博客中最快捷的公式显示方式:Mathjax + Lyx
经常为在博客园中显示公式而烦恼的同志们看过来!!
什么是mathjax?
答:就是在web中显示公式用的,基于JavaScript写的,关键是开源,网址http://www.mathjax.org/,至于怎么安装呢?英文好的读者可以自己去读,英文不好,就听我忽悠,万一成功了呢?哈哈哈。。
放心啦,我也是读了半天英文弄出来的:
- mathjax的安装超级简单:博客园后台管理-》设置-》页首html代码:粘贴下面代码,记得保存!安装完成!
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
extensions: ["tex2jax.js"],
jax: ["input/TeX", "output/HTML-CSS"],
tex2jax: {
inlineMath: [ ['$','$'], ["\\(","\\)"] ],
displayMath: [ ['$$','$$'], ["\\[","\\]"] ],
processEscapes: true
},
"HTML-CSS": { availableFonts: ["TeX"] }
});
</script>
<script type="text/javascript"
src="http://cdn.mathjax.org/mathjax/latest/MathJax.js">
</script>
- mathjax支持latex语法,就是说可以把latex代码写的代码转化为公式,下面展示一下:
$h_{\theta(x)=\theta_{0}+\theta_{1}x_{1}+\theta_{2}x_{2}$把上面的latex代码就显示为:$h_{\theta}(x)=\theta_{0}+\theta_{1}x_{1}+\theta_{2}x_{2}$
- 对于latex很熟或者不怕敲latex代码的孩子就可以完成,不用往下看了,但是为了对得起题目中的“最快捷”,必须继续下载一种新的软件Lyx,这种软件是一种所见即所得的软件,大家去百度,很容易找到,而且不大,Lyx可以把我们敲进去的公式自动输出latex代码,不瞒大家,博主其实一点都不会latex语法,上面举的例子的latex代码就是Lyx 自动生成的,下载安装好Lyx!
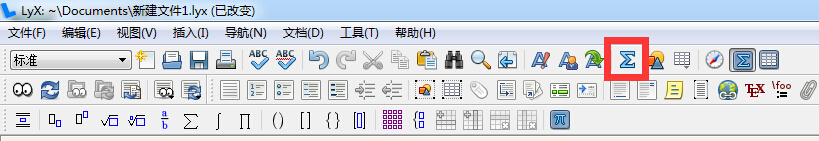
- 打开-》文件-》新建

点击红框中的图标或者选择:插入-》公式
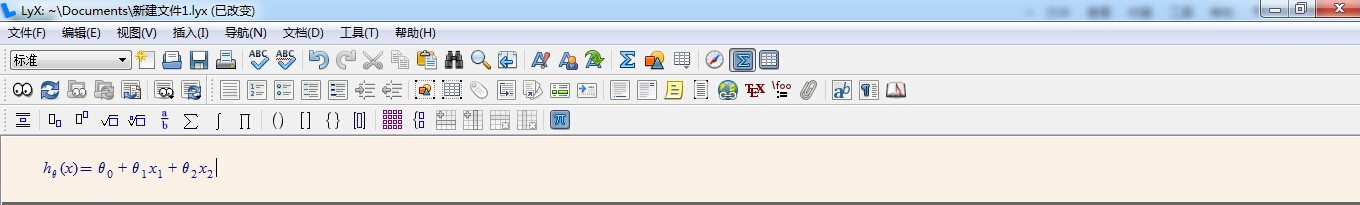
- 输入一个公式:

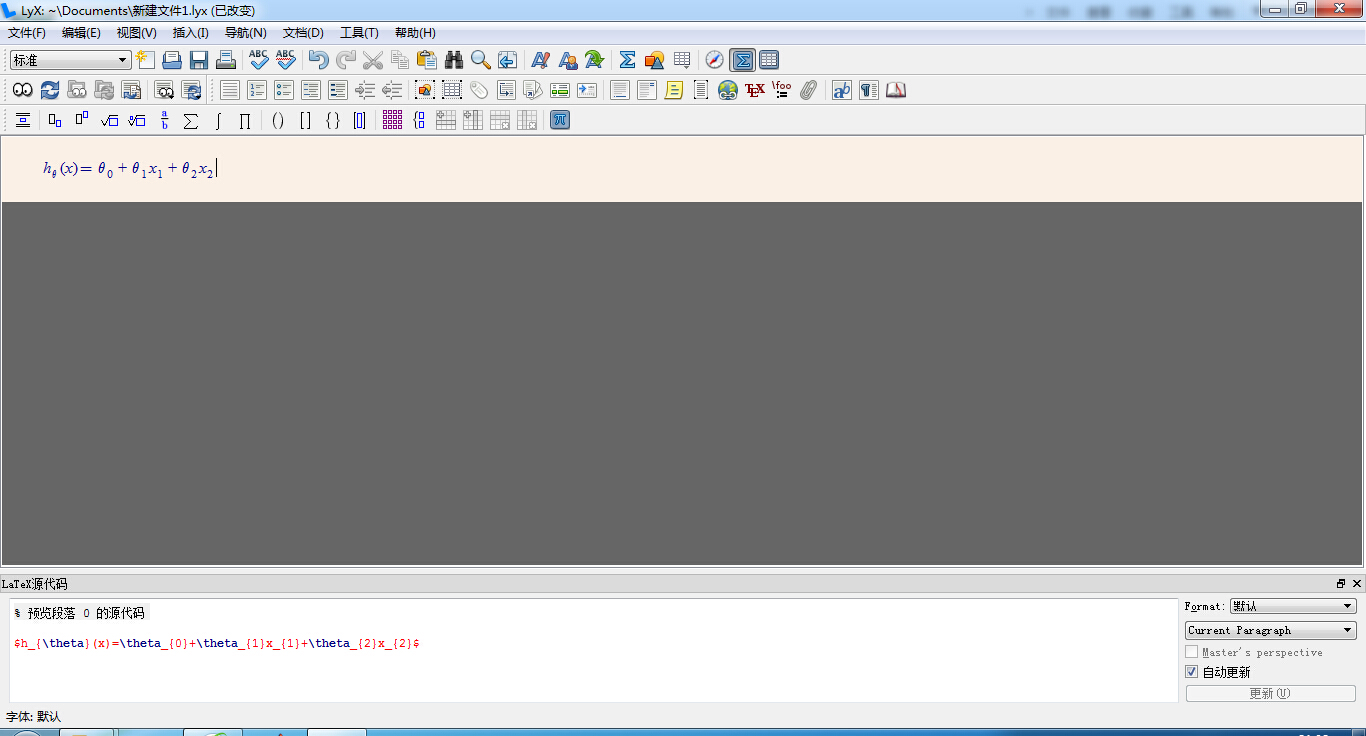
- 查看latex代码:视图-》Source pane 选中就可以看到最下面的latex代码:

- 把上面的代码复制到博文里面,编辑状态下看到的一直是代码,但是当你保存,然后再去查看的时候,就是华丽丽的公式了!
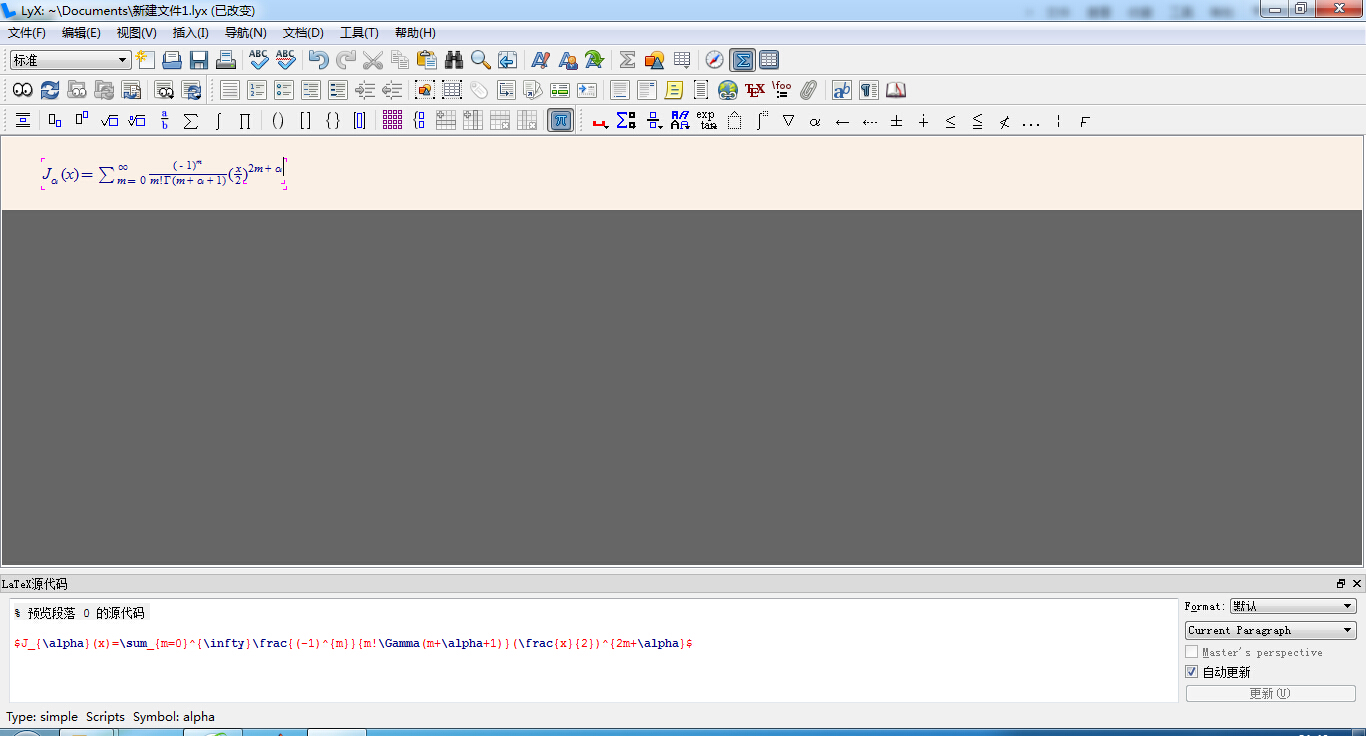
- 最后来个复杂点的公式:

把源代码复制到博文(你们看到的已经是公式而不是latex代码了,你们不可能编辑我的博文,呵呵):
$J_{\alpha}(x)=\sum_{m=0}^{\infty}\frac{(-1)^{m}}{m!\Gamma(m+\alpha+1)}(\frac{x}{2})^{2m+\alpha}$
为了清白,我截了个图,你们在上面一行看到的公式,在我编辑状态下如下:

不知道大家学会了没有,最后祝大家玩的开心,有什么疑问随时留言!
博客中最快捷的公式显示方式:Mathjax + Lyx的更多相关文章
- 借用Snippet插件美化博客中的代码
书写博客,难免要贴出代码.然而直接贴出代码,则不美观.于是,应运而生出现了很多代码美化的插件.其中比较有名的是Syntax Highlighting插件. 笔者在网上翻阅的时候发现了Snippet ...
- 在hexo静态博客中利用d3-cloud来展现标签云
效果: http://lucyhao.com/tags/ hexo自带的tag cloud的标签展现不太美观,想能够展现出“云”效果的标签.在网上找到了d3-cloud这个项目,github地址:ht ...
- 关于完整解答Leo C.W博客中名为“我们公司的ASP.NET 笔试题,你觉得难度如何”的所有题目
关于完整解答Leo C.W博客中名为“我们公司的ASP.NET 笔试题,你觉得难度如何”的所有题目,请大家鉴定,不足之处,敬请指教! 第1到3题解答如下: public enum QuestionTy ...
- 在个人博客中优雅的使用Gitalk评论插件
在上一篇博客<程序员如何从0到1搭建自己的技术博客>中,我们了解了如何快速的从0到1搭建一个个人博客. 其实细心的你会发现,该博客用到了一个评论插件,这个插件就是Gitalk. 如果想要在 ...
- 修复在“Android 在ScrollView中嵌入ViewPage后ViewPage不能很好的工作的问题解决”这篇博客中MyScrollView出现滑动一会就不会上下滑动的问题
在“Android 在ScrollView中嵌入ViewPage后ViewPage不能很好的工作的问题解决”,这篇博客中的大部分问题已经解决了. 唯一遗憾的是,ViewPage随人能够工作了,但是My ...
- 如何将word中的图片和文字导入自己的博客中
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- 怎样将word中的图片插入到CSDN博客中
目前大部分的博客作者在用Word写博客这件事情上都会遇到以下3个痛点: 1.所有博客平台关闭了文档发布接口,用户无法使用Word,Windows Live Writer等工具来发布博客.使用Word写 ...
- 带图片的word快速插入到博客中
最近在博客中写文章的时候,最烦的就是将word文档整体传到博客中,不能一次把图片粘贴上去,再次去添加图片的时候要截图还要找对位置才可上传,偶尔的机会在网上看到有人这么处理,挺好用的,这里我也做个备注. ...
- 在CSDN博客中添加量子恒道统计功能的做法
作者:朱金灿 来源:http://blog.csdn.net/clever101 什么是量子恒道统计?量子恒道统计是一套免费的网站流量统计分析系统.致力于为所有个人站长.个人博主.所有网站管理者.第三 ...
随机推荐
- markdown插件学习
1.Markdown的定义 Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式.它用简洁的语法代替排版,而不像一般我们用的字处理软件Wo ...
- 编辑时snapping的添加
原文 编辑时snapping的添加 注意需要在编辑模式下进行snapping的添加(也即先需要使用IEngineEditor进入编辑状态): IMapControl3 mMap = (IMapCont ...
- LoadRunner参数数组
参数数组提供了对一类参数集中存放的机制,其中LR内置的几个函数有:lr_paramarr_idx().lr_paramarr_len().lr_paramarr_random() 同时参数数组必须满足 ...
- C++ 中类的构造函数理解(二)
C++ 中类的构造函数理解(二) 写在前面 上次的笔记中简要的探索了一下C++中类的构造函数的一些特性,这篇笔记将做进一步的探索.主要是复制构造函数的使用. 复制构造函数 复制构造函数也称拷贝构造函数 ...
- python的使用环境总结
python在linux上运行,使用的是vim,每次都是敲四个空格进行缩进,真尼玛的蛋疼,书本果然是个好东西,从而根据书本python高级编程中的设置配置而来: 1.进行自动补全的脚本 [root@p ...
- winform form
WinForm:Windows Form,.Net中用来开发Windows窗口程序的技术,无论是之前学的控制台程序,还是后面要学的asp.net都是调用.net框架,因此所有知识点都是一样的.新建一个 ...
- 浅谈jquery选择器
首先来说说jquery选择器的优势: 1.简洁的写法 2.支持css1.0到3.0选择器 3.完善的处理机制. 再来说说分类: jquery选择器分为基本选择器.层次选择器.属性选择器.基本过滤选择 ...
- debug 64bit dump of a 32bit process in windows 7 64bit
In Windows 7 the TaskMgr provides one easy way to create dump for the applications. You can right cl ...
- Mapreduce读取Hbase表,写数据到多个Hbase表中
Job端的变化: 通过设置conf,配置输出表,在reduce中获取输出表名字 Configuration conf = job.getConfiguration(); //输出表1 conf.set ...
- SSO单点登录在web上的关键点 cookie跨域
概述 其实WEB单点登录的原理挺简单的,抛开那些复杂的概念,简单来讲讲如何实现一个最基本的单点登录 首先需要有两个程序 例如:http://www.site-a.com 我们简称A http://ww ...
