Unity Shader NPR 卡通渲染
卡通渲染的主要原理包含两个方面:
1.轮廓线的描边效果
2.模型漫反射离散和纯色高光区域的模拟
描边:
描边的实现方法采用将模型的轮廓线顶点向法线(或顶点)的方向扩展一定的像素得到。也可通过边缘检测(基于法线和深度)来实现。
漫反射离散:
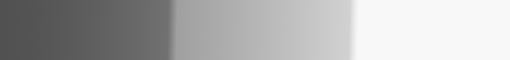
利用离散的Ramp纹理对漫反射光照效果进行采样,可以实现不同效果梯度的卡通渲染效果,例如:

注意此纹理的灰度变化并非均匀变化,而是类似于一种突变,仅在灰度变化的交界处进行了平滑过渡。这样的Ramp纹理正是卡通渲染所需要的颜色过渡模式,也是卡通渲染实现的核心内容。
也可增加阶度的个数实现更多层次的卡通渲染效果。
纯色高光区域:
不同于真实渲染,卡通渲染的高光部分通常就是一个色块,这里主要的问题是处理高光边缘的锯齿问题。
这里可以利用smoothstep(-w,w,spec-threshold);在边缘范围[-w,w]进行平滑插值处理,其中w可以通过fwidth(spec);得到。
fwidth(spec);用于得到邻域像素的近似导数值。
Shader脚本如下,光照模型采用半兰伯特:
Shader "MyUnlit/CartoonShading"
{
Properties
{
_Color("Color Tint",Color)=(,,,)
_MainTex ("Texture", 2D) = "white" {}
_Ramp("Ramp Texture",2D)="white"{}
_Outline("Outline",Range(,0.1))=0.02
_Factor("Factor of Outline",Range(,))=0.5
_OutlineColor("Outline Color",Color)=(,,,)
_Specular("Specular",Color)=(,,,)
_SpecularScale("Specular Scale",Range(,0.1))=0.01
}
SubShader
{
Tags { "RenderType"="Opaque" }
//此Pass渲染描边
Pass
{
//命名用于之后可重复调用
NAME "OUTLINE"
//描边只用渲染背面,挤出轮廓线,所以剔除正面
Cull Front
//开启深度写入,防止物体交叠处的描边被后渲染的物体盖住
ZWrite On
CGPROGRAM
#pragma vertex vert
#pragma fragment frag #include "UnityCG.cginc" float _Outline;
float _Factor;
fixed4 _OutlineColor; struct appdata
{
float4 vertex : POSITION;
float3 normal:NORMAL;
}; struct v2f
{
float4 vertex : SV_POSITION;
}; v2f vert (appdata v)
{
v2f o;
float3 pos=normalize(v.vertex.xyz);
float3 normal=normalize(v.normal); //点积为了确定顶点对于几何中心的指向,判断此处的顶点是位于模型的凹处还是凸处
float D=dot(pos,normal);
//校正顶点的方向值,判断是否为轮廓线
pos*=sign(D);
//描边的朝向插值,偏向于法线方向还是顶点方向
pos=lerp(normal,pos,_Factor);
//将顶点向指定的方向挤出
v.vertex.xyz+=pos*_Outline;
o.vertex=UnityObjectToClipPos(v.vertex);
return o;
} fixed4 frag (v2f i) : SV_Target
{
return fixed4(_OutlineColor.rgb,);
}
ENDCG
}
//此Pass渲染卡通着色效果,主要运用半兰伯特光照模型配合渐变纹理
Pass
{
Tags{"LightMode"="ForwardBase"}
Cull Back
CGPROGRAM #pragma vertex vert
#pragma fragment frag
#pragma multi_compile_fwdbase #include "UnityCG.cginc"
//引入阴影相关的宏
#include "AutoLight.cginc"
//引入预设的光照变量,如_LightColor0
#include "Lighting.cginc" fixed4 _Color;
sampler2D _MainTex;
sampler2D _Ramp;
fixed4 _Specular;
fixed _SpecularScale;
float4 _MainTex_ST; struct appdata
{
float4 vertex:POSITION;
float2 uv:TEXCOORD0;
float3 normal:NORMAL;
float4 tangent:TANGENT;
}; struct v2f
{
float4 pos:SV_POSITION;
float2 uv:TEXCOORD0;
float3 worldNormal:TEXCOORD1;
float3 worldPos:TEXCOORD2;
SHADOW_COORDS()
}; v2f vert(appdata v)
{
v2f o;
o.pos=UnityObjectToClipPos(v.vertex);
o.uv=TRANSFORM_TEX(v.uv,_MainTex);
o.worldNormal=mul(v.normal,(float3x3)unity_WorldToObject);
o.worldPos=mul(unity_ObjectToWorld,v.vertex);
TRANSFER_SHADOW(o); return o;
} fixed4 frag(v2f i):SV_Target
{
fixed3 worldNormal=normalize(i.worldNormal);
fixed3 worldLightDir=normalize(UnityWorldSpaceLightDir(i.worldPos));
fixed3 worldViewDir=normalize(UnityWorldSpaceViewDir(i.worldPos));
fixed3 worldHalfDir=normalize(worldLightDir+worldViewDir); //计算材质反射率
fixed4 c=tex2D(_MainTex,i.uv);
fixed3 albedo=c.rgb*_Color.rgb; //计算环境光
fixed3 ambient=UNITY_LIGHTMODEL_AMBIENT.xyz*albedo; //处理阴影
UNITY_LIGHT_ATTENUATION(atten,i,i.worldPos); //计算半兰伯特漫反射系数,亮化处理,将结果从[-1,1]映射到[0,1],以便作为渐变纹理的采样uv
fixed diff=dot(worldNormal,worldLightDir);
diff=(diff*0.5+0.5)*atten; //卡通渲染的核心内容,对漫反射进行区域色阶的离散变化
fixed3 diffuse=_LightColor0.rgb*albedo*tex2D(_Ramp,float2(diff,diff)).rgb; //计算半兰伯特高光系数,并将高光边缘的过渡进行抗锯齿处理,系数越大,过渡越明显
fixed spec=dot(worldNormal,worldHalfDir);
fixed w=fwidth(spec)*3.0; //计算高光,在[-w,w]范围内平滑插值
fixed3 specular=_Specular.rgb*smoothstep(-w,w,spec-(-_SpecularScale))*step(0.0001,_SpecularScale); return fixed4(ambient+diffuse+specular,1.0);
}
ENDCG
}
}
FallBack "Diffuse"
}
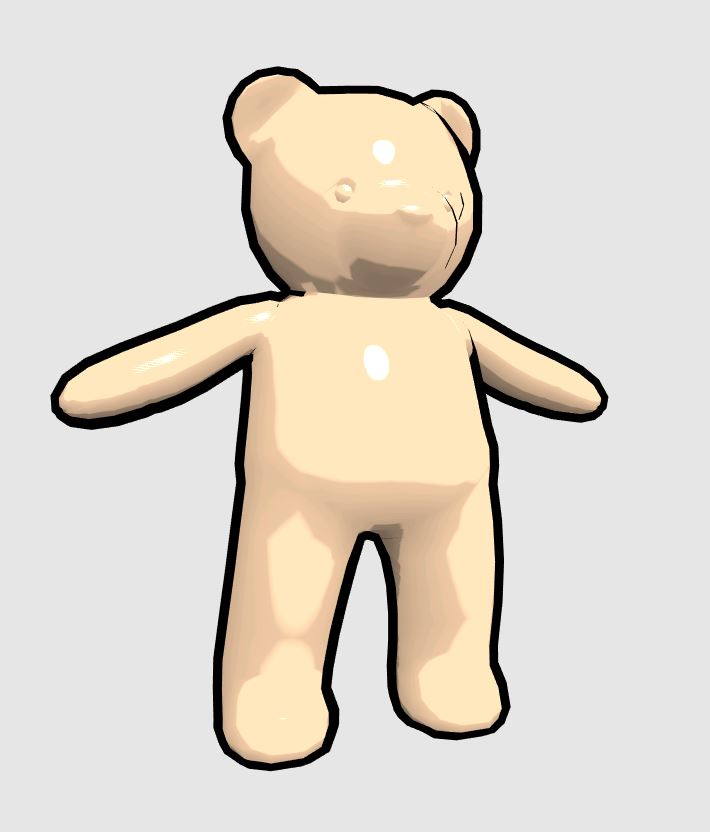
效果如下:

Unity Shader NPR 卡通渲染的更多相关文章
- shader forge卡通渲染!
自从用了shader forge,妈妈我再也不写shader了...... 写了3种,分别用的顶点法线.法线贴图.顶点法线+法线贴图,然后还有自发光和受光两种模式,那就是6种了吧... 最后来一张sh ...
- 【转】《Unity Shader入门精要》冯乐乐著 书中彩图
为方便个人手机学习时候查阅,从网上转来这些彩图. 如属过当行为,联系本人删除. 勘错表 http://candycat1992.github.io/unity_shaders_book/unity_s ...
- Unity Shader 知识点总结(一)
在学习了一段时间的Unity Shader后,打算写一些知识总结,便于今后的查找.如有错误,希望大家指出更改. 本文参照的unity入门精要一书,做一个知识归纳,如有兴趣可以看看其开源的部分,是一本比 ...
- 【Unity Shader】Shader基础
目录 Chapter3 Unity Shader 基础 Chapter3 Unity Shader 基础 概述 在Unity需要材质(Material)与Unity Shader配合使用来达到满意的效 ...
- Unity Shader入门精要学习笔记 - 第3章 Unity Shader 基础
来源作者:candycat http://blog.csdn.net/candycat1992/article/ 概述 总体来说,在Unity中我们需要配合使用材质和Unity Shader才能达 ...
- Unity Shader 卡通渲染 基于退化四边形的实时描边
从csdn转移过来,顺便把写过的文章改写一下转过来. 一.边缘检测算法 3D模型描边有两种方式,一种是基于图像,即在所有3D模型渲染完成一张图片后,对这张图片进行边缘检测,最后得出描边效果.一种是基于 ...
- 【Unity Shader】Unity Chan的卡通材质
写在前面 时隔两个月我终于来更新博客了,之前一直在学东西,做一些项目,感觉没什么可以分享的就一直没写.本来之前打算写云彩渲染或是Compute Shader的,觉得时间比较长所以打算先写个简单的. 今 ...
- 【NPR】卡通渲染
写在前面 我的博客讲过好几篇卡通渲染了,比如[Unity Shader实战]卡通风格的Shader(一).[Unity Shader实战]卡通风格的Shader(二).[NPR]漫谈轮廓线的渲染.[S ...
- Unity Shader入门精要学习笔记 - 第14章非真实感渲染
转载自 冯乐乐的 <Unity Shader 入门精要> 尽管游戏渲染一般都是以照相写实主义作为主要目标,但也有许多游戏使用了非真实感渲染(NPR)的方法来渲染游戏画面.非真实感渲染的一个 ...
随机推荐
- 程序员,你还不会合理选择Filter、Interceptor、Aspect?
小伙伴们应该听说过过滤器.拦截器.切面,印象上都能够起到截断拦截的作用,在做一些业务需求时,不知道如何选择,今天老顾就来介绍一下他们之间的区别. 过滤器可以拦截到方法的请求和响应 (ServletRe ...
- IT兄弟连 Java语法教程 流程控制语句 控制循环结构1
Java语言没有提供goto语句来控制程序的跳转,这种做法提高了程序流程控制的可读性,但降低了程序流程控制的灵活性.为了弥补这种不足,Java提供了continue和break来控制循环结构.除此之外 ...
- Spring Session工作原理
本文首发于 vivo互联网技术 微信公众号 https://mp.weixin.qq.com/s/KCOFv0nRuymkX79-RZi9eg 作者:张正林 目录:1.引入背景2.使用方法3.工作流程 ...
- hive引擎的选择:tez和spark
背景 mr引擎在hive 2中将被弃用.官方推荐使用tez或spark等引擎. 选择 tez 使用有向无环图.内存式计算. spark 可以同时作为批式和流式的处理引擎,减少学习成本. 问题& ...
- docker安装完报错:Failed to start docker.service: Unit docker.service is masked
执行 systemctl start docker 报错 Failed to start docker.service: Unit docker.service is masked. 解决 syste ...
- kfifo
kfifo 的一些伪代码 kfifo_len() out = LOAD fifo->out smp_rmb() len = LOAD fifo->in - out kfifo_in() k ...
- 简单的计时器 (倒计时)--html Demo
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-type" content ...
- vue-路由-显示名称
显示名称 方式1: <div id="app"> <!-- 分析: --> <!-- 1. 我们要监听到 文本框数据的改变,这样才能知道 什么时候去拼 ...
- java基础(23):字节流、字符流
1. 字节流 在前面的学习过程中,我们一直都是在操作文件或者文件夹,并没有给文件中写任何数据.现在我们就要开始给文件中写数据,或者读取文件中的数据. 1.1 字节输出流OutputStream Out ...
- Python3---爬虫---抓取百度贴吧
前言 该文章主要描述如何抓取百度贴吧内容.当然是简单爬虫实现功能,没有实现输入参数过滤等辅助功能,仅供小白学习. 修改时间:20191219 天象独行 import os,urllib.request ...
