常生活使用过程中,一直使用的是 chrome, 同时,firefox 有时启动速度太慢了,firebug 也经常崩溃,在调试 JavaScript 时,而后,就一直就使用 chrome 开发者工具。
因为,在工作中,使用最多的还是对于 DOM 的增删查改,以及 ajax 对于服务器端数据请求,所以,debuuger 页面是必不可少的, 当然,我个人是不喜欢 alert 的(仅个人喜好)。而这其中,必不可少的使用到其中了 Network、console 功能。
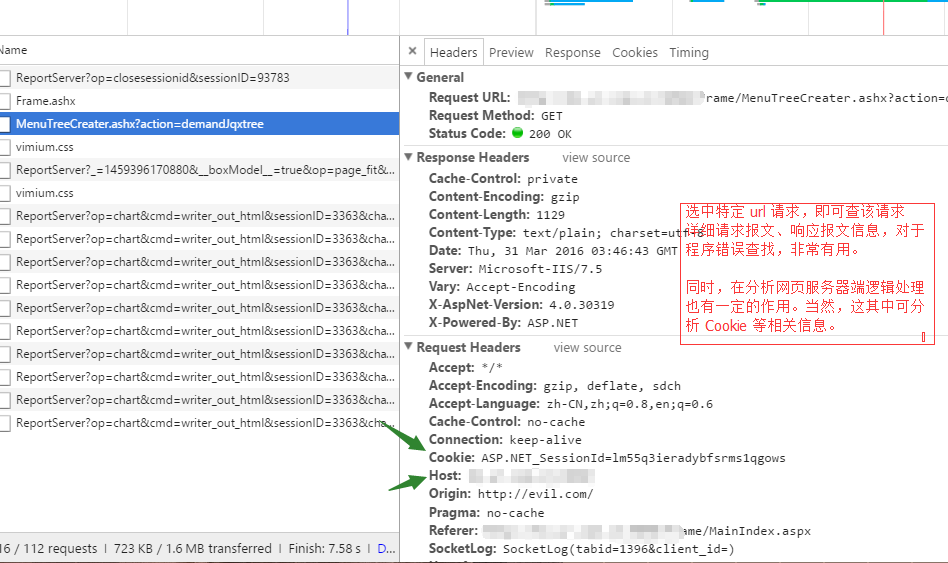
一 Netwrok
主要用于查看 Http/Https 请求详细信息,用于平时客户端请求分析,以及服务器端逻辑代码错误排除。


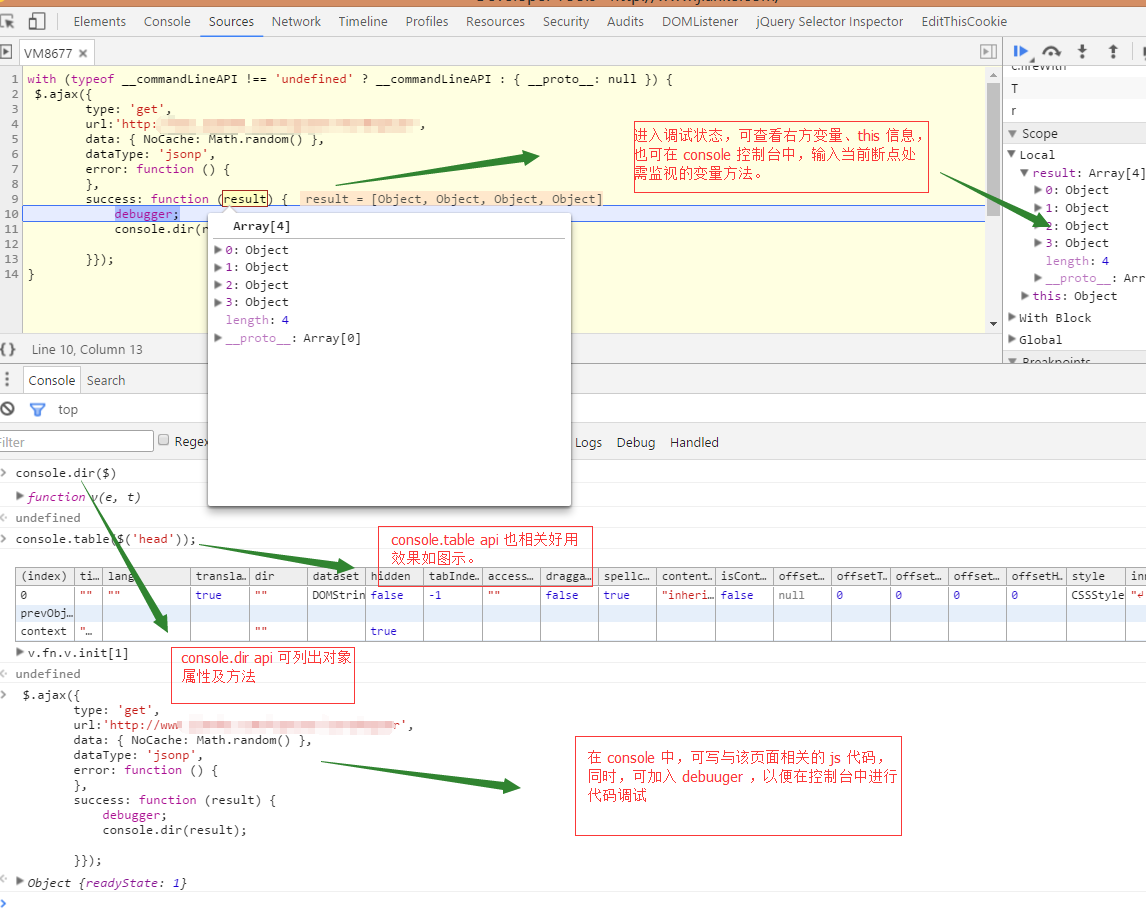
二 console
主要用于 Debugger 状态, JavaScript 代码调试,快速定位 JS 错误。

Chrome developer tool:本人钟爱的 console、Network 功能简谈的更多相关文章
- chrome developer tool 调试技巧2
我大概是从 08.09 年从 Firebug 转入 Chrome Developer Tool,一直用到现在,越用越喜欢.我平时调错时常用的功能有: 代码格式化可以将被压缩的代码自动展开 实时代码编辑 ...
- 浏览器开发者工具Chrome Developer Tool
开发者工具Chrome Developer Tool https://developers.google.com/chrome-developer-tools/docs/profiles 一直被墙 ...
- chrome developer tool 调试技巧
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的, 因为 google 也在不断完善chrome developer tool, 所以 chrome 版本不同可能稍有差别. ...
- [转]chrome developer tool 调试技巧
这篇文章是根据目前 chrome 稳定版(19.0.1084.52 m)写的, 因为 google 也在不断完善chrome developer tool, 所以 chrome 版本不同可能稍有差别. ...
- chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- 转载|chrome developer tool—— 断点调试篇
断点,调试器的功能之一,可以让程序中断在需要的地方,从而方便其分析.也可以在一次调试中设置断点,下一次只需让程序自动运行到设置断点位置,便可在上次设置断点的位置中断下来,极大的方便了操作,同时节省了时 ...
- 谷歌浏览器Chrome developer tool详细介绍
http://www.cr173.com/html/19114_4.html 第 4 页 js调试源码控制面板 5 源码控制面板(js调试) Javascript的调试,基本上是通过源码控制面板和命令 ...
- Chrome调试工具developer tool技巧
Chrome这个浏览器赞的不能再赞了,给前端的开发调试工作带来了极大的效率提升. Chrome的简洁.快速吸引了无数人,它的启动速度.页面解析速度都很快,同时得益于Google V8的快速,Javas ...
- Chrome Developer Tools:Network Panel说明
官方资料:Chrome Developer Tools: Network Panel 一.chrome Developer Tools:Network Panel 从网络面板中可以获取很多有用信息,如 ...
随机推荐
- mysql创建/删除表的例子
创建表 简单的方式 CREATE TABLE person ( number INT(11), name VARCHAR(255), birthday DATE ); 或者是 CREATE TABLE ...
- PHP遍历数组
foreach PHP代码: <?php $url = array( '新浪' =>'www.sina.com' , '雅虎' =>'www ...
- ios 页面传值4种方式(四) 之通过delegate(代理)
这是ios里最常用的设计模式了,简直贯穿了整个cocoa touch框架.废话不多说,直接上代码: 场景是: A--打开--B; B里输入数值,点击--返回--A; A里显示B输入的值; △在开始写之 ...
- Linux makefile教程之使用变量五[转]
使用变量 ———— 在 Makefile中的定义的变量,就像是C/C++语言中的宏一样,他代表了一个文本字串,在Makefile中执行的时候其会自动原模原样地展开在所使 用的地方.其与C/C++所不同 ...
- hdu 1074(状态压缩dp+记录路径)
题意:给了n个家庭作业,然后给了每个家庭作业的完成期限和花费的实践,如果完成时间超过了期限,那么就要扣除分数,然后让你找出一个最优方案使扣除的分数最少,当存在多种方案时,输出字典序最小的那种,因为题意 ...
- 【Linux】Semaphore信号量线程同步的例子
0. 信号量 Linux下的信号量和windows下的信号量稍有不同. Windows Windows下的信号量有一个最大值和一个初始值,初始值和最大值可以不同. 而且Windows下的信号量是一个 ...
- <转>如何利用多核CPU来加速你的Linux命令 — awk, sed, bzip2, grep, wc等
原文链接:http://www.vaikan.com/use-multiple-cpu-cores-with-your-linux-commands/ 你是否曾经有过要计算一个非常大的数据(几百GB) ...
- IT智力题
题目1:你让工人为你工作7天,给工人的回报是一根金条.金条平分成相连的7段,你必须在每天结束时给他们一段金条,如果只许你两次把金条弄断,你 如何给你的工人付费? 答案:两次弄断就应分成三份,我把金条分 ...
- Pregel: A System for Large-Scale Graph Processing(译)
[说明:Pregel这篇是发表在2010年的SIGMOD上,Pregel这个名称是为了纪念欧拉,在他提出的格尼斯堡七桥问题中,那些桥所在的河就叫Pregel.最初是为了解决PageRank计算问题,由 ...
- with 语句
with 语句用于设置代码在特定对象中的作用域. 它的语法: with (expression) statement例如: var sMessage = "hello"; with ...
