JAVAFX-6 面板总结
说明:转至:https://www.cnblogs.com/lensener/p/7978225.html 便于集中看到这些文章
面板列表:
Accordion
手风琴面板:就是一个折叠展开功能,一般与TitledPane一起用)
AnchorPane
相对位置控制面板:锚布局:可以设置容器里面的控件的各种相对位置,主要用于界面大小改变而控件相对位置不变的情况
BorderPane
区域面板:划分为了5个区域:上、下、左、右、中
FlowPane
流面板:会随着界面大小而改变控件布局
GridPane
网格面板 :面板中的控件可以设置按网格坐标分布,就当作一个棋盘吧,控件就是棋子,指哪放哪
HBox
水平排列面板:顾名思义,水平排列,与垂直排列VBox对应
Pane
所有面板的爸爸:当作java的Object来理解就好了
ScrollPane
滚动面板:瞄一眼你的网页右边有没有一个滚动条→_→,注意滚动面板里面只能放一个元素,所以一般是把需要的控件都装到一个其他面板里面,再把那个叫其他的面板扔到这个滚动面板里面-_-
SplitPane
分割面板:里面存放的其他面板可以自由拖动大小)
StackPane
层级面板:放入进StackPane的子模块会根据放入顺序的不同形成不同的层级关系.
TabPane
标签面板: 用来放标签
TilePane
片面板: 就是特殊的流面板,里面每个元素的网格大小都是相同的,测试发现取最大的,详见示例
TitledPane
标题面板:用法见Accordion
VBox
竖直面板:用法见HBox示例
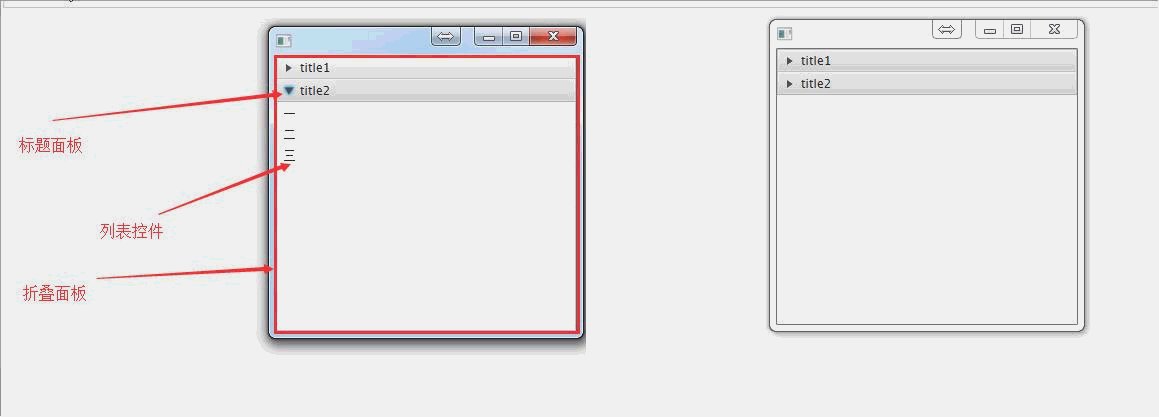
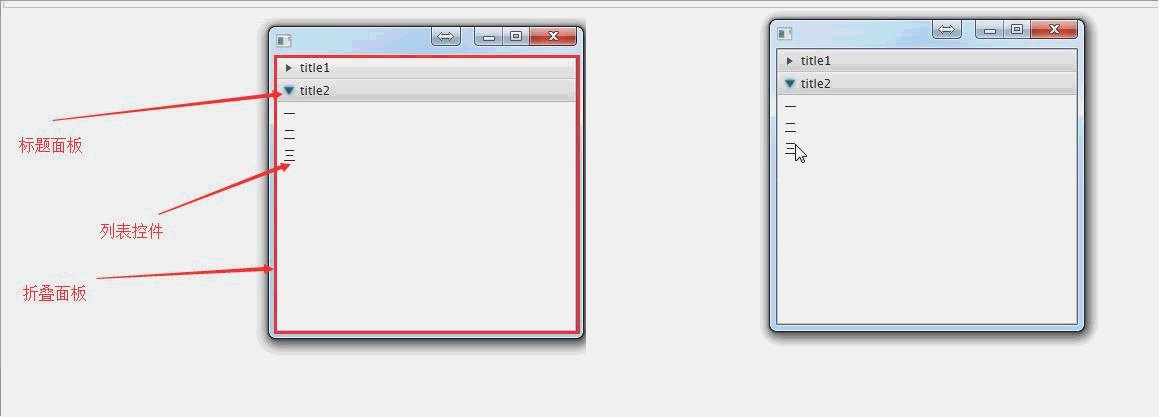
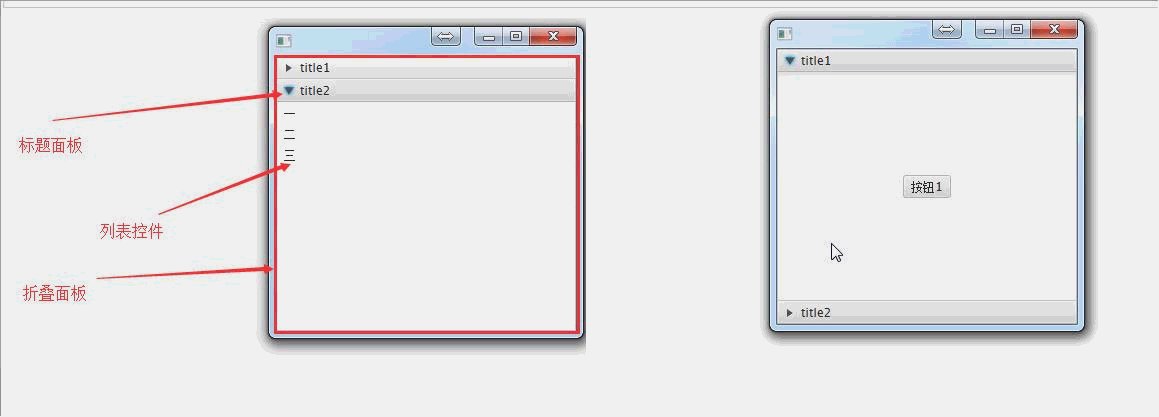
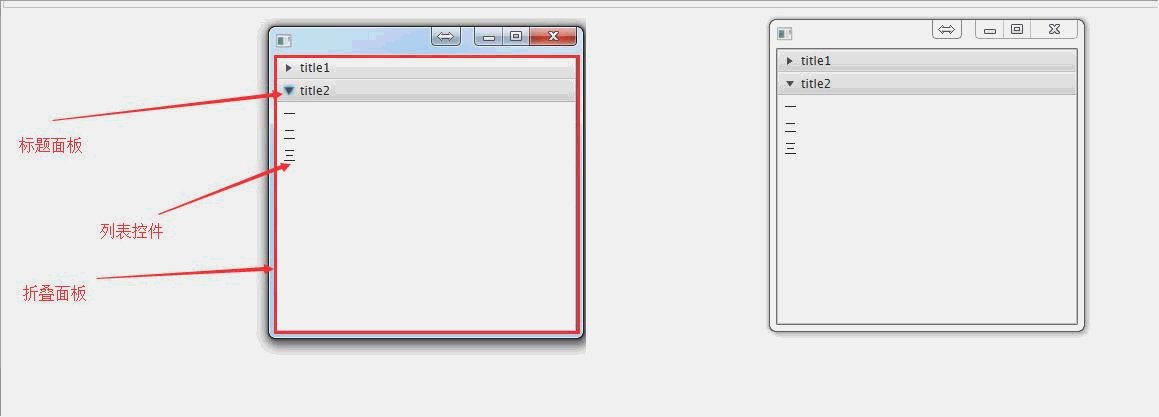
Accordion(折叠面板):

import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.scene.Scene;
import javafx.scene.control.Accordion;
import javafx.scene.control.Button;
import javafx.scene.control.ListView;
import javafx.scene.control.TitledPane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception{ //创建标题面板1
TitledPane titledPane1 = new TitledPane("title1",new Button("按钮1")); //创建一个列表控件
ListView<String> listView = new ListView<>();
ObservableList<String> ob = FXCollections.observableArrayList();
ob.addAll("一","二","三");
listView.setItems(ob); //创建标题面板2
TitledPane titledPane2 = new TitledPane("title2",listView); //创建折叠面板
Accordion accordion = new Accordion(); //将标题面板添加到折叠面板中
accordion.getPanes().addAll(titledPane1,titledPane2); primaryStage.setScene(new Scene(accordion, 300, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


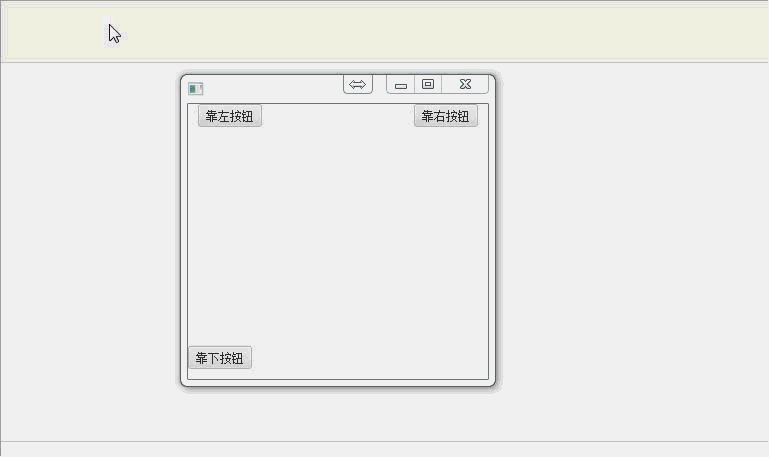
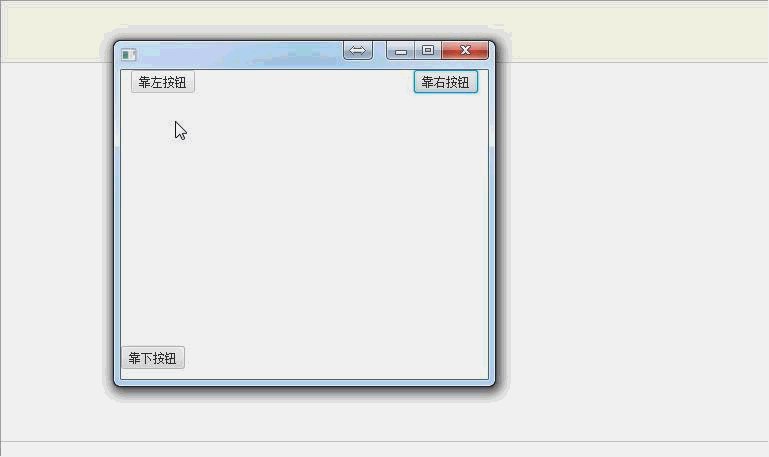
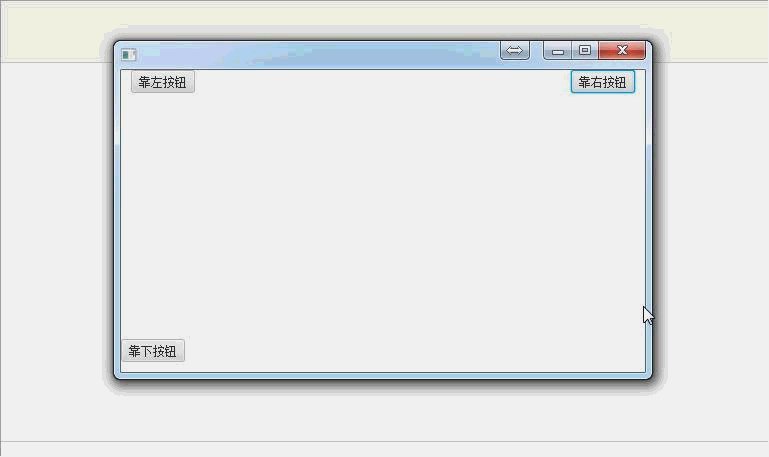
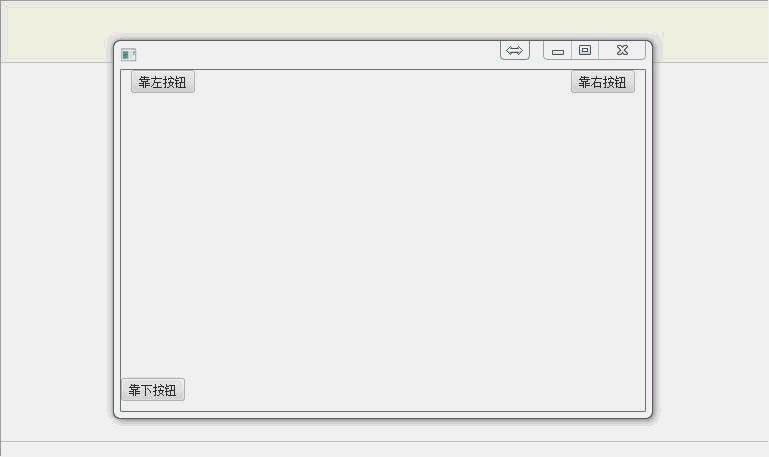
AnchorPane(控件位置控制面板):

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个anchorPane面板,
AnchorPane anchorPane = new AnchorPane(); //创建按钮控件
Button button1 = new Button("靠右按钮");
Button button2 = new Button("靠左按钮");
Button button3 = new Button("靠下按钮"); //将按钮控件添加入面板(容器)
anchorPane.getChildren().addAll(button1,button2,button3); //设置边距为
AnchorPane.setRightAnchor(button1, 10.0);//设置右边距为10
AnchorPane.setLeftAnchor(button2,10.0);//左
AnchorPane.setBottomAnchor(button3,10.0);//下 primaryStage.setScene(new Scene(anchorPane, 300, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


BorderPane:区域面板,将界面划分为了5个区域


import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个区域控制面板
BorderPane borderPane = new BorderPane(); //创建5个按钮,洗净,备用
Button button1 = new Button("左按钮");
Button button2 = new Button("右按钮");
Button button3 = new Button("上按钮");
Button button4 = new Button("下按钮");
Button button5 = new Button("中按钮"); //将按钮放入相应区域
borderPane.setLeft(button1);
borderPane.setRight(button2);
borderPane.setTop(button3);
borderPane.setBottom(button4);
borderPane.setCenter(button5); primaryStage.setScene(new Scene(borderPane, 300, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


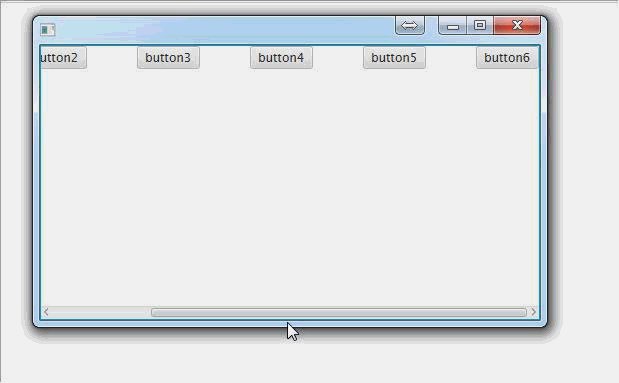
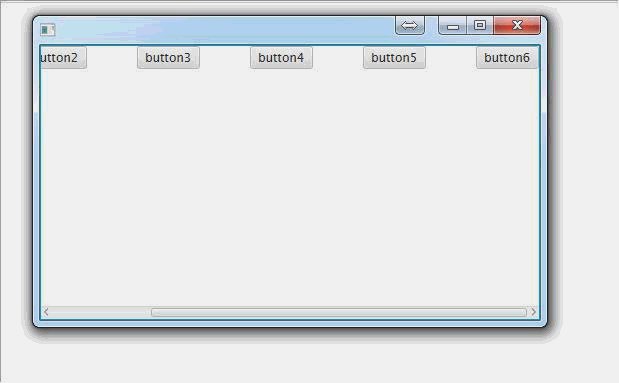
FlowPane(流面板):

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个流面板
FlowPane flowPane = new FlowPane(); //创建一堆按钮或其他什么东西
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6"); //把按钮都扔进去
flowPane.getChildren().addAll(button1,button2,button3,button4,button5,button6); primaryStage.setScene(new Scene(flowPane, 400, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


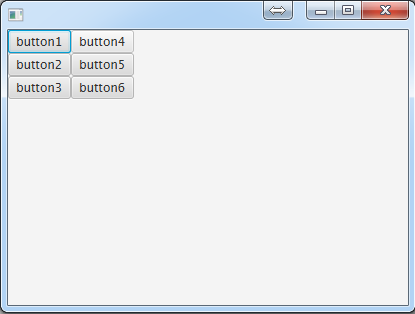
GridPane(网格布局):
创建6个按钮,前3个放第一行,后3个放第二行

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.GridPane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个网格面板
GridPane gridPane = new GridPane(); //创建一堆按钮或其他什么东西
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6"); //把按钮按照网格坐标扔进去
gridPane.add(button1,0,0);
gridPane.add(button2,0,1);
gridPane.add(button3,0,2);
gridPane.add(button4,1,0);
gridPane.add(button5,1,1);
gridPane.add(button6,1,2); primaryStage.setScene(new Scene(gridPane, 400, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


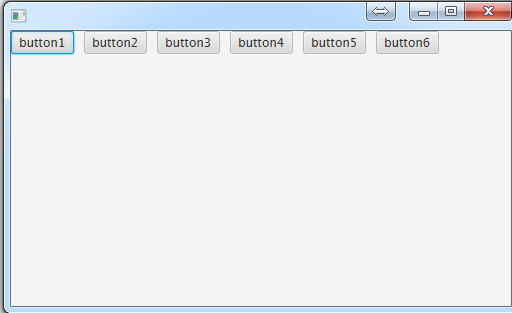
HBox(水平排列)

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.HBox;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个水平排列面板
HBox hBox = new HBox(); //创建一堆按钮或其他什么东西
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6"); //把按钮扔进去
hBox.getChildren().addAll(button1,button2,button3,button4,button5,button6); //设置一下各个按钮的间隔。
hBox.setSpacing(10.0); primaryStage.setScene(new Scene(hBox, 500, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


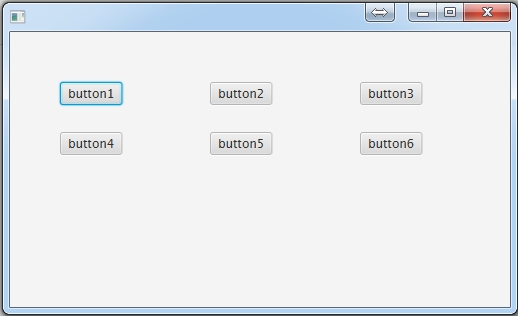
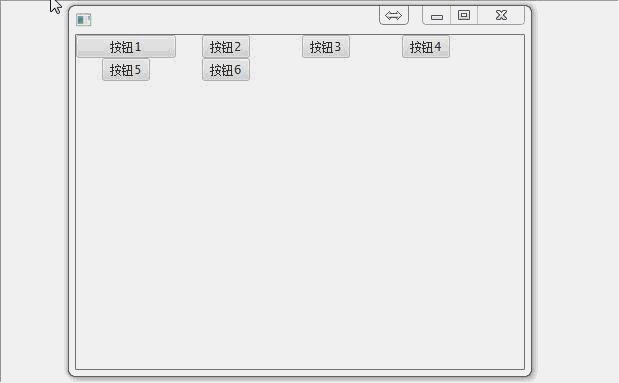
Pane:
由于是所有面板的"父类",所以不具备其他面板已经设置好的的布局属性,故而加进去的控件要记得自己设置在面板中的坐标,否则就会挤在一堆,像这样:

设置一下控件的坐标:

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.Pane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个面板
Pane pane = new Pane(); //创建一堆按钮或其他什么东西
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6"); //设置按钮在控件中的坐标
button1.setLayoutX(50);button1.setLayoutY(50);
button2.setLayoutX(200);button2.setLayoutY(50);
button3.setLayoutX(350);button3.setLayoutY(50);
button4.setLayoutX(50);button4.setLayoutY(100);
button5.setLayoutX(200);button5.setLayoutY(100);
button6.setLayoutX(350);button6.setLayoutY(100); //把按钮扔进去
pane.getChildren().addAll(button1,button2,button3,button4,button5,button6); primaryStage.setScene(new Scene(pane, 500, 275));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}


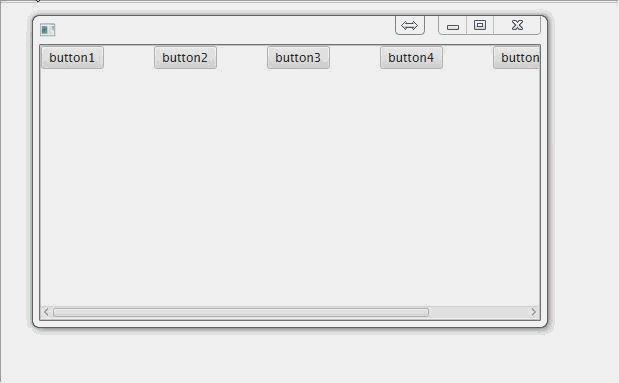
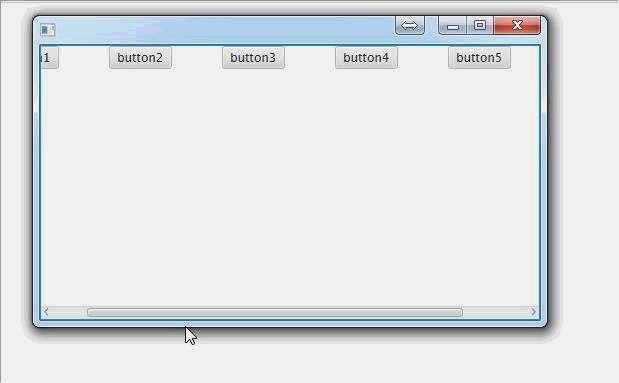
ScrollPane(滚动面板):

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ScrollPane;
import javafx.scene.layout.HBox;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个滚动面板
ScrollPane scrollPane = new ScrollPane(); //创建一个水平排列面板,用来装按钮,如果想测试垂直滚动,就换成垂直排列面板
HBox hBox = new HBox(); //创建一堆按钮或其他什么东西
Button button1 = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6"); //把按钮放在行面板里面
hBox.getChildren().addAll(button1,button2,button3,button4,button5,button6);
//为了少装几个东西而出现滚动条,我们把按钮间隔设大一点
hBox.setSpacing(50); //把行面板放到滚动面板里面
scrollPane.setContent(hBox); primaryStage.setScene(new Scene(scrollPane, 500, 275));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}


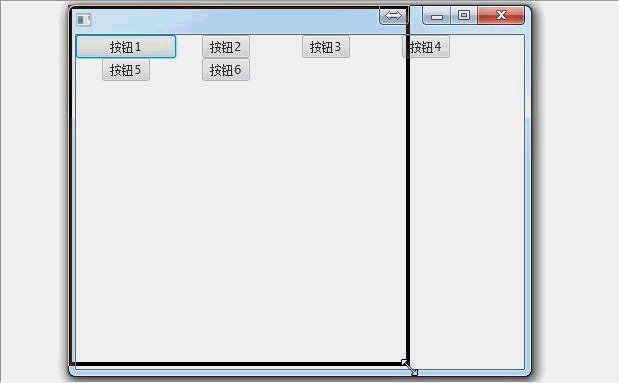
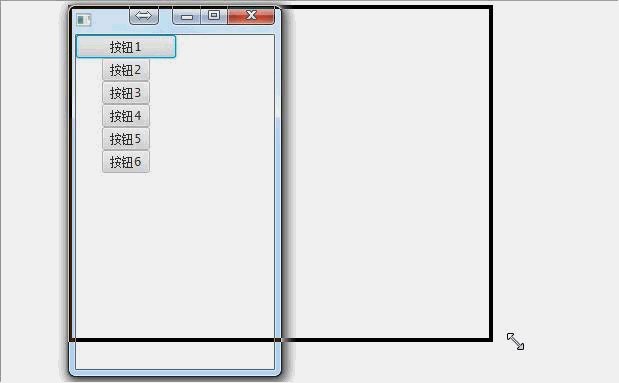
SplitPane(分割面板):

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.SplitPane;
import javafx.scene.layout.Pane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个滚动面板
SplitPane splitPane = new SplitPane(); //创建两个普通面板
Pane pane1 = new Pane(new Button("左边的面板"));
Pane pane2 = new Pane(new Button("右边的面板")); //添加到滚动面板中
splitPane.getItems().addAll(pane1,pane2); primaryStage.setScene(new Scene(splitPane, 500, 275));
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}


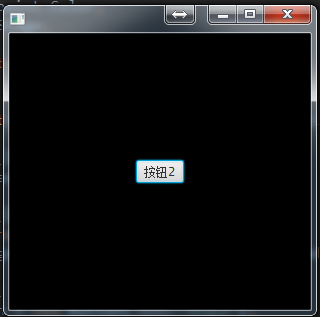
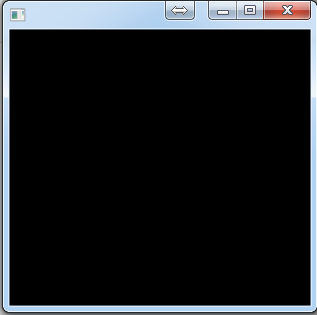
StackPane(层级面板):

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.Background;
import javafx.scene.layout.BackgroundFill;
import javafx.scene.layout.Pane;
import javafx.scene.layout.StackPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个层级面板
StackPane stack = new StackPane(); //创建一个普通面板,并设置背景为黑色
Pane pane = new Pane();
pane.setBackground(new Background(new BackgroundFill(Color.BLACK,null,null))); //创建一个按钮
Button button = new Button("按钮2"); //将按钮和普通面板添加到stackPane面板中
//stack.getChildren().addAll(pane,button);
stack.getChildren().addAll(button,pane); primaryStage.setScene(new Scene(stack, 300, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}



如图所示,先添加pane时,pane在下面,按钮在pane的上面;先添加button时,button在下面,pane在上面,所以将button盖住了。
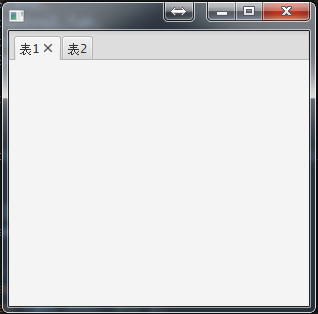
TabPane(标签面板):

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Tab;
import javafx.scene.control.TabPane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建一个标签面板
TabPane tabPane = new TabPane(); //创建两个标签,放入标签面板
Tab tab1 = new Tab("表1");
Tab tab2 = new Tab("表2");
tabPane.getTabs().addAll(tab1,tab2); primaryStage.setScene(new Scene(tabPane, 300, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


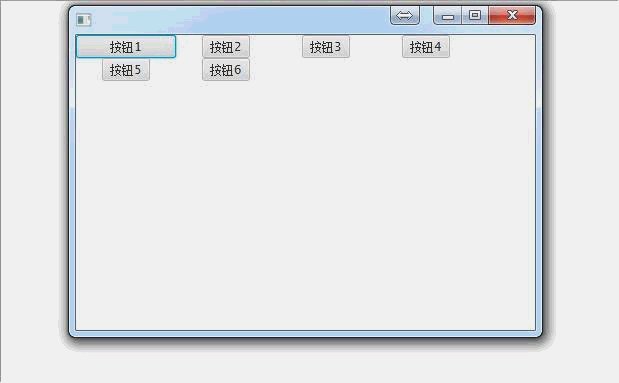
TilePane(片面板):
特殊的流面板,里面的元素都在网格中,每个网格大小相同,默认取最大的网格大小.例如下面把按钮1设成100宽,则所有的网格都变成了100宽

import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.TilePane;
import javafx.stage.Stage; public class Main extends Application { @Override
public void start(Stage primaryStage) throws Exception { //创建片面板
TilePane tilePane = new TilePane(); Button button1 = new Button("按钮1");
button1.setPrefWidth(100);
Button button2 = new Button("按钮2");
Button button3 = new Button("按钮3");
Button button4 = new Button("按钮4");
Button button5 = new Button("按钮5");
Button button6 = new Button("按钮6"); tilePane.getChildren().addAll(button1,button2,button3,button4,button5,button6); primaryStage.setScene(new Scene(tilePane, 300, 275));
primaryStage.show();
} public static void main(String[] args) {
launch(args);
}
}


JAVAFX-6 面板总结的更多相关文章
- 【javaFX学习】(二) 面板手册--1
找了好几个资料,没找到自己想要的,自己写个列表吧,方便以后用的时候挑选,边学边记.以学习笔记为主,所以会写的会偏个人记忆性.非教程,有什么问题一起讨论啊. 各个不同的控件放入不同的面板中有不同的效果, ...
- 【javaFX学习】(二) 面板手册
移至http://blog.csdn.net/qq_37837828/article/details/78732591 更新 找了好几个资料,没找到自己想要的,自己整理下吧,方便以后用的时候挑选,边学 ...
- 【javaFX学习】(二) 控件手册
这里写的控件可能不是所有的控件,但是应该是比较齐全并足够用的了,后面还有图表类的,3d模型类,放在后面来写吧,太多了.javafx的功能比以前想象中的要强大.而且也很方便,所有的控件写完后再用Scen ...
- 利用JavaFx开发RIA桌面应用-在线资料
转载请注明来源-作者@loongshawn:http://blog.csdn.net/loongshawn/article/details/52805751 1.前言 虽说java已经不是主流的桌面应 ...
- 【JavaFx教程】第一部分:Scene Builder
第一部分的主题 开始了解 JavaFX . 创建并运行一个 JavaFX 项目. 使用 Scene Builder 来设计用户界面. 使用 模型 - 视图 - 控制器(MVC)模式 构造基础的应用. ...
- JavaFX常用汇总
1. 描述备注 1.1 参考教程 博客 易百教程 JavaFX中国 1.5 安装 a). 在线安装e(fx)clipse插件 b). 下载安装SceneBuilder c). eclipse重启以后, ...
- javaFx 学习笔记
1.每个javaFx程序定义在一个继承自javafx.application.Application的类中 Button:用于设置一个按钮,Button btOK = new Button(" ...
- JavaFX简介和Scene Builder工具的安装使用简易教程
JavaFX概述和简介 富互联网应用是那些提供与Web应用程序类似的功能,并可作为桌面应用程序体验的应用.与用户的正常网络应用程序相比,它们提供更好的视觉体验.这些应用程序可作为浏览器插件或作为虚拟机 ...
- Java开发笔记(一百三十六)JavaFX的窗格
虽然Java自诞生之初就推出了AWT,紧接着第二版又推出升级后的Swing,打算在桌面开发这块大展拳脚:可是后来Java在服务器开发上大放异彩,在桌面开发上反而停滞不前,可谓失之J2SE收之J2EE. ...
随机推荐
- bzoj3595 方伯伯的oj
有$n$个数,一开始是$1~n$,有$m$次操作 1.把编号为$x$的人编号改为$y$,保证$y$没出现过 2.把编号为$x$的人提到第一名 3.把编号为$x$的人怼到最后一名 4.查询排名为$x$的 ...
- 【整理】如何选取后缀数组&&后缀自动机
后缀家族已知成员 后缀树 后缀数组 后缀自动机 后缀仙人掌 后缀预言 后缀Splay ? 后缀树是后缀数 ...
- keepalived+redis 高可用redis主从解决方案
背景介绍: 目前,Redis还没有一个类似于MySQL Proxy或Oracle RAC的官方HA方案.#Redis 2.8版开始正式提供名为Sentinel的主从切换方案(后面附上,未测试) 因此, ...
- Mybatis+Mysql 返回主键的值
需求:使用MyBatis往MySQL数据库中插入一条记录后,需要返回该条记录的自增主键值. 方法:在mapper中指定keyProperty属性,示例如下: <insert id="i ...
- java基础知识(11)---多线程
多线程: 进程:正在进行中的程序.其实进程就是一个应用程序运行时的内存分配空间. 线程:其实就是进程中一个程序执行控制单元,一条执行路径.进程负责的是应用程序的空间的标示.线程负责的是应用程序的执行顺 ...
- redhat无法注册RHN的解决办法
1.问题 初学Linux,采用边实战nginx边学Linux命令的方式,这样学习的还快还真实一些.当然,问题来的很快.我使用的是redhat,安装pcre就出现了问题,如下: [root@localh ...
- T-SQL操作XML 数据类型方法 "modify" 的参数 1 必须是字符串文字。
----删除关键字的同时也清理AP表中所有关联这个ID的数据 create trigger Trg_UpdateAppWordOnDelKeyWord on [dbo].[tbl_KeyWord] f ...
- 0008_Python变量
1.变量名:数字,字母,下划线组成,不能以数字开头,不能是Python内部关键字. 2.变量类型:数字,字符串,布尔值(首字母大写) 3.内存与变量: 4. = 赋值 == 比较 is == ...
- 菜鸟攻城狮1(JAVA程序设计)
1.JAVA是一个完整的平台,有一个庞大的库,提供了可重复利用的代码功能块,安全性,跨操作系统的可以移植性,自动垃圾回收机制 2.JAVA设计者白皮书:简单性.面向对象.网络技能.健壮性.安全性.体系 ...
- React中state和props的区别
props和state都是用于描述component状态的,并且这个状态应该是与显示相关的. State 如果component的某些状态需要被改变,并且会影响到component的render,那么 ...
