HTML_创建易用的Web表单
首先创建一个表单域集合fieldset
fieldset元素允许Web开发者将主题相关的表单组合在一起
<fieldset>
</fieldset>
1: <li>
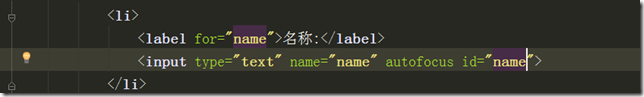
2: <label for="name">名称:</label>
3: <input type="text" name="name" autofocus id="name">
4: </li>

label的for属性,用于引用与其关联的表单元素的id。从WebStorm的语法高亮也可以看出
创建滑块
1: <li>
2: <label for="priority_range">调整优先级</label>
3: <input type="range" min="0" max="100" name="priority" value="0" id="priority_range">
4: </li>
同理for属性关联input中的id属性,其中min属性指定最小值,max属性指定最大值,value指定初始值
创建数值设定框
1: <li>
2: <label for="adjust_number">调整数值</label>
3: <input type="number" name="estimated_hours" min="0" max="100" id="adjust_number" step="10">
4: </li>
type属性设置input属性类型,min设置最小值,max设定最大值,step设定步长,当然啦。我们也可以手动直接输入。直接输入的数字不受所设定的最小值和最大值限制
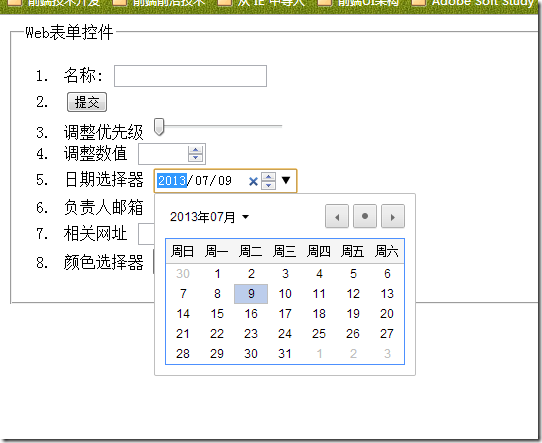
创建日期选择器
1: <li>
2: <label for="date_select">日期选择器</label>
3: <input type="date" name="start_date" id="date_select" value="2013-07-09">
4: </li>
创建电子邮件输入框
1: <li>
2: <label for="e_mail">负责人邮箱</label>
3: <input type="email" name="email" id="e_mail">
4: </li>
1: <li>
2: <label for="url">相关网址</label>
3: <input type="url" name="url" id="url">
4: </li>
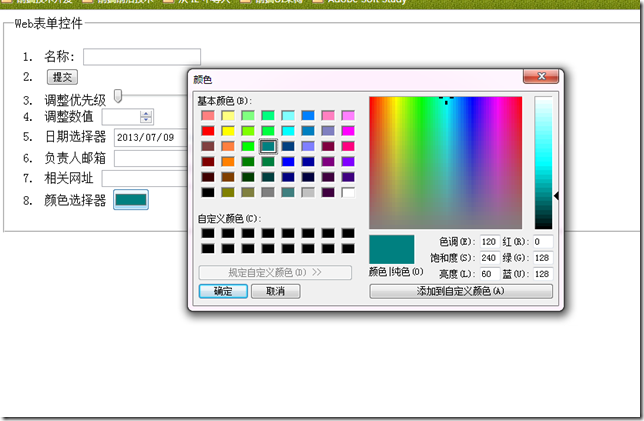
创建颜色选择器
1: <li>
2: <label for="color_select">颜色选择器</label>
3: <input type="color" name="color_selcet" id="color_select">
4: </li>
示例中的完整HTML代码如下:
1: <!DOCTYPE html>
2: <html>
3: <head>
4: <title></title>
5: <meta charset="utf-8">
6:
7: </head>
8: <body>
9: <form method="post" action="index.html">
10: <fieldset id="personal_information">
11: <legend>Web表单控件</legend>
12: <ol>
13: <li>
14: <label for="name">名称:</label>
15: <input type="text" name="name" autofocus id="name">
16: </li>
17: <li>
18: <input type="submit" value="提交">
19: </li>
20: <li>
21: <label for="priority_range">调整优先级</label>
22: <input type="range" min="0" max="100" name="priority" value="0" id="priority_range">
23: </li>
24: <li>
25: <label for="adjust_number">调整数值</label>
26: <input type="number" name="estimated_hours" min="0" max="100" id="adjust_number" step="10">
27: </li>
28: <li>
29: <label for="date_select">日期选择器</label>
30: <input type="date" name="start_date" id="date_select" value="2013-07-09">
31: </li>
32: <li>
33: <label for="e_mail">负责人邮箱</label>
34: <input type="email" name="email" id="e_mail">
35: </li>
36: <li>
37: <label for="url">相关网址</label>
38: <input type="url" name="url" id="url">
39: </li>
40: <li>
41: <label for="color_select">颜色选择器</label>
42: <input type="color" name="color_selcet" id="color_select">
43: </li>
44:
45: </ol>
46: </fieldset>
47:
48:
49:
50: </form>
51:
52: </body>
53: </html>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }


HTML_创建易用的Web表单的更多相关文章
- flask 利用flask_wtf扩展 创建web表单
在Flask中,为了处理web表单,我们一般使用Flask-WTF扩展,它封装了WTForms,并且它有验证表单数据的功能 创建语句格式: startTime = DateTimeField('计划开 ...
- 使用Visual Studio 2013 从头构建Web表单
在这篇文章中,我将采取VS 2013中特定的模板,也就是没有身份验证的Web表单模板,并说明如何构建这个项目从头开始.在本教程的最后,你会最终有一个模板,内容几乎是一样的使用Web表单模板没有认证(文 ...
- 读书笔记:《HTML5开发手册》Web表单
这是补充HTML5基础知识的第五篇内容,其他为: 一.HTML5-- 新的结构元素 二.HTML5-- figure.time.details.mark 三.HTML5-- details活学活用 四 ...
- 第三章:Web表单
感谢作者 –> 原文链接 本文翻译自 The Flask Mega-Tutorial Part III: Web Forms 这是Flask Mega-Tutorial系列的第三部分,我将告诉你 ...
- 怎样利用WordPress创建自己定义注冊表单插件
来源:http://www.ido321.com/1031.html 原文:Creating a Custom WordPress Registration Form Plugin 译文:创建一个定制 ...
- Flask 教程 第三章:Web表单
本文翻译自 The Flask Mega-Tutorial Part III: Web Forms 这是Flask Mega-Tutorial系列的第三部分,我将告诉你如何使用Web表单. 在第二章中 ...
- Flask开发系列之Web表单
Flask开发系列之Web表单 简单示例 from flask import Flask, request, render_template app = Flask(__name__) @app.ro ...
- Flask学习之三 web表单
本部分Miguel Grinberg教程的翻译地址:http://www.pythondoc.com/flask-mega-tutorial/webforms.html 开源中国的:http://ww ...
- ASP。NET Web表单模型,部分呈现和事件
下载EventExample.zip - 41.33 KB 下载EventandAjaxExample.zip - 41.94 KB 介绍 通过参考ASP获得Web应用程序环境及其约束的概述.NET ...
随机推荐
- DBCP连接池介绍
DBCP连接池介绍 ----------------------------- 目前 DBCP 有两个版本分别是 1.3 和 1.4. DBCP 1.3 版本需要运行于 JDK 1.4-1.5 ,支持 ...
- 【转】Python实现的线程池
import Queue, threading, sys from threading import Thread import time,urllib # working thread class ...
- [MFC]MFC中OnDraw与OnPaint的区别
问题 问题:我在视图画的图象或者文字,当窗口改变后为什么不见了?OnDraw()和OnPaint()两个都是解决上面的问题,有什么不同? OnDraw()和OnPaint()好象兄弟俩,因为它们的工作 ...
- 发现js端日期跟php端日期格式不一致
当程序没有问题,而php显示的日期和js显示的日期不一致,相差一天的时候或者其它,一定要看看php.ini中时区的配置是否合理.
- ACM-经典DP之Monkey and Banana——hdu1069
***************************************转载请注明出处:http://blog.csdn.net/lttree************************** ...
- Lucene的DocFieldProcessor类
DocFieldProcessor类的任务1 按顺序存储所有的field和对应的fieldinfo2 为当前这篇doc的field按照fieldname来建立hash索引3 调用InvertedDoc ...
- web开发下的各种下载方法
利用TransmitFile方法,解决Response.BinaryWrite下载超过400mb的文件时导致Aspnet_wp.exe进程回收而无法成功下载的问题. 代码如下: Response.Co ...
- cplusplus系列>algorithm>std::for_each
http://www.cplusplus.com/reference/algorithm/for_each/ 对一个序列应用函数.可以是函数指针,或者是functor. // for_each exa ...
- Excel两行交换及两列交换,快速互换相邻表格数据的方法
经常使用办公软件的人可能有遇到过需要将Excel相邻两行数据相互交换的情况,需要怎么弄才最方便呢?您还是像大家通常所做的那样先在Excel文件相应位置插入一个新的空白行然后在复制粘贴数据然后删除原来那 ...
- 整合iis+tomcat
目的: 将 Tomcat与 IIS整合在一起,共用 80端口.让 iis可以解析 *.asp. *.aspx. *.jsp. servlet和 *.do文件: 第一步:准备工作. 在你的 Tomcat ...
