iOS开发-表视图的使用
//
// ViewController.m
// Simple Table
//
// Created by Jierism on 16/7/20.
// Copyright © 2016年 Jierism. All rights reserved.
// #import "ViewController.h" @interface ViewController ()<UITableViewDelegate,UITableViewDataSource>
// 声明一个数组,用来储存表单元的内容
@property(copy,nonatomic) NSArray *dwarves; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// 初始化表单元的内容
self.dwarves = @[@"SLEEPY",@"SNEEZY",@"BASHFUL",@"HAPPY",@"DOC",@"GRUMPY",@"DOPEY",@"THORIN",@"DORIN",
@"NORI",@"ORI",@"BALIN",@"DWALIN",@"FILI",@"KILI",@"OIN",@"GLOIN",@"BIFUR",@"BOFUR"];
} - (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
} // 返回数组的元素个数,即cell的行数
- (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
return [self.dwarves count];
} - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{ // 声明一个静态字符串实例,作为键使用,用来表示某种表单元
// 比较复杂的表需要根据它们的内容和位置使用不同的类型的表单元,这样就需要不同的表单元标识符来区分每一种表单元类型
static NSString *SimpleTableIdentifier = @"SimpleTableIdentifier"; // 生成表单元
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:SimpleTableIdentifier];
// 当视图中没有表单元时,生成表单元,数目为数组的元素个数
if (cell == nil) {
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault // 设置cell的样式,这里为默认
reuseIdentifier:SimpleTableIdentifier];
} // 在每个表单元前面插入一个图像
UIImage *image = [UIImage imageNamed:@"star"]; // 普通状态时显示这个
cell.imageView.image = image;
UIImage *highlightedImage = [UIImage imageNamed:@"star2"]; // 被点击时显示这个
cell.imageView.highlightedImage = highlightedImage; cell.textLabel.text = self.dwarves[indexPath.row];
cell.textLabel.font = [UIFont boldSystemFontOfSize:]; // 改变字体大小 // 设置每行的细节文本,当cell的样式设置为非默认才会显示
if (indexPath.row < ) {
cell.detailTextLabel.text = @"Mr.Disney"; // 前面7行的内容是Mr.Disney
}else{
cell.detailTextLabel.text = @"Mr.Tolkien"; // 后面的内容是 Mr.Tolkien
}
return cell;
} // 设置行单元级缩进
- (NSInteger)tableView:(UITableView *)tableView indentationLevelForRowAtIndexPath:(NSIndexPath *)indexPath
{
return indexPath.row % ;
} // 设置行不能被选中,这里指定第一行
- (NSIndexPath *)tableView:(UITableView *)tableView willSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
if (indexPath.row == ) {
return nil;
}else{
return indexPath;
}
} // 警告显示
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSString *rowValue = self.dwarves[indexPath.row];
NSString *message = [[NSString alloc] initWithFormat:@"You selected %@",rowValue]; UIAlertController *controller = [UIAlertController alertControllerWithTitle:@"Row Selected!" message:message preferredStyle:UIAlertControllerStyleAlert]; UIAlertAction *cancelAction = [UIAlertAction actionWithTitle:@"Yes I did" style:UIAlertActionStyleDefault handler:nil]; [controller addAction:cancelAction];
[self presentViewController:controller animated:YES completion:nil];
[tableView deselectRowAtIndexPath:indexPath animated:YES];
} // 修改行的高度,这里指定除了第一行是120以外,其他行均为70r
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
return indexPath.row == ? :;
} @end
以上代码实现了一个简单的表视图,运行效果如下图

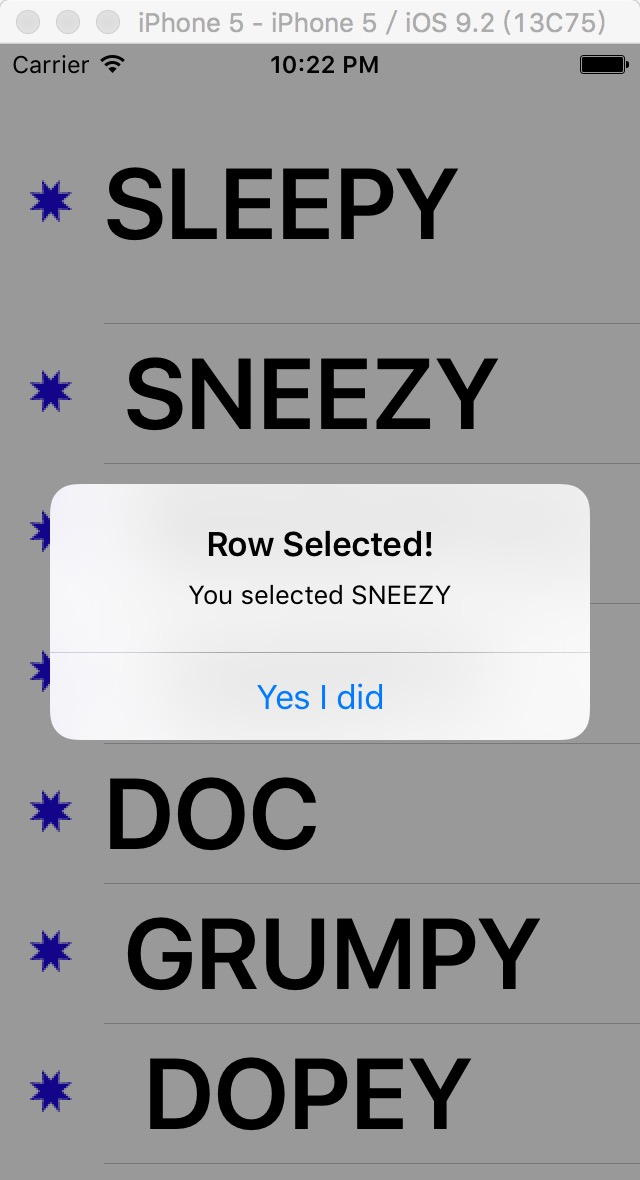
选中一个cell,图标发生变化,并显示警告弹窗,如图


其中这段代码,只有当cell设置为Default以外的任意一种style才会显示
// 设置每行的细节文本,当cell的样式设置为非默认才会显示
if (indexPath.row < ) {
cell.detailTextLabel.text = @"Mr.Disney"; // 前面7行的内容是Mr.Disney
}else{
cell.detailTextLabel.text = @"Mr.Tolkien"; // 后面的内容是 Mr.Tolkien
}
return cell;

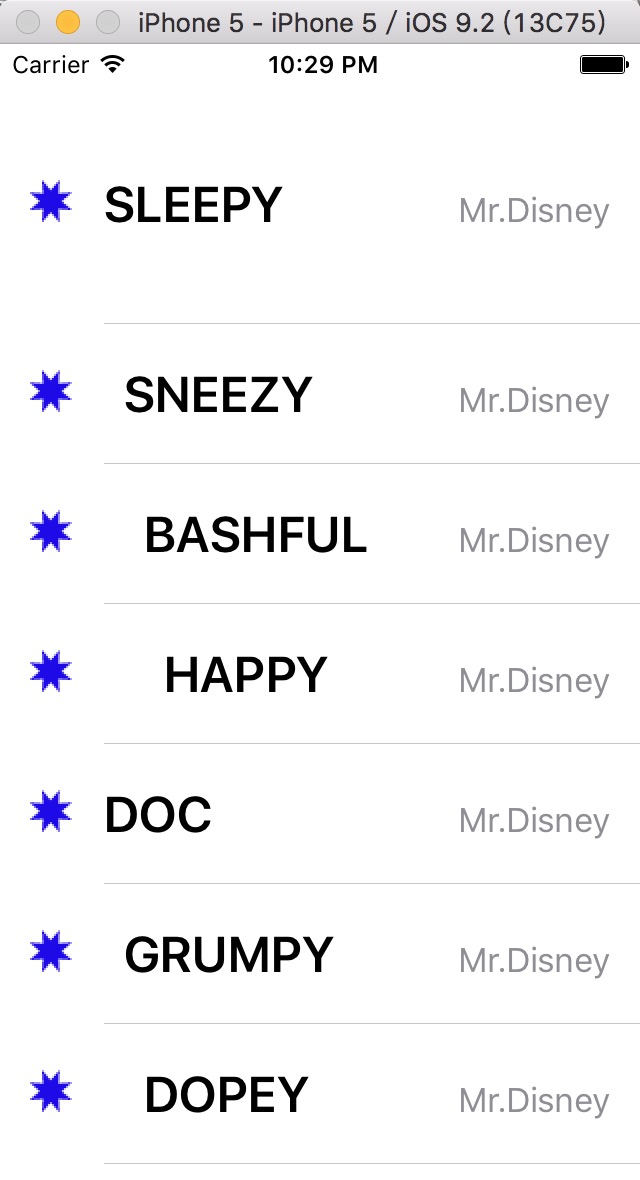
UITableViewCellStyleValueSubtitle运行效果:
(ps:为了能看清楚效果,我把字体改小了)

UITableViewCellStyleValue1运行效果:

UITableViewCellStyleValue2运行效果:

iOS开发-表视图的使用的更多相关文章
- IOS开发-表视图LV3导航控制器
学到这里感觉有点难了,其实这篇文章再草稿箱里放了好久了~ 最近对于学习的热情下降了.这不行-抓紧学习走起! 在这一章节的学习中主要针对导航控制器及表视图来建立多视图的应用, 首先要了解一些概念-- 1 ...
- iOS开发系列--视图切换
概述 在iOS开发中视图的切换是很频繁的,独立的视图应用在实际开发过程中并不常见,除非你的应用足够简单.在iOS开发中常用的视图切换有三种,今天我们将一一介绍: UITabBarController ...
- iOS开发中视图控制器ViewControllers之间的数据传递
iOS开发中视图控制器ViewControllers之间的数据传递 这里我们用一个demo来说明ios是如何在视图控制器之间传递重要的参数的.本文先从手写UI来讨论,在下一篇文章中讨论在storybo ...
- IOS开发之视图和视图控制器
视图(View), 视图控制器(ViewController)是IOS开发UI部分比较重要的东西.在学习视图这一块的东西的时候,感觉和Java Swing中的Panel差不多.在UIKit框架中都有一 ...
- IOS之表视图添加搜索栏
下面是我们要实现的效果.本效果是在上一篇自定义表视图的基础上进行更改的. 1.将Search bar and search display拖动到ViewController中.不要添加Sear ...
- iOS开发:视图生命周期
iOS应用的视图状态分为以下几种 在viewcontroller的父类UIViewController中可以看到如下代码,通过重写不同的方法对操作视图渲染. @available(iOS 2.0, * ...
- iOS开发中视图相关的小笔记:push、modal、popover、replace、custom
在storyboard中,segue有几种不同的类型,在iphone和ipad的开发中,segue的类型是不同的. 在iphone中,segue有:push,modal,和custom三种不同的类型, ...
- iOS UITableView表视图滚动隐藏UINavigationController导航栏
UITableView 继承于UIScrollView 所以UIScrollView 的代理方法相同适用于UITableView 中 隐藏导航栏的方法为: self.navigationControl ...
- IOS之表视图单元格删除、移动及插入
1.实现单元格的删除,实现效果如下 - (void)viewDidLoad { [super viewDidLoad]; //设置导航栏 self.editButtonItem.title = @&q ...
随机推荐
- Yii CActiveForm
http://blog.sina.com.cn/s/blog_685213e70101mo4i.html 文档: http://www.yiiframework.com/doc/api/1.1/CAc ...
- Jquery attr()方法 属性赋值和属性获取
jquery中用attr()方法来获取和设置元素属性,attr是attribute(属性)的缩写,在jQuery DOM操作中会经常用到attr(),attr()有4个表达式. 1. attr(属性名 ...
- Scrapy在win7 32位的安装及依赖包
Scrapy,一个网络爬虫的框架,首先第一步肯定是安装. 参考网上的文章. 安装过程中需要用到pip工具,请自行安装. 1.安装python 这个是必须的,既然都用到scrapy了,肯定已经安装了py ...
- sublime text2卸载和重新安装
很多同学使用 sublime text2 的时候,出现一些奇怪的bug,且重启无法修复. 于是,就会想到卸载 sublime text2 再重新安装. 然而,你会发现,重新安装后,这个bug任然存在, ...
- jquery 图片放大
上一篇是关于手风琴效果的,但是有时候我们需要放大的图片大小不规律,想要在屏幕中间显示大图. 图片放大可以做为单独的效果,也可以和其他的效果结合起来.比如Demo 里的Demo5.html是以图片无缝切 ...
- Erlang入门(四)——错误处理和鲁棒性
去了趟福州,事情没搞定,托给同学帮忙处理了,回家休息了两天就来上班了.回家这几天最大的收获是第四次重读<深入Java虚拟机>,以前不大明了的章节豁然开朗,有种开窍的感觉,水到渠成,看来技术 ...
- ASP.NET MVC:通过 FileResult 向 浏览器 发送文件
在 Controller 中我们可以使用 FileResult 向客户端发送文件. FileResult FileResult 是一个抽象类,继承自 ActionResult.在 System.Web ...
- xmlns 属性
xmlns 属性 xmlns 属性可以在文档中定义一个或多个可供选择的命名空间.该属性可以放置在文档内任何元素的开始标签中.该属性的值类似于 URL,它定义了一个命名空间,浏览器会将此命名空间用于该属 ...
- C# 中winform的一些属性设置
1 窗体的大小固定住,不能调整其大小 窗体FormBorderStyle 属性设置为 FixedSingle; MaximizeBox 属性设置为false; MinimizeBox 属性设置为 ...
- web.xml 配置的详解
http://my.oschina.net/u/1383439/blog/224448 http://blog.csdn.net/guihaijinfen/article/details/836383 ...
