JQuery实现层级菜单
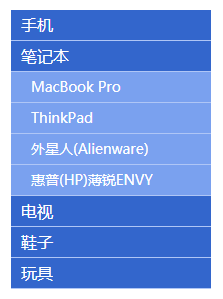
效果图:


HTML代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>层级菜单</title>
<style type="text/css">
body{
font-family:'Microsoft Yahei';
}
body,ul{
margin:0px;
padding:0px;
} ul{list-style:none;} .menu{
width:200px;
margin:20px auto 0;
} .menu .level1,.menu li ul a{
display:block;
width:200px;
height:30px;
line-height:30px;
text-decoration:none;
background-color:#3366cc;
color:#fff;
font-size:16px;
text-indent:10px;
} .menu .level1{
border-bottom:1px solid #afc6f6; } .menu li ul a{
font-size:14px;
text-indent:20px;
background-color:#7aa1ef; } .menu li ul li{
border-bottom:1px solid #afc6f6;
} .menu li ul{
display:none;
} .menu li ul.current{
display:block;
} .menu li ul li a:hover{
background-color:#f6b544;
} </style> <script src="js/jquery-1.12.4.min.js"></script>
<script type="text/javascript">
$(function(){
// 点击一级菜单,显示二级菜单
// $('.level1').click()
var $level1 = $('.level1')
$level1.click(function(){
$(this).next().slideDown()
// 隐藏:这个人的父级的兄弟的儿子ul
$(this).parent().siblings().children('ul').slideUp()
})
})
</script>
</head>
<body>
<ul class="menu">
<li>
<a href="#" class="level1">手机</a>
<ul class="current">
<li><a href="#">iPhone X 256G</a></li>
<li><a href="#">红米4A 全网通</a></li>
<li><a href="#">HUAWEI Mate10</a></li>
<li><a href="#">vivo X20A 4GB</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">笔记本</a>
<ul>
<li><a href="#">MacBook Pro</a></li>
<li><a href="#">ThinkPad</a></li>
<li><a href="#">外星人(Alienware)</a></li>
<li><a href="#">惠普(HP)薄锐ENVY</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">电视</a>
<ul>
<li><a href="#">海信(hisense)</a></li>
<li><a href="#">长虹(CHANGHONG)</a></li>
<li><a href="#">TCL彩电L65E5800A</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">鞋子</a>
<ul>
<li><a href="#">新百伦</a></li>
<li><a href="#">adidas</a></li>
<li><a href="#">特步</a></li>
<li><a href="#">安踏</a></li>
</ul>
</li>
<li>
<a href="#" class="level1">玩具</a>
<ul>
<li><a href="#">乐高</a></li>
<li><a href="#">费雪</a></li>
<li><a href="#">铭塔</a></li>
<li><a href="#">贝恩斯</a></li>
</ul>
</li> </ul>
</body>
</html>
JQuery实现层级菜单的更多相关文章
- jquery之链式调用,层级菜单
一. 链式调用的含义 jquery对象的方法会在执行完后返回这个jquery对象,所有jquery对象的方法可以连起来写: $('#div1') // id为div1的元素 .children('ul ...
- 19款绚丽实用的jQuery/CSS3侧边栏菜单
jQuery作为一款主流的JavaScript前端开发框架,深受广告开发者的亲睐,同时jQuery有着不计其数的插件,特别是菜单插件更为丰富,本文将要为大家介绍20个绚丽而实用的jQuery侧边栏菜单 ...
- 近20个绚丽实用的jQuery/CSS3侧边栏菜单(转载)
http://developer.51cto.com/art/201510/493530.htm 近20个绚丽实用的jQuery/CSS3侧边栏菜单 jQuery作为一款主流的JavaScript前端 ...
- 可控制导航下拉方向的jQuery下拉菜单代码
效果:http://hovertree.com/texiao/nav/1/ 代码如下: <!DOCTYPE html> <html> <head> <meta ...
- jQuery Wheel 环形菜单插件5种效果演示
很酷的菜单-jQuery Wheel 环形菜单插件5种效果演示在线预览 下载地址 实例代码 <div class="container"> <!-- Top Na ...
- 11款样式新颖的 jQuery/CSS3 网页菜单
今天为大家准备了11款样式风格挺不错的jQuery/CSS3网页菜单,主要包括面包屑菜单.下拉菜单.Tab菜单等,喜欢的朋友赶紧收藏,一起来看看这些菜单. 1.jQuery / CSS3多功能下拉菜单 ...
- jquery 展开折叠菜单
jquery 展开折叠菜单 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <ht ...
- 炫酷实用的jQuery插件 涵盖菜单、按钮、图片
新的一周开始了,今天我们要为大家分享一些全新的jQuery插件和HTML5/CSS3应用,这些jQuery插件不仅非常炫酷,而且还挺实用,这次的分享包含jQuery菜单.CSS3按钮已经多种图片特效, ...
- jQuery弹性滑动导航菜单实现思路及代码
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8" /> <meta na ...
随机推荐
- Kudu的架构
不多说,直接上干货! Kudu的架构 1.kudu的 基本框架 Kudu 是用于存储结构化( structured )的表( Table ).表有预定义的带类型的列( Columns ),每张表有一 ...
- DB2错误码大全
sqlcode sqlstate 说明 000 00000 SQL语句成功完成 01xxx SQL语句成功完成,但是有警告 +012 01545 未限定的列名被解释为一个有相互关系的引用 +098 0 ...
- REST API 自动化测试 利器Rest Assured(API接口自动化测试框架体系)
现在,越来越多的 Web 应用转向了 RESTful 的架构,很多产品和应用暴露给用户的往往就是一组 REST API,这样有一个好处,用户可以根据需要,调用不同的 API,整合出自己的应用出来.从这 ...
- windows常用命令行总结
cmd下的命令行 1.查看当前目录下的子目录 dir 或 dir /b 类似Linux 下的 ls 或者 ls -l 2.盘符切换 d: 3.进入目录 cd [目录名] 退一个目录 cd .. ...
- $.ajax、$.post[转]
jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异步请求 参数: url (String) : 发送请求的URL地址. data ...
- 栈队列例题2:SetOfStack放盘子
代码如下: import java.util.ArrayList; import java.util.Scanner; public class SetOfStack { public static ...
- springboot整合mybatis+oracle
第一步 认识springboot :springboot是为了解决配置文件多,各个组件不统一的问题,它省去了很多配置文件,同时实现了spring产品的整合. 创建springboot项目:通过选择sp ...
- 微信小程序电商实战-入门篇
小程序开发工具有新版本更新啦!开发体验更好了,详情可以查看微信公众平台-小程序https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/devtools.h ...
- CommonJS 的实现原理
CommonJS 使用 Node.js 的四个环境变量moduleexportsrequireglobal 只要能够提供这四个变量,浏览器就能加载 CommonJS 模块. Browserify 是目 ...
- tomcat的相关使用
tomcat服务器是apache下非常优秀的一款web服务器,当今的互联网企业中90%左右的中小型企业使用的都是tomcat.tomcat在部署项目时有很多很多的解决方案,这些你都清楚吗? 1.同一个 ...
