[前端] js中call方法的理解和思考
最近接手前端的工作,对当前项目中自制的js框架下,js的使用产生了非常多的困惑.尤其是js的类,对象,函数,this等等相互之间的关系和转换,以前学过也忘得差不多了,现在基本相当于重新看.
js中的函数有可以有好几种解释,普通函数,类,一个对象.三个关系都是可以看成是共存的.
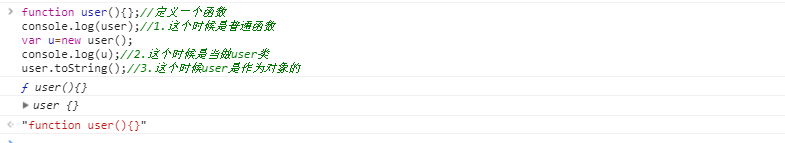
function user(){};//定义一个函数
console.log(user);//1.这个时候是普通函数
var u=new user();
console.log(u);//2.这个时候是当做user类
user.toString();//3.这个时候user是作为对象的

Function是个函数对象,也可以认为是个类,所有定义的函数都是Function类的对象,我定义的user也是对象,并且可以调用Function里面的方法
user.call(xxx);当我使用user调用call方法时,他是作为对象来使用,调用的是Function类里面的call方法,这个方法的作用是调用这个函数并且把传递进去的参数覆盖函数里面的this .第一个参数是覆盖函数里面的this , 剩下的参数是作为这个函数的参数传进去
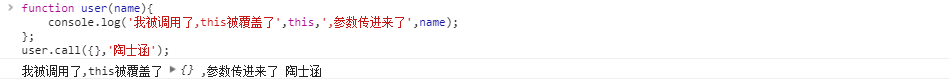
function user(name){
console.log('我被调用了,this被覆盖了',this,',参数传进来了',name);
};
user.call({},'陶士涵');

[前端] js中call方法的理解和思考的更多相关文章
- 【转载】JS中bind方法与函数柯里化
原生bind方法 不同于jQuery中的bind方法只是简单的绑定事件函数,原生js中bind()方法略复杂,该方法上在ES5中被引入,大概就是IE9+等现代浏览器都支持了(有关ES5各项特性的支持情 ...
- 关于javaBean中boolean类型变量的set和get注入后传到前端JS中的问题
set和get方法如下: public boolean isLine() { return isLine; } public void setLine(boolean isLine ...
- 关于JS中的方法是否加括号的问题
js中的方法什么时候加括号什么时候不加括号呢,我们有时候经常就搞不清楚,记住下面这几点就好理解了. 1.函数做参数时都不要加括号. function fun(a){ alert(a); } funct ...
- 原生JS中apply()方法的一个值得注意的用法
今天在学习vue.js的render时,遇到需要重复构造多个同类型对象的问题,在这里发现原生JS中apply()方法的一个特殊的用法: var ary = Array.apply(null, { &q ...
- js中apply方法的使用
js中apply方法的使用 1.对象的继承,一般的做法是复制:Object.extend prototype.js的实现方式是: Object.extend = function(destinat ...
- paip.编程语言方法重载实现的原理及python,php,js中实现方法重载
paip.编程语言方法重载实现的原理及python,php,js中实现方法重载 有些语言,在方法的重载上,形式上不支持函数重载,但可以通过模拟实现.. 主要原理:根据参数个数进行重载,或者使用默认值 ...
- js中settimeout方法加参数
js中settimeout方法加参数的使用. 简单使用看w3school 里面没有参数调用, 例子: <script type="text/javascript"> ...
- js中split()方法得到的数组长度
js 中split(",")方法通过 ”,“ 分割字符串, 如果字符串中没有 “,” , 返回的是字符串本身 var str = “abc”://分隔符个数为0 var newSt ...
- js中的方法如何传入多个参数
js中的方法如何传入多个参数 $(function () { let parameter1 = 1; let parameter2 = 'Hello World'; let parameter3 = ...
随机推荐
- 【React Native】进阶指南之一(特定平台、图片加载、动画使用)
一.特定平台代码 React Native提供了两种方法来区分平台: 使用Platform模块: 使用特定平台扩展名: 1.Platform模块 React Native提供了一个检测当前运行平台的模 ...
- Erlang/Elixir精选Q&A
精选的定位是什么? 已至2019年,Erlang/Elixir中文社区还是一座黑暗森林,每个技术人都怀揣着自己独有的葵花宝典独自摸索,没有一个开放的分享平台,大量优质文章没有得到该有的关注. 与此同时 ...
- July 20th, 2019. Week 29th, Saturday
If we just open the door a crack, the light comes pouring in. 只要把门开个小口,光就会倾泻而入. Don't be so disheart ...
- npm i xxxx -D和npm i xxxx-S的区别
npm i xxxx -D 就是 npm i xxxx --save-dev 是把依赖写入进devDependencies对象里面 devDependencies 是开发环境下的依赖,这里是开发环境下 ...
- java异常处理机制详解
java异常处理机制详解 程序很难做到完美,不免有各种各样的异常.比如程序本身有bug,比如程序打印时打印机没有纸了,比如内存不足.为了解决这些异常,我们需要知道异常发生的原因.对于一些常见的异常,我 ...
- CSS中层叠和继承的概念。
继承 CSS的某些样式是具有继承性的,那么什么是继承呢?继承是一种规则,它允许样式不仅应用于某个特定html标签元素,而且应用于其后代.比如下面代码: 1 2 3 4 5 6 7 8 9 <ht ...
- 匿名内部类和局部内部类只能访问final变量的原因
以下是从各大网站找来的解释,我在这里摘抄一些从其他地方搬过来的大致思想,可能会比较乱, 详细解释 http://blog.csdn.net/salahg/article/details/7529091 ...
- SQL查询--约束
在慕课网上学习时记的关于oracle中约束概念的基础笔记,当初一直对约束的概念不清不楚的,所以找了些资料来看 约束是数据库用来确保数据满足业务规则的手段 约束的作用:定义规则.确保完整性 1. ...
- .NET Core 3.1 Preview 1 发布
今天,我们正式发布 .NET Core 3.1 Preview 1..NET Core 3.1将是一个小版本,着重于Blazor和Windows桌面开发的功能改进,同时这也是.NET Core 3.0 ...
- Python进阶实战之三级菜单
目录 一.Python进阶实战之三级菜单 1.1 面条版 1.2 文艺青年版 一.Python进阶实战之三级菜单 打印省.市.县三级菜单 可返回上一级 可随时退出程序 1.1 面条版 menu = { ...
