vue学习之路 - 3.基本操作(中)
基本操作(中)
本章节主要介绍:vue的条件渲染、列表渲染,计算属性和侦听器
条件渲染和列表渲染
条件渲染主要使用到了 v-if 指令,列表渲染主要使用了 v-for 指令。
下面介绍 v-if 、 v-for 和 <template> 标签 指令的使用:
v-if
作用:控制元素的是否渲染。True为渲染 false不渲染,如下基本操作:
Demo:
<div id="app">
<!-- 如果 seen 为true就显示 -->
<div v-if="seen" class="box"></div> <!-- 这里用一个button控制 seen 的值 -->
<button @click="handleClick">点击按钮: seen 值取反</button>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el : '#app' ,
data : {
seen : false
},
methods : {
handleClick : function () {
console.log("进入事件处理");
this.seen = !this.seen;
}
}
});
</script>
</body>
<style type="text/css">
.box {
display : block;
width : 20px;
height: 20px;
background-color: blue;
}
</style>
v-if 例子源码
v-for
作用:进行列表渲染时,可以使用 v-for 进行遍历渲染,如下基本操作:
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-事件绑定</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="item in todos">
<a href="">{{ item.title }} </a>
</li>
</ul>
</template>
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
const todos = [
{
id: 1, title: '吃饭', done: true
},
{
id: 2, title: '睡觉', done: false
},
{
id: 3, title: '打球', done: true
}
]
// 得到 Vue 实例
const app = new Vue({
el: '#app',
data: {
todos : todos
},
methods:{ }
})
</script>
</body>
</html>
v-for 示例源码
Tips:这里for循环既可使用 of、也可以使用in。但vue更推荐使用of,因为es6中有一种for of循环,这种循环遍历方法更加通用,也更加接近es6语法。
实际操作中 v-if 和 v-for 常常会结合 <template> 标签使用,用以控制显示和渲染。
template标签
- 什么是 <template> 标签?
■ vue提供的特殊标签,Html不会识别这个标签,但是vue编译时会识别这个标签。
■ 使用场景:如果你需要将条件控制渲染多个元素,而又不想额外添加 <div> ,这就可以把他们都放到一个template标签中,Vue会识别它,并且在渲染结果中不会有 <template> 标签。
■ 我们常常使用 <template> 结合 v-if 和 v-for 来控制多个元素的显示。
结合 v-if 和 v-for 使用如下Demo:
运行效果:

计算属性和侦听器
侦听器
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性—watch
简单理解:侦听属性就是对某个属性进行侦听,如果改变了则会触发相应的事件处理。
Demo:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-事件绑定</title>
</head>
<body>
<div id="app">
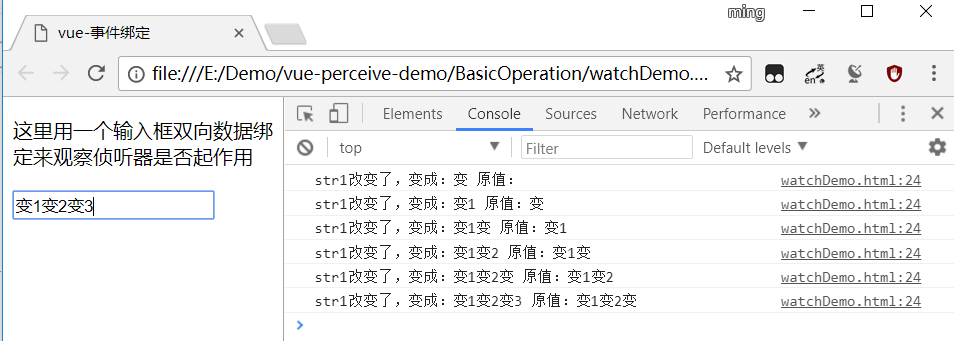
<p>这里用一个输入框双向数据绑定来观察侦听器是否起作用</p>
<input type="text" v-model="str1">
</div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// 当需要对某个属性做onchange事件,时使用侦听器更加方便
// 得到 Vue 实例
const app = new Vue({
el: '#app',
data: {
str1 : 'a'
},
watch: {
// 监听str1属性,当str1属性改变时会执行这个方法
str1 (val, oldVal) {
console.log(`str1改变了,变成:${val} 原值:${oldVal}`);
}
}
})
</script>
</body>
</html>
侦听器Demo-源码
运行效果:

计算属性
为什么会需要计算属性?
如果现在 vue 中 data 有两个对象 str1 和 str2 ,然后你希望得到这两个 str 的拼接结果,作为 vue 中的数据用于显示,并且会随着 str1 和 str2 改变而改变,你会怎么做?
请看下面 demo :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vue-事件绑定</title>
</head>
<body>
<div id="app">
<!-- 这里显示str1和str2拼接的结果 -->
<h1>{{ merge }}</h1> <!-- 设置两个文本框可以手动改变str1和str2的值 -->
<input type="text" v-model="str1">
<input type="text" v-model="str2"> </div>
<script src="node_modules/vue/dist/vue.js"></script>
<script>
// 为什么需要计算属性?
// 现在有 str1 和 str2,如果你想要得到 str1 和 str2的拼接结果,并且跟随 str1 和 str2 的改变而改变,你会怎么做?
// 第一反应:在 data 中添加一个合并属性,如:merge:this.str1 + this.str2 // 错误
// 因为在 data 属性中,this 指向 window 这时是无法通过 this.str1 或 this.str2 来获取到 str1 和 str2 的
// 而直接写 merge : str1 + str2 更是无法取到的。 // 得到 Vue 实例
const app = new Vue({
el: '#app',
data: {
str1 : 'a',
str2 : 'b'
},
computed: {
// 计算属性自动监听了内部依赖的响应式成员
// 当它依赖的响应式成员发生变化,则它自己会进行重新计算调用
merge (event) {
// 这里使用 es6 提供的反引号字符串拼接的方法,不会的小伙伴可以参考 es6反引号
// computed 内的属性,既是属性又是方法,里面的 this 指向 vue 实例本身
return `${this.str1} -- ${this.str2}`;
}
}
})
</script>
</body>
</html>
vue-计算属性Demo
实现效果:
当 str1 或 str2 改变时,计算属性merge都会随着改变。

计算属性是基于它们的依赖进行缓存的。计算属性只有在它的相关依赖发生改变时才会重新求值。即意味着,如果取计算属性时,依赖属性没有改变,计算属性会立即返回之前的计算结果,而不必再次执行函数。
简单理解:计算属性是方法,但是你可以像绑定属性一样把它当作属性进行绑定。
当然,计算属性的操作也可以用侦听器完成,但是一般用计算属性完成的操作,改成侦听器完成的操作会麻烦很多。
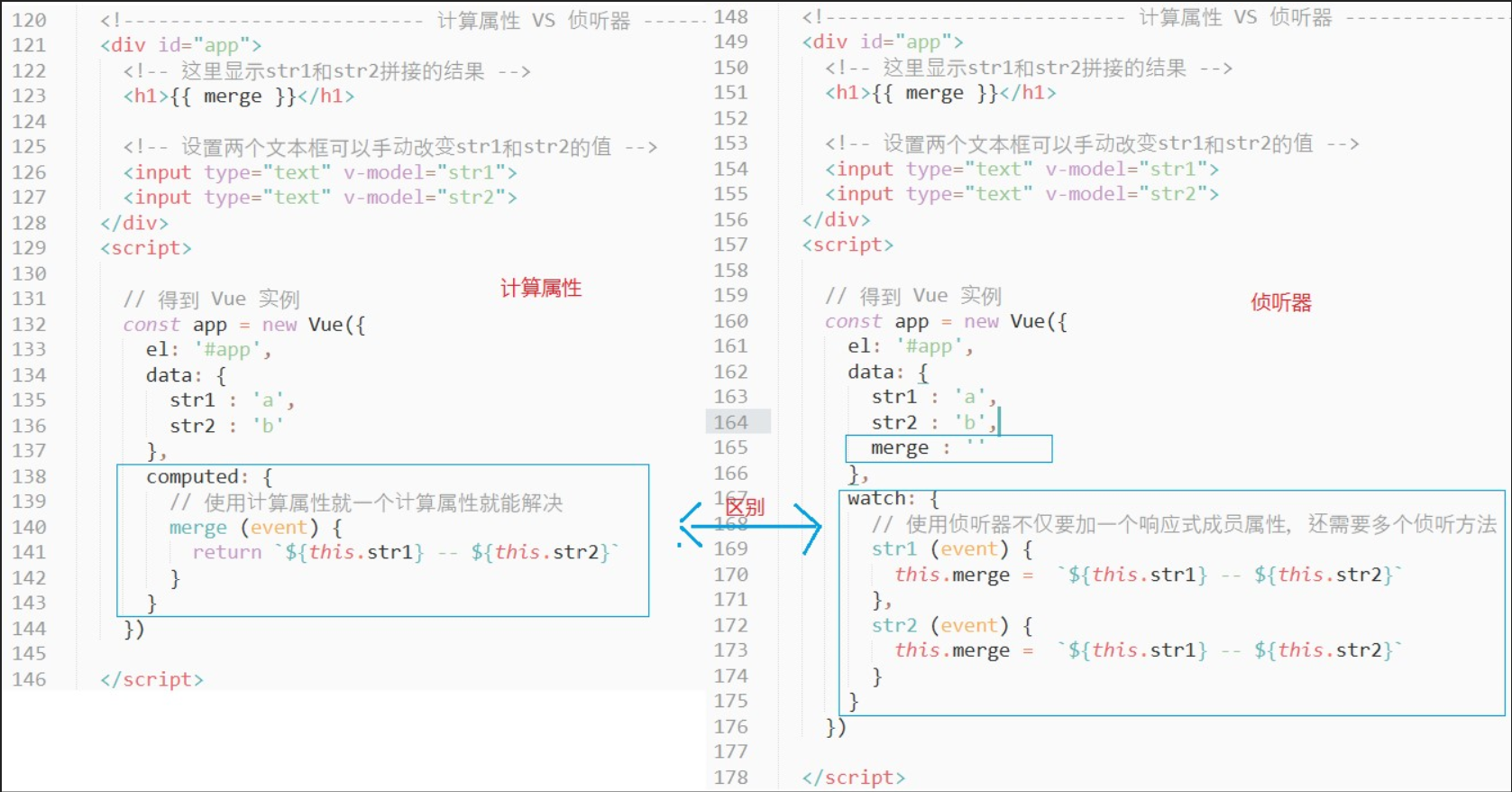
计算属性和侦听器对比:
下面用 merge 是 str1 和 str2 拼接结果的两种实现来对比一下:
<div id="app">
<!-- 这里显示str1和str2拼接的结果 -->
<h1>{{ merge }}</h1> <!-- 设置两个文本框可以手动改变str1和str2的值 -->
<input type="text" v-model="str1">
<input type="text" v-model="str2">
</div>
<script> // 得到 Vue 实例
const app = new Vue({
el: '#app',
data: {
str1 : 'a',
str2 : 'b'
},
computed: {
// 使用计算属性就一个计算属性就能解决
merge (event) {
return `${this.str1} -- ${this.str2}`
}
}
}) </script>
计算属性实现Demo
<div id="app">
<!-- 这里显示str1和str2拼接的结果 -->
<h1>{{ merge }}</h1> <!-- 设置两个文本框可以手动改变str1和str2的值 -->
<input type="text" v-model="str1">
<input type="text" v-model="str2">
</div>
<script> // 得到 Vue 实例
const app = new Vue({
el: '#app',
data: {
str1 : 'a',
str2 : 'b',
merge : ''
},
watch: {
// 使用侦听器不仅要加一个响应式成员属性,还需要多个侦听方法
str1 (event) {
this.merge = `${this.str1} -- ${this.str2}`
},
str2 (event) {
this.merge = `${this.str1} -- ${this.str2}`
}
}
}) </script>
侦听器实现Demo

自定义计算属性的get和set:
计算属性默认方法为get方法,就如我们上面几个计算属性 demo 中定义实际上都是定义计算属性的 get 方法,但如果有需要的话还能设置其set方法。
Demo:
计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
// ...
现在再运行 vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。
使用建议:
- 计算属性用于需要在模板中绑定输出值。
- 而watch侦听器则用于需要根据数据的改变,从而定制特殊功能业务处理.
■ Watch只是监视,不返回数据,而且只能侦听自己的data成员
■ 不适用于模板绑定
vue学习之路 - 3.基本操作(中)的更多相关文章
- vue学习之路 - 4.基本操作(下)
vue学习之路 - 4.基本操作(下) 简述:本章节主要介绍 vue 的一些其他常用指令. Vue 指令 这里将 vue 的指令分为系统内部指令(vue 自带指令)和用户自定义指令两种. 系统内部指令 ...
- vue学习之路 - 2.基本操作(上)
基本操作(上) 本章节简介: vue的安装 vue实例创建 数据绑定渲染 表单数据双向绑定 事件处理 安装 安装方式有三种: 一.vue官网直接下载 http://vuejs.org/js/vue.m ...
- Vue学习之路之登录注册实例代码
Vue学习之路之登录注册实例代码:https://www.jb51.net/article/118003.htm vue项目中路由验证和相应拦截的使用:https://blog.csdn.net/wa ...
- Vue学习之路---No.4(分享心得,欢迎批评指正)
这里说声抱歉,周末因为有其他事,没有更新博客,那么我们今天继续上周5的说. 老规矩,先回顾一下上一次的重点: 1.利用V-if和v-else来提到show()和hide(),同时要记住,v-else一 ...
- 后端开发者的Vue学习之路(一)
目录 前言: iview组件库示例 element组件库示例 Vue的介绍 兼容性: 学习Vue需要的前置知识: MVVM模型 补充: 安装/导入 导入Vue 安装 两种方式的区别: HelloWor ...
- Vue学习之路---No.2(分享心得,欢迎批评指正)
昨天我们大致了解了有关Vue的基础知识和语法:今天我们继续在大V这条路上前进. 首先,我们回忆一下昨天提到的相关知识点: 1.了解Vue的核心理念------"数据驱动视图" 2. ...
- Vue学习之路第一篇(学习准备)
1.开发工具的选择 这个和个人的开发习惯有关,并不做强求,厉害的话用记事本也可以.但是我还是建议用人气比较高的编辑工具,毕竟功能比较全面,开发起来效率比较高. 我之前写前端一直用的是sublimete ...
- 后端开发者的Vue学习之路(三)
目录 上节内容回顾 组件 什么是组件 组件注册 全局注册组件 局部注册组件 使用细节 组件注册的命名规范: 组件中只有一个根元素 组件也是一个实例 组件在某些元素中渲染出错 组件间的数据传递 父子组件 ...
- vue学习之路 - 1.初步感知
一.安装 这里使用node的npm包管理工具进行操作.操作前请先下载node. 在工程文件夹中使用以下命令安装vue: npm install vue 如下图所示:我在 helloworld 文件夹中 ...
随机推荐
- ES6扩展运算符...进行的数组删除
今天写了按照React小书写了Reducer,发现基础真是太重要了,所有关于上层建筑的细节都需要回到下层细节中去寻找,而且现在的基础也由ES3变成了ES6了. const ADD_USER = &qu ...
- Memento模式(备忘录设计模式)
Memento模式? 使用面向对象编程的方式实现撤销功能时,需要事先保存实例的相关状态信息.然后,在撤销时,还需要根据所保存的信息将实例恢复至原来的状态.这个时候你需要使用Memento设计模式.(以 ...
- 解决Eclipse导入Gradle项目时在 Building gradle project info 一直卡住
问题描述 在使用 Eclipse 导入 Gradle 项目时一直卡住,不能导入项目 问题解决 解决办法主要有两种:一是直接下载 gradle 离线包,二是修改项目的 ..\gradle\wrapp ...
- Sharepoint 根据文件相对路径获取、操作SPFolder
public AjaxResult LoadDocInfo(HttpContext httpContext) { var result = new ArrayList(); try { var org ...
- Python 列表list 和 字符串str 互转
一.列表list转字符串str 命令(python2.x):''.join(list) 命令(python2.x):''.join(str(s) for s in list) 其中,引号中是字符之间的 ...
- Sandcastle Help File Builder 生成NET帮助文档
Sandcastle是微软提供的一个根据XML注释和DLL文件生成帮助文件的工具,目前是在CodePlex上的一个开源项目,可以去这里下载:Sandcastle Sandcastle生成的输出结果具有 ...
- docker exit status 255解决
一 windows开发整docker就是痛苦,在公司win7电脑想拿起几年没再用的docker 结果直接报错 Error getting IP address: ssh command error: ...
- Webpack webpack+gulp实现自动构建部署
http://www.cnblogs.com/sloong/p/5826859.html
- AJPFX关于面向对象之封装,继承,多态 (上)
Java是一种面向对象的语言,这是大家都知道的,他与那些像c语言等面向过程语言不同的是它本身所具有的面向对象的特性--封装,继承,多态,这也就是传说中的面向对象三大特性 一:从类和对象开始说起: Oo ...
- java网络访问指定出口ip
java网络访问指定出口ip Table of Contents 1. socket 2. apache httpclient 1 socket 可以在Socket构造函数中指定使用的本地ip,如: ...
