Cordova+angularjs+ionic+vs2015开发(一)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
一、Windows环境配置
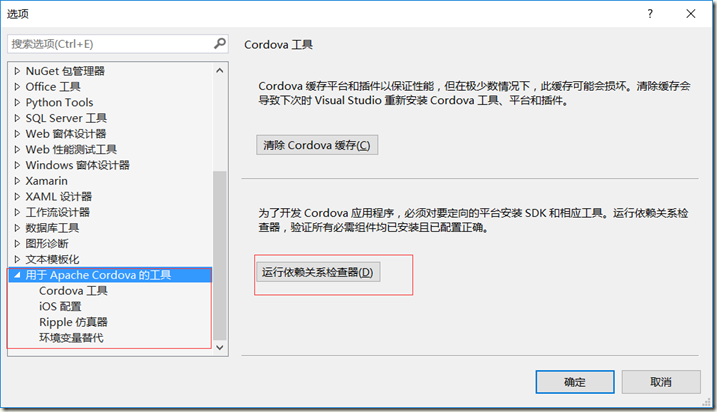
1.如果已经安装VS2015,打开【工具】-【选项】找到Cordova选项:

运行依赖关系查看器,用来检测开发环境是否完整。
如果检测显示:

那么就是环境配置完成了。可以直接开发了。
如果显示有错误页面,那么按照错误页面的提示,进行对应的环境配置即可。
一般错误页面提示都是缺少对应的依赖组件,包括如下:
Git
Node.js
Android SDK
JDK
这些组件可以在安装VS时选择安装,不过版本不是最新的。所以一般自己手动安装就行了。
截至本文发布前:VS2015 Cordova目前版本已经是Update 8了。我使用的是Update7,Cordova版本5.1.1,支持Android-23。
注意:Node.js最好安装x86 32位版本。VS官方给的意见就是推荐使用32位版本,如果你安装了64为Node.js那么依赖关系检查有可能提示系统没有安装Node.js。如果始终提示没有安装Node,建议改为32位。经测试,有的机器安装64位正常,有的机器安装64位后会提示找不到Node,根据官方意见改成32位就正常了。
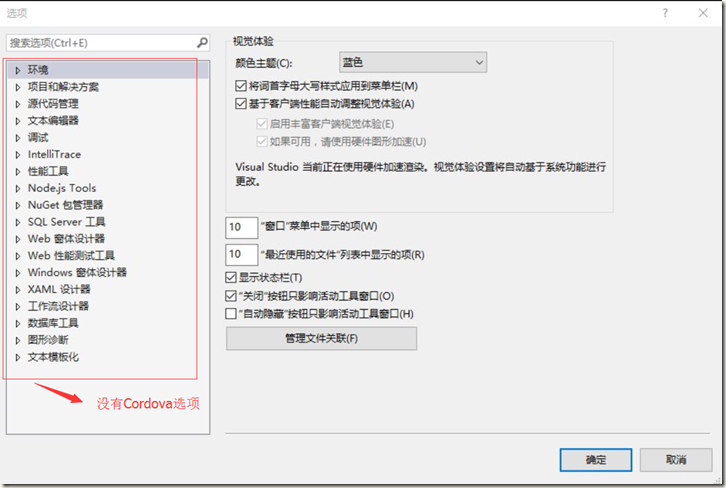
2.如果VS中没有Cordova选项请看下面步骤:
在【工具-选项】中没有Cordova选项,那么就是安装VS时使用了默认安装选项,默认安装选项里不安装Cordova工具。重新打开VS2015的安装包,执行安装程序,选择修改,会弹出所有可安装的列表,将Cordova选项勾上,重新应用即可。建议在安装之前把Android SDK装上,VS安装Android SDK默认使用Google地址,没有VPN的话,会等相当长的时间。

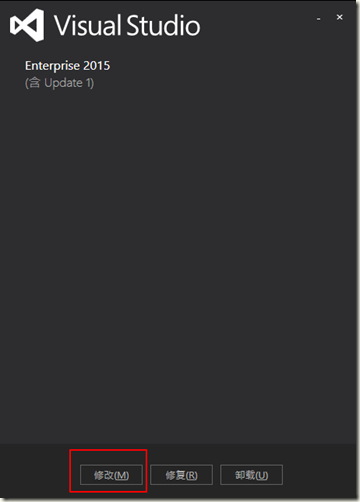
打开VS安装程序,选择修改:

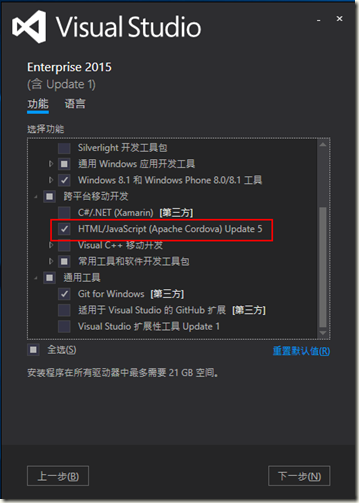
勾选Corvoda:

注意:勾选Cordova同时会自动默认勾选Android SDK和Git等工具选项,上图没有显示Android SKD选项,因为测试用的电脑没有连网,切记安装过程保证网络通畅。
3.如果新装VS
推荐使用VS2015 Update1及以上版本。安装时,选择自定义,将需要的选项勾选,建议安装前将Android SDK安装好。安装步骤如上图所示,同时保证网络通畅。
二、Mac环境配置
1.自己有Mac电脑
下载并安装Xcode工具,提供编译和模拟器。
下载安装Node.js
使用Node指令下载并安装remotebuild等工具
记得使用前先解锁root账户
su root
sudo npm install npm -g
sudo npm install remotebuild -g
sudo npm install ios-sim -g
安装完成remotebuild工具后,启动remotebuild服务:
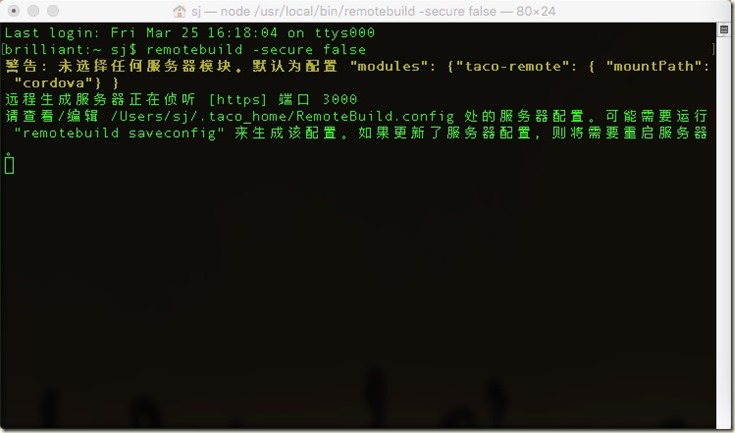
remotebuild --secure false
注意:--secure false启用非安全模式,在我机器上测试时使用安全链接,无法链接成功,建议使用非安全链接,启动结果如下:

首次启动时会生成一个PIN码,记得一定要记下来,需要用来在VS中配置的,如果没有生成PIN码使用:
remotebuild -test
或者使用
remotebuild -certificates
来生成。默认首次启动会生产对应信息:如下
IP:192.168.1.101
PIN:214021
Port:3000
以上的PIN值是默认生成的PIN码,如果有忘记的,貌似可以使用,如果没有IP信息,自己在Mac中查看下IP即可。
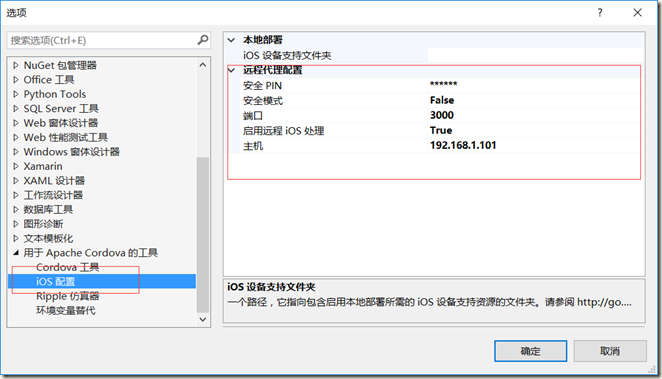
完成上述步骤,打开VS2015 【工具】-【选项】找到Cordova选项,选择【IOS配置】:
将上述获取的信息填入即可,备注:建议安全模式选择false关掉。SSL安全链接我简单试了下,貌似不行,还是关掉吧。
至此IOS环境全部配置完成,只要把Mac电脑和remotebuild远程编译服务开启即可,同时保持网络通畅。
Xcode的模拟,会在VS发出编译请求后,自动开启。
2.没有Mac电脑
使用微软账号申请一个免费的Mac云端虚拟机,或者自己搭建Mac虚拟机即可,环境配置同上。
结束语:Hello Word程序将会在下篇中详细介绍,包括编译生成,模拟器,真机调试等内容。本篇仅仅介绍环境配置。如果你喜欢,请关注,后续会继续推出。
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习!
Cordova+angularjs+ionic+vs2015开发(一)的更多相关文章
- Cordova+angularjs+ionic+vs2015开发(三)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选 ...
- Cordova+angularjs+ionic+vs2015开发(五)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.创建侧边菜单和导航项目 1.使用VS创建一个Ionic空项目,同时创建一个Ionic SideM ...
- Cordova+angularjs+ionic+vs2015开发(二)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.创建空白Cordova应用 打开VS,选择[新建项目],选择其它语言JavaScript或者Ty ...
- Cordova+angularjs+ionic+vs2015开发(四)
欢迎加群学习:457351423 这里有4000多部学习视频,涵盖各种技术,有需要的欢迎进群学习! 一.布局 Ionic模板提供了一个侧边栏菜单示例项目和标签选项卡示例项目.本案例将两个布局进行结合, ...
- Cordova+Angularjs+Ionic 混合开发入门讲解
作为一名学习Android开发的学生,对于移动开发的发展趋势颇为关注,大家都知道,现在原生的移动开发在企业上基本很少使用了,大部分企业为了降低成本,选择了webapp,hybrid(混合开发)这两种模 ...
- 基于AngularJS/Ionic框架开发的性能优化
AngularJS作为强大的前端MVVM框架,虽然已经做了很多的性能优化,但是我们开发过程中的不当使用还是会对性能产生巨大影响. 下面提出几点优化的方法: 1. 使用单次绑定符号{{::value}} ...
- cordova+angularJS+ionic
1.创建项目 2.路由 angular.module("starter",['ionic']) // 依赖 ionic 提供的ui-router .config(function ...
- 搭建 AngularJS+Ionic+Cordova 开发环境并运行一个demo
目前的手机APP有三类:原生APP,WebAPP,HybridApp:HybridApp结合了前两类APP各自的优点,越来越流行. Cordova就是一个中间件,让我们把WebAPP打包成Hybrid ...
- VS2015 Cordova Ionic移动开发(三)
一.基础设置 1.修改App名称和程序起始页 打开config.xml配置文件显示如下,在[通用]选项卡中,将显示名称和起始页,修改为自己想要的名称即可. 如需直接在xml文件中修改:右击config ...
随机推荐
- INTERIGHT 京东自营旗舰店-京东 要把凡客给弄残啊这是。。
INTERIGHT 京东自营旗舰店-京东
- Android实例-拍摄和分享照片、分享文本(XE8+小米2)
结果: 1.分享文本不好使,原因不明.有大神了解的,请M我,在此十分感谢. 2.如果想支持图片编辑,将Action事件的Editable改为True. 相关资料: 官网地址:http://docwik ...
- stm32 时钟配置——外部时钟倍频、内部时钟倍频 【worldsing笔记】
stm32可选的时钟源 在STM32中,可以用内部时钟,也可以用外部时钟,在要求进度高的应用场合最好用外部晶体震荡器,内部时钟存在一定的精度误差. 准确的来说有4个时钟源可以选分别是HSI.LSI.H ...
- Linux协议栈代码阅读笔记(二)网络接口的配置
Linux协议栈代码阅读笔记(二)网络接口的配置 (基于linux-2.6.11) (一)用户态通过C库函数ioctl进行网络接口的配置 例如,知名的ifconfig程序,就是通过C库函数sys_io ...
- ModSecurity--web应用防火墙
Introducing ModSecurity IIS 2.7.2 Stable Release ★★★★★ ★★★★ ★★★ ★★ ★ swiatFebruary 11, 20130 0 0 0 ...
- vertical-align:top在单词和中文的表现
<ul> <li> <img src="../../saasdist_v2/images/staff-img.png" alt="" ...
- CentOS 6.5 下载地址
CentOS 6.5 主要改动 Precision Time Protocol(精确时间协议)—— 原先是项技术预览 —— 现在已获全面支持.以下驱动程序支持网络时间戳印:bnx2x.tg3.e100 ...
- 对struts2的基本知识和环境的搭建(配图解)
Struts2的优点: Struts2是由webwork2发展过来的.属于无侵入式设计.而struts1是入侵是设置. Struts2跟servlet API没有紧密的联系. struts2提供了拦截 ...
- Tomcat服务器常用配置和HTTP简介
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html 内部邀请码:C8E245J (不写邀请码,没有现金送) 国 ...
- iOS stretchableImageWithLeftCapWidth 图片放大不变形
转载自:http://www.cnblogs.com/bandy/archive/2012/04/25/2469369.html - (UIImage *)stretchableImageWithLe ...