Azure 用户自定义路由 (User Defined Route)
在公有云环境中,用户创建了一个Vnet,添加了若干个网段后,这几个网段是全联通的状态。
如果希望在Vnet中添加一些功能性的设备,比如防火墙、IPS、负载均衡设备等,就需要进行用户自定义路由的配置。
下图就是UDR的一个应用场景:

被保护网络的所有流量需要经过中间的防火墙、IPS等设备。
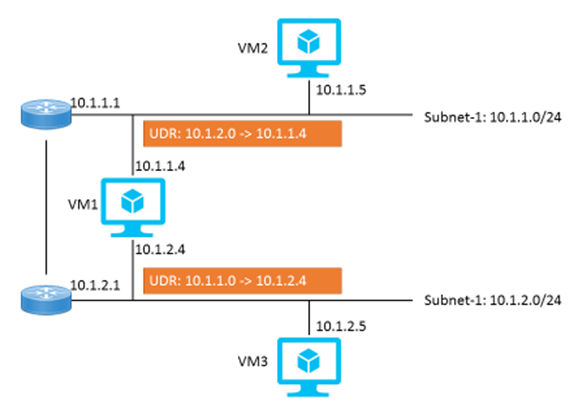
本文设定的一个简单场景是两个网段,Subnet-1和Subnet-2。有一台设备VM1有两个网卡,跨接了两个网段。另外两台设备VM2和VM3各在一个网段。如下图:

如果不设置UDR,10.1.1.5访问10.1.2.5的流量都通过10.1.1.1->10.1.2.1,不会经过VM1设备。
对每个网段设置一条UDR:
- 在Subnet-1定义UDR:到10.1.2.0/24的流量都发给10.1.1.4
- 在Subnet-2定义UDR:到10.1.1.0/24的流量都发给10.1.2.4
定义好这两条路由后,这两个网段间互相访问的流量都会经过VM1了。
具体配置如下:
1. 创建VM。
VM2和VM3的创建就是普通的创建方式,在Portal页面上操作即可,这里就不描述了。
VM1的创建需要考虑到双网卡,设置静态内网地址等,需要通过PowerShell创建,其命令为:
New-AzureVMConfig -Name hwudr01 -InstanceSize Large -ImageName $vmimage.ImageName | Add-AzureProvisioningConfig -Linux -LinuxUser hengwei -Password password | Set-AzureSubnet -SubnetNames Subnet-1 | Set-AzureStaticVNetIP -IPAddress 10.1.1.4 | Add-AzureNetworkInterfaceConfig -Name nic2 -SubnetName Subnet-2 -StaticVNetIPAddress 10.1.2.4 -IPForwarding Enabled | New-AzureVM -ServiceName hwudr01 -Location "China North" -VNetName hwudr
2. 创建UDR
a. 创建路由表
New-AzureRouteTable -Name hwudrvlan01 -Location "China North" -Label hwudrvlan01
New-AzureRouteTable -Name hwudrvlan02 -Location "China North" -Label hwudrvlan02
b. 设置路由
Get-AzureRouteTable -Name hwudrvlan01 | Set-AzureRoute -RouteName hwudrvlan01 -AddressPrefix 10.1.1.0/24 -NextHopType VirtualAppliance -NextHopIpAddress 10.1.2.4
Get-AzureRouteTable -Name hwudrvlan02 | Set-AzureRoute -RouteName hwudrvlan02 -AddressPrefix 10.1.2.0/24 -NextHopType VirtualAppliance -NextHopIpAddress 10.1.1.4
c. 把路由表关联到网段上
Set-AzureSubnetRouteTable -VirtualNetworkName hwudr -SubnetName Subnet-1 -RouteTableName hwudrvlan02
Set-AzureSubnetRouteTable -VirtualNetworkName hwudr -SubnetName Subnet-2 -RouteTableName hwudrvlan01
d. Enable IP Forwarding
只有开启了IP Forwarding模式,被配置的虚拟机才能进行数据包的转发,否则只能接受目标地址是自己的IP包。
开启的命令如下:
Get-AzureVM -Name hwudr01 -ServiceName hwudr01 | Set-AzureIPForwarding -Enable
配置工作完成。此时在10.1.1.5中ping 10.1.2.5,同时在VM1上抓包,可以看到ICMP的双向数据包都经过了VM1。
Azure 用户自定义路由 (User Defined Route)的更多相关文章
- Azure通过Vnet Peering和用户自定义路由(UDR)实现hub-spoken连接
Azure的Vnet Peering可以把Azure中不同的Vnet连接起来的技术.底层是通过对NVGRE的租户标签进行修改,实现了不同租户间的互通.这种技术非常类似传统网络中MPLS/VPN不同租户 ...
- vue路由对象($route)参数简介
路由对象在使用了 vue-router 的应用中,路由对象会被注入每个组件中,赋值为 this.$route ,并且当路由切换时,路由对象会被更新. so , 路由对象暴露了以下属性: 1.$rout ...
- react 中的路由 Link 和Route和NavLink
route是配置,link是使用 https://blog.csdn.net/chern1992/article/details/77186118(copy) 嵌套路由一般使用Route,类似于vue ...
- 路由配置(route IP
转载于:http://blog.csdn.net/chenlycly/article/details/52141854 使用下面的 route 命令可以查看 Linux 内核路由表. # route ...
- Angular入门到精通系列教程(13)- 路由守卫(Route Guards)
1. 摘要 2. 路由守卫(Route Guards) 2.1. 创建路由守卫 2.2. 控制路由是否可以激活 2.3. 控制路由是否退出(离开) 3. 总结 环境: Angular CLI: 11. ...
- 路由信息相关 route 网卡
目录 route命令 1.查看路由表 2.管理路由 基本网络配置 添加网卡地址 修改网卡UUID route命令 路由表管理命令,路由表主要构成: Destination: 目标网络ID,表示可以到达 ...
- 一个类似backbone路由的纯净route ( 前端路由 客户端路由 backbone路由 )
大家用backbone.angular,可能都习惯了内置的路由,这两个框架的路由都是非常优秀的,强大而简单. 客户端(浏览器)路由原理其实比较简单,其实就是监听hash的变化. 在之前的架构探讨中,说 ...
- 路由信息对象Route之属性query和params的区别
query的使用 第一步:在<router-link/>标签中配置如下 <router-link :to="{name:'beijing',query:{id:1,user ...
- Asp.net core (学习笔记 路由和语言 route & language)
https://docs.microsoft.com/en-us/aspnet/core/mvc/controllers/routing?view=aspnetcore-2.1 https://doc ...
随机推荐
- office2013安装/激活
ed2k://|file|cn_office_professional_plus_2013_x64_dvd_1134006.iso|914106368|E5FBAE9EE9CB35D5E777EA78 ...
- [转载]Java web应用中的常见字符编码问题的解决方法
以下是 Java web应用的常见编码问题 1. html页面的编码 在web应用中,通常浏览器会根据http header: Content-type的值来决定用什么encoding, 比如遇到Co ...
- QT5的QDesktopSerivices不同
QT4使用QDesktopServices::storageLocation(QDesktopServices::xxxx)来获取一些系统目录, 现在则要改成QStandardPaths::writa ...
- VMware下所有的系统网卡启动不起来
昨天新装了一台Linux,装好之后网络起不来,搞了半天也没弄好,总是报错: Failed to start LSB: Bring up/down networking.... 我以为是我的设置出了问题 ...
- 一对多 添加表单 cocoon
gem 'cocoon' - javascript "cocoon.js" https://note.youdao.com/web/#/file/XCiivnE/note/WEB4 ...
- POJ - 2195 Going Home 【KM】
题目链接 http://poj.org/problem?id=2195 题意 在一张N * M 的地图上 有 K 个人 和 K 个房子 地图上每个点都是认为可行走的 求 将每个人都分配到不同的房子 求 ...
- Data Structure Binary Tree: How to determine if a binary tree is height-balanced?
http://www.geeksforgeeks.org/how-to-determine-if-a-binary-tree-is-balanced/ #include <iostream> ...
- python中返回函数
Python的函数不但可以返回int.str.list.dict等数据类型,还可以返回函数! 例如,定义一个函数 f(),我们让它返回一个函数 g,可以这样写: def f(): print 'cal ...
- P1393 动态逆序对
题目 P1393 动态逆序对 做题前写篇博客是个好方法 做法 题目规定仅有删除,给每个位置标个号,逆序对+时间轴,显然这是个三维偏序 很久没做过\(cdq\)了,就当模板题讲一下: 按删除的先后顺序为 ...
- 总结:iview(基于vue.js的开源ui组件)学习的一些坑
1.要改变组件的样式 找到这个组件的class名,然后覆盖样式. 举例:修改select框,显示圆角.只需给找到类名并写样 .ivu-select-selection{ border-radius:1 ...
