【HTML 元素】嵌入另一张HTML文档、通过插件嵌入内容、嵌入数字表现形式
1.嵌入另一张HTML文档
iframe 元素允许在现有的HTML文档中嵌入另一张文档。下面代码展示了iframe元素的用法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="author" content="叶超Luka" />
<meta name="description" content="A simple example" />
<title>Example</title></head>
<body>
<header>
<h1>Things I Like</h1>
<nav>
<ul>
<li>
<a href="img-map.html" target="myframe">Products I Like</a>
</li>
<li>
<a href="animated-menu.html" target="myframe">Buttons I Like</a>
</li>
</ul>
</nav>
</header> <iframe name="myframe" width="600" height="270"></iframe>
</body>
</html>
在这个例子里,创建一个 name 属性为 myframe 的 iframe 。这样就创建了一个名为 myframe 的浏览上下文。然后就可以把这个浏览上下文与其他元素(具体是指a、form、button、input 和 base)的 target 属性结合使用。这里用 a 元素创建了一对超链接,它们会把 href 属性中的指定的 URL 载入 iframe 。可以看到效果如下图所示:

width 和 height 属性指定了像素尺寸。src 属性指定了 iframe 一开始应该载入并显示的URL,而srcdoc 属性让你可以定义一张用于内嵌显示的HTML 文档。
HTML5 引入了两个新的 iframe 元素属性。第一个是 seamless,它指示浏览器把 iframe 的内容显示得像主 HTML 文档的一个整体组成部分。从图中可以看出,默认情况下会有一个边框,如果内容比 width 和 height 属性所指定的尺寸要大,还会出现一个滚动条。第二个属性是 sandbox,它对 HTML 文档进行限制。应用这个属性时如果不附带任何值,就像这样:
<iframe sandbox name="myframe" width="600" height="270"></iframe>
下面这些元素就会被禁用:
1.脚本
2.表单
3.插件
4.指向其他浏览上下文的链接
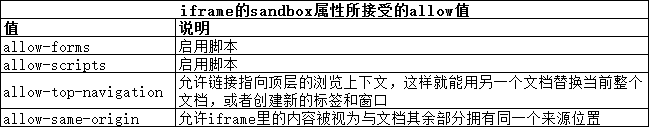
另外,iframe 的内容被视为与 HTML 文档的其余部分来源不同,这样会引发额外的安全措施。可以通过定义 sandbox 属性的值来独立启用各种功能,就像这样:
<iframe sandbox="allow-forms" name="myframe" width="600" height="270"></iframe>
下图介绍了可以使用的值:

2.通过插件嵌入内容
object 和 embed 元素最初都是作为扩展浏览器能力的一种方式,用于添加插件支持,而插件能够处理浏览器不直接支持的内容。
2.1 使用 embed 元素
下面代码展示了 embed 元素的用法。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<embed src="http://player.youku.com/player.php/sid/XMTYwMjY1MTE4OA==/v.swf"
type="application/x-shockwave-flash" width="480" height="400" allowFullScreen="true" ></embed>
</body>
</html>
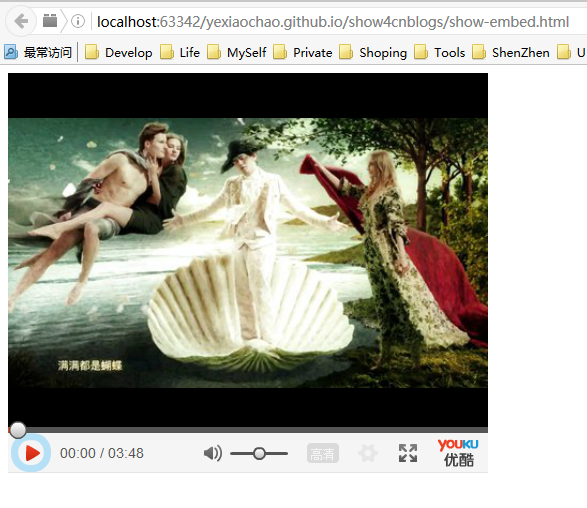
src 属性指定了内容的地址,type属性则指定了内容的MIME类型,这样浏览器就知道该如何处理它。width 和 height 属性决定嵌入内容将在屏幕上占据的空间大小。应用的其他任何属性都会被当做插件或内容的参数。在这个例子中,应用了一个名为 allowFullScreen 的属性,Youku视频播放器通过它来启用全屏观看功能。从下图中我们可以看到浏览器是如何渲染这一内容的。

2.2 使用 object 和 param元素
object 元素实现的效果和 embed 元素一样,但它的工作方式稍有不同,并带有一些额外的功能。
下面代码展示了如何用 object 元素嵌入前面例子中的 Youku 视频:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<object width="480" height="400"
data="http://player.youku.com/player.php/sid/XMTYwMjY1MTE4OA==/v.swf"
type="application/x-shockwave-flash">
<param name="allowFullScreen" value="true" />
</object>
</body>
</html>
data 属性提供了内容的地址, type、width 和 height 属性和在 embed 元素里的意思一致。使用 param 元素来定义将要传递给插件的参数,每个需要定义的参数都各自使用一个 param 元素。
2.3 object 指定备用内容
object 元素的一大优点是可以包含备用内容, 在指定内容不可用时显示出来。下面代码提供了一个简单的演示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<object width="480" height="400"
data="http://www.cnblogs.com/luka/joke">
<param name="allowFullScreen" value="true" />
<b>Sorry!</b>We can't display this content
</object>
</body>
</html>
在这个例子中,data 属性引用了一个不存在的文件。浏览器会尝试载入这个不存在的内容,如果失败了,就会转而显示 object 元素中的内容。param 元素会被忽略,只剩下短语和流内容会被显示出来,如下图所示:

请注意,在代码清单中有去掉 type 属性。当type 属性不存在时,浏览器会尝试从数据本身判断其内容类型。对于某些浏览器上的特定插件而言,即使数据不存在,插件也会被加载。这就意味着屏幕上显示的是一片空白区域,而不是备用内容。
3.嵌入数字表现形式
HTML5 有两个新元素运行在文档中嵌入数值的表现形式。
3.1显示进度
progress元素可以用来表现某项任务逐渐完成的过程。局部属性有 value、max、form 。
value 属性定义了当前的进度,它位于0和max属性的值所构成的范围之内。当 max 属性被省略时,范围是0至1.用浮点数来表示进度,比如0.3 代表30%。
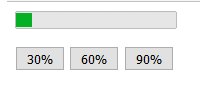
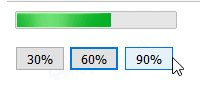
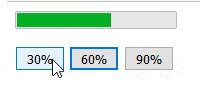
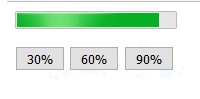
下面代码展示了 progress 元素和一些按钮。按下按钮会更新 progress 元素所显示的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<progress id="myprogress" value="10" max="100"></progress>
<p>
<button type="button" value="30">30%</button>
<button type="button" value="60">60%</button>
<button type="button" value="90">90%</button>
</p> <script type="application/javascript">
var buttons = document.getElementsByTagName("button");
var progress = document.getElementById("myprogress");
for (var i = 0; i < buttons.length; i++){
buttons[i].onclick = function(e){
progress.value = e.target.value;
};
}
</script>
</body>
</html>
效果图如下:

3.2 显示范围里的值
meter元素显示了某个范围内所有可能值中的一个。其局部属性有value、min、max、low、high、optimum、form。
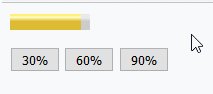
min 和max 属性设定了可能值所处范围的边界,它们可以用浮点数来表示。meter 元素的显示可以分为三个部分:过低、过高和最佳。low 属性设置了一个值,在它之下的所有值都被认为是过低;high 属性设置了一个值,在它之上的所有值都被认为是过高;optimum 属性则指定了“最佳”的值。下面代码展示了将这些属性应用到meter 元素:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example</title>
</head>
<body>
<meter id="mymeter" value="90" min="10" max="100" low="40" high="80" optimum="60"></meter>
<p>
<button type="button" value="30">30%</button>
<button type="button" value="60">60%</button>
<button type="button" value="90">90%</button>
</p> <script type="application/javascript">
var buttons = document.getElementsByTagName("button");
var progress = document.getElementById("mymeter");
for (var i = 0; i < buttons.length; i++){
buttons[i].onclick = function(e){
progress.value = e.target.value;
};
}
</script>
</body>
</html>
在这个例子里,几个 button元素将 meter属性的 value属性设置成过低或过高范围内的值,以及最佳值。下图显示了浏览器如何显示它们:

在当前实现下,optimum 属性不会对 meter元素的外观产生任何可视效果。支持 meter元素的浏览器仅在低于 low值和高于 high值得值方面有区别。
【HTML 元素】嵌入另一张HTML文档、通过插件嵌入内容、嵌入数字表现形式的更多相关文章
- 【HTML5】嵌入另一张HTML文档、通过插件嵌入内容、嵌入数字表现形式
1.嵌入另一张HTML文档 iframe 元素允许在现有的HTML文档中嵌入另一张文档.下面代码展示了iframe元素的用法: <!DOCTYPE html> <html lang= ...
- html5权威指南:嵌入另一张HTML文档、通过插件嵌入内容、嵌入数字表现形式
嵌入另一张HTML文档.通过插件嵌入内容.嵌入数字表现形式:http://www.cnblogs.com/yc-755909659/p/5928125.html
- WPF:将Office文档、任意类型文件嵌入到EXE可执行文件中
原文:WPF:将Office文档.任意类型文件嵌入到EXE可执行文件中 版权声明:本文为博主原创文章,未经博主允许可以随意转载 https://blog.csdn.net/songqingwei198 ...
- [转载]java获取word文档的条目化内容
在开发Web办公系统或文档系统时,PageOffice组件是众所周知的在线处理微软word/ppt/excel文档的强大工具,它对WORD文档的各种处理在API层面进行了封装,屏蔽了Office VB ...
- [原创]java获取word文档的条目化内容
在开发Web办公系统或文档系统时,PageOffice组件是众所周知的在线处理微软word/ppt/excel文档的强大工具,它对WORD文档的各种处理在API层面进行了封装,屏蔽了Office VB ...
- 读取XML文档结构并写入内容
1.在项目中新建XML文档结构.xsd文件,在其中添加相应的节点. 2.读取文档结构并写入内容 string initFileName = @"D:\Config.xml"; Da ...
- MVC架构下,使用NPOI读取.DOCX文档中表格的内容
1.使用NPOI,可以在没有安装office的设备上读wiod.office.2.本文只能读取.docx后缀的文档.3.MVC架构中,上传文件只能使用form表单提交,转到控制器后要依次实现文件上传. ...
- Xcode - 添加文档注释插件
Xcode自动添加文档注释插件: https://github.com/onevcat/VVDocumenter-Xcode 功能演示: 感谢onevcat的分享!
- 利用java从docx文档中提取文本内容
利用java从docx文档中提取文本内容 使用Apache的第三方jar包,地址为https://poi.apache.org/ docx文档内容如图: 目录结构: 每个文件夹的名称为日期加上来源,例 ...
随机推荐
- Java基础语法实例(1)——实习第一天
来到广州实习的第一天,我选择的是JavaEE,因为以后的方向是Java,所以就选择了它.感觉有一段时间没有接触Java了.趁此机会好好努力,将基础巩固好. Java输入及循环,判断,字符转换,数组定义 ...
- Vue props父组件向子组件传值详解
vue官网上可以说有我们想要的一切,先贴上通过prop传值的官网地址:通过prop向子组件传递数据 Prop是什么? Prop是你可以在组件上注册的一些自定义特性.当一个值传递给一个prop特性的时候 ...
- memcached 实现读锁
memcached锁,网上大多就介绍乐观锁(cas)[1.2.4以上版本,telnet连接上memcache使用status可以查看版本号].核心就是每次写入数据的时候使用 cas($cas_toke ...
- Android APK瘦身方法小结
众所周知,APP包体的大小,会影响推广的难度,用户不太喜欢下载太大的APP,同类型同等功能的APP中往往是包体小的更受用户的青睐,所以降低包体是一项非常必要的事情,也是最近公司的APP需要降低包体,所 ...
- Asp .Net MVC中常用过滤属性类
/// <summary> /// /// </summary> public class AjaxOnlyAttribute : ActionFilterAttribute ...
- jQuery遍历文档(重要)
什么是遍历? jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素.以某项选择开始,并沿着这个选择移动,直到抵达您 ...
- Windows ToolTips简要介绍(转)
原文转自 https://blog.csdn.net/sesiria/article/details/77450151 Windows 标准控件ToolTips简要介绍 参考文档 MSDN https ...
- C语言高级应用---操作linux下V4L2摄像头应用程序【转】
转自:http://blog.csdn.net/morixinguan/article/details/51001713 版权声明:本文为博主原创文章,如有需要,请注明转载地址:http://blog ...
- 解析Linux内核的基本的模块管理与时间管理操作---超时处理【转】
转自:http://www.jb51.net/article/79960.htm 这篇文章主要介绍了Linux内核的基本的模块管理与时间管理操作,包括模块加载卸载函数的使用和定时器的用法等知识,需要的 ...
- java基础练习 15
import java.util.Scanner; public class Fiftheen { /*有n个人围成一圈,顺序排号.从第一个人开始报数(从1到3报数),凡报到3的人退出圈子,问最后留下 ...
