JSAPI签权
JSAPI鉴权----钉钉H5开发


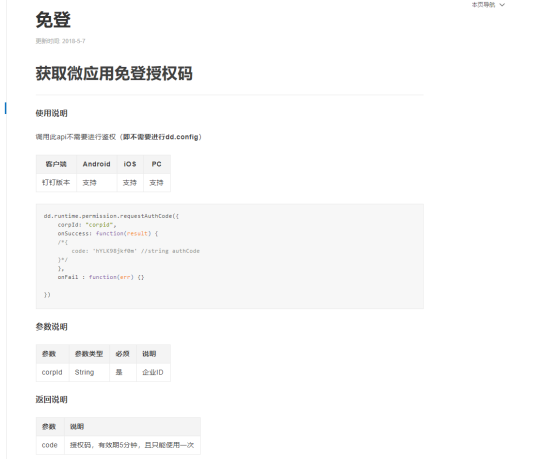
虽钉钉开发文档上写着不需要JSAPI签权,但这仅仅是针对Android手机
所以为了保险起见,在使用JSAPI前,都需要签权。
否则:dd.ready({}) 将不会执行。
JSAPI签权步骤:
- 获取accessToken(用于jsapi_ticket的获取)
- 获取jsapi_ticket(用于用于js的签名计算)
- 获取签名参数
- 生成签名
- 引入js
- dd.config({}) JSAPI签权
1.获取accessToken
请求方式:GET(HTTPS)
请求地址:https://oapi.dingtalk.com/gettoken?corpid=id&corpsecret=secret
参数说明:
|
参数 |
参数类型 |
必须 |
说明 |
|
corpid |
String |
是 |
企业Id |
|
corpsecret |
String |
是 |
企业应用的凭证密钥 |
返回说明:(token有效期是:7200s)
{
"errcode": 0,
"errmsg": "ok",
"access_token": "fw8ef8we8f76e6f7s8df8s"
}
2.获取jsapi_ticket
请求说明
请求方式:GET(HTTPS)
请求地址:https://oapi.dingtalk.com/get_jsapi_ticket?access_token=ACCESS_TOKEN
参数说明:
|
参数 |
参数类型 |
必须 |
说明 |
|
access_token |
String |
是 |
调用接口凭证 |
|
type |
String |
否 |
目前只支持jsapi |
正确时返回示例如下:
{
"errcode": 0,
"errmsg": "ok",
"ticket": "dsf8sdf87sd7f87sd8v8ds0vs09dvu09sd8vy87dsv87",
"expires_in": 7200
}
|
参数 |
说明 |
|
errcode |
错误码 |
|
errmsg |
错误信息 |
|
ticket |
用于JS API的临时票据 |
|
expires_in |
票据过期时间 |
出错时返回示例如下:
{
"errcode": 45009,
"errmsg": "接口调用超过限制"
}
3.获取签名参数
在前端进行免登鉴权之前,我们要先拿到一些免登鉴权的参数,主要有有url, nonceStr, agentId, timeStamp, corpId 。
|
参数 |
说明 |
企业 |
ISV |
|
url |
当前网页的URL,不包含#及其后面部分 |
||
|
nonceStr |
随机串,自己定义 |
||
|
agentId |
应用的标识 |
编辑企业应用可以看到 |
在ISV调用get_auth_info接口里面可以获取 |
|
timeStamp |
时间戳 |
当前时间,但是前端和服务端进行校验时候的值要一致 |
当前时间,但是前端和服务端进行校验时候的值要一致 |
|
corpId |
企业ID |
企业ID,在开发者后台中企业视图下开发者账号设置里面可以看到 |
通过在页面地址上追加?corpId=CORPID进行获取 |
注:url参数需要注意,如果url中?号后有中文参数,则参数需要进行URLDecoder.decode(“name=中&age=18”);处理
4.生成签名
在服务端通过sign(ticket, nonceStr, timeStamp, url)计算前端校验需要使用的签名信息。
代码展示:
public static String sign(String ticket, String nonceStr, long timeStamp, String url) throws OApiException {
String plain = "jsapi_ticket=" + ticket + "&noncestr=" + nonceStr + "×tamp=" + String.valueOf(timeStamp)
+ "&url=" + url;
try {
MessageDigest sha1 = MessageDigest.getInstance("SHA-1");
sha1.reset();
sha1.update(plain.getBytes("UTF-8"));
return bytesToHex(sha1.digest());
} catch (NoSuchAlgorithmException e) {
throw new OApiResultException(e.getMessage());
} catch (UnsupportedEncodingException e) {
throw new OApiResultException(e.getMessage());
}
}
//将bytes类型的数据转化为16进制类型
private static String bytesToHex(byte[] hash) {
Formatter formatter = new Formatter();
for (byte b : hash) {
formatter.format("%02x", b);
}
String result = formatter.toString();
formatter.close();
return result;
}
将:url,nonceStr,agentId,timeStamp,corpId,signature传递到前端页面,在前端HTML5页面使用jsapi提供的dd.config接口进行签名校验。
封装成JSON 字符串:
"{\"jsticket\":\"" + ticket + "\",\"signature\":\"" + signature + "\",\"nonceStr\":\"" + nonceStr + "\",\"timeStamp\":\""
+ timeStamp + "\",\"corpId\":\"" + Env.CORP_ID + "\",\"agentid\":\"" + Config.agentId + "\"}"
5.引入JS
<script src="http://g.alicdn.com/dingding/dingtalk-jsapi/2.0.57/dingtalk.open.js"></script>
注:如果页面地址是HTTPS协议,这个js的src也必须使用HTTPS,即:
<script src="https://g.alicdn.com/dingding/dingtalk-jsapi/2.0.57/dingtalk.open.js"></script>
6.JSAPI鉴权
示例代码:
dd.config({
agentId: '', // 必填,微应用ID
corpId: '',//必填,企业ID
timeStamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '', // 必填,签名
type:0/1, //选填。0表示微应用的jsapi,1表示服务窗的jsapi;不填默认为0。该参数从dingtalk.js的0.8.3版本开始支持
jsApiList : [
'runtime.info',
'biz.contact.choose',
'device.notification.confirm',
'device.notification.alert',
'device.notification.prompt',
'biz.ding.post',
'biz.util.openLink',
] // 必填,需要使用的jsapi列表,注意:不要带dd。
});
|
参数 |
参数类型 |
必须 |
说明 |
|
agentId |
String |
是 |
微应用ID,普通企业可以通过OA后台的微应用-设置查看agentId,点击查看。ISV需要通过调用授权成功后的get_auth_info获取授权方的agentId |
|
corpId |
String |
是 |
企业ID |
|
timeStamp |
String |
是 |
生成签名的时间戳 |
|
nonceStr |
String |
是 |
生成签名的随机串 |
|
signature |
String |
是 |
JS-API签名,可以参考简易教程中的获取签名的示例代码 |
|
type |
number |
否 |
如果是要调用服务窗的jsapi,请填1 |
|
jsApiList |
Array |
是 |
需要调用的jsapi列表 |
URL不一致导致免登报错52013,签名校验失败?
- 用户后端签名使用的url地址和前端访问地址需要严格一致,包括端口号。前端部分可以用alert显示出当前的location.href,后端部分请在签名的时候打印日志。
- 访问通过反向代理服务器、各种NAT等场景下容易出现这种问题,如http缺省的80端口,和显式增加80的不是同一个URL。
- 检查确认获取的jsapiticket是否正确或者过期。jsapiticket是否有效期内重复获取导致jsapiticket被覆盖。
通过error接口处理失败验证
dd.config验证失败会执行error函数,错误信息可以在返回的error参数中参看,下面为error信息示例:
dd.error(function(error){
/**
{
errorMessage:"错误信息",// errorMessage 信息会展示出钉钉服务端生成签名使用的参数,请和您生成签名的参数作对比,找出错误的参数
errorCode: "错误码"
}
**/
alert('dd error: ' + JSON.stringify(err));
});
JSAPI签权的更多相关文章
- .Net Core 3.0 Api json web token 中间件签权验证和 Cors 中间件处理跨域请求
第一步:在Nuget上安装"Microsoft.AspNet.WebApi.Cors"包,并对api controller使用[EnableCors]特性以及Microsoft.A ...
- 钉钉JSAPI前端鉴权
钉钉二次开发分为如下表所示三种类型的开发,只有企业内部应用才需要对JSAPI鉴权. 类型 开发方式 JSAPI鉴权 应用场景 第三方企业应用 E应用开发 不需要 用于发布到钉钉应用市场,供广大用户下载 ...
- Solon rpc 之 SocketD 协议 - 消息鉴权模式
Solon rpc 之 SocketD 协议系列 Solon rpc 之 SocketD 协议 - 概述 Solon rpc 之 SocketD 协议 - 消息上报模式 Solon rpc 之 Soc ...
- Solon rpc 之 SocketD 协议 - RPC鉴权模式
Solon rpc 之 SocketD 协议系列 Solon rpc 之 SocketD 协议 - 概述 Solon rpc 之 SocketD 协议 - 消息上报模式 Solon rpc 之 Soc ...
- 微信小程序支付功能讲解(2)
小程序支付 业务流程时序图 官方文档 步骤: 1. Openid 在小程序初次加载的时候就已经获取(详情见 小程序登录) 2. 生成商户订单 1.商品信息由小程序端提供 2.提供支付统一下单接口所需参 ...
- 钉钉企业内部H5微应用开发
企业内部H5微应用开发 分为 服务端API和前端API的开发,主要涉及到进入应用免登流程和JSAPI鉴权. JSAPI鉴权开发步骤: 1.创建H5微应用 登入钉钉开放平台(https://open-d ...
- 微信小程序 - 支付(后端代码实现)
小程序支付 业务流程时序图 官方文档 步骤: 1. Openid 在小程序初次加载的时候就已经获取(详情见 小程序登录) 2. 生成商户订单 1.商品信息由小程序端提供 2.提供支付统一下单接口所需参 ...
- 将 Shiro 作为应用的权限基础
Shiro 是 Java 世界中新近出现的权限框架,较之 JAAS 和 Spring Security,Shiro 在保持强大功能的同时,还在简单性和灵活性方面拥有巨大优势.本文介绍了 Shiro 的 ...
- sip常用消息实体参考(系网上摘抄,感谢分享)
1.MESSAGE消息 1)头字段填写说明 Call-id: 必选 CSeq: 必选 ...
随机推荐
- 数据库在线导出工具:Adminer
数据库在线导出工具:Adminer Adminer是一个类似PhpMyAdmin的MySQL客户端的"页面PHP",它只有一个PHP文件,包括:数据库的普通和函数操作等功能,是一个 ...
- iOS----------如何给github的README添加图片
1.在你的项目中建一个文件夹,专门存放图片.如果想简单操作的话,可以截个图直接拉到项目中. 2.将建好的文件夹上传到github进行同步 3.在github上找到图片的URL地址 4.按照如下格式 ...
- 一文解读HTTP2 (转)
作为一个经常和web打交道的程序员,了解这些协议是必须的,本文就向大家介绍一下这些协议的区别和基本概念,文中可能不局限于前端知识,还包括一些运维,协议方面的知识,希望能给读者带来一些收获,如有不对之处 ...
- JS&Jquery基础之对象和数组以及类型转换
一.{ } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数. 如:var LangShen = {"Name":"Langshen",&qu ...
- Linux 定位进程对应的文件路径
ls -al /proc/[pid]/exe # 例如: [root@localhost ~]# ls -al /proc/9109/exe lrwxrwxrwx. 1 ibaboss ibaboss ...
- sshd 启动后 出现:Could not load host key: /etc/ssh/ssh_host_rsa_key
今天在启动sshd时,出现了如下问题,导致客户端不能成功连接服务端,不能建立ssh连接: 有两个提示 Could not load host key: /etc/ssh/ssh_host_rsa_ke ...
- 「MacOS」将网站转换为应用程序,只需一个Unite
unite mac有着非常强大的功能,能够轻松的将网站转换为macOS上的应用程序,除了现代化的网页浏览功能以外,Unite for Mac下载还包括特定于macOS的功能,通知,TouchBar支持 ...
- phoenix中添加二级索引
Phoenix创建Hbase二级索引 官方文档 1. 配置Hbase支持Phoenix创建二级索引 1. 添加如下配置到Hbase的Hregionserver节点的hbase-site.xml ...
- 向技术领先的华为说No,就是对国家的通信前景说No!
历史已经证明了,任何一项可以加速人员.物资.能源.金钱.信息迁移的技术,都会让社会原有的生产力成倍地增长.中国在互联网.移动互联网保持令整个世界震惊的飞速发展,以BAT为首的诸多商业帝国建立,还有人们 ...
- css/js 超出部分显示省略号
1.js方法 function cutString(str, len) { //length属性读出来的汉字长度为1 if (str.length * 2 <= len) { return st ...
