黑马JavaScript学习一 BOM之Window对象定时器功能
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
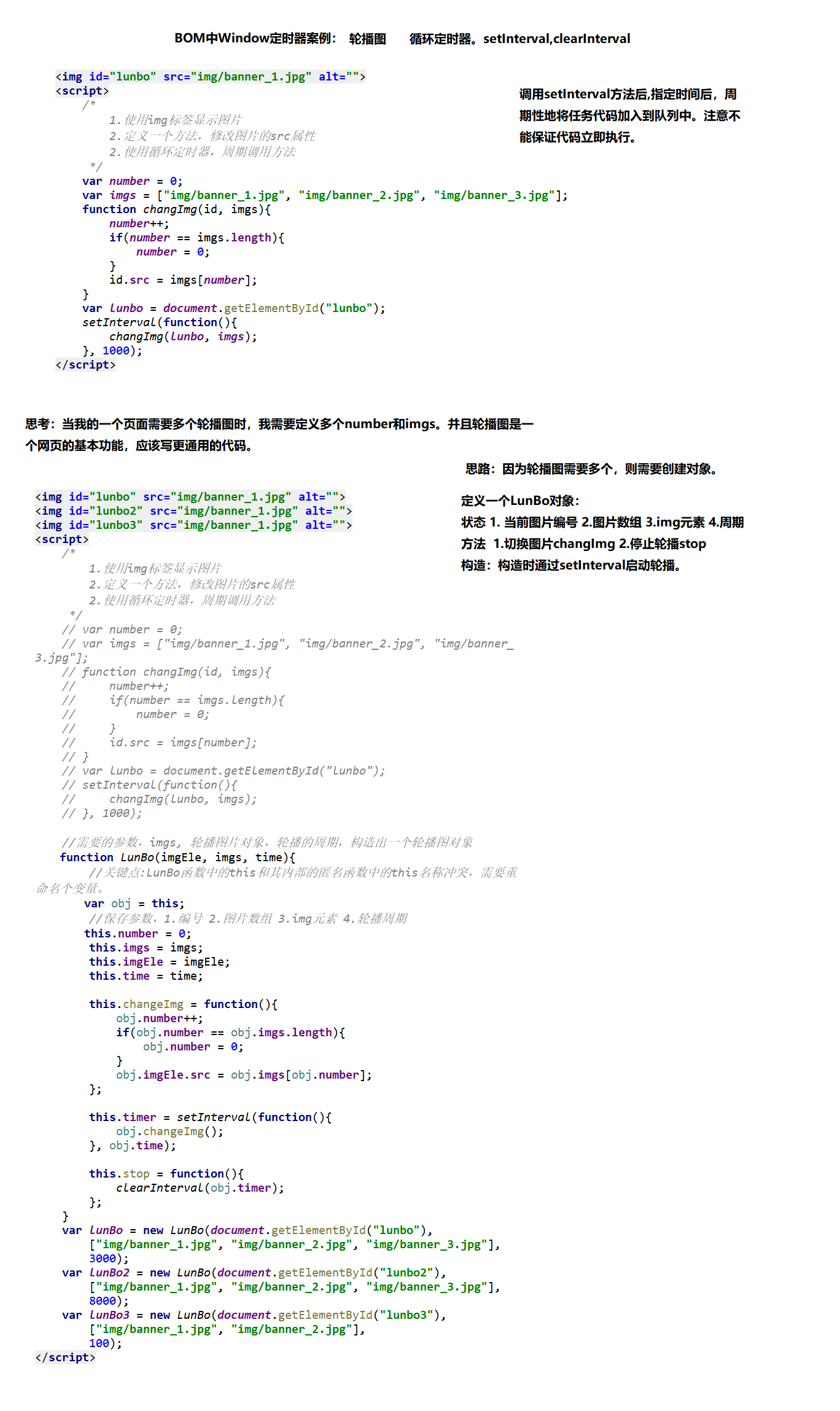
<img id="lunbo" src="img/banner_1.jpg" alt="">
<img id="lunbo2" src="img/banner_1.jpg" alt="">
<img id="lunbo3" src="img/banner_1.jpg" alt="">
<script>
/*
1.使用img标签显示图片
2.定义一个方法,修改图片的src属性
2.使用循环定时器,周期调用方法
*/
// var number = 0;
// var imgs = ["img/banner_1.jpg", "img/banner_2.jpg", "img/banner_3.jpg"];
// function changImg(id, imgs){
// number++;
// if(number == imgs.length){
// number = 0;
// }
// id.src = imgs[number];
// }
// var lunbo = document.getElementById("lunbo");
// setInterval(function(){
// changImg(lunbo, imgs);
// }, 1000); /*
提供更通用的代码,实现轮播图效果
需要的参数,imgs, 轮播图片对象,轮播的周期,构造出一个轮播图对象
*/
function LunBo(imgEle, imgs, time){
//关键点:LunBo函数中的this和其内部的匿名函数中的this名称冲突,需要重命名个变量。
var obj = this;
//保存参数,1.编号 2.图片数组 3.img元素 4.轮播周期
this.number = 0;
this.imgs = imgs;
this.imgEle = imgEle;
this.time = time; this.changeImg = function(){
obj.number++;
if(obj.number == obj.imgs.length){
obj.number = 0;
}
obj.imgEle.src = obj.imgs[obj.number];
}; this.timer = setInterval(function(){
obj.changeImg();
}, obj.time); this.stop = function(){
clearInterval(obj.timer);
};
}
var lunBo = new LunBo(document.getElementById("lunbo"),
["img/banner_1.jpg", "img/banner_2.jpg", "img/banner_3.jpg"],
3000);
var lunBo2 = new LunBo(document.getElementById("lunbo2"),
["img/banner_1.jpg", "img/banner_2.jpg", "img/banner_3.jpg"],
8000);
var lunBo3 = new LunBo(document.getElementById("lunbo3"),
["img/banner_1.jpg", "img/banner_2.jpg"],
100);
</script>
</body>
</html>
轮播图 定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>自动跳转首页</title>
</head>
<body>
<span id="second-num">5</span>秒后自动跳转首页
<script>
/*
分析:
1.倒计时读秒效果
2.定义一个方法,获取span标签,修改其内容,并减1 */
var second = 5;
var timeEle = document.getElementById("second-num");
function showTime(){
second--;
if(second <= 0){
location.href = "https://www.baidu.com";
return;//必须加,不然的话当加载时,会继续读秒。
}
timeEle.innerHTML = second;
}
setInterval(showTime, 1000);
</script>
</body>
</html>
自动跳转 定时器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>工具提示</title>
<style>
div{
width: 100px;
height: 100px;
margin: 100px;
background-color: brown;
}
#switch{
border: 10px solid black;
position: relative;
box-sizing: border-box;
}
#tip{
left: 200px;
top: 0px;
position: absolute;
background-color: purple;
margin: 0px;
}
</style>
</head>
<body> <div id="switch">
开关
<div id="tip" >
提示
</div>
</div> <script>
/*
不带延迟的工具提示
*/
// var switchElem = document.getElementById("switch");
// switchElem.onmouseenter = function(){
// var tip = document.getElementById("tip");
// tip.hidden = false;
// }
//
// switchElem.onmouseleave = function(){
// var tip = document.getElementById("tip");
// tip.hidden = true;
// }
</script> <script>
/*
带延迟的工具提示
*/
var switchElem = document.getElementById("switch");
//保存定时器
var switchTimer;
switchElem.onmouseenter = function(){
var tip = document.getElementById("tip");
if(switchTimer){
clearTimeout(switchTimer)
}
tip.hidden = false;
} switchElem.onmouseleave = function(){
var tip = document.getElementById("tip");
switchTimer = setTimeout(function(){
tip.hidden = true;
}, 300);
}
</script>
</body>
</html>
工具提示 定时器



黑马JavaScript学习一 BOM之Window对象定时器功能的更多相关文章
- JavaScript 学习(1)--window对象
JavaScript 学习--Window对象 window对象方法 1.1 创建新窗体 //窗体打开 var newWindow=Window.open("default.html&quo ...
- [转] JavaScript学习:BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系 ...
- javascript学习笔记 BOM和DOM详解
js组成 我们都知道, javascript 有三部分构成,ECMAScript,DOM和BOM,根据宿主(浏览器)的不同,具体的表现形式也不尽相同,ie和其他的浏览器风格迥异. 1. DOM 是 W ...
- JavaScript学习12 JS中定义对象的几种方式
JavaScript学习12 JS中定义对象的几种方式 JavaScript中没有类的概念,只有对象. 在JavaScript中定义对象可以采用以下几种方式: 1.基于已有对象扩充其属性和方法 2.工 ...
- javascript学习之BOM
BOM是browser object model的缩写,简称浏览器对象模型.先看看下面这张图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象. ...
- javascript知识点之DOM与window对象
在学习javascript过程中只是一知半解好多,碰到自己不知道属性方法,到最后都不知道自己学到了什么 js代码为什么这样写 为什么你知道这方法或属性可以这样用. DOM和window对象 DOM基本 ...
- BOM之window对象
双重角色 BOM的核心对象是window,它表示浏览器的一个实例.在浏览器中,window对象有双重角色,它既是通过Javascript访问浏览器窗口的一个接口,又是ECMAScript规定的Glob ...
- JavaScript学习(2):对象、集合以及错误处理
在这篇文章里,我们讨论一下JavaScript中的对象.数组以及错误处理. 1. 对象 对象是JavaScript中的一种基本类型,它内部包含一些属性,我们可以对这些属性进行增删操作. 1.1 属性 ...
- JavaScript学习12 JS中定义对象的几种方式【转】
avaScript学习12 JS中定义对象的几种方式 转自: http://www.cnblogs.com/mengdd/p/3697255.html JavaScript中没有类的概念,只有对象. ...
随机推荐
- 下拉框改变事件:获取下拉框中当前选择的文本 SelectionChanged事件
/// <summary> /// 下拉框改变事件:获取下拉框中当前选择的文本 /// </summary> /// <param name="sender&q ...
- The R Project for Statistical Computing
[Home] Download CRAN R Project About R Contributors What’s New? Mailing Lists Bug Tracking Conferenc ...
- TCS3200颜色传感器测试实验
TCS3200颜色传感器测试实验 2013-08-02 17:18:24 分享: 标签: Arduino TCS3200 传感器 TCS3200颜色传感器是一款全彩的颜色检测器,包括了一块TAO ...
- leetcode589
树的先序遍历,使用递归实现. class Solution { public: vector<Node> Tree; void preTree(Node node) { Tree.push ...
- ffmpeg添加水印的方法举例 (砖)
网上大部分关于ffmpeg加视频水印的方法还是使用vhook,在现在的ffmpeg中已经不推荐使用,但是也能编译,也能使用,至于效果,一会再说.现在的ffmpeg推荐使用的是libavfilter,但 ...
- 【263】Linux 添加环境变量 & 全局 shell 脚本
Linux电脑添加环境变量 方法一:通过修改 profile 文件添加环境变量 1. 打开终端,输入[vi /etc/profile],如下所示,点击回车 [ocean@ygs-jhyang-w1 L ...
- 关于android中,菜单按钮点击事件首次执行之后再次执行需要双击按钮的问题
有时候在获取事件的时候,需要双击才能获取,解决方法很简单,把返回值设为true,那么这个事件就不会再分发了,我预计是设为其他值会继续分发,造成事件的相应混乱
- ViewPager+Fragment基本使用方法(附源码)
ViewPager+Fragment可以做出多页面滑动效果,让我们的应用程序界面操作起来更加灵活 对于ViewPager和Fragment组件还不熟悉的朋友,可以先看看相关的资料. 首先在activi ...
- js实现上传单个文件
js上传文件:js 上传单个文件(任意大小) 疯狂代码 http://www.CrazyCoder.cn/ :http:/www.CrazyCoder.cn/Javascript/Article832 ...
- Entity Framework Tutorial Basics(12):Model First
Model First development with Entity Framework: In the Model First approach, you create Entities, rel ...
