border与background定位
1.background定位的局限
只能相对于左上角数值定位,不能相对于右下
即background-position默认相对于左上方定位的
2.怎样让图片相对于右下角?
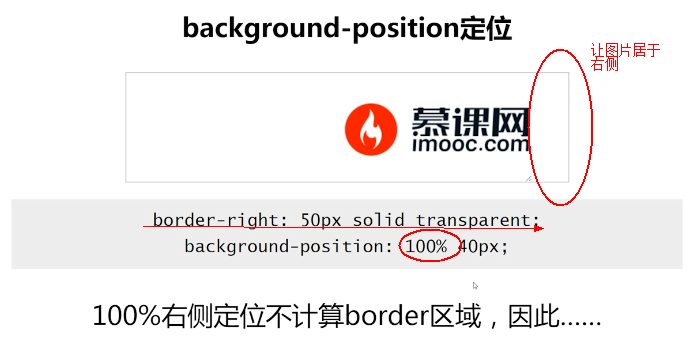
background-position:100% 40px;
图片默认定位是不把border计算在内的

总结:border以及background配合使用,可以定位背景图片至右侧。(backgroud-positon默认相对左上角)
border与background定位的更多相关文章
- 关于background定位
直到刚刚我才发现我小瞧了background定位 因为项目里需要显示隐藏的按钮上有两个图标 开始想了几种方法都不行,然后突然就想到了background定位 果断试了一下 <input type ...
- css系列教程--border和background
css标签b:1.background:用法 background:可以指定颜色,背景,平铺效果以及背景定位.background:url(aa.png) #fff 0px 0px no-repeat ...
- python全栈开发 * background 定位 z-index * 180813
I back-ground 一.颜色的表示: 1.单词 2.rgb表示法 rgb:红色 绿色 蓝色 三原色 光学显示器每个像素都是由三原色的发光原件组成的,靠明亮度不同调成不同的颜色的. 用逗号隔开, ...
- python 全栈开发,Day49(超链接导航栏案例,background,定位,z-index,iconfont使用)
昨日内容回顾 浮动:是css中布局最多的一个属性 有浮动,一定要清除浮动 浮动不是一个元素单独浮动,要浮动一起浮动 清除浮动四种方式: 1.给父盒子添加高度,一般导航栏 2.给浮动元素后面加一个空的块 ...
- {03--CSS布局设置} 盒模型 二 padding bode margin 标准文档流 块级元素和行内元素 浮动 margin的用法 文本属性和字体属性 超链接导航栏 background 定位 z-index
03--CSS布局设置 本节目录 一 盒模型 二 padding(内边距) 三 boder(边框) 四 简单认识一下margin(外边距) 五 标准文档流 六 块级元素和行内元素 七 浮动 八 mar ...
- 2015-09-22CSS:border、background、表格、超链接、overflow、firebug
1.CSS的border属性 ⑴定义和用法 border 简写属性在一个声明设置所有的边框属性. 可以按顺序设置如下属性: border-width border-style border-color ...
- css3新特性---(border,Background部分)
boder属性新特性: border-radius 设置或检索对象使用圆角边框 border-top-left-radius 设置或检索对象左上角圆角边框 border-top-right-rad ...
- border
1.border-width:不支持百分比值 支持下面属性值: thin:1px medium:3px thick:5px 2.border-style类型 solid:实线 dashed:虚线(方形 ...
- css深入理解之 border
一 border-width不支持百分比值 1 不符合客观逻辑 2 w3成都一种约定吧 3 边框本身就像是一个包裹内容的界限 类似的还有outline,box-shadow text-shadow均不 ...
随机推荐
- sudoer解释
/etc/sudoer ## Sudoers allows particular users to run various commands as ## the root user, without ...
- ansible使用5-Variables
变量命名 支持数字.字母.下划线 有效:foo_port, foo5 无效:foo-port, foo port, foo.port, 12 playbook定义 - hosts: webserver ...
- python3线程介绍01(如何启动和调用线程)
#!/usr/bin/env python# -*- coding:utf-8 -*- import osimport time,randomimport threading # 1-进程说明# 进程 ...
- centos 卸载 docker
yum list installed | grep docker //查看安装过的包 docker-engine.x86_64 17.03.0.ce-1.el7.cen ...
- 12/13 exercise
gcc -[cog] gcc pro1.o pro2.o //create a executable file x.out if unnamed
- C++学习之虚函数继承和虚继承
虚函数的定义要遵循以下重要规则: 1.如果虚函数在基类与派生类中出现,仅仅是名字相同,而形式参数不同,或者是返回类型不同,那么即使加上了virtual关键字,也是不会进行晚绑定的. 2.只有类的成员函 ...
- 对类参数的序列化和反序列化XML
/// <summary> /// Xml序列化与反序列化 /// </summary> public class XmlUtil { #region 反序列化 /// < ...
- 5.2 Array类型
◆ 创建数组的基本方式有两种. ①第一种是使用Array构造函数,new关键字可省略 var colors = new Array(); var colors = new Array(20); // ...
- Mysql常见的引擎
常用的引擎是:Innodb和Myiasm这两种引擎: innodb: 提供了对事务的ACID操作,还提供了行级锁和外键约束,,他的优势就是处理大量数据,在msql启动的时候,首先会建立一个缓存池,主要 ...
- linux下Mycat的安装配置
1.下载Mycat Linux版:下载链接 2.通过SSH直连工具把安装包丢到linux:/usr/local/ 3.解压安装Mycat 4.配置环境 5.使配置文件生效
