一步步学习javascript基础篇(6):函数表达式之【闭包】
回顾前面介绍过的三种定义函数方式
1. function sum (num1, num2) { return num1 + num2; } //函数声明语法定义
2. var sum = function(num1, num2){ return num1 + num2; }; //函数表达式定义
3. var sum = new Function("num1", "num2", "return num1 + num2"); //Function 构造函数
在分析闭包之前我们先来看看,定义和调用函数容易犯的错误。
例1:
sayHi(); //错误:函数还不存在
var sayHi = function () {
alert("test");
};
例2:
if (true) {
function sayHi() {
alert("1");
}
} else {
function sayHi() {
alert("2");
}
}
sayHi();//打印结果并不是我们想要的
例3:
var fun1 = function fun2() {
alert("test");
}
fun2();//错误:函数还不存在
在例1中,我们不能在使用函数声明式语法定义之前调用函数。解决方案:
1.如果使用函数表达式定义函数的话,需要在表达式定义后调用。
var sayHi = function () {
alert("test");
};
sayHi()
2.使用函数声明式。(这里浏览器引擎会函数声明提升,在所有代码执行之前先读取函数声明)
sayHi();
function sayHi () {
alert("test");
};
在例2中,我们预期的结果应该是打印1,实际结果是打印2。
if (true) {
function sayHi() {
alert("1");
}
} else {
function sayHi() {
alert("2");
}
}
sayHi();//打印结果并不是我们想要的
为什么会这样?正因为函数声明提升,所以浏览器在预解析的时候不会判断if条件,直接解析第二个函数定义的时候覆盖了第一个。
解决方案:
var sayHi;
if (true) {
sayHi = function () {
alert("1");
}
} else {
sayHi = function () {
alert("2");
}
}
sayHi();
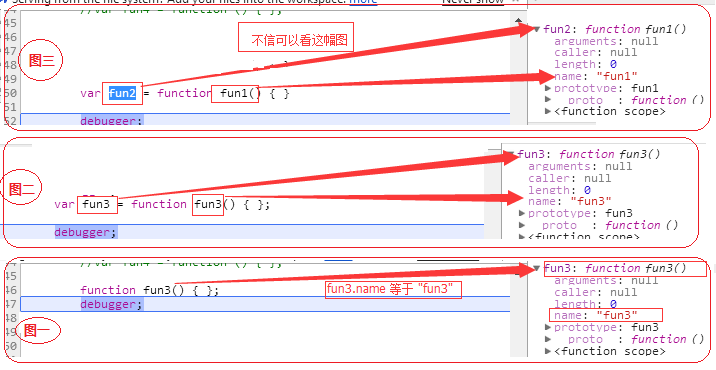
在例3中,发现只能只用fun1()调用,而不能使用fun2()调用。
我自己的理解,真正原因不知道。没找到资料。
因为1: function fun3() { }; 等效与 var fun3 = function fun3() { }; 如图:

所以只能只用fun1()调用,而不能使用fun2()调用。
其实这里我还是有疑问的?哪位大神知道,望告知。
既然,fun2在外面不能调用为什么在函数内部能调用?虽然在debugger还是得不到fun1。

好了,通过上面的三道题目热身。我们继续今天的主题“闭包”。
1.什么是闭包?
定义:就是有权访问另一个函数作用域的变量的函数
我们先从一个示例函数开始:
例1:
function fun() {
var a = "张三";
}
fun();//在我们执行完后,变量a就被标记为销毁了
例2:
function fun() {
var a = "张三";
return function () {
alert("test");
}
}
var f = fun();//同样,在我们执行完后,变量a就被标记为销毁了
例3:
function fun() {
var a = "张三";
return function () {
alert(a);
}
}
var f = fun();//【现在情况发生变化了,如果a被销毁,显然f被调用的话就不能访问到变量a的值了】
f();//【然后变量a的值正常的被访问到了】
//这就是闭包,当函数A 返回的函数B 里面使用到了函数A的变量,那么函数B就使用了闭包。
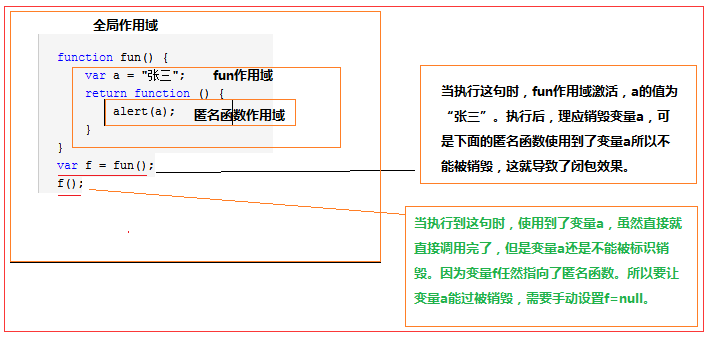
示例:
function fun() {
var a = "张三";
return function () {
alert(a);
}
}
var f = fun();//【现在情况发生变化了,如果a被销毁,显然f被调用的话就不能访问到变量a的值了】
f();//【然后变量a的值正常的被访问到了】
显然,滥用闭包会增大内存的使用。所以非特殊情况尽量不要使用闭包。如果用到了,记得手动设置空引用,内存才能被回收 f = null;
图解:(不了解作用域链的同学请先看前面的文章作用域和作用域链)

补充:例4:(闭包的实例应用)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.tempBut {
display: none;
}
</style>
</head>
<body>
<div class="mydiv">
<input value="but" type="button" class="tempBut" />
</div>
<script src="Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript"> for (var i = 0; i < 10; i++) {
var tempHtml = $(".tempBut").clone().removeClass("tempBut");
//tempHtml.click(function (i) {
// alert(i);//怎样打印 0 到 9
//});
(function (num) {//使用闭包传值
tempHtml.click(function () {
alert(num);
});
})(i);
$(".mydiv").append(tempHtml);
}
</script>
</body>
</html>
2.什么是匿名函数?(仅仅只是解释这个概念)
如:(即,没有名字的函数)

关于对象中函数的返回值是匿名函数时,this的怪异现象
讲解之前,先清醒下头脑,不要越看越迷糊了。如果迷糊了,那就直接忽略下面的。
var name1 = "张三";
var obj = {
name1: "李四",
fun2: function () {
alert(this.name1);
},
fun3: function () {
return function () {
alert(this.name1);
}
}
}
obj.fun2();//打印结果"李四"意料之中的。
obj.fun3()();//因为这里返回的是一个函数,所以要再加一对()来调用。打印结果是"张三",意料之外。
//真是百事不得其解啊,什么this指向了全局?
我们前面讲过“哪个对象点出来的方法,this就是哪个对象”,那我们的 obj.fun3()() 打印的是“张三”也就是说this执行了全局作用域。
我们看看下面的示例也许就知道为什么了。
var name1 = "张三";
var obj = {
name1: "李四",
fun2: function () {
alert(this.name1);
},
fun3: function () {
return function () {
alert(this.name1);
}
}
}
//obj.fun3()();
var obj2 = {};
obj2.name1 = "test";
obj2.fun = obj.fun3();
obj2.fun();//打印结果"test",再次证明了“哪个对象点出来的方法,this就是哪个对象”.
var name1 = "张三";
var obj = {
name1: "李四",
fun2: function () {
alert(this.name1);
},
fun3: function () {
return function () {
alert(this.name1);
}
}
}
//obj.fun3()();
var obj2 = {};
obj2.name1 = "test";
obj2.fun = obj.fun3();
obj2.fun();//打印结果"test",再次证明了“哪个对象点出来的方法,this就是哪个对象”.
我们来分解下 obj.fun3()() 先是 obj.fun3() 返回一个匿名函数到了window作用域,然后接着调用this就指向了window了。(感觉解释有点勉强,也不知道对不,暂时自己先是这么理解的)
这是学习记录,不是教程。文中错误难免,您可以指出错误,但请不要言辞刻薄。
原文链接:http://haojima.net/zhaopei/519.html
本文已同步至目录索引:一步步学习javascript
一步步学习javascript基础篇(6):函数表达式之【闭包】的更多相关文章
- 一步步学习javascript基础篇(0):开篇索引
索引: 一步步学习javascript基础篇(1):基本概念 一步步学习javascript基础篇(2):作用域和作用域链 一步步学习javascript基础篇(3):Object.Function等 ...
- 一步步学习javascript基础篇(3):Object、Function等引用类型
我们在<一步步学习javascript基础篇(1):基本概念>中简单的介绍了五种基本数据类型Undefined.Null.Boolean.Number和String.今天我们主要介绍下复杂 ...
- 一步步学习javascript基础篇(8):细说事件
终于学到事件了,不知道为何听到“事件”就有一种莫名的兴奋.可能是之前的那些知识点过于枯燥无味吧,说起事件感觉顿时高大上了.今天我们就来好好分析下这个高大上的东西. 可以说,如果没有事件我们的页面就只能 ...
- 一步步学习javascript基础篇(1):基本概念
一.数据类型 数据类型 基本数据类型(五种) Undefined Null Boolean Number String 复杂数据类型(一种) Object Undefined:只有一个值undefin ...
- 一步步学习javascript基础篇(7):BOM和DOM
一.什么是BOM.什么是DOM BOM即浏览器对象模型,主要用了访问一些和网页无关的浏览器功能.如:window.location.navigator.screen.history等对象. DOM即文 ...
- 一步步学习javascript基础篇(5):面向对象设计之对象继承(原型链继承)
上一篇介绍了对象创建的几种基本方式,今天我们看分析下对象的继承. 一.原型链继承 1.通过设置prototype指向“父类”的实例来实现继承. function Obj1() { this.name1 ...
- 一步步学习javascript基础篇(4):面向对象设计之创建对象(工厂、原型和构造函数等模式)
前面我们介绍了可以通过Object构造函数或对象字面量都可以用来创建单个对象,但是如果需要创建多个对象的话,显然很多冗余代码. 接下来介绍几种模式来创建对象.不过在此之前,我们还是先来了解下 type ...
- 一步步学习javascript基础篇(2):作用域和作用域链
作用域和作用域链 js的语法用法非常的灵活,且稍不注意就踩坑.这集来分析下作用域和作用域链.我们且从几道题目入手,您可以试着在心里猜想着答案. 问题一. if (true) { var str = & ...
- 一步步学习javascript基础篇(9):ajax请求的回退
需求1: ajax异步请求 url标识请求参数(也就是说复制url在新页面打开也会是ajax后的效果) ajax异步请求没问题,问题一般出在刷新url后请求的数据没了,这就是因为url没有记录参数.如 ...
随机推荐
- WinForm中重绘TabControl选项卡标题
最近开发WinForm频繁使用了TabControl控件,这个控件的选项卡没有BackgroundImage这个属性,那么如何为其各个选项卡添加背景图片呢?(这里说的是每个TabPage的头部,也就是 ...
- Flume(1)使用入门
一.概述: Flume是Cloudera提供的一个高可用的,高可靠的,分布式的海量日志采集.聚合和传输的系统. 当前Flume有两个版本Flume 0.9X版本的统称Flume-og,Flume1.X ...
- 收集常用的.net开源项目
Json.NET http://json.codeplex.com/ Json.NET是一个读写Json效率比较高的.Net框架.Json.Net 使得在.Net环境下使用Json更加简单.通过Lin ...
- SQL函数说明大全
一旦成功地从表中检索出数据,就需要进一步操纵这些数据,以获得有用或有意义的结果.这些要求包括:执行计算与数学运算.转换数据.解析数值.组合值和聚合一个范围内的值等. 下表给出了T-SQL函数的类别和描 ...
- 【Java 新建项目】使用程序对新项目的各个实体 创建Dao、DaoImpl、Service、ServiceImpl层的文件
首先给出基本Dao层代码: GenericDao.java package com.agen.dao; import java.io.Serializable; import java.util.Co ...
- 【大数据技巧】日均2TB日志数据在线快速处理之法
[大数据技巧]日均2TB日志数据在线快速处理之法 http://click.aliyun.com/m/8958/
- 修改redhat 源
关于免费解决RedHat6.5的:This system is not registered to Red Hat Subscription Managemenredhat默认自带的yum源需要注册, ...
- java微信公众号开发----搭建ngrok环境
下载ngrok,一个能够在公网安全访问内网Web主机的工具 下载地址:http://download.csdn.net/download/u014252425/9389847,亲测可用 下载完成后,进 ...
- Python爬虫学习(9):Selenium的使用
1 简介以及安装 Selenium 是什么?一句话,自动化测试工具.它支持各种浏览器,包括 Chrome,Safari,Firefox 等主流界面式浏览器,如果你在这些浏览器里面安装一个 Seleni ...
- System.getProperty()方法大全
System.out.println("当前程序所在目录:" + System.getProperty("user.dir")); // 当前程序所在目录 Sy ...
