【8】了解Bootstrap栅格系统基础案例(3)
这次我们来说下列偏移:
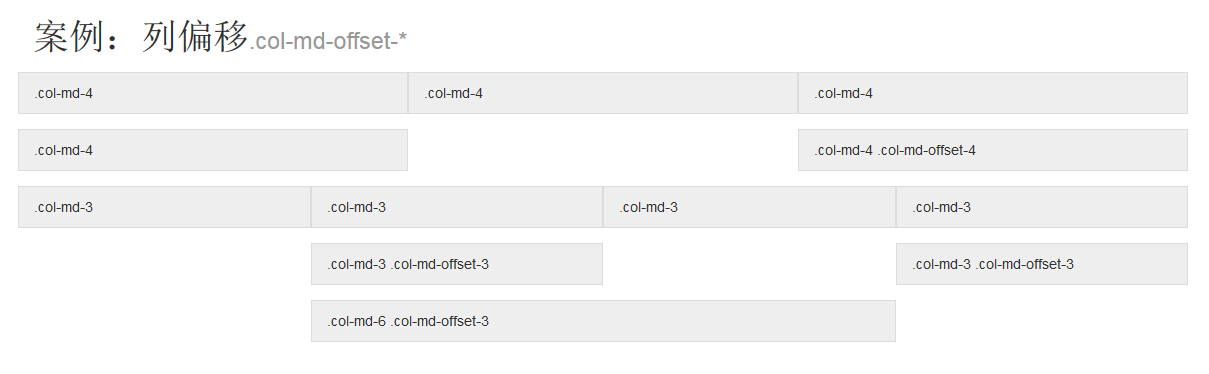
列偏移就是使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
废话不多说,直接上代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<!-- Bootstrap不支持IE的兼容模式,加入此标签以确保在每个被支持的IE浏览器中保持最好的页面展现效果 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 由于Bootstrap 3是移动设备优先,加入此标签是为了确保适当的绘制和触屏缩放 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap-Template-05</title>
<!-- 最新 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="http://cdn.bootcss.com/twitter-bootstrap/3.2.0/css/bootstrap.min.css">
<!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries -->
<!-- WARNING: Respond.js doesn't work if you view the page via file:// -->
<!--[if lt IE 9]>
<script src="http://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="http://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<style>
.show-grid { margin-top: 15px; }
.show-grid [class^="col-"] {
padding-top: 10px;
padding-bottom: 10px;
background-color: #eee;
border: 1px solid #ddd;
}
</style>
</head>
<body>
<div class="container"> <h1>案例:列偏移<small>.col-md-offset-*</small></h1>
<div class="row show-grid">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4">.col-md-4</div>
</div>
<div class="row show-grid">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div> <div class="row show-grid">
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3">.col-md-3</div>
<div class="col-md-3">.col-md-3</div>
</div>
<div class="row show-grid">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
</div>
<div class="row show-grid">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div> </div>
<!-- 所有 Bootstrap 插件都依赖 jQuery,因此jQuery必须在Bootstrap之前引入 -->
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="http://cdn.bootcss.com/twitter-bootstrap/3.2.0/js/bootstrap.min.js"></script>
</body>
</html>
再来看看效果图吧,因为我们这里只是做了一个中等屏幕的效果,不用再做拉伸什么的,所以大家将就的看看吧。

在这里我做了2个参考行,分别是第一行和第三行,这样可以很明显的了解列偏移是多么的简单,很解释的意思是一样的。
【8】了解Bootstrap栅格系统基础案例(3)的更多相关文章
- 【9】了解Bootstrap栅格系统基础案例(4)
这次我们来说下嵌套列: 为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内.被嵌套的行(row)所包含 ...
- 【6】了解Bootstrap栅格系统基础案例(1)
从上一张我们了解了栅格选项,那么我们就来了实战了解下吧(其实还是中文官网的案例) ps.我这里是电脑上用谷歌浏览器来观察的,毕竟电脑的分辨率高(1440*900px),谷歌浏览器最大化后,值比大屏幕设 ...
- 【7】了解Bootstrap栅格系统基础案例(2)
ps.这一次要说的是“Responsive column resets”,但是不知道为什么中文官网没有给出翻译,但是在看到案例的时候,感觉这就像一个bug,我自己姑且叫这个是一个高度bug吧,方便自己 ...
- 【10】了解Bootstrap栅格系统基础案例(5)
这次我们来说下列排序: 通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序. <!DOCTYPE html> <h ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
随机推荐
- solr-1.4.1 环境配置
solr-1.4.1 环境配置: Solr是一个apache名下非常好用的开源索引.搜索工具,网上的资料虽多但非常杂,笔者花了一天的时间对Solr进行了较为初步的研究,对Solr的基础应用做了一定的总 ...
- C/C++开发工具大比拼【转】
C/C++开发工具大比拼[转] (http://hi.baidu.com/vipdowndown/blog/item/dcd7c1b5ad3209ef30add167.html) * NetBean ...
- 代理模式及其在spring与struts2中的体现
代理模式 代理模式有三个角色组成: 1.抽象主题角色:声明了真实主题和代理主题的共同接口. 2.代理主题角色:内部包含对真实主题的引用,并且提供和真实主题角色相同的接口. 3.真实主题角色:定义真实的 ...
- android startActivityForResult(Intent intent, int requestCode) 整理与总结! .
假设有两个Activity,主界面A,功能界面B,由A启动B,并传数据给B,B在经过处理后把数据传回给A. 先是A传B: Bundle bundle = new Bundle();bundle.put ...
- 写JQuery插件的基本知识
普及JQuery知识 知识1:用JQuery写插件时,最核心的方法有如下两个: 复制代码 代码如下: $.extend(object) 可以理解为JQuery 添加一个静态方法. $.fn.exten ...
- JavaScript网站设计实践(四)编写about.html页面,利用JavaScript和DOM,选择性的显示和隐藏DIV元素
一.现在我们在网站设计(三)的基础上,来编写about.html页面. 这个页面要用到的知识点是利用JavaScript和DOM实现选择性地显示和隐藏某些DIV about.html页面在前面我们为了 ...
- Fixflow引擎解析(三)(模型) - 创建EMF模型来读写XML文件
Fixflow引擎解析(四)(模型) - 通过EMF扩展BPMN2.0元素 Fixflow引擎解析(三)(模型) - 创建EMF模型来读写XML文件 Fixflow引擎解析(二)(模型) - BPMN ...
- 《编写高质量代码—改善java程序的151个建议》知识整理一
1.用偶判断,不用奇判断 案例:在代码i%2==1?"奇数":"偶数" (java中的求余算法相当于:divided-divided/divisor*divis ...
- JAXB - Annotations, Top-level Elements: XmlRootElement
A class that describes an XML element that is to be a top-level element, i.e., one that can function ...
- oracle数据库常用操作命令
查看Oracle的版本: select * from product_component_version; 查看当前用户所具有的权限: SELECT * FROM DBA_SYS_PRIVS WHER ...
