前端高质量知识(三)-JS变量对象详解

在JavaScript中,我们肯定不可避免的需要声明变量和函数,可是JS解析器是如何找到这些变量的呢?我们还得对执行上下文有一个进一步的了解。
在上一篇文章中,我们已经知道,当调用一个函数时(激活),一个新的执行上下文就会被创建。而一个执行上下文的生命周期可以分为两个阶段。
创建阶段
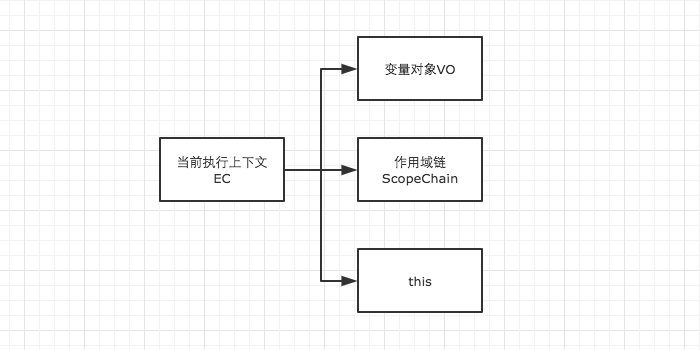
在这个阶段中,执行上下文会分别创建变量对象,建立作用域链,以及确定this的指向代码执行阶段
创建完成之后,就会开始执行代码,这个时候,会完成变量赋值,函数引用,以及执行其他代码。

从这里我们就可以看出详细了解执行上下文极为重要,因为其中涉及到了变量对象,作用域链,this等很多人没有怎么弄明白,但是却极为重要的概念,因此它关系到我们能不能真正理解JavaScript。在后面的文章中我们会一一详细总结,这里我们先重点了解变量对象。
变量对象(Variable Object)
变量对象的创建,依次经历了以下几个过程。
建立arguments对象。检查当前上下文中的参数,建立该对象下的属性与属性值。
检查当前上下文的函数声明,也就是使用function关键字声明的函数。在变量对象中以函数名建立一个属性,属性值为指向该函数所在内存地址的引用。如果函数名的属性已经存在,那么该属性将会被新的引用所覆盖。
检查当前上下文中的变量声明,每找到一个变量声明,就在变量对象中以变量名建立一个属性,属性值为undefined。如果该变量名的属性已经存在,为了防止同名的函数被修改为undefined,则会直接跳过,原属性值不会被修改。

根据这个规则,理解变量提升就变得十分简单了。在很多文章中虽然提到了变量提升,但是具体是怎么回事还真的很多人都说不出来,以后在面试中用变量对象的创建过程跟面试官解释变量提升,保证瞬间提升逼格。
在上面的规则中我们看出,function声明会比var声明优先级更高一点。为了帮助大家更好的理解变量对象,我们结合一些简单的例子来进行探讨。
// demo01
function test() {
console.log(a);
console.log(foo()); var a = 1;
function foo() {
return 2;
}
} test();
在上例中,我们直接从test()的执行上下文开始理解。全局作用域中运行test()时,test()的执行上下文开始创建。为了便于理解,我们用如下的形式来表示
创建过程
testEC = {
// 变量对象
VO: {},
scopeChain: {},
this: {}
} // 因为本文暂时不详细解释作用域链和this,所以把变量对象专门提出来说明 // VO 为 Variable Object的缩写,即变量对象
VO = {
arguments: {...}, //注:在浏览器的展示中,函数的参数可能并不是放在arguments对象中,这里为了方便理解,我做了这样的处理
foo: <foo reference> // 表示foo的地址引用
a: undefined
}
未进入执行阶段之前,变量对象中的属性都不能访问!但是进入执行阶段之后,变量对象转变为了活动对象,里面的属性都能被访问了,然后开始进行执行阶段的操作。
这样,如果再面试的时候被问到变量对象和活动对象有什么区别,就又可以自如的应答了,他们其实都是同一个对象,只是处于执行上下文的不同生命周期。
// 执行阶段
VO -> AO // Active Object
AO = {
arguments: {...},
foo: <foo reference>,
a: 1
}
因此,上面的例子demo1,执行顺序就变成了这样
function test() {
function foo() {
return 2;
}
var a;
console.log(a);
console.log(foo());
a = 1;
}
test();
再来一个例子,巩固一下我们的理解。
// demo2
function test() {
console.log(foo);
console.log(bar); var foo = 'Hello';
console.log(foo);
var bar = function () {
return 'world';
} function foo() {
return 'hello';
}
} test();
// 创建阶段
VO = {
arguments: {...},
foo: <foo reference>,
bar: undefined
}
// 这里有一个需要注意的地方,因为var声明的变量当遇到同名的属性时,会跳过而不会覆盖
// 执行阶段
VO -> AO
VO = {
arguments: {...},
foo: 'Hello',
bar: <bar reference>
}
需要结合上面的知识,仔细对比这个例子中变量对象从创建阶段到执行阶段的变化,如果你已经理解了,说明变量对象相关的东西都已经难不倒你了。
全局上下文的变量对象
以浏览器中为例,全局对象为window。
全局上下文有一个特殊的地方,它的变量对象,就是window对象。而这个特殊,在this指向上也同样适用,this也是指向window。
// 以浏览器中为例,全局对象为window
// 全局上下文
windowEC = {
VO: window,
scopeChain: {},
this: window
}
除此之外,全局上下文的生命周期,与程序的生命周期一致,只要程序运行不结束,比如关掉浏览器窗口,全局上下文就会一直存在。其他所有的上下文环境,都能直接访问全局上下文的属性。
前端高质量知识(三)-JS变量对象详解的更多相关文章
- JS变量对象详解
JS变量对象详解 开年之后工作热情一直不是很高,这几天一直处于消极怠工状态.早上不想起床,起床了不想上班.明明放假之前工作热情还一直很高,一直心心念念的想把小程序项目怼出来,结果休假回来之后画风完全不 ...
- 前端高质量知识(四)-JS详细图解作用域链与闭包
攻克闭包难题 初学JavaScript的时候,我在学习闭包上,走了很多弯路.而这次重新回过头来对基础知识进行梳理,要讲清楚闭包,也是一个非常大的挑战. 闭包有多重要?如果你是初入前端的朋友,我没有办法 ...
- 前端高质量知识(五)-JS详细图解全方位解读this
在这之前,我们需要来回顾一下执行上下文. 在前面几篇文章中,我有好几个地方都提到执行上下文的生命周期,为了防止大家没有记住,再次来回顾一下,如下图. 执行上下文生命周期 在执行上下文的创建阶段,会分别 ...
- 前端高质量知识(一)-JS内存空间详细图解
变量对象与堆内存 var a = 20; var b = 'abc'; var c = true; var d = { m: 20 } 因为JavaScript具有自动垃圾回收机制,所 ...
- 前端高质量知识(二)-JS执行上下文(执行环境)详细图解Script
先随便放张图 我们在JS学习初期或者面试的时候常常会遇到考核变量提升的思考题.比如先来一个简单一点的. console.log(a); // 这里会打印出什么? var a = 20; PS: 变量提 ...
- js变量类型详解
<html> <title>js变量类型详解</title> <meta http-equiv="content-type" conten ...
- JS window对象详解
window 是客户端浏览器对象模型的基类,window 对象是客户端 JavaScript 的全局对象.一个 window 对象实际上就是一个独立的窗口,对于框架页面来说,浏览器窗口每个框架都包含一 ...
- JS DATE对象详解
1.建立时间对象:可获取年,月,日,星期,时,分,秒 var d = new Date(); console.log(d.getFullYear()+'年'+d.getMonth()+'月'+d.ge ...
- js课程 1-3 Javascript变量类型详解
js课程 1-3 Javascript变量类型详解 一.总结 一句话总结:js对象点(属性方法),json对象冒号(属性方法).属性和方法区别只有一个括号. 1.json对象中的函数的使用? 函数名 ...
随机推荐
- 停止mysql服务
停止mysql服务windowsnet stop mysql (service mysqld stop win10不能用) linux /etc/init.d/mysqld stop
- Nand Flash 基础
1. 根据物理结构上的区别,Nand Flash主要分为: SLC(Single Level Cell): 单层式存储 MLC(Multi Level Cell): 多层式存储 TLC(Triple ...
- source vs export AND ctrl d vs ctrl z
在脚本中export,只在当前shell脚本进程和子进程中有效 source的作用中是将export的变量在当前脚本环境生效, 如果是在父脚本中执行source,在子脚本中执行export, 父脚本退 ...
- thinkPHP5.0分页传参
分页函数paginate(),主要参数有:list_rows每页数量.page当前页.path URL路径.query URL额外参数.fragment URL锚点.type分页l类型 public ...
- 分治法 - Divide and Conquer
在计算机科学中,分治法是一种很重要的算法.分治法即『分而治之』,把一个复杂的问题分成两个或更多的相同或相似的子问题,再把子问题分成更小的子问题……直到最后子问题可以简单的直接求解,原问题的解即子问题的 ...
- leetcode 182. Duplicate Emails having的用法 SQL执行顺序
https://leetcode.com/problems/duplicate-emails/description/ 首先sql的执行顺序是 from-->where-->group b ...
- Unity Unity发布的ios包在iphone上声音小的原因
实质上声音是从话筒里出来的,未走扬声器. 仔细查找文档发现是PlayerSettings里的设置不当引起的. 在PlayerSettings取消勾选 Prepare iOS for Recording ...
- Beam的抽象模型
不多说,直接上干货! Apache Beam抽象模型 计算机最简单的抽象模型是输入+计算+输出.对于数据处理类的应用来说,将计算的部分展开,变成了 数据输入 + 数据集 + 数据处理 + ...
- 07-spring之三大框架的整合
1 三大框架整合理论 2 导包(42个) 1 hibernate 1 hibernate/lib/required 2 hibernate/lib/jpa | java persist api jav ...
- Homebrew 配置
使用ruby脚本安装完成homebrew之后, 需要配置三个源以及添加一些环境变量 1. export HOMEBREW_NO_AUTO_UPDATE=true # 不自动检查更新 2. cd $(b ...
