angularjs路由监听,uirouter感知路由变化,解决uirouter路由监听不生效的问题
壹 ❀ 引
angularjs除了惊为天人的双向数据绑定外,路由也是出彩的一笔,通过路由配置,我们能在不发起页面跳转的情况下,对当前页内容进行整体更新,angularjs提供了ngRoute模块用于路由配置,除此之外,angularUI也提供了uirouter模块用于解决路由问题,本文将从ngRoute与uirouter两个模块出发,分别介绍两者的路由监听方法。
贰 ❀ ngRoute路由监听
ngRoute提供了路由事件用于监听路由过程中的每个阶段,可以为这些不同的路由事件设置监听器并在路由发生变化时做出响应。先上一个完整的例子,需要引入angularjs与angular-route.js:
<!DOCTYPE html>
<html lang="en" ng-app="myApp"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body ng-controller="myCtrl as vm">
<ul>
<li><a href="index.html#!/index">index</a></li>
<li><a href="index.html#!/login">login</a></li>
<li><a href="index.html#!/dashboard">dashboard</a></li>
</ul>
<div ng-view></div>
</body>
<script src="node_modules/angular/angular.js"></script>
<script src="node_modules/angular-route/angular-route.js"></script>
<script src="js/app.js"></script> </html>
angular.module('myApp', ['ngRoute'])
.controller('myCtrl', function ($scope) {
let vm = this
})
.config(['$routeProvider', function ($routeProvider) {
// 在这里定义路由
$routeProvider
.when('/index', {
template: '<div><h2>Route1</h2></div>',
})
.when('/login', {
template: '<div><h2>Route2</h2></div>',
})
.when('/dashboard', {
template: '<div><h2>Route3</h2></div>',
})
.otherwise({
redirectTo: '/index'
});
}])
.run(['$rootScope', '$location', function ($rootScope, $location) {
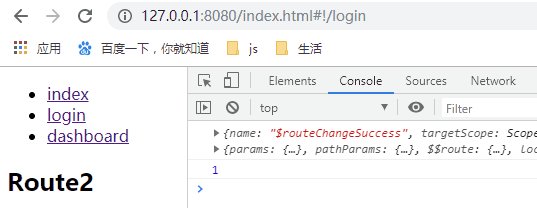
$rootScope.$on('$routeChangeSuccess', function (evt, current, previous) {
console.log(evt, current, previous);
console.log(1);
});
}]);

1.$routeChangeStart
AngularJS在路由变化之前会执行$routeChangeStart事件。在这一步中,路由服务会开始加载路由变化所需要的所有依赖,并且模板和resolve中的promise也会被resolve。
angular.module('myApp', [])
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$routeChangeStart', function (evt, current, previous) {
// do something
// evt 原始的AngularJS evt对象
// current 用户当前所处的路由
// current 上一个路由(如果当前是第一个路由,则为undefined)。
});
}]);
2. $routeChangeSuccess
AngularJS会在路由的依赖被加载后执行$routeChangeSuccess事件。
angular.module('myApp', [])
.run(['$rootScope', '$location', function ($rootScope, $location) {
$rootScope.$on('$routeChangeSuccess', function (evt, current, previous) {
// do something
// evt 原始的AngularJS evt对象
// current 用户当前所处的路由
// previous 上一个路由(如果当前是第一个路由,则为undefined)。
});
}]);
3. $routeChangeError
angular.module('myApp', [])
.run(function ($rootScope, $location) {
$rootScope.$on('$routeChangeError', function (current, previous, rejection) {
// do something
// current 当前路由的信息
// previous 上一个路由的信息
// rejection 被拒绝的promise的错误信息
});
});
4. $routeUpdate
叁 ❀ uirouter路由监听
uirouter是由angualrUI提供的三方路由模块,因此也需要额外下载,并在主模块中注入路由模块,需要引入angualrjs,angular-ui-router.js与stateEvents.js,先看一个完整的例子:
<!DOCTYPE html>
<html lang="en" ng-app="myApp"> <head>
<meta charset="UTF-8">
<title>Document</title>
</head> <body ng-controller="myCtrl as vm"> <ul>
<li><a ui-sref="index">index</a></li>
<li><a ui-sref="login">login</a></li>
<li><a ui-sref="dashboard">dashboard</a></li>
</ul>
<div ui-view></div>
</body>
</body>
<script src="modules/angular.js"></script>
<script src="modules/@uirouter/angularjs/release/angular-ui-router.js"></script>
<script src="modules/@uirouter/angularjs/release/stateEvents.js"></script>
<script src="demo.js"></script> </html>
angular.module('myApp', ['ui.router', 'ui.router.state.events'])
.controller('myCtrl', function ($scope) {
let vm = this
})
.config(['$stateProvider', '$urlRouterProvider', function ($stateProvider, $urlRouterProvider) {
//设置路由初始页面
$urlRouterProvider.otherwise('orderList');
//路由配置
$stateProvider
.state('index', {
url: '/index',
template: '<div><h2>Route1</h2></div>',
})
.state('login', {
url: '/login',
template: '<div><h2>Route2</h2></div>',
})
.state('dashboard', {
url: '/dashboard',
template: '<div><h2>Route3</h2></div>',
})
}])
.run(['$rootScope', function ($rootScope) {
// 监听路由开始时触发
$rootScope.$on('$stateChangeStart', function (event, toState, toParams, fromState, fromParams) {
//do something
console.log(1);
// event 该事件的基本信息
// toState 当前路由的基本信息,比如路由名称,url,视图的控制器,模板路径等
// toParams 当前路由的参数
// fromState 上一个路由的基本信息,比如路由名称,url,视图的控制器,模板路径等
// fromParams 上一个路由的参数
});
// 路由成功时触发
$rootScope.$on('$stateChangeSuccess', function (event, toState, toParams, fromState, fromParams) {
//do something
// event 该事件的基本信息
// toState 当前路由的基本信息,比如路由名称,url,视图的控制器,模板路径等
// toParams 当前路由的参数
// fromState 上一个路由的基本信息,比如路由名称,url,视图的控制器,模板路径等
// fromParams 上一个路由的参数
});
// 路由错误时触发
$rootScope.$on('$stateChangeError', function (event, toState, toParams, fromState, fromParams, error) {
//do something
// event 该事件的基本信息
// toState 当前路由的基本信息,比如路由名称,url,视图的控制器,模板路径等
// toParams 当前路由的参数
// fromState 上一个路由的基本信息,比如路由名称,url,视图的控制器,模板路径等
// fromParams 上一个路由的参数
// error 错误信息
});
}]);

若$stateChangeStart之类的路由事件没触发,还是前面说的,得引入stateEvents.js文件,此文件在下载angular-ui-router.js时会同时包含。
肆 ❀ 参考
解决ui-router路由监听$stateChangeStart、$stateChangeSuccess、$stateChangeError不执行的问题
angularjs路由监听,uirouter感知路由变化,解决uirouter路由监听不生效的问题的更多相关文章
- oninput和onpropertychange实时监听输入框值的变化
oninput和onpropertychange实时监听输入框值的变化 传统监听输入框的做法就是使用keyup.keydown.keypress,或者change事件来实现,但keyup.keydow ...
- 解决Fiddler不能监听Java HttpURLConnection请求的方法
在默认情况下,Fiddler不能监听Java HttpURLConnection请求.究其原因,Java的网络通信协议栈可能浏览器的通信协议栈略有区别,Fiddler监听Http请求的原理是 在应用程 ...
- 关于Oracle本地连接出现与监听有关的问题的解决方法探讨
关于Oracle本地连接出现与监听有关的问题的解决方法探讨 监听的作用: 用于应用桌面即用户与数据库服务器建立连接的媒介,客户端发送连接请求,监听识别请求并建立客户端与服务器的连接后,监听的使命并完成 ...
- vue中监听window.resize的变化
我只想说每个人遇到的bug真的不能一概而论,解决办法也会有不同.在vue中使用echarts的时候,会想要实现window.resize窗体变化大小的时候让图形大小跟着变化.实现的过程中各种bug,也 ...
- js 实时监听input中值变化
注意:用到了jquery需要引入jquery.min.js. 需求: 1.每个地方需要分别打分,总分为100; 2.第一个打分总分为40; 3.第二个打分总分为60. 注意:需要判断null.&quo ...
- javascript --- 实时监听输入框值的变化
实时监听文本框值变化是非常常见的功能,通常最简单的办法就是用keyup,keydown来实现,但是这种方法有两个问题,一个是当直接复制粘贴的时候没法监听到事件,另外一个问题是在移动端,使用删除键删除输 ...
- Android监听WIFI网络的变化并且获得当前信号强度
MainActivity如下: package cc.testwifi; import android.os.Bundle; import android.app.Activity; /** * De ...
- js监听文本框值变化事件,就oninput & onpropertychange & onkeyup & onchange的区别
在Web前端项目中实时监听文本框的值变化是非常常见的功能,通常最简单最容易想到的是onkeyup和onchange事件,但是在使用onkeyup来监听键盘事件的时候,监听不到鼠标右键的粘贴.复制的操作 ...
- 用jquery监听输入数字的变化
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>& ...
随机推荐
- 在VS2017中连接到SQLite数据源(dbfist)
在VS2017中配置.连接到SQLite数据源(dbfist) 需要安装的VS插件 SQLite/SQL Server Compact ToolBox 这个插件安装后,在选择数据源时已经可以选择SQL ...
- 人工智能技术导论——逻辑程序设计语言PROLOG
最近在复习人工智能导论,里面介绍了一种逻辑关系语言PROLOG,但这本书里面用到的编译器是Turbo PROLOG,这个编译器早就被淘汰了,我后来找的了它的升级版Visual PROLOG,但一些语法 ...
- .Net,Java,Redis,Vue等技术视屏教程分享(不定期更新)
前言 作为一个资深的收藏家决定把我收集的那些精品资源不定时更新分享给大家 .所有资源全是收集余网络或为大佬分享,内容仅供观摩学习交流之用.如果犯了您的权益,请联系我. 2019.12.19更新 ASP ...
- WebService创建、发布及在IIS上部署
一.项目创建 1. 首先打开VS,这里我以VS2013为例 2. 点击“新建项目”,依次选择“Web”——>“Visual Studio 2012”——>“ASP.NET空 ...
- 从头实现一个WPF条形图
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- GHOST CMS -上下文概述 Context Overview
Context Overview上下文概述 Each page in a Ghost theme belongs to a context, which determines which templa ...
- Ubuntu19 安装Theano出现“No module named ‘theano.compat.six’”
解决办法:直接在下载好pythearn2包的目录下,对setup.py文件进行修改:将 from theano.compat.six.moves import input 改为 from six. ...
- 现代前端库开发指南系列(二):使用 webpack 构建一个库
前言 在前文中,我说过本系列文章的受众是在现代前端体系下能够熟练编写业务代码的同学,因此本文在介绍 webpack 配置时,仅提及构建一个库所特有的配置,其余配置请参考 webpack 官方文档. 输 ...
- JS---动画函数封装:设置任意的一个元素,移动到指定的目标位置
动画函数封装:设置任意的一个元素,移动到指定的目标位置 <!DOCTYPE html> <html lang="en"> <head> < ...
- 通过谷歌浏览器从官网下载Android Studio
谷歌访问助手安装教程参考:https://www.cnblogs.com/waiwai14/p/11697371.html 谷歌访问助手下载地址:https://pan.baidu.com/s/1YH ...
