Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理
这是搭建个人博客系统系列文章的最后一篇,如果你是从第一篇一路跟下来的,那么恭喜你,即将完成整个博客网站的搭建。OK,话不多说,开始我们的收官之战。
不知你想过没有,如果我们的文章少,一眼看完整个目录,那么还好。但是如果日积月累几年下来,我们的文章增加到 100+ 以上,那么不管是你博主,还是访问用户,如何去快速找到所需的文章呢。这时我们就需要用到搜索了。
还有就是我们的文章最终是要让其他人看的,而不是我们自娱自乐。除了到各大平台引流到自己的博客系统外,最好让搜索引擎也收录我们的文章。常用的搜索引擎有百度和谷歌,因此本文会针对这两者进行讲解。
搜索服务
Local Search
添加百度/谷歌/本地 自定义站点内容搜索。
[root@iZ28xbsfvc4Z hexo]# pwd # 站点目录
/app/softinsall/hexo
[root@iZ28xbsfvc4Z hexo]# npm install hexo-generator-searchdb --save
[root@iZ28xbsfvc4Z hexo]# vim _config.yml # 站点配置文件,追加信息
# Local Search
search:
path: search.xml
field: post
format: html
limit:
[root@iZ28xbsfvc4Z hexo]# cd themes/next/ # 到主题目录
[root@iZ28xbsfvc4Z next]# vim _config.yml # 修改主题配置文件
# Local search
# Dependencies: https://github.com/flashlab/hexo-generator-search
local_search:
enable: true # 从 false 改为 true
然后进入站点目录,清除静态文件和缓存,重新生成,之后再启动服务即可
hexo clean ==> hexo g ==> hexo s -p 80
页面效果

站点管理
先确认博客是否被收录
在百度或者谷歌上面输入下面格式来判断,如果能搜索到就说明被收录,否则就没有。
site:zhangblog.com
创建站点地图文件
站点地图是一种文件,您可以通过该文件列出您网站上的网页,从而将您网站内容的组织架构告知Google和其他搜索引擎。搜索引擎网页抓取工具会读取此文件,以便更加智能地抓取您的网站。
安装插件
在站点目录安装插件,并修改站点配置文件。
[root@iZ28xbsfvc4Z hexo]# pwd # 站点目录
/app/softinsall/hexo
[root@iZ28xbsfvc4Z hexo]# npm install hexo-generator-sitemap --save
[root@iZ28xbsfvc4Z hexo]# npm install hexo-generator-baidu-sitemap --save
[root@iZ28xbsfvc4Z hexo]# vim _config.yml # 添加如下信息
# 站点地图
Plugins:
- hexo-generator-baidu-sitemap
- hexo-generator-sitemap baidusitemap:
path: baidusitemap.xml
sitemap:
path: sitemap.xml
[root@iZ28xbsfvc4Z hexo]# hexo g # 生成静态文件,可见有 baidusitemap.xml 和 sitemap.xml 文件生成
INFO Start processing
INFO Files loaded in 1.25 s
INFO Generated: baidusitemap.xml # 生成的文件
INFO Generated: sitemap.xml # 生成的文件
INFO files generated in 1.26 s
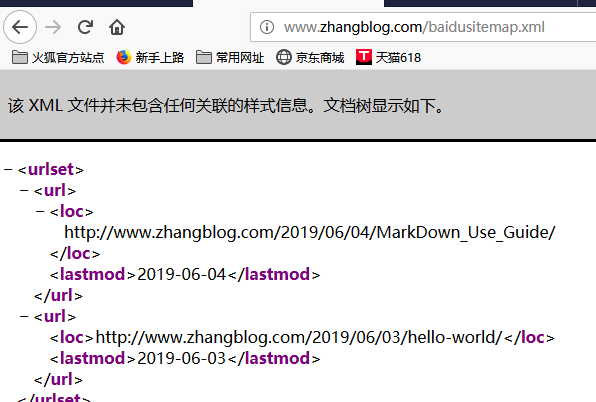
百度站点地图

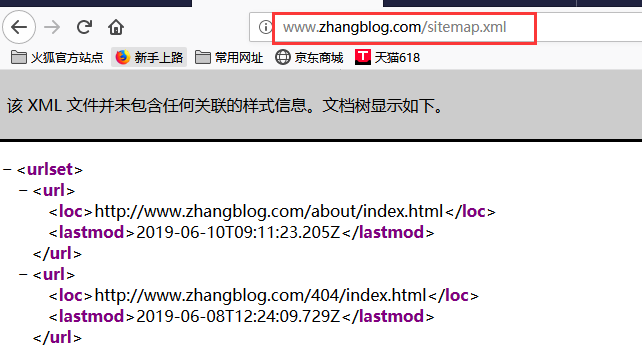
谷歌站点地图

百度收录我们的博客
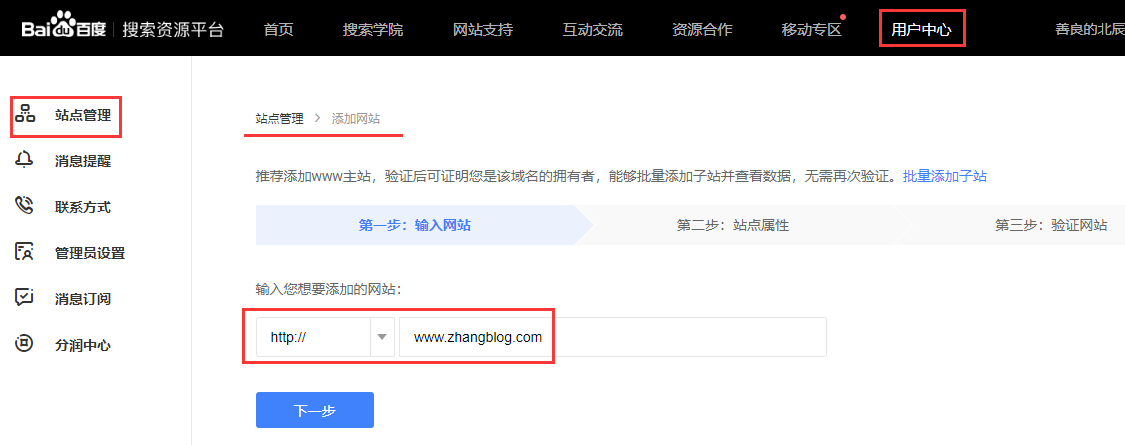
添加站点

这里推荐使用文件验证。下载文件放到 hexo\public 目录下即可。

数据引入 ==> 链接提交
为了方便我们使用「自动提交」下的「自动推送」和「sitemap」。

自动推送
自动推送很简单,就是在你代码里面嵌入自动推送JS代码,在页面被访问时,页面URL将立即被推送给百度。
将复制的 JS 代码,添加到如下文件:
[root@iZ28xbsfvc4Z next]# pwd #主题目录
/app/softinsall/hexo/themes/next
[root@iZ28xbsfvc4Z next]# vim layout/_partials/footer.swig # 在文件最后面追加
<!-- 百度自动推送 -->
<script>
(function(){
var bp = document.createElement('script');
var curProtocol = window.location.protocol.split(':')[];
if (curProtocol === 'https') {
bp.src = 'https://zz.bdstatic.com/linksubmit/push.js';
}
else {
bp.src = 'http://push.zhanzhang.baidu.com/push.js';
}
var s = document.getElementsByTagName("script")[];
s.parentNode.insertBefore(bp, s);
})();
</script>
代码来源

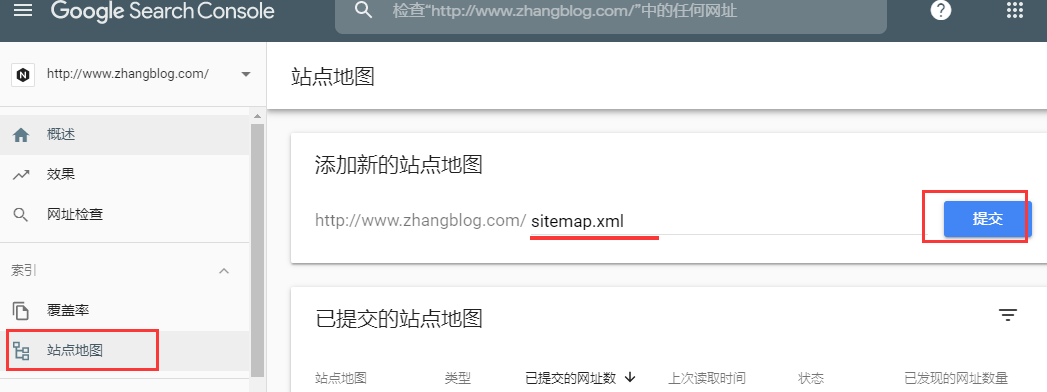
sitemap提交
这个直接提交就行。

得到结果

如何选择链接提交方式
1、主动推送:最为快速的提交方式,推荐你将站点当天新产出链接立即通过此方式推送给百度,以保证新链接可以及时被百度收录。
2、自动推送:最为便捷的提交方式,请将自动推送的JS代码部署在站点的每一个页面源代码中,部署代码的页面在每次被浏览时,链接会被自动推送给百度。可以与主动推送配合使用。
3、sitemap:您可以定期将网站链接放到sitemap中,然后将sitemap提交给百度。百度会周期性的抓取检查您提交的sitemap,对其中的链接进行处理,但收录速度慢于主动推送。
4、手动提交:一次性提交链接给百度,可以使用此种方式。
谷歌收录我们的博客
谷歌操作比较简单,就是向 Google 站长工具提交 sitemap 就可以了。

得到结果

总结
上述这些完成后,搜索引擎不会马上就收录完成。得等一两天后才会完成收录。在站点管理页面中才有数据。
谷歌收录会快些最长几天,百度的话可能要等半个月左右吧。
推荐阅读
Linux下使用 github+hexo 搭建个人博客01-hexo搭建
Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
Linux下使用 github+hexo 搭建个人博客04-next主题优化
Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理

Linux下使用 github+hexo 搭建个人博客07-next主题接入搜索和站点管理的更多相关文章
- Linux下使用 github+hexo 搭建个人博客06-next主题接入数据统计
之前说了 next 主题的优化和接入评论系统.让我们完成了自己所需的页面风格和排版,也可让访问用户在每篇博文评论,完成博主和访问用户的交互. 本章我们继续讲解其他重要功能. 既然是一个网站,那么我们就 ...
- Linux下使用 github+hexo 搭建个人博客05-next主题接入评论系统
静态站点拥有一定的局限性,因此我们需要借助于第三方服务来扩展我们站点的功能. 而评论系统是最常用于和网站用户交流的,因此本章讲解在 next 主题,如何接入评论系统. 参考网站:Next 使用文档,第 ...
- Linux下使用 github+hexo 搭建个人博客04-next主题优化
上篇我们说了 hexo 的优化,针对的站点的优化. 本篇讲解 next 主题的优化,包括:使用语言.前端页面显示宽度.菜单.侧栏.头像.添加或取消动画效果.打赏功能等等. 让页面排版更符合我们所要的功 ...
- Linux下使用 github+hexo 搭建个人博客03-hexo配置优化
上两张文章,我们说了 hexo 部署.主题的切换.博文的创建.MarkDown 简单使用和 hexo 部署到 GitHub Pages. 也说了我们会使用 next 主题做为我们后期博客的使用和维护. ...
- Linux下使用 github+hexo 搭建个人博客02-hexo部署到Github Pages
之前的这篇文章<Linux下使用 github+hexo 搭建个人博客01-hexo搭建>,相信大家都知道怎么搭建 hexo ,怎么切换主题,并且完成了一篇博文的创建,以及 MarkDow ...
- Linux下使用 github+hexo 搭建个人博客01-hexo搭建
为什么要搭建自己的博客系统? 原因有好几个吧,归类如下:1.自己搭建博客系统很有成就感,可以自己选定页面风格和页面排版: 2.自己搭建博客系统可以根据自己的需要添加各种插件功能,因此整体上比网上的第三 ...
- Windows下通过GitHub+Hexo搭建个人博客的步骤
Windows下通过GitHub+Hexo搭建个人博客的步骤 https://blog.csdn.net/namechenfl/article/details/90442312 https://bl ...
- Mac下使用GitHub+Hexo搭建个人博客
首发链接 开始之前需要在电脑上安装好Git和node.js,Mac上可以使用Homebrew命令行工具来安装Git和node.js 安装Homebrew 在命令行工具输入以下命令,如果已经安装过Hom ...
- Github+Hexo,搭建专有博客
前言 记得从大二开始,就一直想搭个专属网站,当时使劲抠页面[前端页面是从QQ空间抠的,现在想抠估计没这么容易了],写代码,忙活半天才把程序弄好. 可惜最终项目还是没上线,因为当时有两问题绕不开 需要购 ...
随机推荐
- JavaScript图形实例:四瓣花型图案
设有坐标计算公式如下: X=L*(1+SIN(4α))*COS(α) Y=L*(1+SIN(4α))*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描 ...
- Java之缓冲流(字节/字符缓冲流)
概述 缓冲流,也叫高效流,是对4个基本的 FileXxx 流的增强,所以也是4个流,按照数据类型分类: 字节缓冲流: BufferedInputStream , BufferedOutputStrea ...
- Castle DynamicProxy基本用法(AOP)
本文介绍AOP编程的基本概念.Castle DynamicProxy(DP)的基本用法,使用第三方扩展实现对异步(async)的支持,结合Autofac演示如何实现AOP编程. AOP 百科中关于AO ...
- 利用keras自带影评数据集进行评价正面与否的二分类训练
from keras.datasets import imdb from keras import layers from keras import models from keras import ...
- 流式计算(一)-Java8Stream
大约各位看官君多少也听说了Storm/Spark/Flink,这些都是大数据流式处理框架.如果一条手机组装流水线上不同的人做不同的事,有的装电池,有的装屏幕,直到最后完成,这就是典型的流式处理.如果手 ...
- c#实现SharedMatting抠图算法
内容简介 将Alpha Matting抠图算法由c++ 版本移植至c#环境. 主要采用OpenCV的C#版本Emgu取代c++支撑的OpenCV. 参考资料 http://www.inf.ufrgs. ...
- springboot(二):bootstrap和application有什么区别?
“SpringBoot专注于快速方便的开发单个个体微服务. SpringCloud是关注全局的微服务协调整理治理框架,它将SpringBoot开发的一个个单体微服务整合并管理起来, 为各个服务之间提供 ...
- Unity 声音处理 之 语音识别
音量检测 检测当前麦克风的输入音量 using System.Collections; using System.Collections.Generic; using UnityEngine; usi ...
- sqlserver 筛选索引(filter index)在使用时需要注意的事项
sqlserver 的筛选索引(filter index)与常规的非筛选索引,加了一定的filter条件,可以按照某些条件对表中的字段进行索引,但是filter 索引在查询 使用上,并不等同于常规的索 ...
- 【问题解决】vim 打开文档后提醒 E325: ATTENTION 怎么办?
这是经典的 vi/vim 的报错情形. 在 Linux 下,使用 vim 或是 vi 查看文件时,可能每次都会出现下面贴出的 E325 错误提醒,然后按 E 进行 Edit anyway 才能继续读写 ...
