现代WEB前端的性能优化
现代WEB前端的性能优化
前言:这只是一份学习笔记。
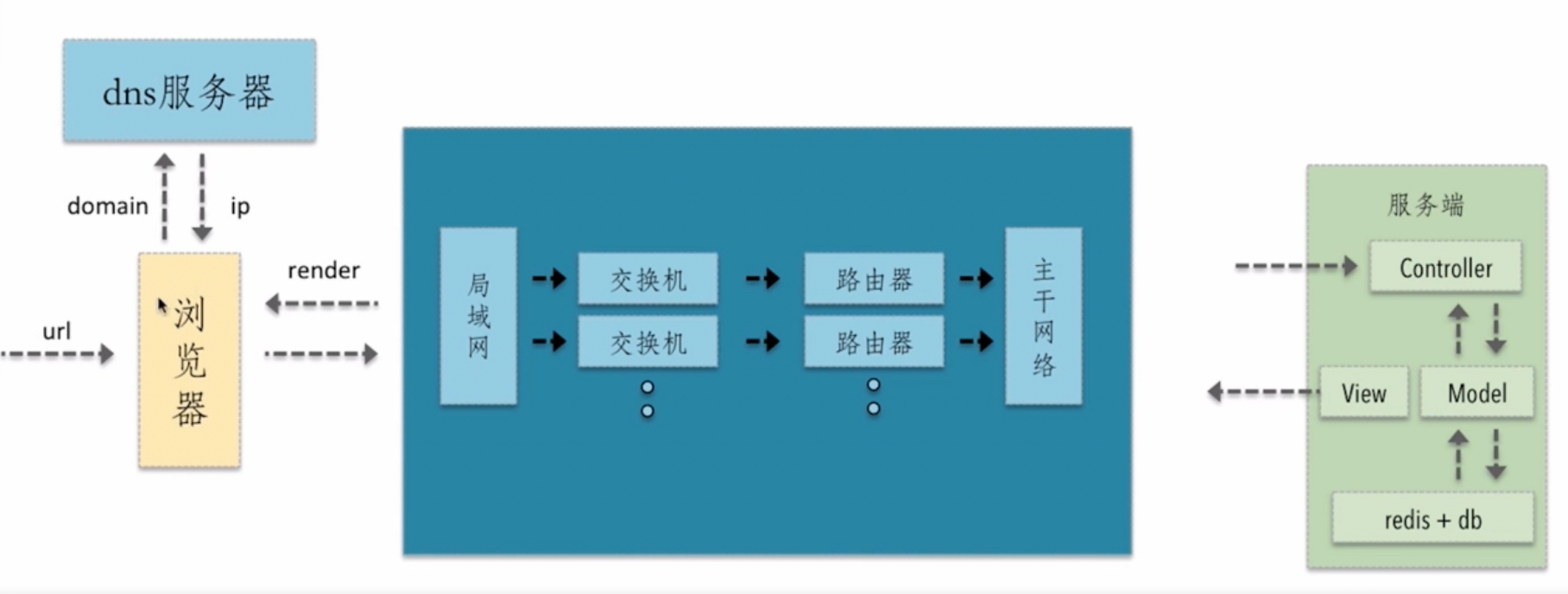
什么是WEB前端


潜在的优化点:
DNS是否可以通过缓存减少DNS查询时间?
网络请求的过程走最近的网络环境?
相同的静态资源是否可以缓存?
能否减少http请求的大小?
减少http请求数
服务端渲染
涉及层面
网络层面
构建层面
服务端层面
浏览器渲染层面
基础优化:图片的编码原理、选择图片的格式、资源的合并与压缩。
进阶优化:浏览器渲染层面的优化、重绘与回流层面的优化、浏览器存储的选择与使用、浏览器端结合服务端的缓存机制。
结合服务端的优化:基于nodejs的Vue-SSR解决首屏渲染的问题。
知识点
资源的合并与压缩
目的:减少http请求数量、减少请求资源大小、减少带宽消费。
原理:通过一个入口文件(依赖的顶层),分析所有依赖,得到依赖树,最后按照依赖树,对文件进行压缩、混淆、合并、语法转换。
a) html压缩
在前端的源代码里,有些东西,只在代码里有意义,但是对于浏览器却毫无意义的。
例如:代码对齐的回车、空格、tab,代码注释。
这些东西在发布的时候可以去掉。
b) css压缩
删除回车、空格、tab,删除代码注释,css语义合并。
c) js压缩与混淆(必须)
删除回车、空格、tab,删除代码注释,代码命名和语义的缩减与优化,达到代码保护。
d) 文件合并
· 公共库合并(合并成为vendor.js)
· 分页面合并(按路由合并)
· 按实际情况合并
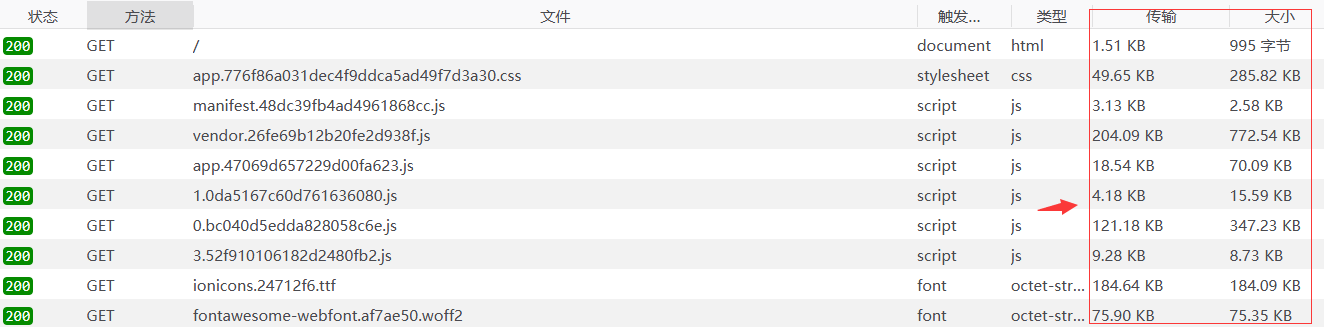
e) 开启gzip
将js和css文件压缩为gzip。
图一为普通模式的请求状况
“传输”:http请求大小 + 文件传输过程大小
“大小”:文件的实际大小

图二为gzip模式的请求状况,gzip的压缩阈值为10K
“传输”:http请求大小 + 文件传输过程大小(即gzip压缩后大小)
“大小”:文件的实际大小(浏览器收到gzip,解压之后的大小)

举个例子,vendor.js,原大小6.5M(echarts的源码太大了),
经过代码压缩后,成果是770K,
最后部署到nginx,启用nginx的gzip功能,浏览器请求时变成200K
6.5M->770K->200K
图片压缩
小图片转换为base64嵌入到代码里。
大图片将肉眼无法识别的色彩去除,达到压缩。
浏览器渲染

本质就是:js和css的加载顺序问题,把css放在head,js按实际需要放(尽可能放底部),而且,访问对应路由的时候才加载需要的js和css。
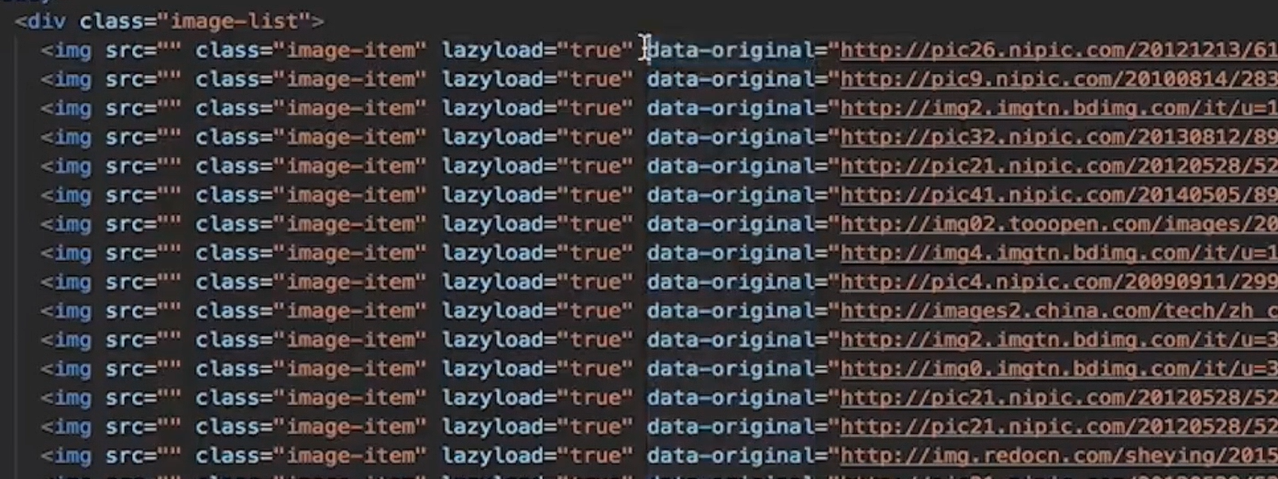
懒加载与预加载
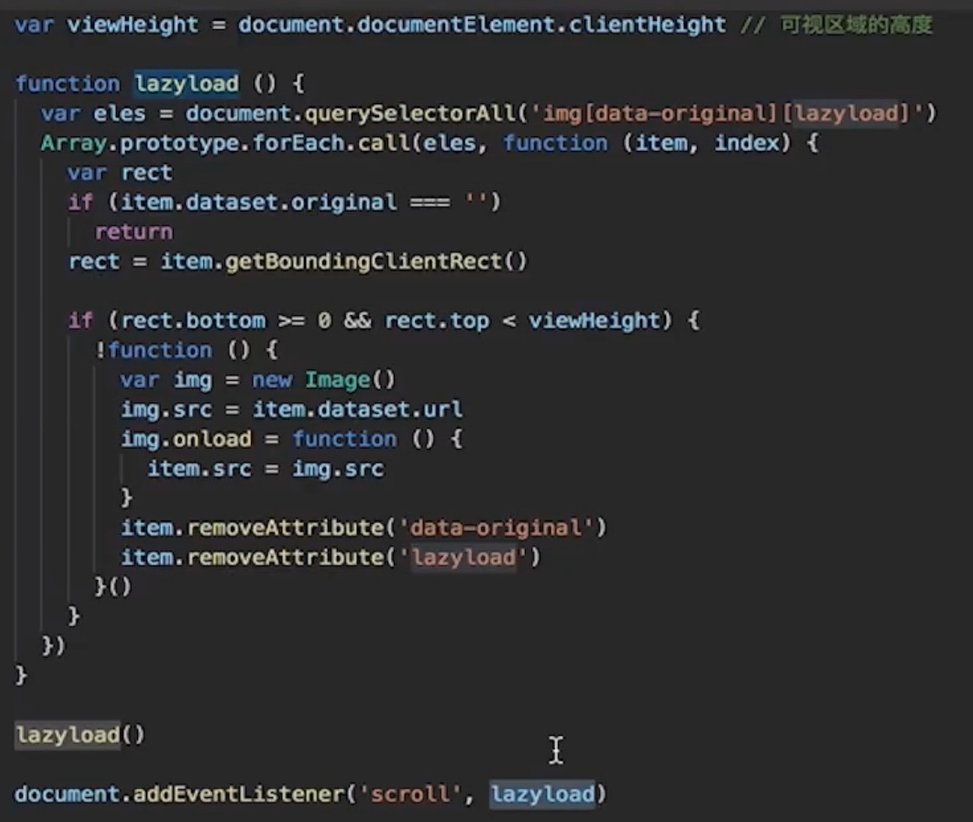
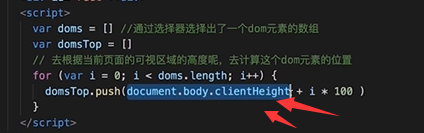
懒加载:在没有进入可视区域的时候,img的src是一个很小的占位图片或者直接是空的,进入可视区域的时候,才变成有效的src。


上面代码是手工实现的,另有开源的zepto.lazyload.js,vue-cli架构下也有专门的库。
预加载:在最开头的部分,使用隐藏的img加载需要的图片,后面需要使用的时候,其它的img就会从缓存读图片。直接在js里面new一个Image对象,也能实现预加载。用ajax的get方法去加载也行,但是ajax有跨域问题。
开源的有PreloadJS



重绘与回流
浏览器渲染的时候,css的运行会阻塞js的运行。
频繁触发重绘与回流,会导致UI频繁渲染,最终导致js变慢。
尽量少触发重绘与回流可以提升性能。
重绘的代价比回流要小的多,所以,尽可能只触发重绘,而减少触发回流,就能提高性能。
在浏览器的开发者工具栏里面,性能(performance)那一项,有重绘与回流的记录。
如果无法避免重绘与回流,则尽量把重绘回流的范围限制在一个图层之内,例如video、canvas、有特定样式的div。(在谷歌浏览器的开发者工具栏的layers里面,有表明哪些元素是图层,以及那些元素之所以是图层的原因)
重绘(代价比较小):

回流(即重布局,代价比较大):

上面两个图看不懂没关系,可以直接看下面这个图:

.class1 { margin-left : 10px; padding-left: 10px;}
.class2 { margin-left : 20px; padding-left: 20px;}
关于第三点,修改元素样式的时候,用class的话,只回流1次,但是如果直接改style,则回流2次
关于第四点,先把元素隐藏起来,然后修改各种样式,改完再显示出去,就只回流两次。
如果直接是显示状态下改n种样式,就会回流n次。
(PS:如果用了第三点,就可以忽略第四点)
关于第五点,不要在循环里面取值,要在循环外面事先取出来
举个反例:

正确例子:

浏览器存储
在现代WEB前端,
Cookie用于标识用户,现在的人都不再用于存储数据
LocalStorage,仅用于存储数据,永久性的
SessionStorage,仅用于存储数据,生命周期跟session有关
IndexDB,前端的NOSQL数据库,永久性的,大量数据时候会用到
ServiceWorker,控制浏览器的离线缓存,通过编写ServiceWorker的js代码,可以直接控制浏览器去读缓存里的js、css、html文件,而且是完全离线的,也就是说,即使断网了,也一样可以访问网站。(如果缓存里面没有该文件,才会发请求出去拿文件)
关于cookie的一个优化点:
Cookie是作用于一个域的,请求里面携带cookie会有一定的损耗,但是一般只有调接口的时候才需要cookie,调js和css是不需要cookie的,所以,一般把前端静态文件放在CDN(即另一个域),这样子访问js和css就不会携带cookie了。对于京东来说,这样子每年可以节省上亿元的带宽消费。
缓存策略
区别于上一节,http、https自身也有缓存策略:通过控制cache-control、last-modified、Etag,可以达到自由控制缓存。
状态对比:
(200)> (304) > (200已缓存)
举个例子 10ms > 5ms > 0ms
PWA
PWA(Progressive Web App)是一种全新的网页技术,让网站的离线体验变得更好,特别适用于断断续续的网络。现在非常火,对于前端性能的优化,效果很显著。它的本质就是用了ServiceWorker。
前后端分开部署
前端,只要有html、css、js、图片就是完整的了。
后端,则有PHP、Java等语言。
PHP依赖于Apache,Java依赖于Tomcat,而前端可以放在任意的web服务容器上运行。
前端放在Tomcat、Apache、Nginx的性能比是 1:5:15。
Vue-SSR
vue-cli跟vue-ssr做出来的都是单页面应用,由于用了vue-router来实现各个tab,所以每个tab的性能都是超乎想象的优越。
而vue-ssr则是把首屏速度再度进行提升。
现代WEB前端的性能优化的更多相关文章
- web前端页面性能优化
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- web前端之性能优化
作为一个前端工作人员,而且只会写点HTML5和CSS3的“假”前端工程师,为了能更好地理解一下前端的花花世界,最近拜读了<高性能网站建设指南>一书,对作者提出的前端性能优化的14个规则获益 ...
- web前端页面性能优化小结
影响用户访问的最大部分是前端的页面.网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发表评论等等.而前端呢?其实应该是属于功能的表现. 而我 ...
- WEB前端的性能优化
转自:http://www.2cto.com/kf/201604/498725.html 网站的划分一般为二:前端和后台.我们可以理解成后台是用来实现网站的功能的,比如:实现用户注册,用户能够为文章发 ...
- web前端如何性能优化提高加载速度
前端优化有以下几种途径: 一.减少HTTP请求数量和次数: 二.使用CDN: 三.添加Expires头: 四.压缩组件: 五.将样式表放在头部: 六.将脚本放在底部: 七.避免CSS表达式: 八.使用 ...
- QQ音乐Android客户端Web页面通用性能优化实践
QQ音乐 Android 客户端的 Web 页面日均 PV 达到千万量级,然而页面的打开耗时与 Native 页面相距甚远,需要系统性优化.本文将介绍 QQ 音乐 Android 客户端在进行 Web ...
- Web 前端页面性能监控指标
Web 前端页面性能监控指标 性能监控 / 性能指标 / 性能优化 白屏时间计算 FCP 白屏时间:从浏览器输入地址并回车后到页面开始有内容的时间: 首屏时间计算 FMP 首屏时间:从浏览器输入地址并 ...
- (O)WEB:前端网站性能优化(原创)
*从理论.实战编码.实战调试3个方面学习前端性能优化(包括页面加载时间和页面流畅度): -------------------------------理论----------------------- ...
- web前端图片极限优化策略
随着web的发展,网站资源的流量也变得越来越大.据统计,60%的网站流量均来自网站图片,可见对图片合理优化可以大幅影响网站流量,减小带宽消耗和服务器压力. 一.现有web图片格式 我们先来看下现在常用 ...
随机推荐
- C# 异或
遗忘的东西. 真的是很少用呀. 操作符为^ 简单来说就是相同为假(0),不同为真(1). 给一个小小的例子(密文) class Program { static void Main(string[] ...
- 解决:perl: warning: Please check that your locale settings
问题: perl: warning: Setting locale failed. perl: warning: Please check that your locale settings: LAN ...
- U8 BOM数据结构
U8 BOM涉及的数据表有四张 bom_bom BOM资料 该表主要记录BOM表的一些基本信息,版本.创建.审核等信息,不包括任何子件.母件信息:bomid是BOM主键 bom_parent ...
- Web前端基础(1):HTML(一)
1. HTML概述 1.1 什么是HTML HTML称为超文本标记语言,是一种标识性的语言.它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体.H ...
- Python 容器使用的 5 个技巧和 2 个误区
"容器"这两个字很少被 Python 技术文章提起.一看到"容器",大家想到的多是那头蓝色小鲸鱼:Docker,但这篇文章和它没有任何关系.本文里的容器,是 P ...
- 315道Python常见面试题
第一部分,Python基础篇 为什么学习Python? 通过什么途径学习的Python? Python和Java.PHP.C.C#.C++等其他语言的对比? 简述解释型和编译型编程语言? Python ...
- 熟悉的味道——从Java单例写到C++单例
设计模式中,单例模式是常见的一种.单例模式需要满足以下两个条件: 保证一个类只能创建一个示例: 提供对该实例的全局访问点. 关于单例最经典的问题就是DCL(Double-Checked Lock),今 ...
- Zeppelie连接jdbc的使用
1. 下载 wget http://apache.mirror.cdnetworks.com/zeppelin/zeppelin-0.8.1/zeppelin-0.8.1-bin-all.tgz 2. ...
- 计算机基础 python入门
1.计算机基础 计算机组成: 输入输出设备内. 存储器 .cpu .电源 .显卡 中央处理器(cpu) 处理各种数据 相当于人的大脑 内存 存储数据 相当于临时记忆 硬盘 存储数据 相当于人的永久记忆 ...
- docker镜像导入导出备份迁移
导出: docker save -o centos.tar centos:latest #将centos:latest镜像导出为centos.tar文件 导入: docker load -i cent ...
