ASP.NET Core 文件上传
前言
上篇博文介绍了怎么样在 asp.net core 使用 Redis 和 Protobuf 进行 Session缓存。本篇的是开发过程中使用的一个小功能,怎么做单文件和多文件上传。 如果你觉得对你有帮助的话,不妨点个【推荐】。
目录
- 单文件上传
- 多文件上传
- 示例源码
单文件上传
上传文件在Web应用程序中是一个常见的功能。在asp.net core中上传文件并保存在服务器上,是很容易的。下面就来演示一下怎么样在 ASP.NET Core项目中进行文件上传。
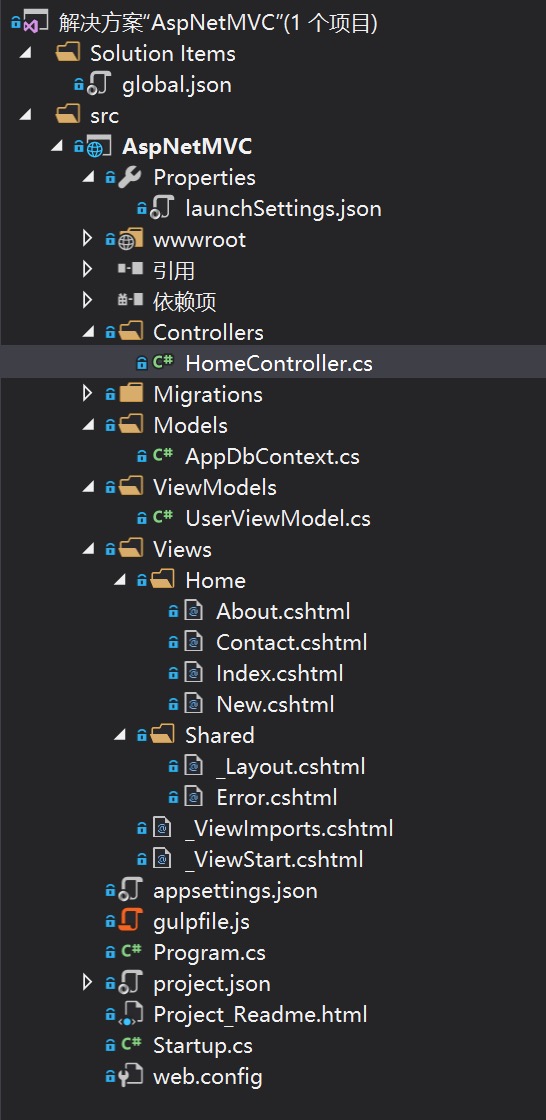
首先,创建一个 asp.net core 项目,然后在Controller文件件添加一个HomeController,然后在 Views 文件夹的 Home 文件夹里添加一个 New.cshtml 视图文件。如下图:

添加一个 UserViewModel.cs在 Model 文件夹中 , 代码如下:
public class UserViewModel
{
[Required]
[Display(Name = "姓名")]
public string Name { get; set; }
[Required]
[Display(Name = "身份证")]
[RegularExpression(@"^(\d{15}$|^\d{18}$|^\d{17}(\d|X|x))$", ErrorMessage = "身份证号不合法")]
public string IdNum { get; set; }
public string IdCardImgName { get; set; }
[Required]
[Display(Name = "身份证附件")]
[FileExtensions(Extensions = ".jpg,.png", ErrorMessage = "图片格式错误")]
public IFormFile IdCardImg { get; set; }
}
然后添加一个 New.cshtml 视图文件在 Views 文件夹中:
@model UserViewModel
<form asp-controller="Home" role="form" asp-action="New" enctype="multipart/form-data" method="post">
<div class="form-group">
<label asp-for="Name"></label>
<input type="text" class="form-control" asp-for="Name" />
</div>
<div class="form-group">
<label asp-for="IdNum"></label>
<input type="text" class="form-control" asp-for="IdNum" />
</div>
<div class="form-group">
<label asp-for="IdCardImg"></label>
<input type="file" asp-for="IdCardImg" />
<p class="help-block">上传。</p>
</div>
<button type="submit" class="btn btn-default">提交</button>
</form>
在 HomeController 中,添加页面对应的 Action 方法:
[HttpPost]
public IActionResult New([FromServices]IHostingEnvironment env, [FromServices]AppDbContext dbContext, UserViewModel user) {
var fileName = Path.Combine("upload", DateTime.Now.ToString("MMddHHmmss") + ".jpg");
using (var stream = new FileStream(Path.Combine(env.WebRootPath, fileName), FileMode.CreateNew)) {
user.IdCardImg.CopyTo(stream);
}
var users = dbContext.Set<User>();
var dbUser = new User() {
Name = user.Name,
IdCardNum = user.IdNum,
IdCardImgName = fileName
};
users.Add(dbUser);
dbContext.SaveChanges();
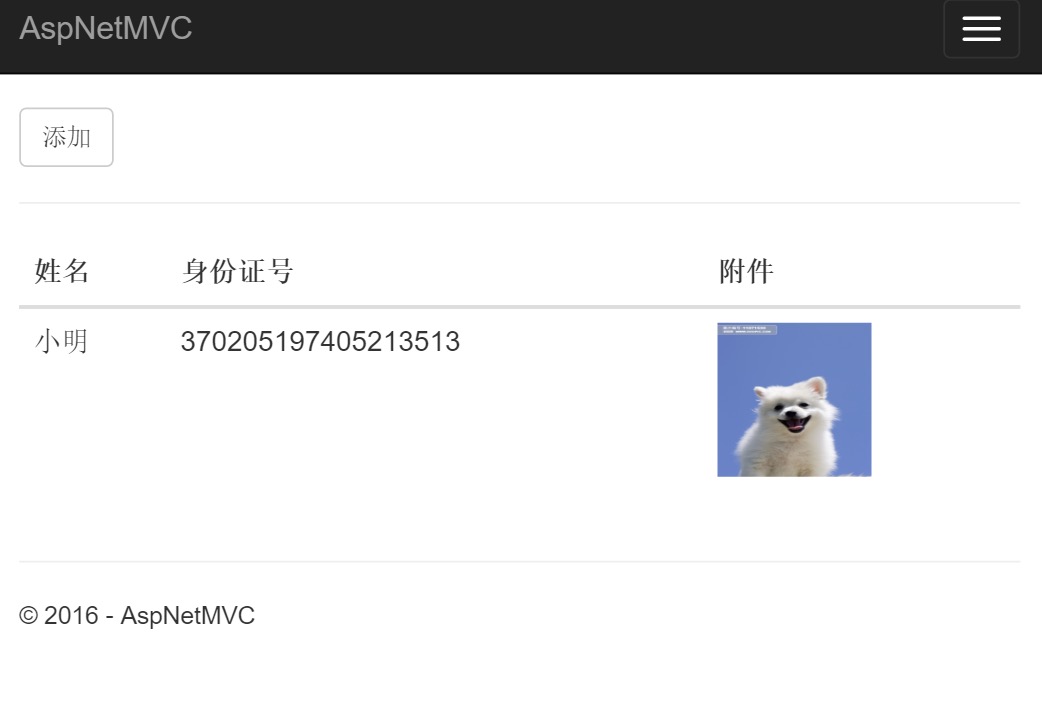
return RedirectToAction(nameof(Index));
}
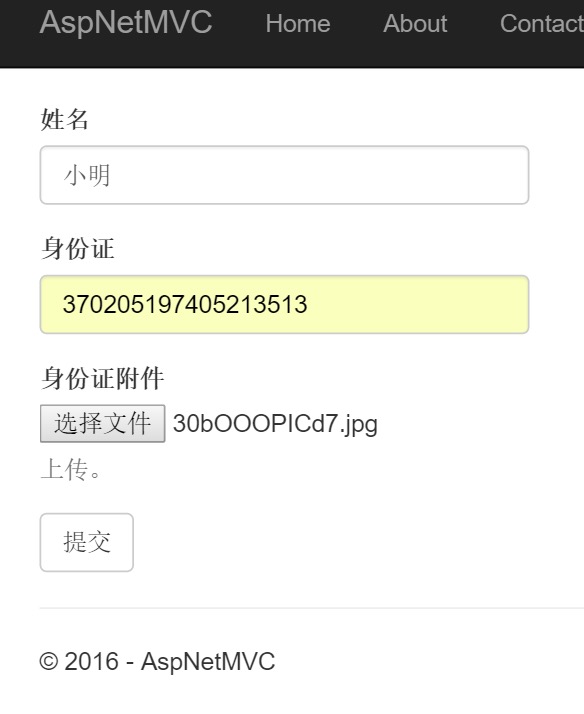
运行程序,查看表单:


多文件上传
多文件上传和单文件上传类似,表单的 ViewModel 使用 ICollection<IFromFile> ,然后表单的<input type="file" asp-for="IdCardImg" mulpitle /> 添加上mulpitle就可以了(只支持 H5)。
示例源码
注:示例数据存储使用的 Sqlite ,Code First方式生成数据库。
示例代码已经上传至 github:
https://github.com/yuleyule66/AspNetCoreFileUpload
本文地址:http://www.cnblogs.com/savorboard/p/5599563.html
作者博客:Savorboard
欢迎转载,请保留出处
ASP.NET Core 文件上传的更多相关文章
- [转载]ASP.NET Core文件上传与下载(多种上传方式)
ASP.NET Core文件上传与下载(多种上传方式) 前言 前段时间项目上线,实在太忙,最近终于开始可以研究研究ASP.NET Core了. 打算写个系列,但是还没想好目录,今天先来一篇,后面在 ...
- ASP.NET Core文件上传IFormFile于Request.Body的羁绊
前言 在上篇文章深入探究ASP.NET Core读取Request.Body的正确方式中我们探讨了很多人在日常开发中经常遇到的也是最基础的问题,那就是关于Request.Body的读取方式问题,看是简 ...
- ASP.NET Core文件上传与下载(多种上传方式)
前言 前段时间项目上线,实在太忙,最近终于开始可以研究研究ASP.NET Core了. 打算写个系列,但是还没想好目录,今天先来一篇,后面在整理吧. ASP.NET Core 2.0 发展到现在,已经 ...
- Asp.Net Core 文件上传处理
本文主要介绍后台接收处理 1.在使用控制器接收 : [HttpPost] : public IActionResult UploadFiles(IList<IFormFile> files ...
- Asp.Net Core文件上传
文件上传功能在实际开发中经常使用,在 .Net Core中,文件上传接收类型不再使用 HttpPostedFile 或 HttpFileCollection来接收,而是使用 IFormFile 或 I ...
- ASP.NET Core文件上传、下载与删除
首先我们需要创建一个form表单如下: <form method="post" enctype="multipart/form-data" asp-con ...
- asp.net core分块上传文件
写完asp.net多文件上传(http://www.cnblogs.com/bestckk/p/5987383.html)后,感觉这种上传还是有很多缺陷,于是...(省略一万字,不废话).这里我没用传 ...
- ASP.NET多文件上传实例
在Web应用程序开发中,避免不了要用到上传文件这个功能,但以前上传文件是个很麻烦的事,现在有了.NET,文件上传变得轻而易举.下面的这个例子实现了多文件上传功能.可以动态添加输入表单,上传的文件数量没 ...
- ASP.NET - 多文件上传,纯代码,不使用插件
解决方案: 前段代码: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Mu ...
随机推荐
- JSP网页处理过程
以下步骤表明了Web服务器是如何使用JSP来创建网页的: 就像其他普通的网页一样,您的浏览器发送一个HTTP请求给服务器. Web服务器识别出这是一个对JSP网页的请求,并且将该请求传递给JSP引擎 ...
- python enumerate用法
含义:"枚举,列举" 对于一个可迭代的(iterable)/可遍历的对象(如列表.字符串),enumerate将其组成一个索引序列,利用它可以同时获得索引和值 enumerate多 ...
- XmlValidationHelper XSD、Schema(XmlSchemaSet)、XmlReader(XmlValidationSettings)、XmlDocument、XDocument Validate
namespace Test { using Microshaoft; using System; using System.Xml; using System.Xml.Linq; class Pro ...
- 【学习篇:他山之石,把玉攻】Ajax请求安全性讨论
在开发过程中怎样考虑ajax安全及防止ajax请求攻击的问题. 先上两段网摘: Ajax安全防范的方法: 判断request的来源地址.这样的方式不推荐,因为黑客可以更改http包头,从而绕过检测. ...
- APPCAN开发笔记:html页面之间的参数传递:使用js获取url中的参数,以及在APPCAN中不能使用的解决方法
用PHP的GET/POST方式来传递方式已经是司空见惯了,但是如果我的页面是一个静态的html的页面,想传递参数的时候要怎么办呢?在APPCAN的开发中我们会经常遇到这样的问题,因为所有的页面都是静态 ...
- JDBC入门之一--连接Mysql实验
工具:mysql-connector-java-5.1.40.eclipse 1)首先要将mysql-connector-java包整合到eclipse中,右击项目,然后选择build path,出现 ...
- for in 遍历json
获取对象属性的语法: 1.obj.attr 2.obj["attr"] for in 遍历json的时候, 1.for(attr in json)中的attr获取到的是json中属 ...
- 如何解决插入Oracle数据中文为乱码问题
1.首先,Oracle查询编码:select * from v$nls_parameters;//看看是否GBK 2.如果是用Servlet或者别的,插入数据之前输出一下,看看是否乱码.比如: doP ...
- SQL SERVER 2005修改数据库名称,包括物理文件名和逻辑名称
SQL SERVER 2005修改数据库名称,包括物理文件名和逻辑名称 原来数据库名称为 aa,物理文件名称为 aa.mdf 和 aa_log.ldf: 需要修改数据库名称为 bb,物理文件名 ...
- Centos:Another app is currently holding the yum lock; waiting for it to exit...
Another app is currently holding the yum lock; waiting for it to exit... 另一个应用程序是:PackageKit 内存: 27 ...
