Struts2_HelloWorld_5
1、设置开发模式:
更换配置文件中的 action name="hello_struts",重新访问会出错,因为配置没有立刻响应文件的即时修改。
需要加上配置 <constant name="struts.configuration.xml.reload" value="true"/>
然后重新启动,以后修改配置文件就会马上有反馈。
试过<constant name="struts.devMode" value="true" />,没用。
2、读源码
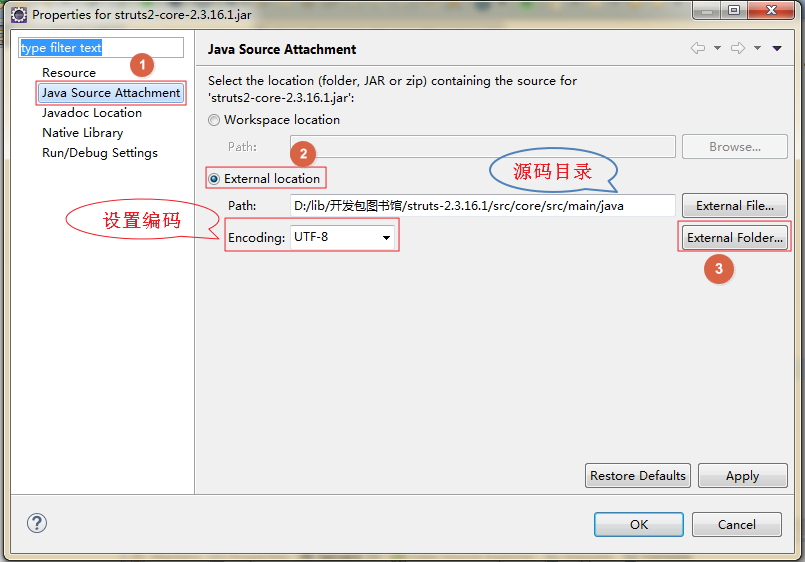
导入源码:以struts2-core-2.3.16.1.jar 为例


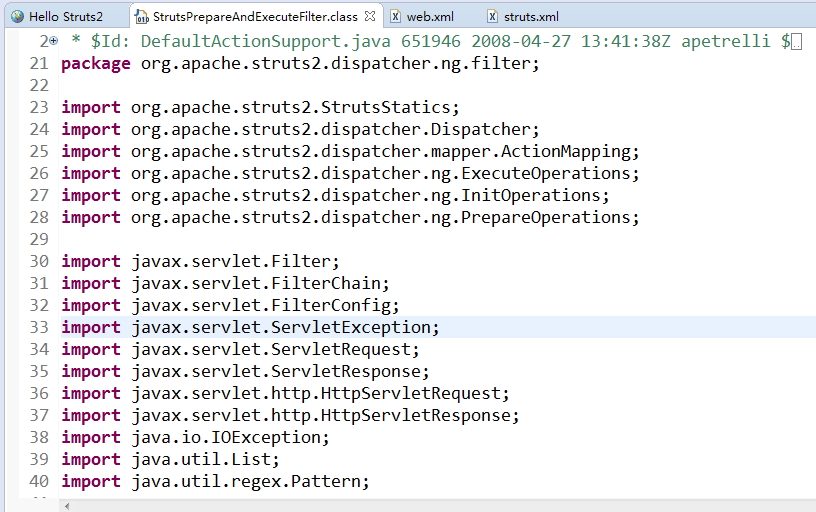
就可以查看源码了:

查看java docs 文档,在这个版本(2.3.16)我还没找到方法。
Struts2_HelloWorld_5的更多相关文章
随机推荐
- APP设计规范
设计师DPI指南 本指南旨在为初级到中级设计人员提供“入门”或介绍性阅读,他们希望从一开始就学习或获得有关跨DPI和跨平台设计的更多知识. 尽可能少的数学和没有不可解析的图形,只需在简短的部分中订购直 ...
- 了解Linux系统
++++++++++++++++++++++++++++++++++++++++++++++++++++ 有用的参考链接: 带你初识Linux操作系统:https://www.linuxidc.com ...
- [USACO18DEC]Sort It Out(树状数组)
[Luogu5156] 题解 求字典序第 k 小的满足题意的集合,取反一下,就是求序列中字典序第 k 大的最长上升子序列 [51nod1376] 最长递增子序列的数量 置 \(f_{i}\)表示以权值 ...
- Java的观察者
class Teacher extends Observable { public void startLesson() { System.out.println(String.format(&quo ...
- Install NGINX, PHP-FPM (5.6) on CentOS 6
Installing NGINX with PHP on CentOS 6 can be a hassle depending on the install and packages you use. ...
- python3 repr()函数笔记
a=[1,2,3,4]print(repr(a))print(type(repr(a)))for i in repr(a): print(i)#repr函数是将对象转换成string类型
- put get & push pull
总要有一个容器,一个生产方,一个消费方
- docker(3)docker下的centos7下安装jdk
1.将jdk-8u65-linux-x64.tar.gz文件传到docker的宿主机上 rz 2.将宿主机上的jdk-8u65-linux-x64.tar.gz复制到centos7的容器下 #在宿主机 ...
- B树与B+
简单剖析B树(B-Tree)与B+树https://blog.csdn.net/z_ryan/article/details/79685072 B树和B+树的插入.删除图文详解https://www. ...
- Nuxt 2.3.X 配置babel
1. 在package.json中修改运行脚本 添加--exec babel-node 添加之后的效果为:(修改了8/10行) { "name": "nuxt-learn ...
