微信小程序如何使用 Git 实现版本管理和协作开发
前言
在微信小程序开发的过程中,代码版本管理往往需要使用第三方工具进行管理。虽然微信Web开发工具提供了对Git文件版本状态的提示,但实际的使用体验依然不尽人意。
随着微信Web开发工具的更新,最新的内测版本已经支持Git的直接管理,本文将就在微信Web开发工具中使用Git做版本管理做详细介绍。
环境准备
开发环境:Mac/Windows/Linux均可
开发工具:微信Web开发者工具Beta版本、Git
Git托管服务:码云
使用Git服务需要在系统上先安装好Git,相关Git环境的安装,详见Git入门和Git的安装。
由于目前Git管理功能的支持尚在公测阶段,故本文将使用微信Web开发者工具 Beta版本作为示例。
访问 https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html 即可下载 微信Web开发者工具Beta版本(下文以微信Web开发者工具简称代替)
创建小程序项目
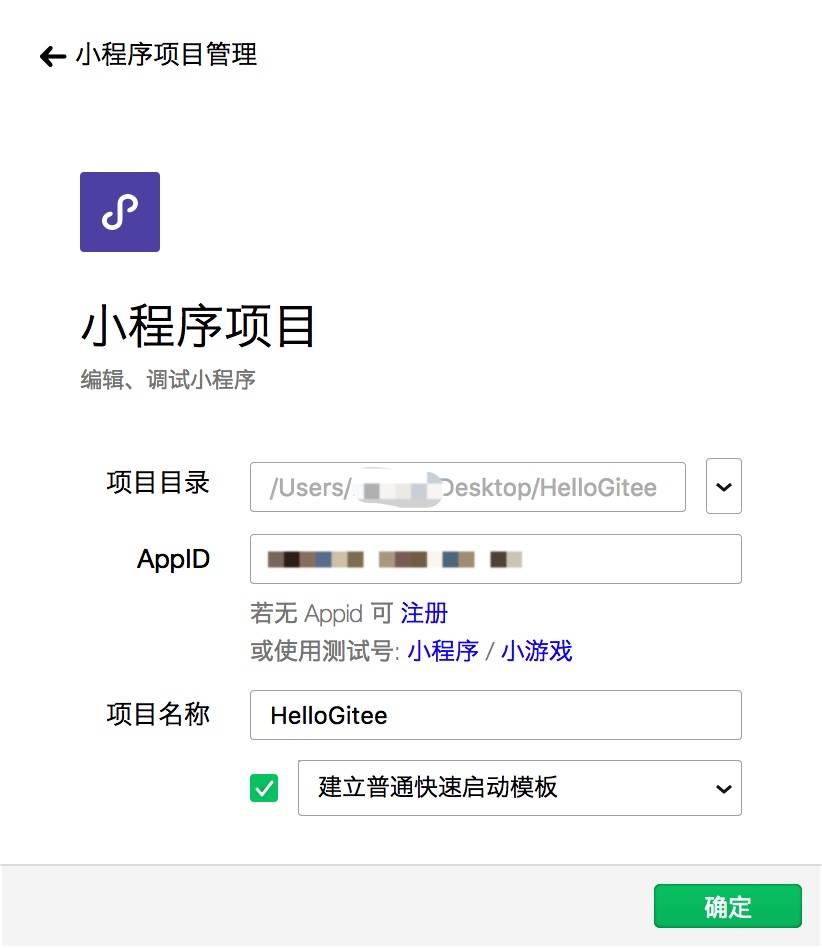
使用Git版本管理,首先需要有个git的仓库。打开微信Web开发者工具,新建/打开小程序的项目。此处以新建项目为例,假设项目名为HelloGitee,填写好相应路径和appid,选择建立普通快速启动模板,确认并新建项目。

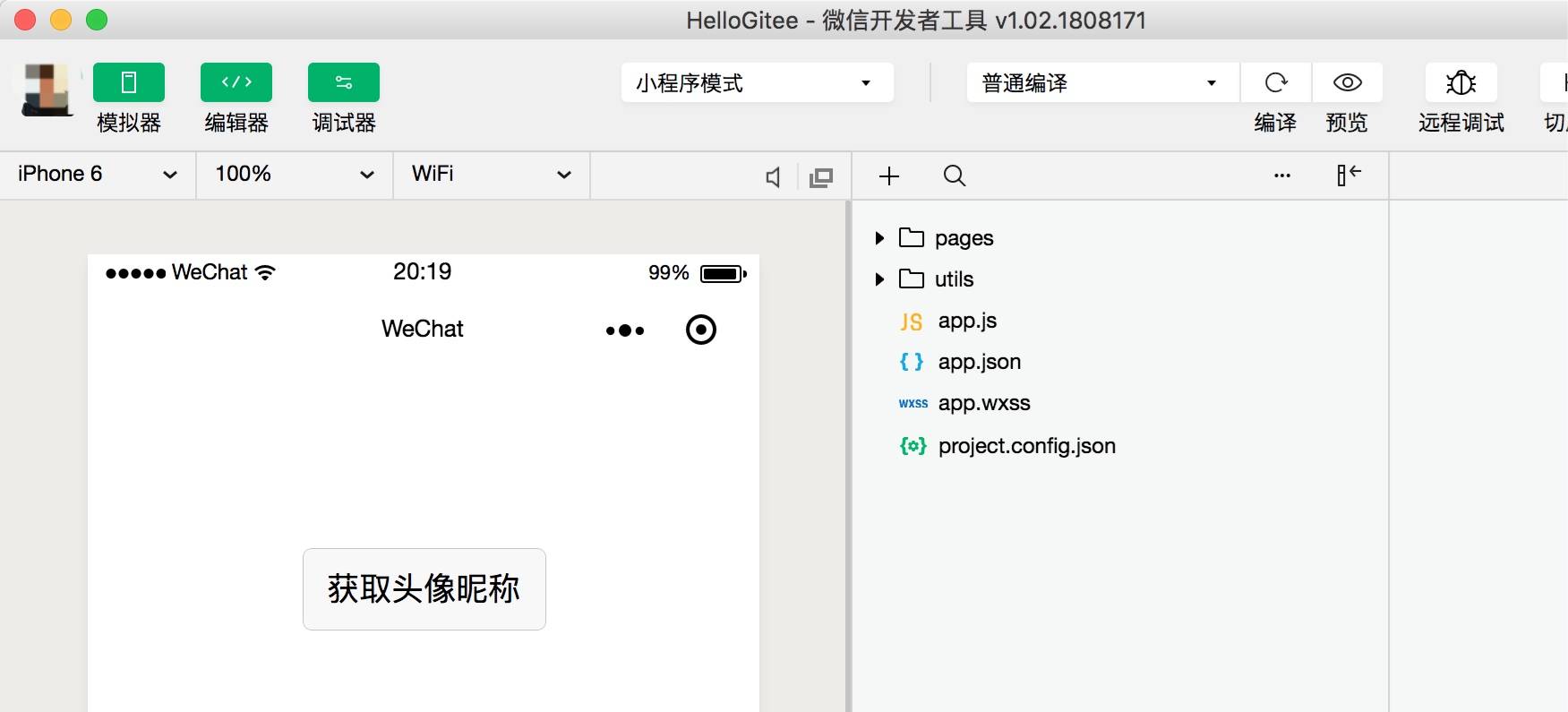
创建完成后,得到了初始化后的项目。

创建远程仓库
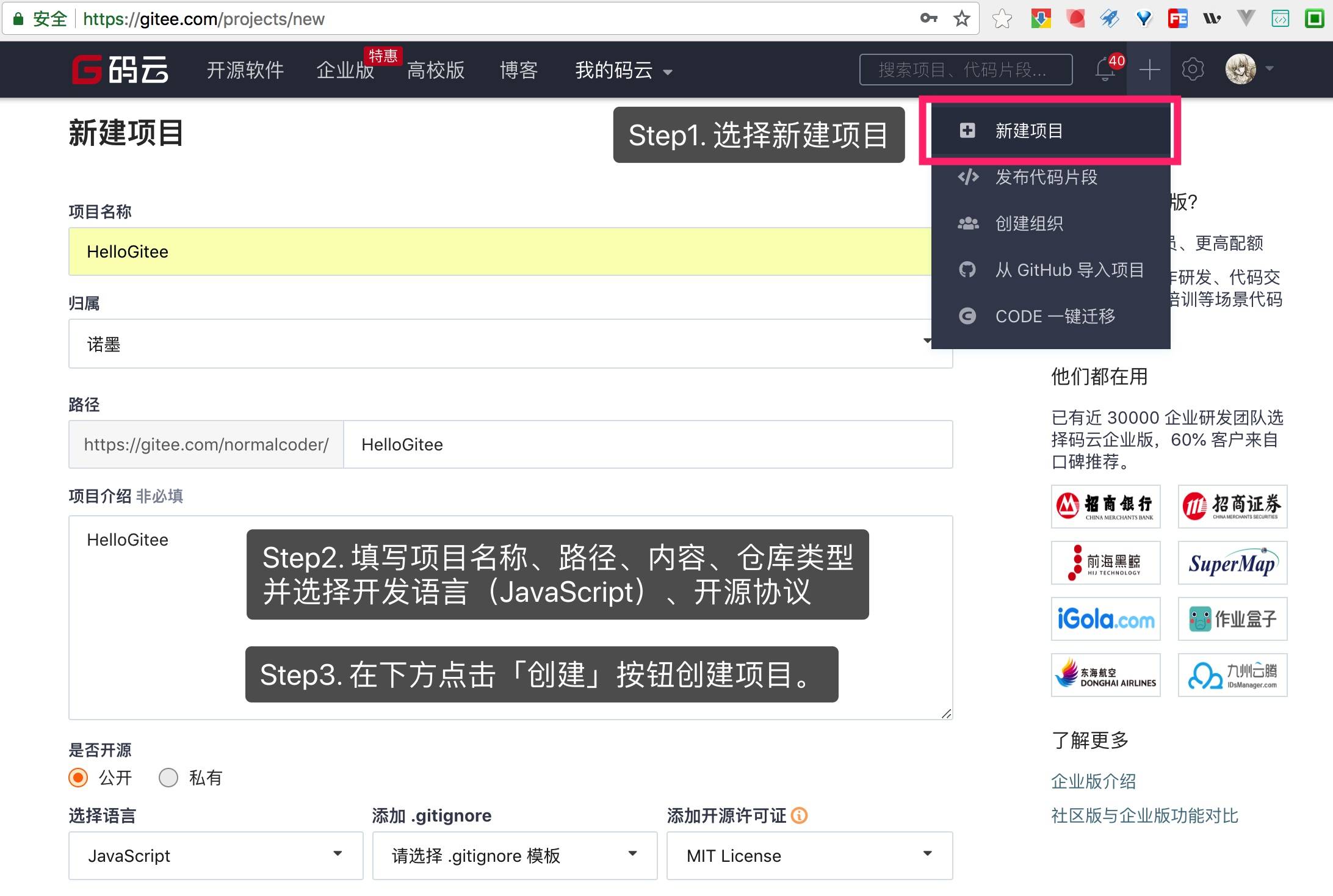
在 https://gitee.com 上登录自己的码云账号,在右上角新建按钮选择「新建项目」。填写相应的项目仓库信息。
此处我们选择使用公开的仓库,命名路径为「HelloGitee」,开发语言选择「JavaScript」。确认后点击「创建」按钮初始化远程仓库。

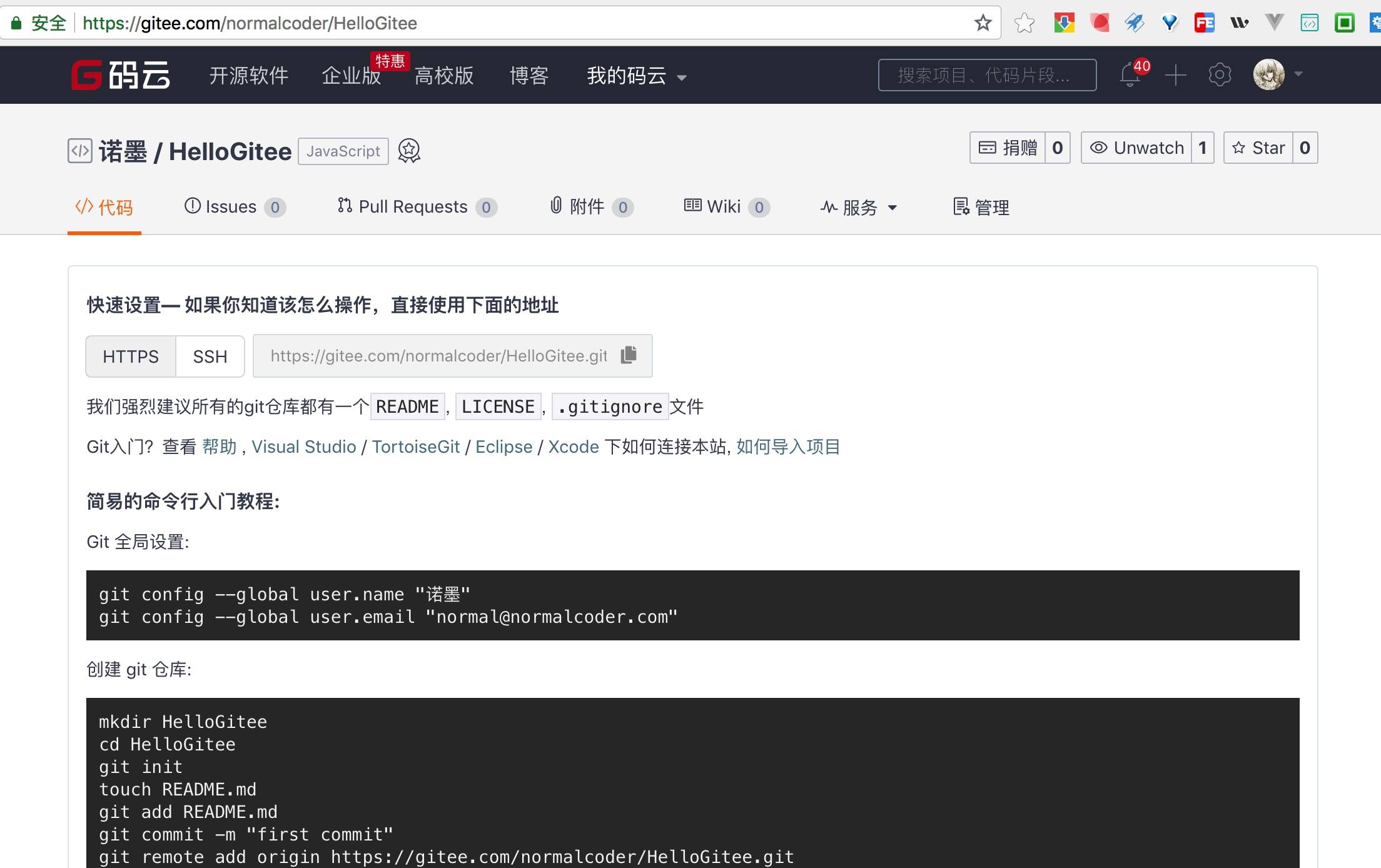
创建并初始化完远程仓库后,我们得到了一个空白仓库如下图。项目的仓库地址是:https://gitee.com/normalcoder/HelloGitee.git 接下去我们将初始化本地的Git仓库。

初始化本地仓库
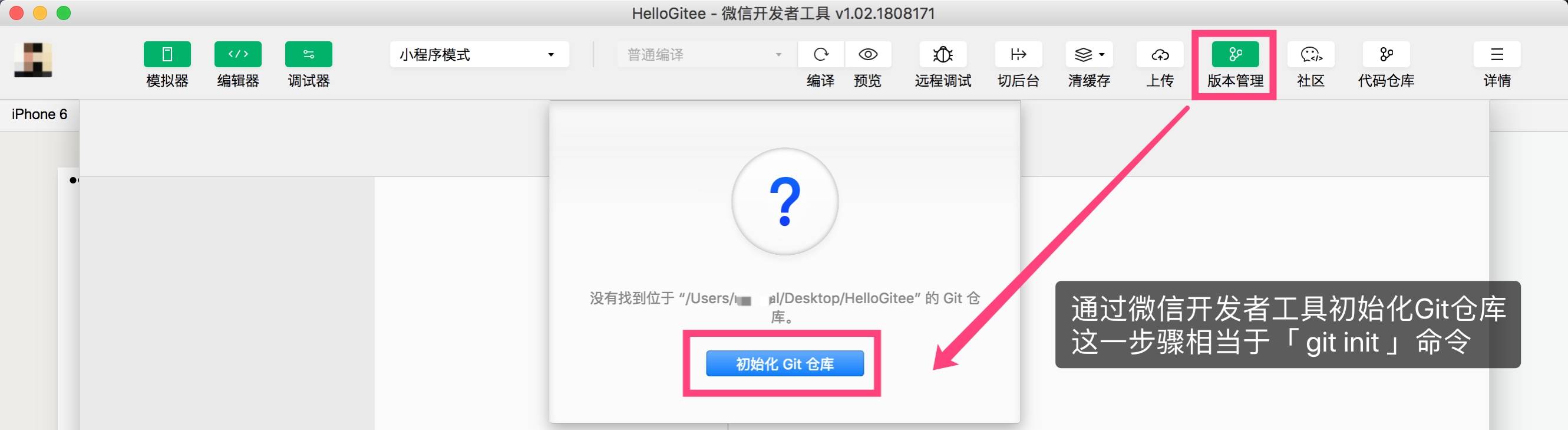
在微信Web开发者工具中点击面板上的「版本管理」按钮,将弹出开发者工具中的版本管理面板。
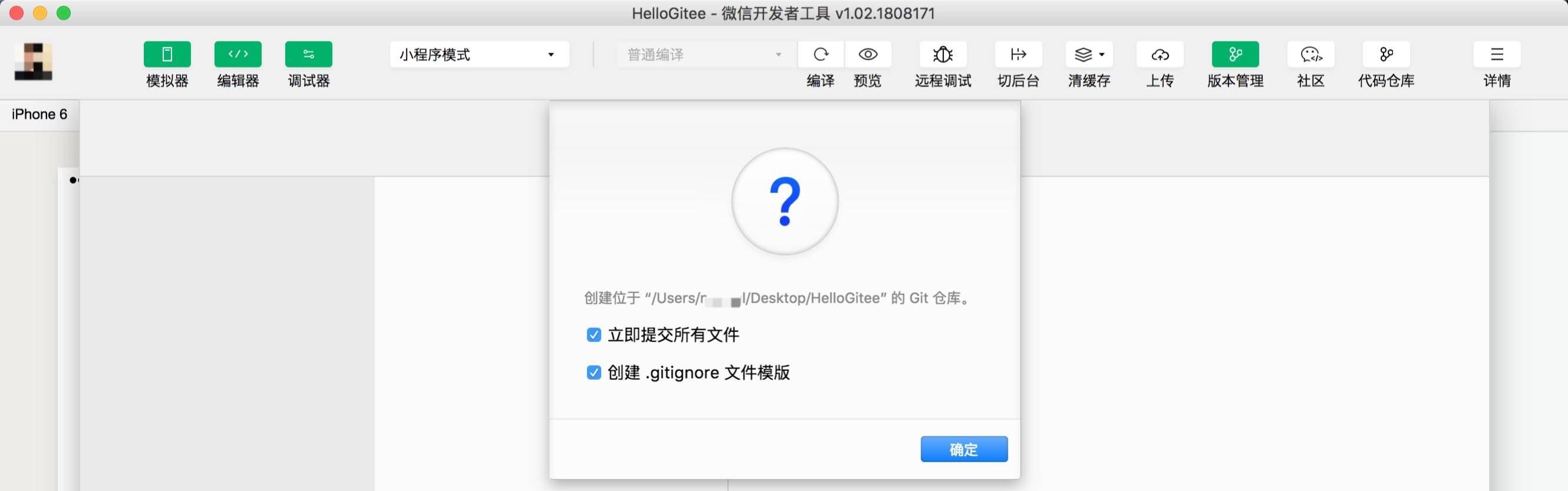
由于是新建项目,并没有初始化过Git仓库,所以项目会提示初始化Git仓库,点击「初始化 Git 仓库」,点击「确认」,完成本地仓库的初始化。
这一步骤相当于执行「git init」命令。


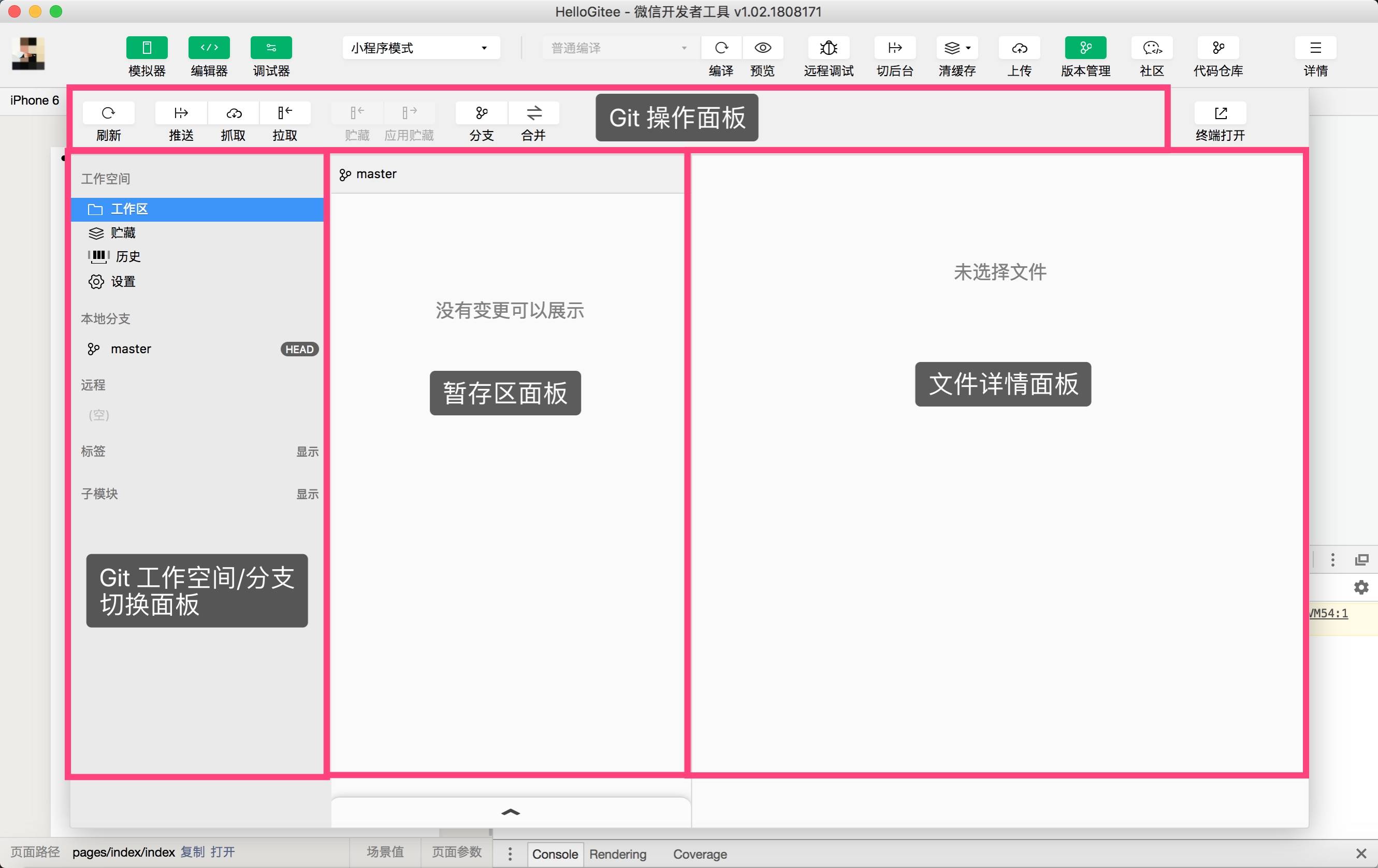
初始化完成后,我们可以看到本地的仓库和当前的Git状态。下图为微信Web开发者工具初始化后的版本控制面板。

配置仓库信息
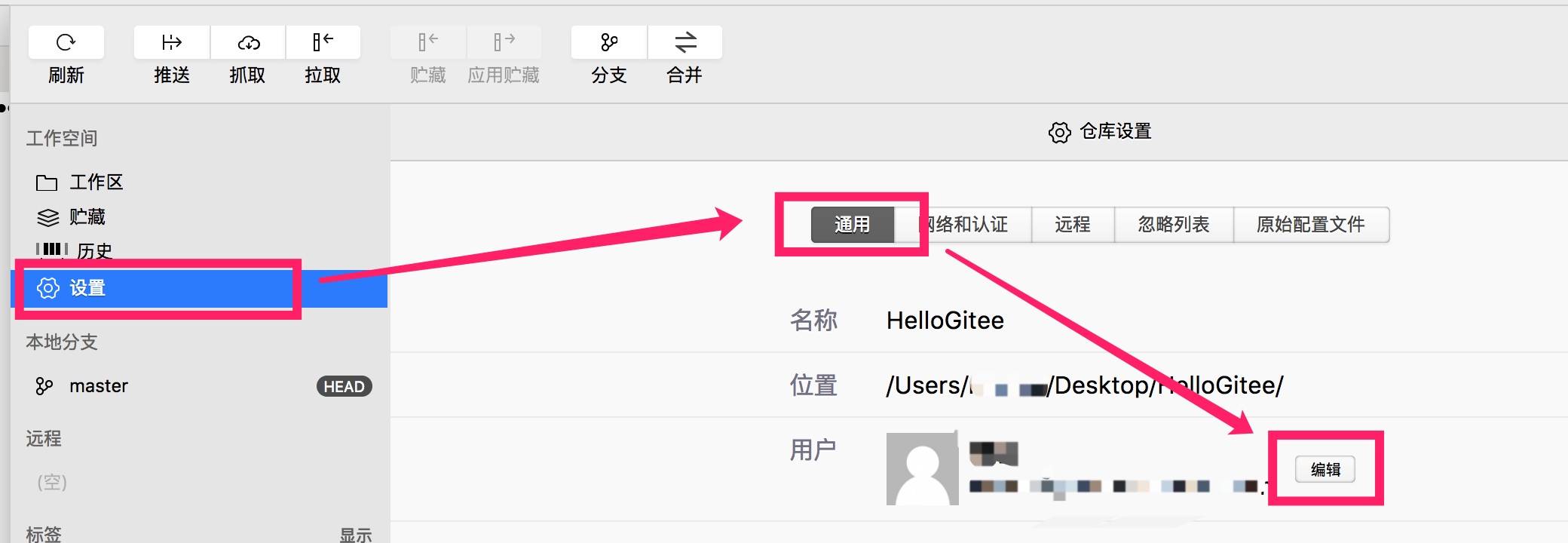
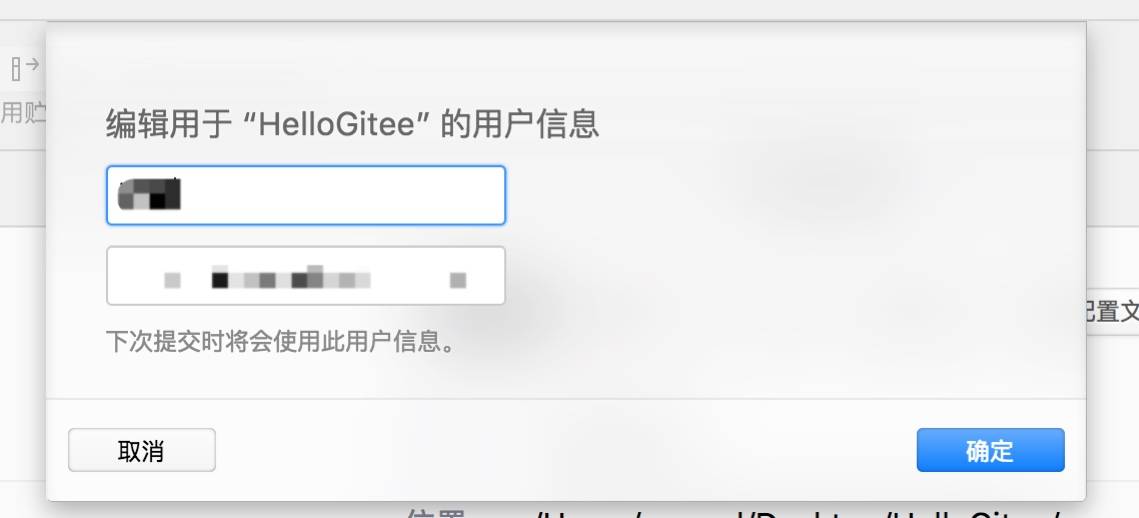
初始化完成后,依次点击「工作空间」->「设置」->「通用」->「编辑」,编辑在Git中使用的用户名和邮箱。这一步相当于git config命令中的配置操作。
$ git config --global user.name "用户名"
$ git config --global user.email "邮箱"
需要注意的是:此处配置的邮箱名需要和 码云 https://gitee.com 上的邮箱保持一致,才能保证提交后能统计到Git的提交贡献信息。


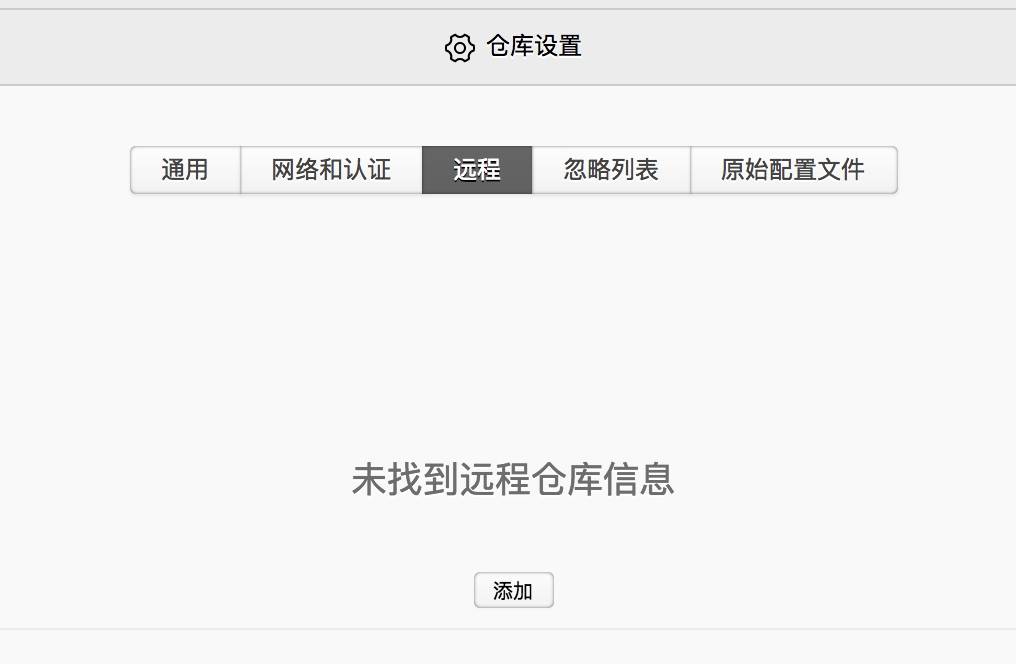
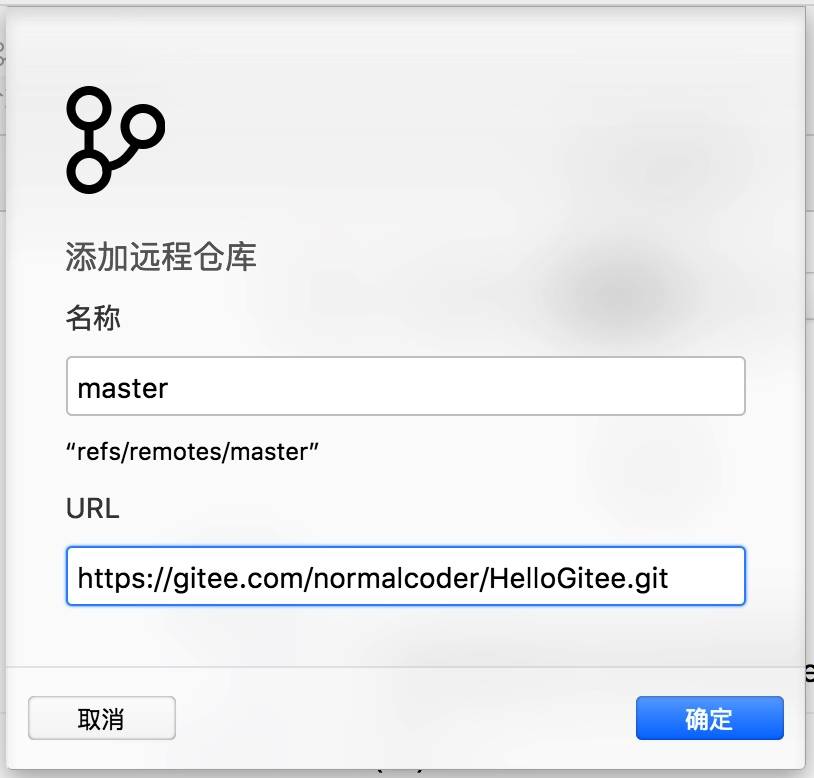
切换到仓库设置的「远程」选项卡,这时候会发现提示「未找到远程仓库信息」,点击「添加」,将前面创建的远程仓库地址填进去,仓库名称此处命名为「master」,可自行命名。


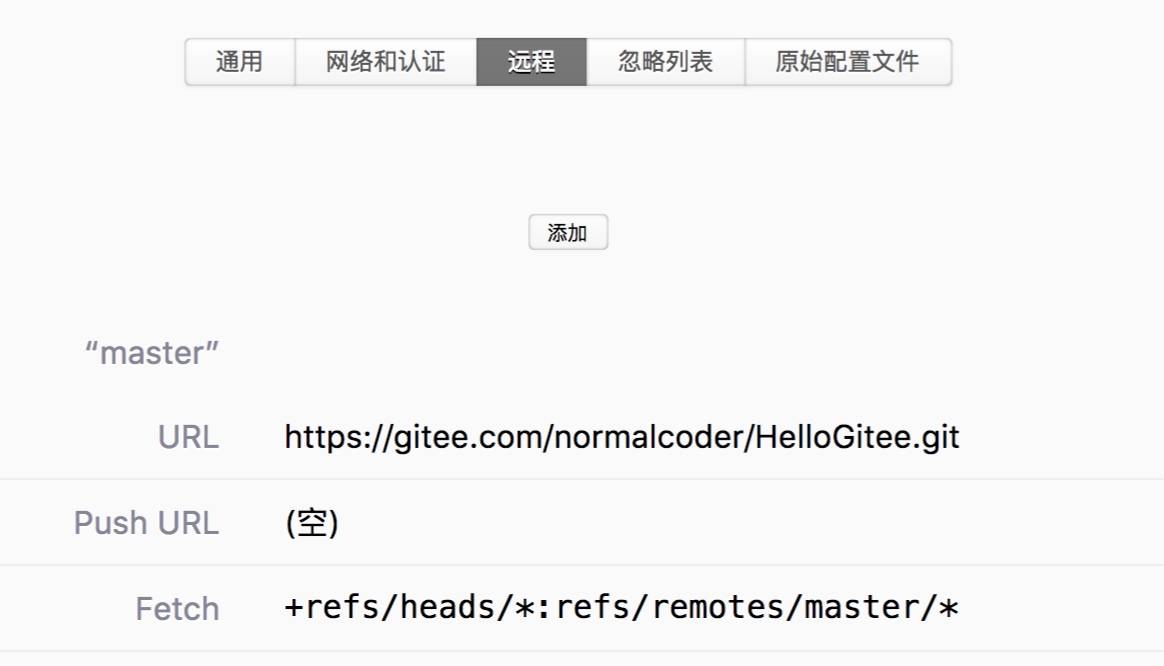
添加完成后即可看到项目中的远程分支信息。

推送代码到远程仓库
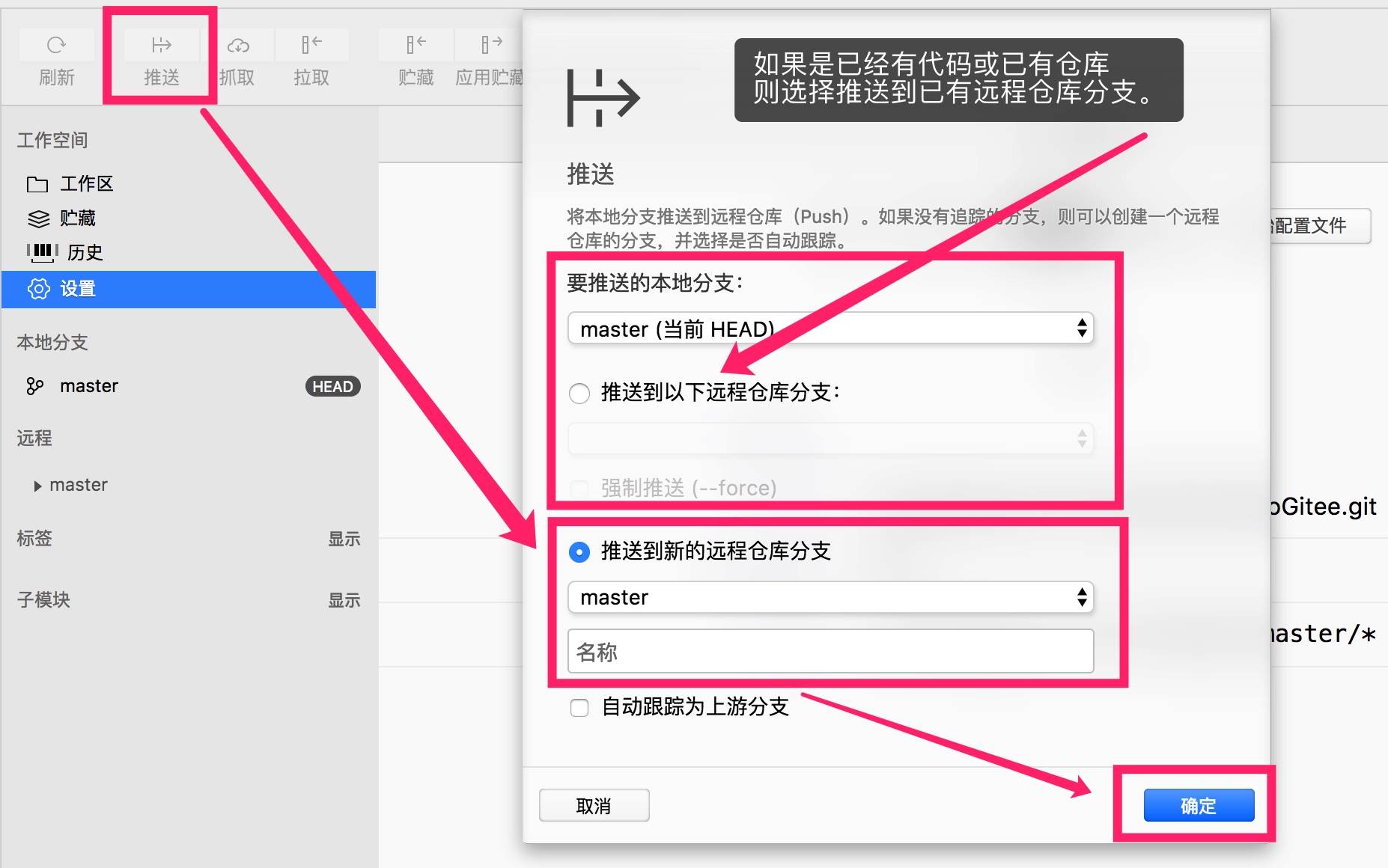
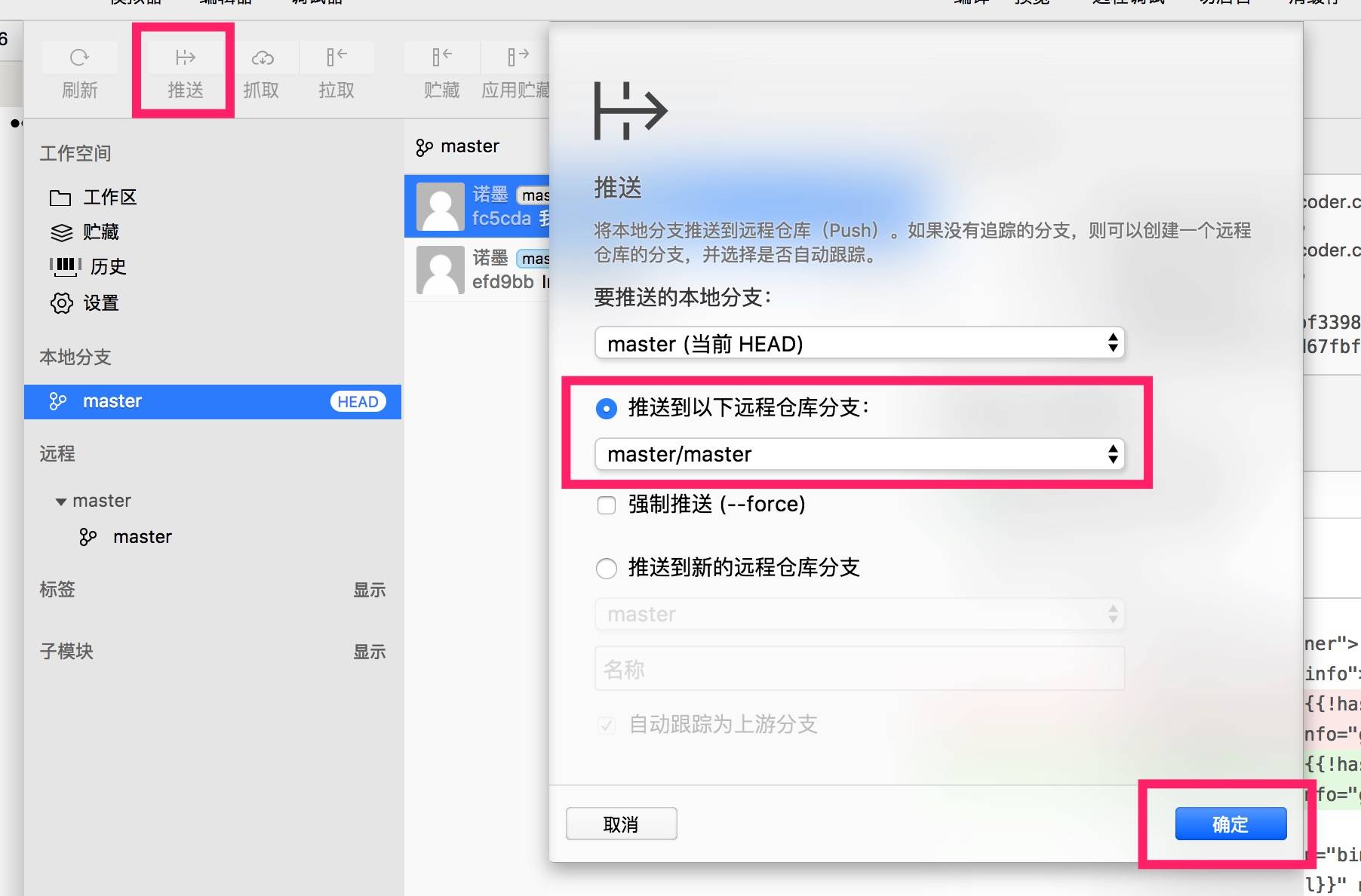
点击操作面板上的「推送按钮」,在弹出窗口选择「推送到新的远程仓库分支」,名称填写「master」,表示推送到远程仓库的master分支,然后点击「确定」。

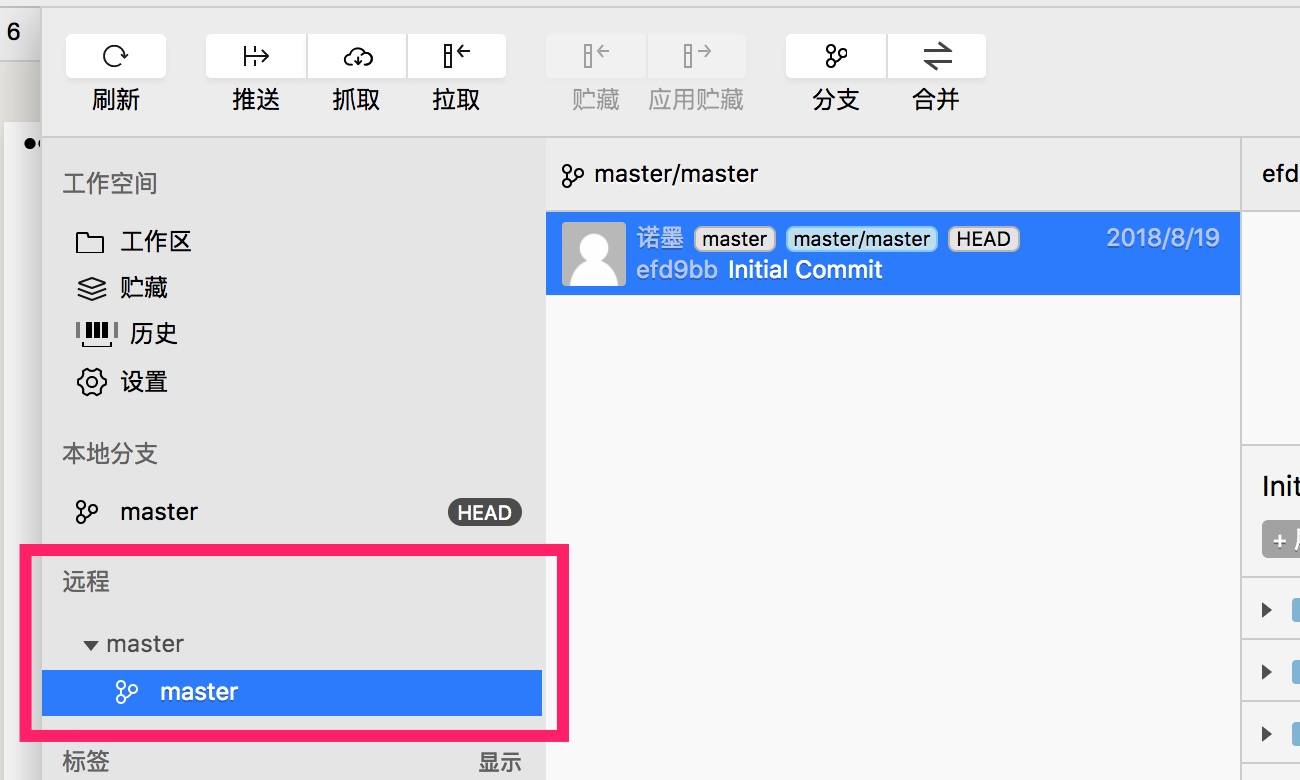
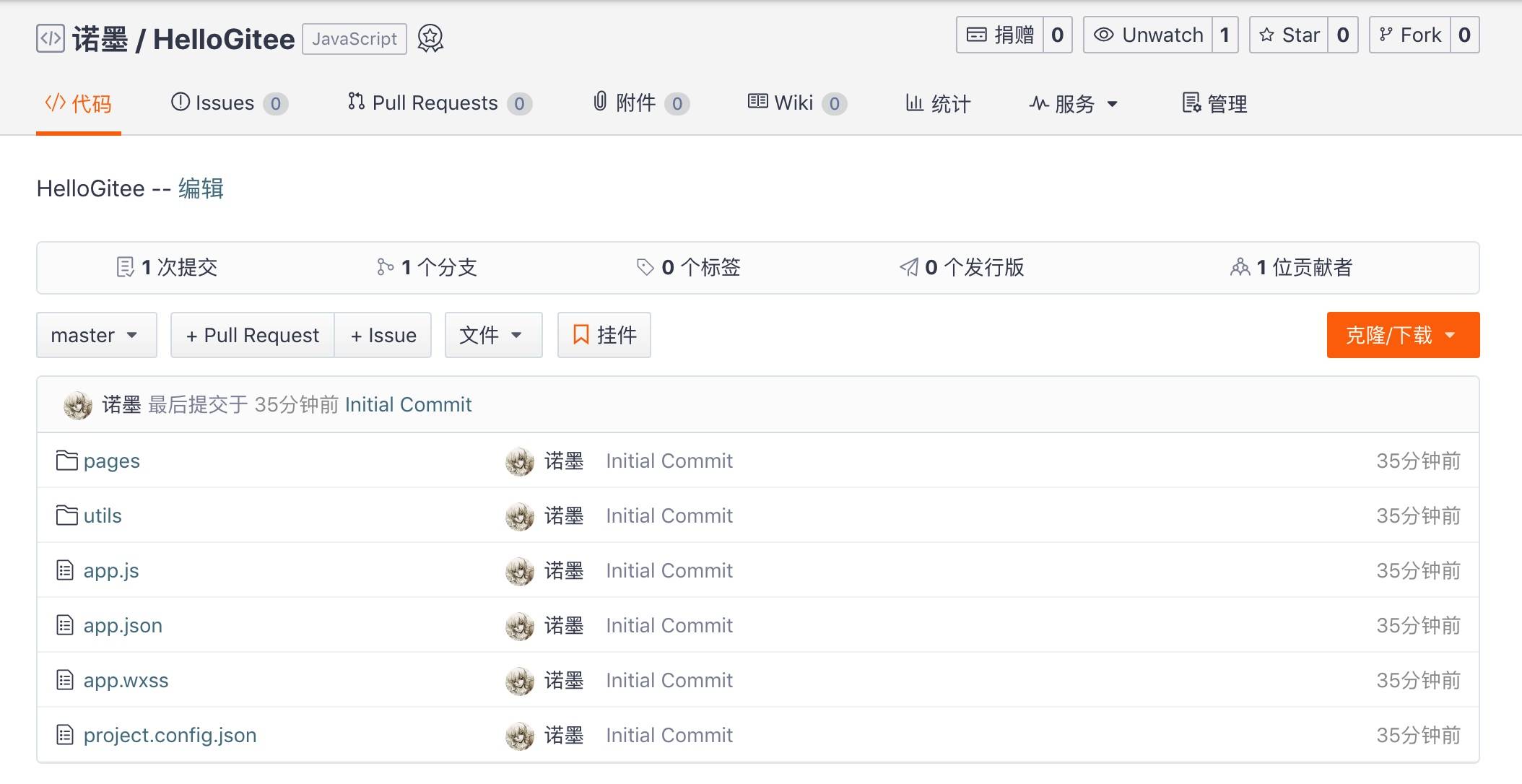
推送完成后,我们可以顺利的看到「远程仓库」下出现了分支信息。访问码云上的仓库,也能看到推送过去的信息。此时我们已经完成了代码从本地仓库到远程仓库到推送。


注意事项 和 身份授权设置
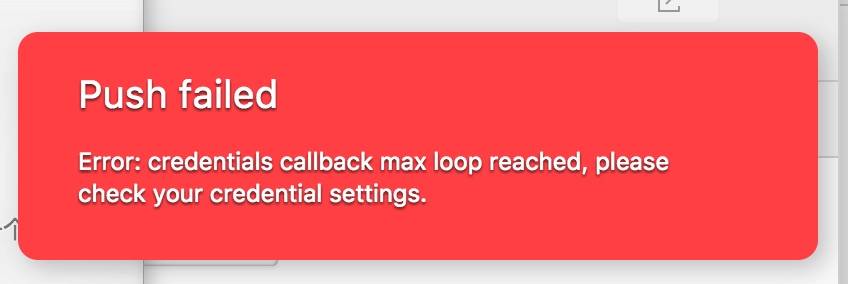
在推送的时候如果遇到了提示推送失败,需要检查用户授权,表示可能微信Web开发者工具并没有读取到本地用户的ssh授权配置,需要在开发工具中设置用户的授权信息。

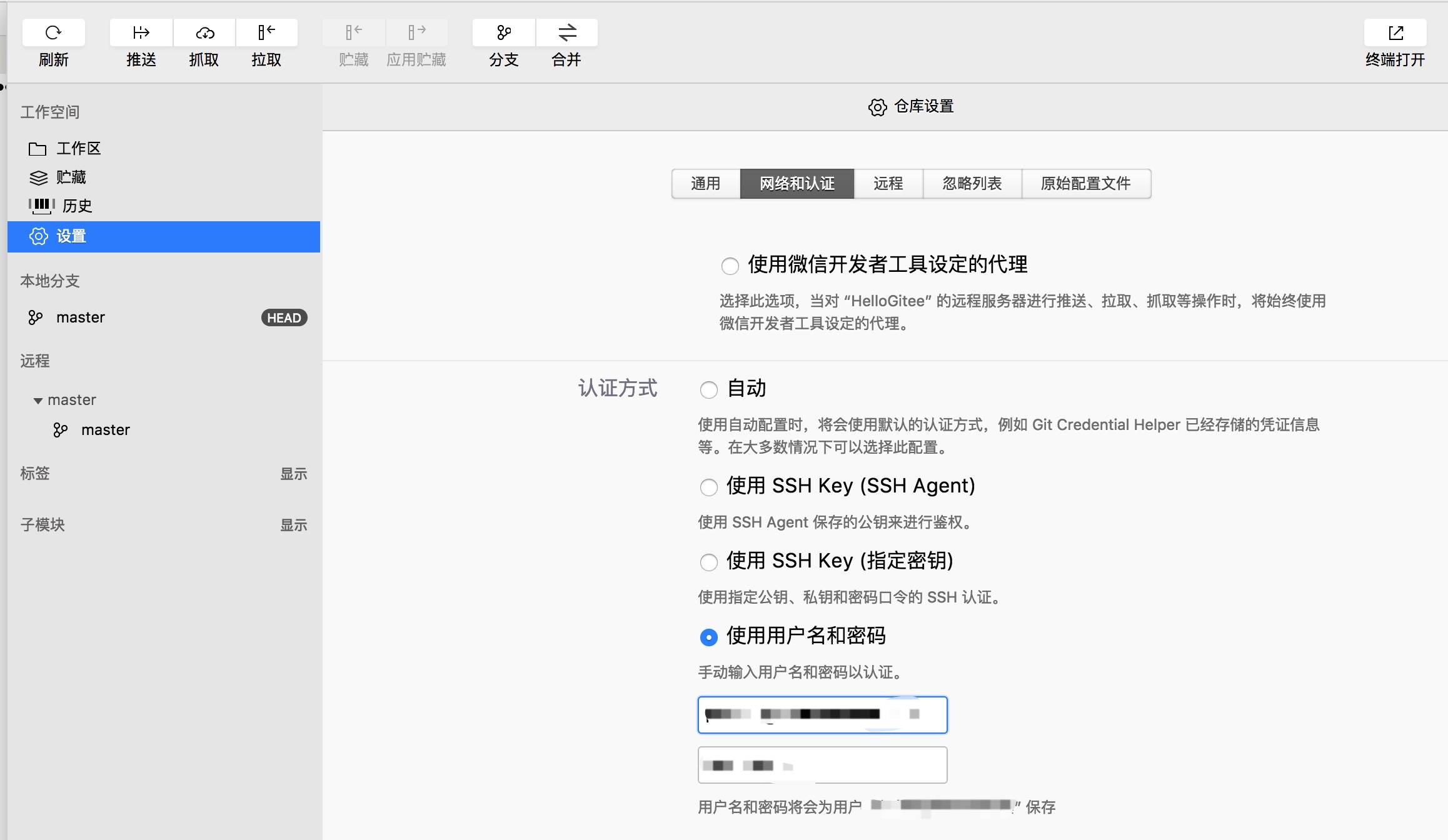
初始化完成后,依次点击「工作空间」->「设置」->「网路与认证」->「认证方式」,可以选择远程仓库的认证方式,默认为「自动」。
选择「输入用户名和密码」,在下方输入码云的账号和密码后,再次执行推送操作即可。

修改并提交代码
接下来我们来修改我们的项目代码。
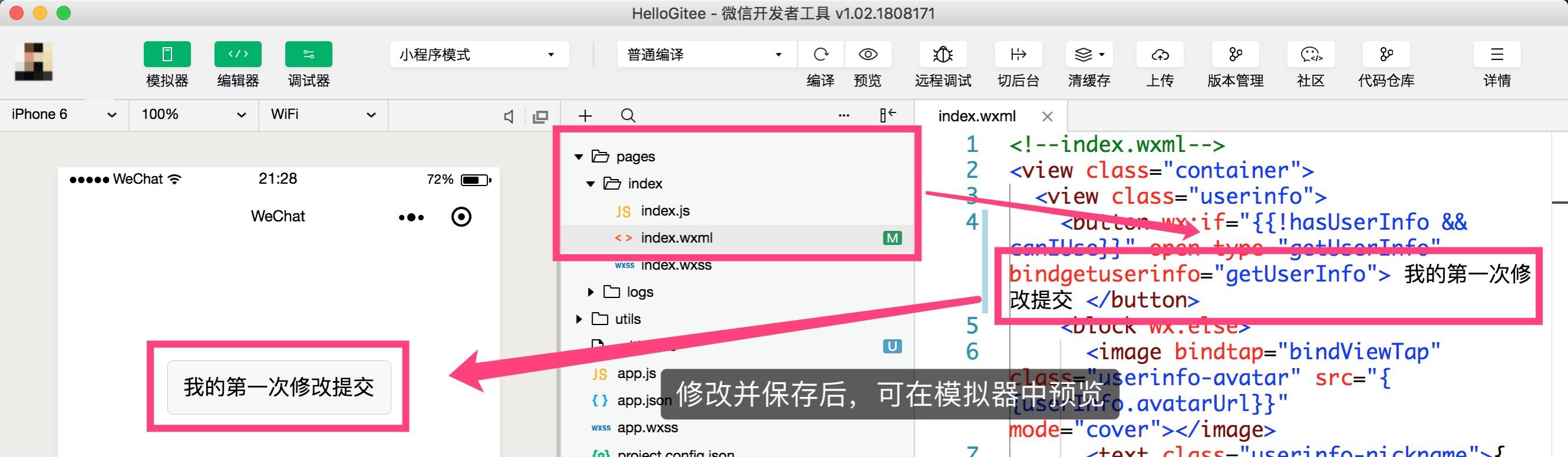
点击开发工具面板的「版本管理」按钮,关闭「版本管理」面板,打开「pages/index/index.wxml」,修改其中内容「获取头像昵称」为「我的第一次修改提交」,保存。

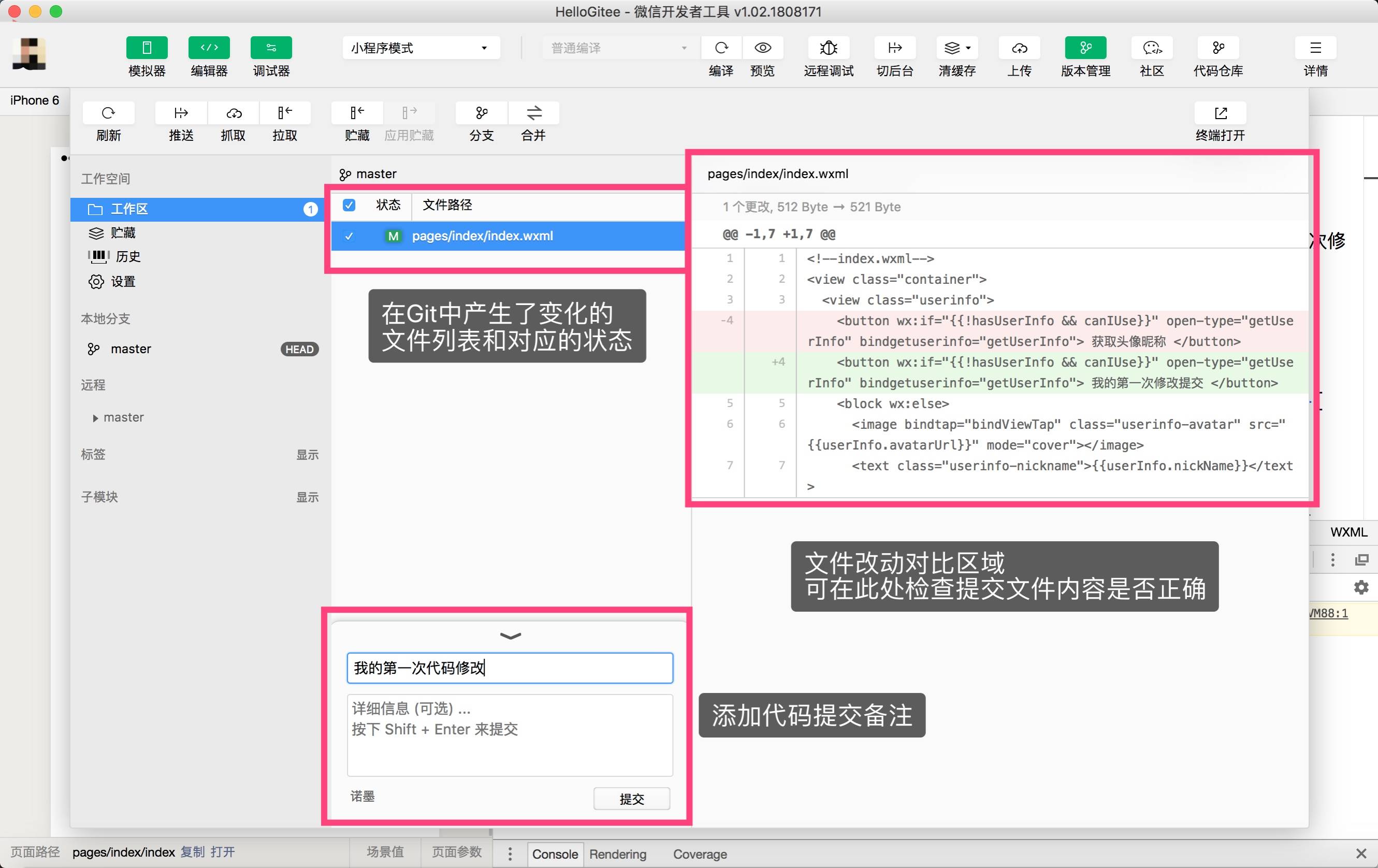
再次切换到「版本管理」面板,可以看到当前本地分支有一个文件等待提交,选中并勾选文件,可以查看当前文件内发生的改动。

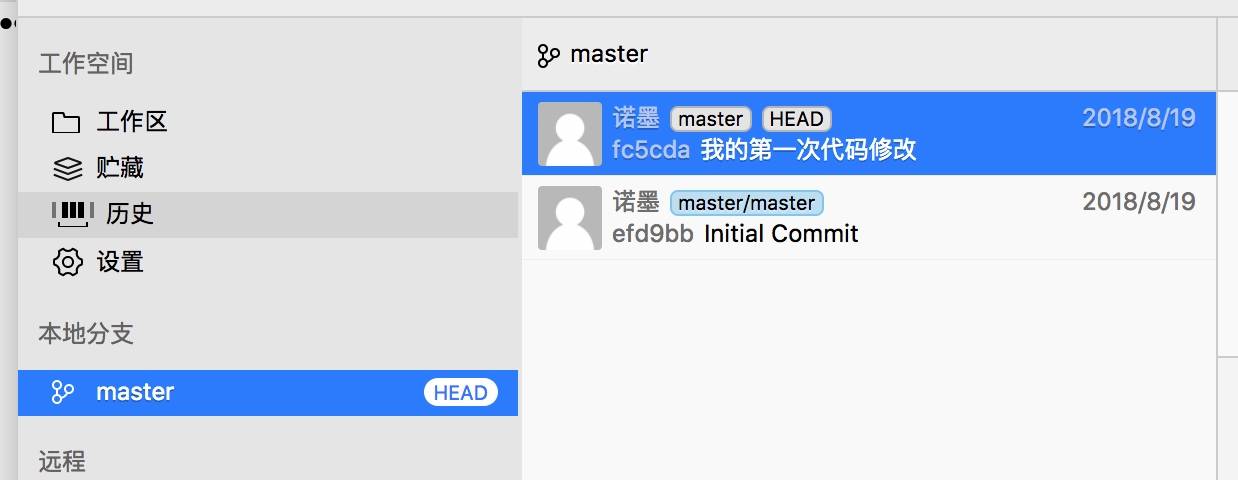
在下方提交框填写提交的备注信息,点击「提交」,将代码提交到本地仓库主干分支上。提交后,可以在本地仓库分支上查看提交记录。

接下去我们再次将代码从本地分支推送到远程仓库。点击操作面板上的「推送按钮」,在弹出窗口选择「推送到一下远程仓库分支」,选择一存在的远程master仓库的master分支,然后点击「确定」。

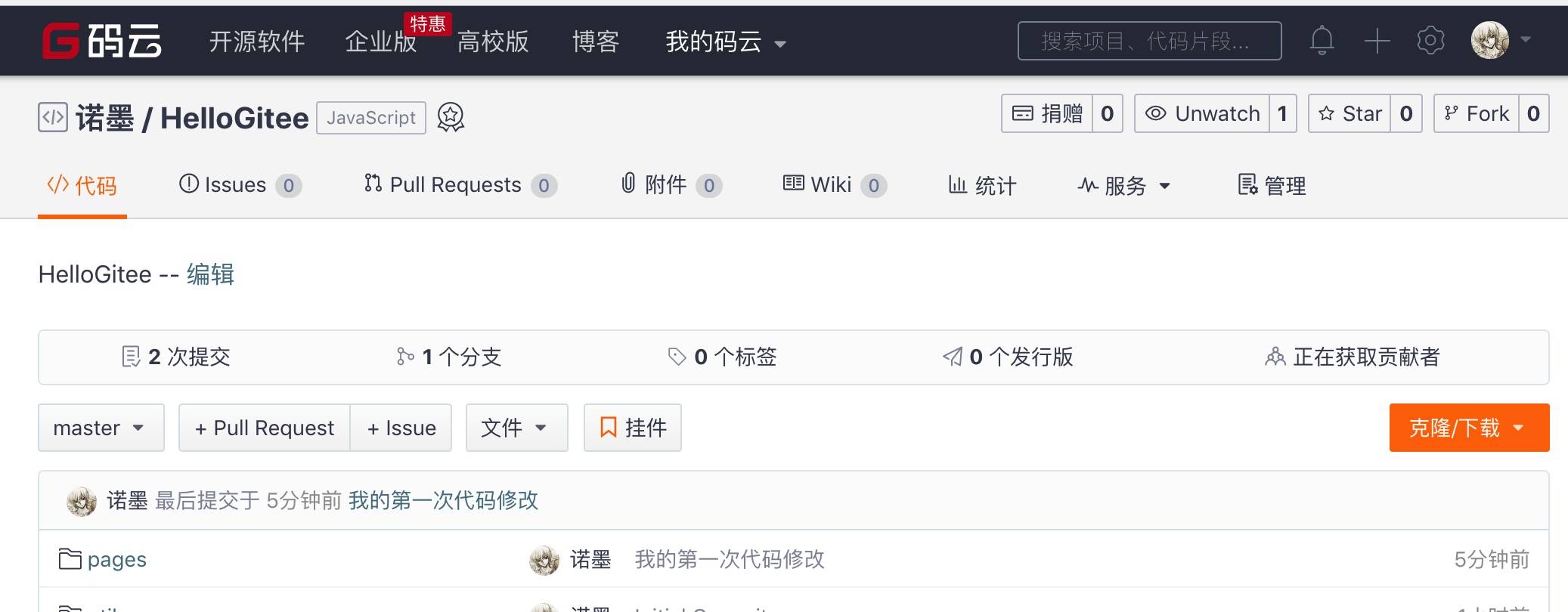
推送完成后,即可在码云对应的仓库主页看到提交的代码变更。

总结
在上面的操作中,我们通过微信Web开发者工具的版本管理功能,对小程序的代码进行了版本的管理控制,并提交到了远程的Git仓库中。
在实际的项目开发中,我们还可以充分利用Git在版本管理和协作上的特性,灵活的和他人进行协作,进而规范代码管理,更高效的进行协作开发。
微信小程序如何使用 Git 实现版本管理和协作开发的更多相关文章
- 基于spring-boot的社区社交微信小程序,适合做脚手架、二次开发
基于spring-boot的社区社交微信小程序,适合做脚手架.二次开发 代码地址如下:http://www.demodashi.com/demo/13867.html 1 概述 笔者做的一个后端基于s ...
- 解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的
解决微信小程序使用wxcharts在屏幕不固定问题-开发工具里也显示好了布局,为啥到真机就是乱的 .chart{ width: 100%; text-align: center; } .canvas{ ...
- 微信小程序(七)-项目实例(原生框架 MINA转云开发)==02-云开发-配置
云开发:1.就是用云函数的型式来使用云存储和云数据库完成各种操作! 2.只关注调什么函数,完成什么功能即可,无需关心HTTP请求哪一套! 3.此模式不代表没有服务器,只是部署在云环境中 ...
- 微信小程序(八)-项目实例(原生框架 MINA转云开发)==03-云开发-数据库
云数据库 云数据库开发文档:https://developers.weixin.qq.com/miniprogram/dev/wxcloud/guide/database.html 1.新建云数据库( ...
- 微信小程序导航:官方工具+精品教程+DEMO集合(1月7更新)
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=14764346784612:简易教程:https://mp.weixin.qq.com/debug ...
- 初学微信小程序
最近微信推出了微信小程序,为此我学了几天,基本了解了组件及简单语法,但是今天我自己想要独立写一个demo时,忽然发现难道我的不是微信小程序的语法(我以前是iOS 开发,不用css),而是css样式的设 ...
- 深入分析:微信小程序与H5的区别
作为前端工程师,从前端的视角,为大家分析下微信小程序和HTML5与之间的主要区别 第一条是运行环境的不同. 传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览 ...
- 像VUE一样写微信小程序-深入研究wepy框架
像VUE一样写微信小程序-深入研究wepy框架 微信小程序自发布到如今已经有半年多的时间了,凭借微信平台的强大影响力,越来越多企业加入小程序开发. 小程序于M页比相比,有以下优势: 1.小程序拥有更多 ...
- 边做边学入门微信小程序之仿豆瓣评分
微信小程序由于适用性强.逻辑简要.开发迅速的特性,叠加具有海量活跃用户的腾讯公司背景,逐渐成为了轻量级单一功能应用场景的较佳承载方式,诸如电影购票.外卖点餐.移动商城.生活服务等场景服务提供商迅速切入 ...
随机推荐
- js 报错 Uncaught TypeError: Cannot read property 'trim' of undefined
jquery Uncaught TypeError: Cannot read property 'trim' of undefined 报错原因及解决方案 $.trim() 函数用于去除字符串两端的空 ...
- 查询物料单位PAC成本
select cpp.period_name 期间名称, ccga.organization_id 组织ID, ood.ORGANIZATION_CODE 组织代码, OOD.ORGANIZATION ...
- 前端JS实现一键导入excel表格
前面的文章中已经讲过关于js表格的导出,此文章主要说到的是excel文件如何导入到网页中,并在网页端显示. 代码部分: <!DOCTYPE html> <html> <h ...
- react-native自定义Modal模态框|仿ios、微信弹窗RN版
前序 纵观每个优质项目,无论web端还是native原生应用开发,弹窗都是不可忽视的一环,能很大程度上直接决定用户体验.如:微信.支付宝.ios都有很成熟的一套弹窗UI展示场景. 最近一直沉迷在rea ...
- 记一次微信小程序的开发
使用工具: 1.微信Web开发者工具 2.Visual Studio 2019 前端采用color UI,后端采用c# .net 过程中的几个重点点记录 1.color UI使用 下载colorUI以 ...
- 37-Data Volume 之 bind mount
storage driver 和 data volume 是容器存放数据的两种方式,上一节我们学习了 storage driver,本节开始讨论 Data Volume. Data Volume 本质 ...
- PHP删除数组中重复的元素
array_unique($arr): //删除重复元素 $arr = [1,2,3,0,1]; echo '<pre>'; var_dump($arr); $arr = array_un ...
- 读书笔记_python网络编程3_(3)
3.TCP:传输控制协议 第一个版本在1974年定义,建立在网际层协议(IP)提供的数据包传输技术之上.TCP使程序可以使用连续的数据流进行相互通信. 除非网络原因导致连接中断/冻结,TCP都能保证将 ...
- 自定义v-color指令
在自定义指令的时候,和js行为有关的,最好就写在inserted中去,防止js代码不生效.和样似有关的操作放在bind中去Vue.direactive [d儿 Rai K T V] 没有s哈 < ...
- Spring Cloud中五大神兽总结(Eureka/Ribbon/Feign/Hystrix/zuul)
Spring Cloud中五大神兽总结(Eureka/Ribbon/Feign/Hystrix/zuul) 1.Eureka Eureka是Netflix的一个子模块,也是核心模块之一.Eureka是 ...
