OpenGL第18,19,20讲小结
18讲是通过调用库函数画一些简单的二次几何体,比如球体、圆锥体、圆盘等等。
19讲简单的讲了下粒子系统。其实就是三角形贴上星星的纹理,通过启用混合(GL_BLEND)来达到一种动态的粒子效果。通过修改粒子刷新位置,粒子的加速度、初始速度、衰减速度等等,可以做成如喷泉、瀑布、火焰、等等,也可以当当五毛特效,反正我是玩的不亦乐乎。
接下来20讲,讲了一个使用掩膜从而形成一种镂空的效果,我觉得有点绕。理来理去最终有了自己的一些理解,先贴下代码吧:
int DrawGLScene(GLvoid) // Here's Where We Do All The Drawing
{
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); // Clear Screen And Depth Buffer
glLoadIdentity(); // Reset The Current Modelview Matrix
glTranslatef(0.0f,0.0f,-2.0f); // 物体移入屏幕2个单位
glBindTexture(GL_TEXTURE_2D, texture[LOGO]); // 选择Logo纹理
glBegin(GL_QUADS); // 绘制纹理四边形
glTexCoord2f(0.0f, -roll+0.0f); glVertex3f(-1.1f, -1.1f, 0.0f);
glTexCoord2f(3.0f, -roll+0.0f); glVertex3f( 1.1f, -1.1f, 0.0f);
glTexCoord2f(3.0f, -roll+3.0f); glVertex3f( 1.1f, 1.1f, 0.0f);
glTexCoord2f(0.0f, -roll+3.0f); glVertex3f(-1.1f, 1.1f, 0.0f);
glEnd();
glEnable(GL_BLEND); // 启用混合
glDisable(GL_DEPTH_TEST); // 禁用深度测试
if (masking) // 是否启用“掩模”
{
glBlendFunc(GL_DST_COLOR,GL_ZERO); // 使用黑白“掩模”混合屏幕颜色
}
if (scene)
{
glTranslatef(0.0f,0.0f,-1.0f); // 移入屏幕一个单位
glRotatef(roll*,0.0f,0.0f,1.0f); // 沿Z轴旋转
if (masking) // “掩模”是否打开
{
glBindTexture(GL_TEXTURE_2D, texture[MASK2]); // 选择第二个“掩模”纹理
glBegin(GL_QUADS); // 开始绘制四边形
glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.1f, -1.1f, 0.0f);
glTexCoord2f(1.0f, 0.0f); glVertex3f( 1.1f, -1.1f, 0.0f);
glTexCoord2f(1.0f, 1.0f); glVertex3f( 1.1f, 1.1f, 0.0f);
glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.1f, 1.1f, 0.0f);
glEnd();
}
glBlendFunc(GL_ONE, GL_ONE); // 把纹理2复制到屏幕(我的理解是把经过处理(白的变透明,其他颜色变为黑色)的黑白掩膜粘到接下来的这个纹理后面光从后面透过来,以贴在后面的掩膜图为准,能透则透)
glBindTexture(GL_TEXTURE_2D, texture[IMAGE2]); // 选择第二个纹理
glBegin(GL_QUADS); // 绘制四边形
glTexCoord2f(0.0f, 0.0f); glVertex3f(-1.1f, -1.1f, 0.0f);
glTexCoord2f(1.0f, 0.0f); glVertex3f( 1.1f, -1.1f, 0.0f);
glTexCoord2f(1.0f, 1.0f); glVertex3f( 1.1f, 1.1f, 0.0f);
glTexCoord2f(0.0f, 1.0f); glVertex3f(-1.1f, 1.1f, 0.0f);
glEnd();
}
else
{
if (masking) // “掩模”是否打开
{
glBindTexture(GL_TEXTURE_2D, texture[MASK1]); // 选择第一个“掩模”纹理
glBegin(GL_QUADS); // 开始绘制四边形
glTexCoord2f(roll+0.0f, 0.0f); glVertex3f(-1.1f, -1.1f, 0.0f);
glTexCoord2f(roll+4.0f, 0.0f); glVertex3f( 1.1f, -1.1f, 0.0f);
glTexCoord2f(roll+4.0f, 4.0f); glVertex3f( 1.1f, 1.1f, 0.0f);
glTexCoord2f(roll+0.0f, 4.0f); glVertex3f(-1.1f, 1.1f, 0.0f);
glEnd();
}
glBlendFunc(GL_ONE, GL_ONE); // 把纹理1复制到屏幕
glBindTexture(GL_TEXTURE_2D, texture[IMAGE1]); // 选择第一个纹理
glBegin(GL_QUADS); // 开始绘制四边形
glTexCoord2f(roll+0.0f, 0.0f); glVertex3f(-1.1f, -1.1f, 0.0f);
glTexCoord2f(roll+4.0f, 0.0f); glVertex3f( 1.1f, -1.1f, 0.0f);
glTexCoord2f(roll+4.0f, 4.0f); glVertex3f( 1.1f, 1.1f, 0.0f);
glTexCoord2f(roll+0.0f, 4.0f); glVertex3f(-1.1f, 1.1f, 0.0f);
glEnd();
}
glEnable(GL_DEPTH_TEST); // 启用深度测试
glDisable(GL_BLEND); // 禁用混合
roll+=0.002f; // 增加纹理滚动变量
if (roll>1.0f) // 大于1则减1
{
roll-=1.0f;
} return TRUE; // 成功返回
}
上述代码为创建掩膜的一系列步骤。我的理解是:首先启用黑白掩膜混合屏幕颜色(没怎么懂它的意思,意会一下吧)来对黑白纹理图进行处理;
glBlendFunc(GL_DST_COLOR,GL_ZERO);
这个很重要,因为有了它,才能把只有黑白两色的掩膜的白色变为透明,其他颜色变成黑色(当然黑白掩膜只有黑白两色,所谓其他颜色就只有黑色而已),把黑白掩膜的白色变成透明之后,用它:
glBlendFunc(GL_ONE, GL_ONE); // 把纹理2复制到屏幕(我的理解是把经过处理(白的变透明,其他颜色变为黑色)的黑白掩膜粘到接下来的这个纹理后面光从后面透过来,以贴在后面的掩膜图为准,能透则透)
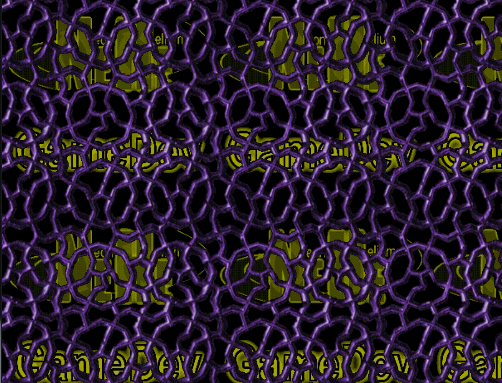
来将刚才处理好的那层掩膜给复制到屏幕上,然后把与掩膜相对应的纹理图加载进来,画一个正方形,这样之后,后加载的这个纹理跟之前那个纹理就贴在一起了,掩膜在后面。这样就达到了镂空的效果,如下图:
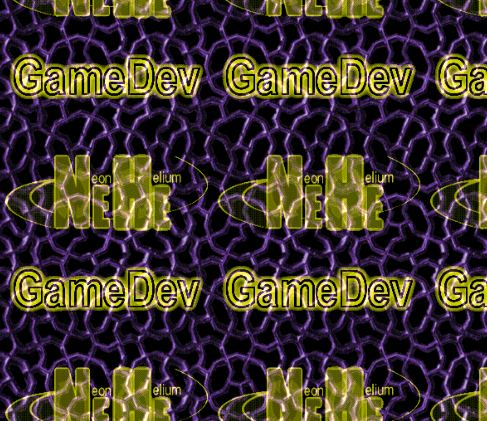
这是不使用掩膜的效果:

我理解的原理就是这样的,想象光是从后面那块有字的正方形发射出来的,这些光通过这个紫色的网进入我们的眼睛,光能不能透过就取决于掩膜哪些地方是透明的,哪些地方不透明。通过反复的试验观察我就得出了这样一个结论,至于是否正确等待后面有机会再验证吧。
假如不用掩膜,那最上面这层图像就会变得半透明,远没有用掩膜那样富有层次感。以上所有是今天所得,恩,感谢NeHe的教程。
OpenGL第18,19,20讲小结的更多相关文章
- OpenGL第6、7讲小结
因为内容比较多,所以只看了两讲(强行解释). 一讲讲了如何给各个面贴纹理,一讲讲了加光照和按键控制. 现在讲的都是给规则的面贴纹理,像正方形,刚好纹理图也是正方形,那像人物模型的衣服贴起来用代码控制得 ...
- 小明很喜欢数学,有一天他在做数学作业时,要求计算出9~16的和,他马上就写出了正确答案是100。但是他并不满足于此,他在想究竟有多少种连续的正数序列的和为100(至少包括两个数)。没多久,他就得到另一组连续正数和为100的序列:18,19,20,21,22。现在把问题交给你,你能不能也很快的找出所有和为S的连续正数序列? Good Luck!
// test20.cpp : 定义控制台应用程序的入口点. // #include "stdafx.h" #include<iostream> #include< ...
- 《马上有招儿:PPT商务演示精选20讲(全彩) 》
<马上有招儿:PPT商务演示精选20讲(全彩) > 基本信息 作者:马建强 霍然 出版社:电子工业出版社 ISBN:9787121225123 上架时间:2014-3-11 出版日期 ...
- PPT2010学习笔记(共20讲)
第1讲 商务PPT中的必备元素 # 设计需打破规范 第2讲 封面页设计(一) 大图型封面页 # 基础知识点: 插入矩形和圆形 设置半透明色 设置字体变形效果 图片增强工具 利用过渡色虚化图片边缘 ...
- html5--1.20 课程小结与若干点补充
html5--1.20 课程小结与若干点补充 学习要点: 1.第一章HTML5基础知识做一个小结2.对本章课程中部分内容做几点补充 课程小结 对本章的知识点做一个简单的回顾,并对其中个别知识点做若干补 ...
- 2016年11月4日 星期五 --出埃及记 Exodus 19:20
2016年11月4日 星期五 --出埃及记 Exodus 19:20 The LORD descended to the top of Mount Sinai and called Moses to ...
- 第20讲- Spinner与适配器模式
第20讲 Spinner与适配器模式 使用Spinner相当于从下拉列表中选择项目,Spinner是一个每次只能选择所有项的一个项的控件.它的项来自于与之相关联的适配器中.Spinner的重点问题就是 ...
- Wed Sep 19 20:48:46 CST 2018 WARN: Establishing SSL connection without server's identity verification is not recommended. According to MySQL 5.5.45+, 5.6.26+ and 5.7.6+ requirements SSL connection mus
Wed Sep 19 20:48:46 CST 2018 WARN: Establishing SSL connection without server's identity verificatio ...
- Effective STL 学习笔记:19 ~ 20
Effective STL 学习笔记:19 ~ 20 */--> div.org-src-container { font-size: 85%; font-family: monospace; ...
随机推荐
- 百度UEditor组件出现Parameters: Invalid chunk '' ignored警告的分析
使用百度UEditor在线编辑器组件时,出现Parameters: Invalid chunk '' ignored的警告,之前的项目使用却没有.两个项目的环境应该是一样的. 没有时间去对照两项目使用 ...
- 关于h5手机端上拉加载和下拉刷新效果-1
1.手机端目前很火的效果,上拉加载,和下拉刷新.目前主要使用 iscroll 框架来实现.先推荐一个iscroll中文学习的网站,不要感谢,我是雷锋. 2.https://iiunknown.gitb ...
- 在MVC中要实现Ajax
在MVC中要实现Ajax有很多的方式,有微软自己的MicrosoftAjax,也可以用JQuery的AJax来实现,如果对其他的JavaScript框架熟悉,还可以采用其他的实现方案,比如说Proto ...
- C#中怎么在EXCEL中的单元格中画斜线啊 ??
Code Snippet 做法: 1,先添加引用COM,找 Excel 2,using Excel = Microsoft.Office.Interop.Excel; 3, 代码 private Ex ...
- Json格式理解
json格式中共有三个重要符号"[","{",":" 中括号和花括号的唯一区别就是:中括号不需要key,花括号必须有key
- 重构20-Extract Subclass(提取父类)
当一个类中的某些方法并不是面向所有的类时,可以使用该重构将其迁移到子类中.我这里举的例子十分简单,它包含一个Registration类,该类处理与学生注册课程相关的所有信息. public class ...
- Scrapy使用心得
今天安装了大名鼎鼎的Scrapy,不过碰到了不少问题,包括"Unable to find vcvarsall.bat" 这个错误应该很常见的,用了最简单的解决方法: 安装visua ...
- JSON解析总结2
使用json-lib-2.4-jdk15.jar JSON工具类: import java.util.List; import net.sf.json.JSONArray; import net.sf ...
- codeforces 434B B. Nanami's Digital Board(分治)
题目链接: B. Nanami's Digital Board time limit per test 1 second memory limit per test 256 megabytes inp ...
- hdu 4714 Tree2cycle 树形经典问题
发现今天没怎么做题,于是随便写了今天杭电热身赛的一题. 题目:给出一棵树,删边和添边的费用都是1,问如何删掉一些树边添加一些树边,使得树变成一个环. 分析:统计树的分支数.大概有两种做法: 1.直接d ...
