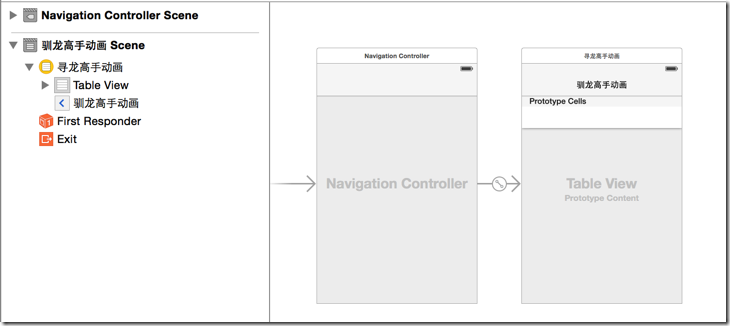
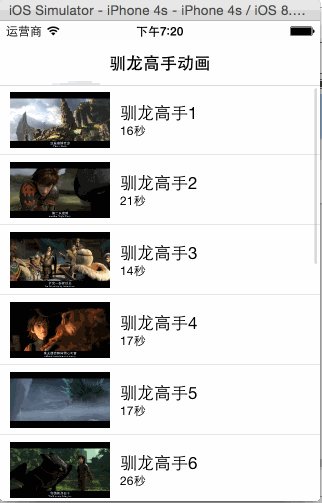
[iOS 多线程 & 网络 - 3.0] - 在线动画Demo
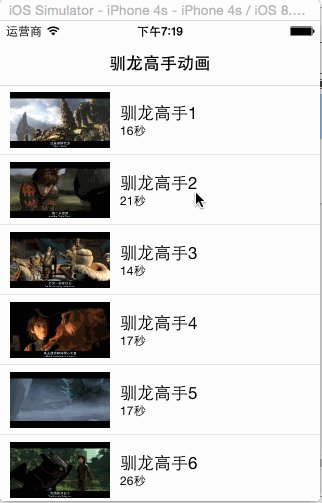
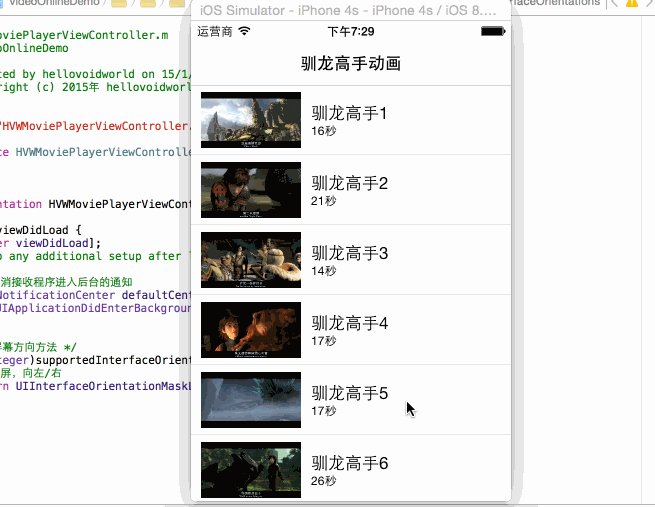
- 所有数据都从服务器下载
- 动画列表包含:图片、动画名标题、时长副标题
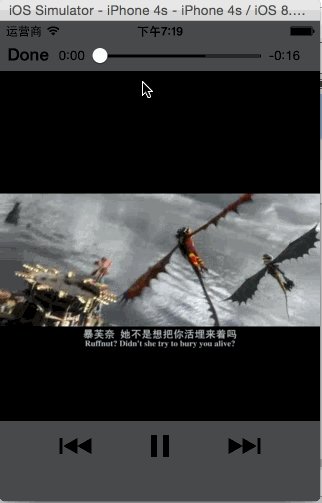
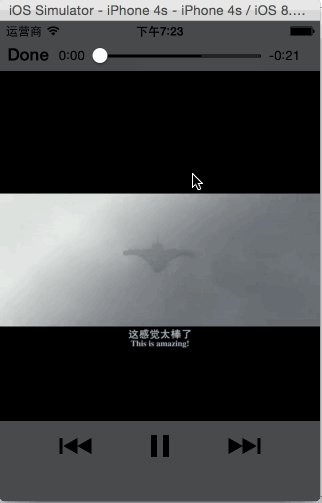
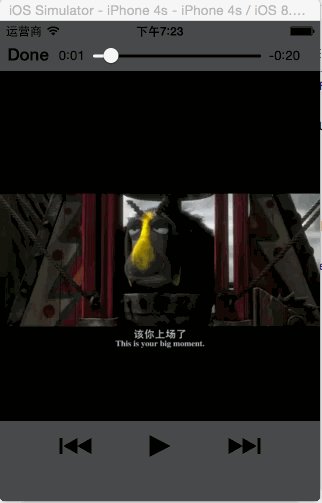
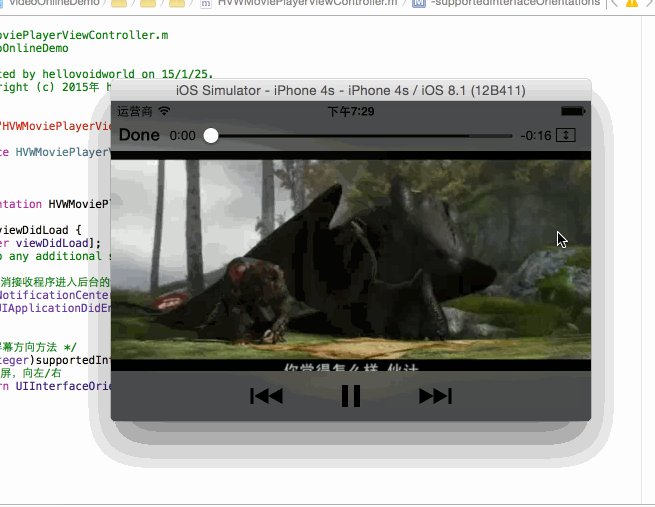
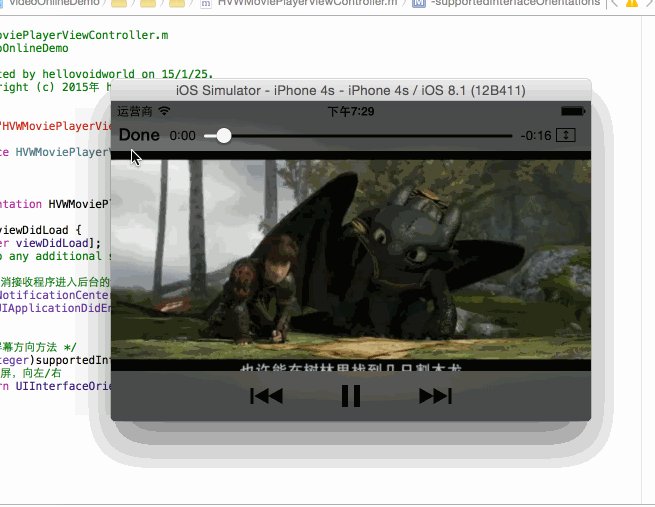
- 点击打开动画观看


//
// HVWVideo.h
// VideoOnlineDemo
//
// Created by hellovoidworld on 15/1/24.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import <Foundation/Foundation.h> @interface HVWVideo : NSObject @property(nonatomic, strong) NSString *name;
@property(nonatomic, strong) NSString *length;
@property(nonatomic, strong) NSString *image;
@property(nonatomic, strong) NSString *video; + (instancetype) videoWithDict:(NSDictionary *) dict; @end
- 使用代理方法发送请求,接收json数据
- 解析json数据,封装到模型中
- 使用SDWebImage框架加载服务器图片
//
// HVWVideoViewController.m
// VideoOnlineDemo
//
// Created by hellovoidworld on 15/1/25.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWVideoViewController.h"
#import "HVWVideo.h"
#import "UIImageView+WebCache.h" #define ServerIP @"http://192.168.0.21:8080/MyTestServer" @interface HVWVideoViewController () <UITableViewDataSource, UITableViewDelegate, NSURLConnectionDataDelegate> /** 接收到的二进制数据 */
@property(nonatomic, strong) NSMutableData *data; /** 所有的录像模型数据 */
@property(nonatomic, strong) NSArray *videos; @end @implementation HVWVideoViewController - (void)viewDidLoad {
[super viewDidLoad]; self.tableView.dataSource = self;
self.tableView.delegate = self; // 读取服务器数据
[self acceptDataFromServer];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} /** 读取服务器数据 */
- (void) acceptDataFromServer {
NSURL *url = [NSURL URLWithString:[NSString stringWithFormat:@"%@/video", ServerIP]];
NSURLRequest *request = [NSURLRequest requestWithURL:url];
NSURLConnection *connection = [NSURLConnection connectionWithRequest:request delegate:self];
[connection start];
} #pragma mark - UITableViewDataSource
- (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {
return ;
} - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {
return self.videos.count;
} - (UITableViewCell *) tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {
static NSString *ID = @"VideoCell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (nil == cell) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleValue1 reuseIdentifier:ID];
} HVWVideo *video = self.videos[indexPath.row];
// 设置标题 & 副标题
cell.textLabel.text = video.name;
cell.detailTextLabel.text = video.length; // 下载图片
NSString *imageUrlStr = [NSString stringWithFormat:@"%@/%@", ServerIP, video.image];
NSURL *imageUrl = [NSURL URLWithString:imageUrlStr];
[cell.imageView setImageWithURL:imageUrl placeholderImage:[UIImage imageNamed:@"placeholder"]]; // 下载录像 return cell;
} #pragma mark - UITableViewDelegate #pragma mark - NSURLConnectionDataDelegate 代理方法
- (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response {
NSLog(@"开始接收数据");
self.data = [NSMutableData data];
} - (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data {
NSLog(@"接收数据中...");
[self.data appendData:data];
} - (void)connectionDidFinishLoading:(NSURLConnection *)connection {
NSLog(@"接收数据完毕"); if (self.data) {
// 加载录像资料
NSDictionary *jsonDict = [NSJSONSerialization JSONObjectWithData:self.data options:NSJSONReadingMutableLeaves error:nil]; // NSLog(@"%@", jsonDict);
NSArray *jsonArray = jsonDict[@"videos"];
// NSLog(@"%@", jsonArray); NSMutableArray *videoArray = [NSMutableArray array];
for (NSDictionary *dict in jsonArray) {
NSLog(@"%@", dict);
HVWVideo *video = [HVWVideo videoWithDict:dict];
[videoArray addObject:video];
}
self.videos = videoArray; [self.tableView reloadData];
} } @end
//
// HVWVideoCell.m
// VideoOnlineDemo
//
// Created by hellovoidworld on 15/1/25.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWVideoCell.h"
#import "UIImageView+WebCache.h" #define ServerIP @"http://192.168.0.21:8080/MyTestServer" @interface HVWVideoCell() /** 分割线 */
@property(nonatomic, strong) UIView *separatorLine; @end @implementation HVWVideoCell + (instancetype) cellWithTableView:(UITableView *) tableView {
static NSString *ID = @"VideoCell"; HVWVideoCell *cell = [tableView dequeueReusableCellWithIdentifier:ID];
if (nil == cell) {
cell = [[HVWVideoCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:ID];
} return cell;
} - (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier {
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
// 重写样式
// 自定义分割写
UIView *separatorLine = [[UIView alloc] init];
separatorLine.backgroundColor = [UIColor lightGrayColor];
separatorLine.alpha = 0.3;
[self.contentView addSubview:separatorLine]; self.separatorLine = separatorLine;
} return self;
} /** 重写内部子控件的位置尺寸 */
- (void)layoutSubviews {
[super layoutSubviews]; // 设置图片
CGFloat imageWidth = ;
CGFloat imageHeight = ;
CGFloat imageX = ;
CGFloat imageY = (self.frame.size.height - imageHeight) / ;
CGRect imageFrame = CGRectMake(imageX, imageY, imageWidth, imageHeight);
self.imageView.frame = imageFrame; // 设置标题
CGRect textFrame = self.textLabel.frame;
textFrame.origin.x = imageX + imageWidth + ;
self.textLabel.frame = textFrame; // 设置副标题
CGRect detailFrame = self.detailTextLabel.frame;
detailFrame.origin.x = self.textLabel.frame.origin.x;
self.detailTextLabel.frame = detailFrame; // 设置分割线
CGFloat separatorLineY = self.frame.size.height - ;
self.separatorLine.frame = CGRectMake(, separatorLineY, self.frame.size.width, );
} /** 设置数据 */
- (void)setVideo:(HVWVideo *)video {
_video = video; // 设置标题 & 副标题
self.textLabel.text = video.name;
self.detailTextLabel.text = video.length; // 下载图片
NSString *imageUrlStr = [NSString stringWithFormat:@"%@/%@", ServerIP, video.image];
NSURL *imageUrl = [NSURL URLWithString:imageUrlStr];
[self.imageView setImageWithURL:imageUrl placeholderImage:[UIImage imageNamed:@"placeholder"]];
} @end

#import <MediaPlayer/MediaPlayer.h>
- (void) tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath {
// 加载视频
HVWVideo *video = self.videos[indexPath.row];
NSString *videoUrlStr = [NSString stringWithFormat:@"%@/%@", ServerIP, video.video];
NSURL *videoUrl = [NSURL URLWithString:videoUrlStr];
NSLog(@"%@", videoUrlStr);
// 使用MediaPlayer框架播放视频
MPMoviePlayerViewController *mvController = [[MPMoviePlayerViewController alloc] initWithContentURL:videoUrl];
[self presentMoviePlayerViewControllerAnimated:mvController];
}

//
// HVWMoviePlayerViewController.m
// VideoOnlineDemo
//
// Created by hellovoidworld on 15/1/25.
// Copyright (c) 2015年 hellovoidworld. All rights reserved.
// #import "HVWMoviePlayerViewController.h" @interface HVWMoviePlayerViewController () @end @implementation HVWMoviePlayerViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view. // 取消接收程序进入后台的通知
[[NSNotificationCenter defaultCenter] removeObserver:self name:UIApplicationDidEnterBackgroundNotification object:nil];
} /** 重写屏幕方向方法 */
- (NSUInteger)supportedInterfaceOrientations {
// 横屏,向左/右
return UIInterfaceOrientationMaskLandscape;
} @end

/** 重写屏幕方向方法 */
- (NSUInteger)supportedInterfaceOrientations {
// 横屏,向左/右
return UIInterfaceOrientationMaskLandscape;
}

[iOS 多线程 & 网络 - 3.0] - 在线动画Demo的更多相关文章
- [iOS 多线程 & 网络 - 2.0] - 发送接收 服务器信息
A.搭建java服务器 使用eclipse.tomcat和struts2框架搭建一个简单的服务器 1.准备好合适版本的JDK.eclipse EE.tomcat.struts2 框架包 2.配置JDK ...
- [iOS 多线程 & 网络 - 1.0] - 多线程概述
A.进程 什么是进程进程是指在系统中正在运行的一个应用程序 每个进程之间是独立的,每个进程均运行在其专用且受保护的内存空间内 比如同时打开QQ.Xcode,系统就会分别启动2个进程 通过"活 ...
- [iOS 多线程 & 网络 - 4.0] - AFN框架简单使用
A.AFN基本知识 1.概念 AFNetworking 是对NSURLConnection的封装 运行效率没有ASI高(因为ASI基于CFNetwork),但是使用简单 AFN支持ARC B. ...
- [iOS 多线程 & 网络 - 2.9] - ASI框架
A.ASI基本知识 1.ASI简单介绍 ASI:全称是ASIHTTPRequest,外号“HTTP终结者”,功能十分强大. ASI的实现基于底层的CFNetwork框架,因此运行效率很高. ASI的g ...
- [iOS 多线程 & 网络 - 2.3] - 解析xml
A.XML基本知识 1.xml概念 什么是XML全称是Extensible Markup Language,译作“可扩展标记语言”跟JSON一样,也是常用的一种用于交互的数据格式一般也叫XML文档(X ...
- [iOS 多线程 & 网络 - 2.1] - 解析json
A.iOS中json的基本使用 1.解析json数据 (1)json反序列化 对象{}格式 {key : value, key : value,...} 的键值对的结构可以反序列化为OC中的NSDic ...
- [iOS 多线程 & 网络 - 1.1] - 多线程NSThread
A.NSThread的基本使用 1.创建和启动线程 一个NSThread对象就代表一条线程创建.启动线程NSThread *thread = [[NSThread alloc] initWithTar ...
- 【重点突破】—— Vue2.0 transition 动画Demo实践填坑
前言:vue1.0版本和2.0版本的过渡系统改变是很大的,具体请详看文档介绍.本文转载自郭锦荣的博客,一共列举了四种transition的使用实践,分别是css过渡.css动画.javascript钩 ...
- [iOS 多线程 & 网络 - 2.11] - ASI框架上传文件
A.ASI的上传功能基本使用 1.实现步骤 (1)创建请求 使用ASIFormDataRequest (2)设置上传文件路径 (3)发送请求 2.上传相册相片 UIImagePickerCon ...
随机推荐
- MyBatis学习总结4--解决字段名与实体类属性名不相同的冲突
在平时的开发中,我们表中的字段名和表对应实体类的属性名称不一定是完全相同的,如果直接在xml映射文件中使用sql进行映射,会造成返回值为空的情况,下面阐述解决方案: 测试所用表和数据 create t ...
- 关于BigDecimal的四舍五入和截断 (2007-08-10 15:06:26)
关于四舍五入:ROUND_HALF_UP: 遇到.5的情况时往上近似,例: 1.5 ->;2ROUND_HALF_DOWN : 遇到.5的情况时往下近似,例: 1.5 ->;1 BigDe ...
- uva 10131 Is Bigger Smarter ? (简单dp 最长上升子序列变形 路径输出)
题目链接 题意:有好多行,每行两个数字,代表大象的体重和智商,求大象体重越来越大,智商越来越低的最长序列,并输出. 思路:先排一下序,再按照最长上升子序列计算就行. 还有注意输入, 刚开始我是这样输入 ...
- hdu 4937 Lucky Number
虽然算法清晰的不能再清晰,但是实现总是边角料错这错那. 题目大意: 给出n,找出一些进制,使得n在该进制下仅为3,4,5,6表示 解题思路: 首先,4-10000进制直接枚举计算出每一位 此外,最多只 ...
- uva580Critical Mass
递推. 用f[i]代表i个盒子的放法,设g[i]=2^n-f[i],代表i个盒子不满足条件的放法. 枚举第一个U所在的位置j.则方法有g[j-2]*(2^(i-j-2))种,j-1必须是L. 所以 ...
- [反汇编练习]160个CrackMe之001
[反汇编练习] 160个CrackMe之001. 本系列文章的目的是从一个没有任何经验的新手的角度(其实就是我自己),一步步尝试将160个CrackMe全部破解,如果可以,通过任何方式写出一个类似于注 ...
- 利用nginx+lua+memcache实现灰度发布
一.灰度发布原理说明 灰度发布在百度百科中解释: 灰度发布是指在黑与白之间,能够平滑过渡的一种发布方式.AB test就是一种灰度发布方式,让一部分用户继续用A,一部分用户开始用B,如果用户对B没有什 ...
- fmri降噪,利用spatial+temporal信息
1.基于小波+高斯模型 <SPATIOTEMPORAL DENOISING AND CLUSTERING OF FMRI DATA>
- UVa 11300 Spreading the Wealth 分金币
圆桌旁坐着 n 个人,每个人都有一定数量的金币,金币总数能够被 n 整除.每个人可以给他左右相邻的人一些金币,最终使得每个人的金币数目相等.你的任务是求出被转手的金币数量的最小值,比如 n = 4, ...
- 多线程程序设计学习(3)immutable pattern模式
Immutable pattern[坚不可摧模式] 一:immutable pattern的参与者--->immutable(不变的)参与者 1.1:immutable参与者是一个 ...
