WCF学习之旅—实现支持REST客户端应用(二十四)
WCF学习之旅—实现REST服务(二十二)
WCF学习之旅—实现支持REST服务端应用(二十三)
在上二篇文章中简单介绍了一下RestFul与WCF支持RestFul所提供的方法,及创建一个支持REST的WCF服务端程序,本文介绍如何调用上一篇文章介绍的RestFul服务端。
五、Windows客户端调用
为了强调REST的通用性,客户端不用WCF的形式调用服务,而是采用HttpWebResponse通过编程方式直接访问,消息格式我们选XML。
首先,我们使用C#来封装一个RestHelper类,实现HTTP的GET和POST的请求方法,代码如下。
using System;
using System.Collections.Generic;
using System.IO;
using System.Linq;
using System.Net;
using System.Text;
using System.Threading.Tasks;
using System.Web; namespace WinClient
{ public class RestHelper
{ /// <summary>
/// 构造函数
/// </summary>
/// <param name="baseUrl"></param>
public RestHelper(string baseUri)
{ this.BaseUri = baseUri;
} /// <summary>
/// 基地址
/// </summary>
private string BaseUri; /// <summary>
/// Post调用
/// </summary>
/// <param name="data"></param>
/// <param name="uri"></param>
/// <returns></returns>
public string Post(string data, string uri)
{ //Web访问对象
string serviceUrl = string.Format("{0}/{1}", this.BaseUri, uri); HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(serviceUrl);
//转成网络流
byte[] buf = UnicodeEncoding.UTF8.GetBytes(data); //设置
myRequest.Method = "POST";
myRequest.ContentLength = buf.Length;
myRequest.ContentType = "text/html"; // 发送请求
Stream newStream = myRequest.GetRequestStream(); newStream.Write(buf, , buf.Length);
newStream.Close(); // 获得接口返回值
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse(); StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8); string ReturnXml = HttpUtility.HtmlDecode(reader.ReadToEnd()); reader.Close();
myResponse.Close();
return ReturnXml; } /// <summary>
/// Get调用
/// </summary>
/// <param name="uri"></param>
/// <returns></returns>
public string Get(string uri)
{ //Web访问对象
string serviceUrl = string.Format("{0}/{1}", this.BaseUri, uri); HttpWebRequest myRequest = (HttpWebRequest)WebRequest.Create(serviceUrl); // 获得接口返回值
HttpWebResponse myResponse = (HttpWebResponse)myRequest.GetResponse(); StreamReader reader = new StreamReader(myResponse.GetResponseStream(), Encoding.UTF8); string ReturnXml = HttpUtility.UrlDecode(reader.ReadToEnd()); reader.Close();
myResponse.Close();
return ReturnXml;
}
} }
其次,我们来实现主函数,按顺序调用两个接口,并显示返回值。需要注意XML约定的命名空间。
我们在visual studio 2015中创建一个Windows窗体,名称为Form1,在Form1中放两个按钮,一个是“Rest Get”,另一个是"Rest Post"。
1)在“Rest Get”按钮中实现Get方法,代码如下:
private void buttonRest_Click(object sender, EventArgs e)
{
RestHelper client = new RestHelper("http://127.0.0.1:8888/"); //Get
string uriGet = string.Format("Books/Get/{0}", "");
string getData = client.Get(uriGet);
textBoxMsg.Text = getData;
}
2) 在visual studio 2015中启动客户端应用程序,然后使用鼠标点击“Rest Get”按钮,结果如下图。

3)在“Rest Post”按钮中实现Post方法,代码如下:
private void buttonRestPost_Click(object sender, EventArgs e)
{ RestHelper client = new RestHelper("http://127.0.0.1:8888/");
//Post string uriPost = "Books/Add";
string data = "<Books xmlns=\"http://tempuri.org/\"><AuthorID>1</AuthorID><Category>MS</Category><Name>数学之美(第二版) </Name><Numberofcopies>12</Numberofcopies><Price>37.99</Price><PublishDate>2009-01-11T00:00:00</PublishDate><Rating>A</Rating></Books>"; string postResult = client.Post(data, uriPost);
textBoxMsg.Text = "\r\n\r\n\r\n" + postResult;
}
4) 在visual studio 2015中启动客户端应用程序,然后使用鼠标点击“Rest Post”按钮,结果如下图。

六、通过浏览器来访问WCF服务
通过浏览器来访问WCF服务,主要是用jquery实现GET和POST访问,采用jquery访问REST服务,消息格式选择Xml。
1) 我们在项目目录下面创建一个testRest.html文件,文件中的内容如下:
<html>
<head>
<script src="../../Scripts/jquery-2.2.3.min.js" type="text/javascript"></script>
<script type="text/javascript"> function AjaxGet() {
$.ajax({
type: "GET",
contentType: "text/xml",
url: "http://127.0.0.1:8888/Books/Get/5", success: function (data) {
alert(data);
$("#TextGet").val(data);
}, complete:function(XMLHttpRequest,textStatus){
alert(XMLHttpRequest.responseText);
alert(textStatus); }, error: function (data) {
alert(data);
}
}); } function HttpPost() {
var str = "<Books xmlns=\"http://tempuri.org/\"><AuthorID>1</AuthorID><Category>MS</Category>
<Name>math book ver 1 </Name><Numberofcopies>12</Numberofcopies><Price>47.99</Price><PublishDate>2012-01-11T00:00:00</PublishDate>
<Rating>A</Rating></Books>";
$.ajax({
type: "POST",
contentType: "text/xml",
// datatype:"xml",
url: "http://127.0.0.1:8888/Books/Add", data: str,
success: function (data) {
alert(data);
$("#TextPost").val(data);
},
complete:function(XMLHttpRequest,textStatus){
alert(XMLHttpRequest.responseText);
alert(textStatus); },
error: function (data) {
alert(data);
}
});
} </script>
<style type="text/css">
#TextGet
{
width: 700px;
} #TextPost
{
width: 700px; }
</style>
</head>
<body> <input id="ButtonGet" type="button" value="GET" onclick="AjaxGet()" /> <input id="TextGet" type="text" />
<p/> <input id="ButtonPost" type="button" value="POST" onclick="HttpPost()" />
<input id="TextPost" type="text" /> </body>
</html>
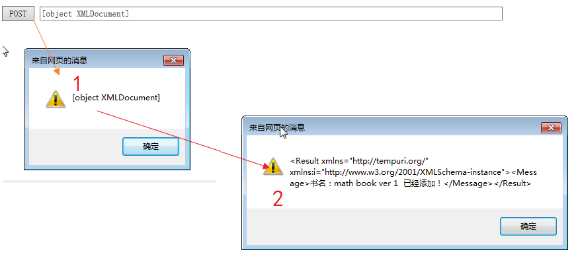
2)使用浏览器IE打开testRest.html,然后点击“ GET” 按钮,结果如下图。

3)使用浏览器IE打开testRest.html,然后点击“ POST” 按钮,结果如下图。

备注:
在firefox下面,怎么访问都不成功,都是报405(Method not allowed)错误信息,在IE下面访问正常,具体原因没找到,如果有知道解决方案的,请留言。
WCF学习之旅—实现支持REST客户端应用(二十四)的更多相关文章
- WCF学习之旅—实现支持REST服务端应用(二十三)
在上一篇(WCF学习之旅—实现REST服务(二十二))文章中简单介绍了一下RestFul与WCF支持RestFul所提供的方法,本文讲解一下如何创建一个支持REST的WCF服务端程序. 四.在WCF中 ...
- WCF学习之旅—基于Fault Contract 的异常处理(十八)
WCF学习之旅—WCF中传统的异常处理(十六) WCF学习之旅—基于ServiceDebug的异常处理(十七) 三.基于Fault Contract 的异常处理 第二个示例是通过定制Servic ...
- WCF学习之旅—第三个示例之二(二十八)
上接WCF学习之旅—第三个示例之一(二十七) 五.在项目BookMgr.Model创建实体类数据 第一步,安装Entity Framework 1) 使用NuGet下载最新版的Entity Fram ...
- WCF学习之旅—第三个示例之四(三十)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) ...
- WCF学习之旅—第三个示例之三(二十九)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) 在上一篇文章中我们创建了实体对象与接口协定,在这一篇文章中我们来学习如何创建WCF的服务端代码.具体步骤见下面. ...
- WCF学习之旅—第三个示例之五(三十一)
上接WCF学习之旅—第三个示例之一(二十七) WCF学习之旅—第三个示例之二(二十八) WCF学习之旅—第三个示例之三(二十九) WCF学习 ...
- WCF学习之旅—WCF服务的WAS寄宿(十二)
上接 WCF学习之旅—WCF服务部署到IIS7.5(九) WCF学习之旅—WCF服务部署到应用程序(十) WCF学习之旅—WCF服务的Windows 服务程序寄宿(十一) 八.WAS宿主 IIS ...
- WCF学习之旅—WCF服务的批量寄宿(十三)
上接 WCF学习之旅—WCF服务部署到IIS7.5(九) WCF学习之旅—WCF服务部署到应用程序(十) WCF学习之旅—WCF服务的Windows 服务程序寄宿(十一) WCF学习之旅—WCF ...
- WCF学习之旅—TCP双工模式(二十一)
WCF学习之旅—请求与答复模式和单向模式(十九) WCF学习之旅—HTTP双工模式(二十) 五.TCP双工模式 上一篇文章中我们学习了HTTP的双工模式,我们今天就学习一下TCP的双工模式. 在一个基 ...
随机推荐
- nodejs进阶(1)—输出hello world
下面将带领大家一步步学习nodejs,知道怎么使用nodejs搭建服务器,响应get/post请求,连接数据库等. 搭建服务器页面输出hello world var http = require ...
- EF6 对多个数据库,多个DBContext的情况 进行迁移的方法。
参见: http://stackoverflow.com/questions/21537558/multiple-db-contexts-in-the-same-db-and-application- ...
- VS项目中使用Nuget还原包后编译生产还一直报错?
Nuget官网下载Nuget项目包的命令地址:https://www.nuget.org/packages 今天就遇到一个比较奇葩的问题,折腾了很久终于搞定了: 问题是这样的:我的解决方案原本是好好的 ...
- GOF23设计模式之单例模式
·核心作用: -保证一个类只有一个实例,并且提供一个访问该实例的全局访问点. ·常见应用场景: -Windows的Task Manager(任务管理器)就是很典型的单例模式 -Windows的Recy ...
- Extjs 让combobox写起来更简单
也已经写了很久时间的extjs ,每次都用到很多的combobox,配置很多东西觉得实在是太麻烦,所以根据常用到的情况写了一个简便的combobox,再次记录下来,以免放在某个地方忘记了找不到了. 定 ...
- 用angular怎么缓存父页面数据
angular做单页面应用是一个比较好的框架,但是它有一定的入门难度,对于新手来说可能会碰到很多坑,也有许多难题,大部分仔细看文档,找社区是能解决的. 但有些问题也许资料比较少,最近遇到过一个要缓存父 ...
- Js 数组返回去重后的数据
function removeRepeat(data) { var temp = ""; var mainData = []; for (var i = 0; i < dat ...
- arcgis api for js入门开发系列五地图态势标绘(含源代码)
上一篇实现了demo的地图查询功能,本篇新增地图态势标绘模块,截图如下: 本篇核心的在于调用API的Draw工具:https://developers.arcgis.com/javascript/3/ ...
- Ubuntu设置root用户登录图形界面
Ubuntu默认的是root用户不能登录图形界面的,只能以其他用户登录图形界面.这样就很麻烦,因为权限的问题,不能随意复制删除文件,用gedit编辑文件时经常不能保存,只能用vim去编辑. 解决的办法 ...
- ramdisk plus v11.5安装内存虚拟硬盘
ramdisk plus v11.5.桌面版操作及应用图解说明 一.ramdisk plus程序安装方法: 1.先安装英文原版软件(RamDisk-desktop.exe桌面版),安装路径不要更改,安 ...
