【06】Nginx:文件下载 / 用户认证
写在前面的话
在公司内部一般都会存在 FTP / SAMBA 这样类似的文件服务器,虽然这类的程序都可以对用户的权限进行控制,但我们有时候其实只需要一个简单的下载页面,类似软件仓库。用户不管在哪里打开网页就能直接下载那种。nginx 就能够直接完成这样的工作。
文件下载
我们这里的文件下载使用的是系统默认的页面和方法,如果你想要更好的体验直接跳到后面的:文件下载美化。
前往 nginx 的 vhosts 目录创建配置文件:file-download.conf
server {
listen 10000;
server_name localhost;
location ^~ /download {
charset utf-8;
alias /data/files/share;
# 目录索引和时间配置
autoindex on;
autoindex_exact_size on;
autoindex_localtime on;
# 下载文件类型限制,我们这里允许常见的文档,压缩包下载
if ($request_filename ~* ^.*?\.(txt|log|pdf|doc|docx|xls|xlsx|ppt|pptx|rar|zip|tar.gz|tar.xz|bz2|iso)$ ) {
add_header Content-Disposition attachment;
}
}
location / {
return 403;
}
}
我们新建了 /data/files/share 目录并上传了一些测试文件,直接访问:

访问 download:

界面非常的简陋和丑!此时下载测试:

点击文件直接就能够下载,但是对于我们没有配置下载类型的文件就无法下载,如我们打开图片:

变成了在线浏览。
文件下载美化
自带的文件下载页面非常的丑陋,所以一开始在 nginx 编译的时候我们专门编译了一个第三方模块:ngx-fancyindex
这个模块就是针对于下载进行美化的插件,感兴趣的可以去 GITHUB 查看该项目:
我们在前面 file-download.conf 的基础上修改新的配置:fancyindex-download.conf
server {
listen 10001;
server_name localhost;
location ^~ /download {
charset utf-8;
alias /data/files/share;
# 目录索引和时间配置
fancyindex on;
fancyindex_exact_size on;
fancyindex_localtime on;
# 下载文件类型限制,我们这里允许常见的文档,压缩包下载
if ($request_filename ~* ^.*?\.(txt|log|pdf|doc|docx|xls|xlsx|ppt|pptx|rar|zip|tar.gz|tar.xz|bz2|iso)$ ) {
add_header Content-Disposition attachment;
}
}
location / {
return 403;
}
}
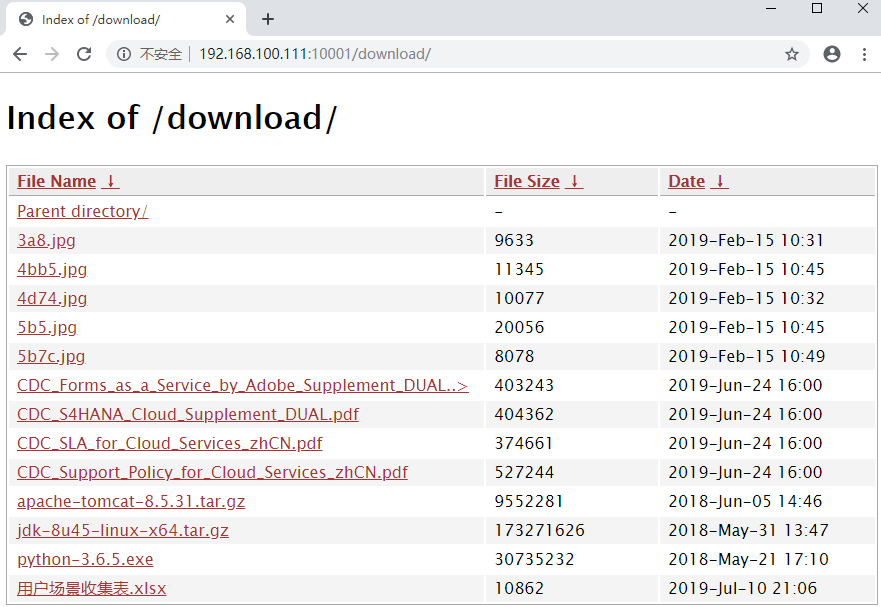
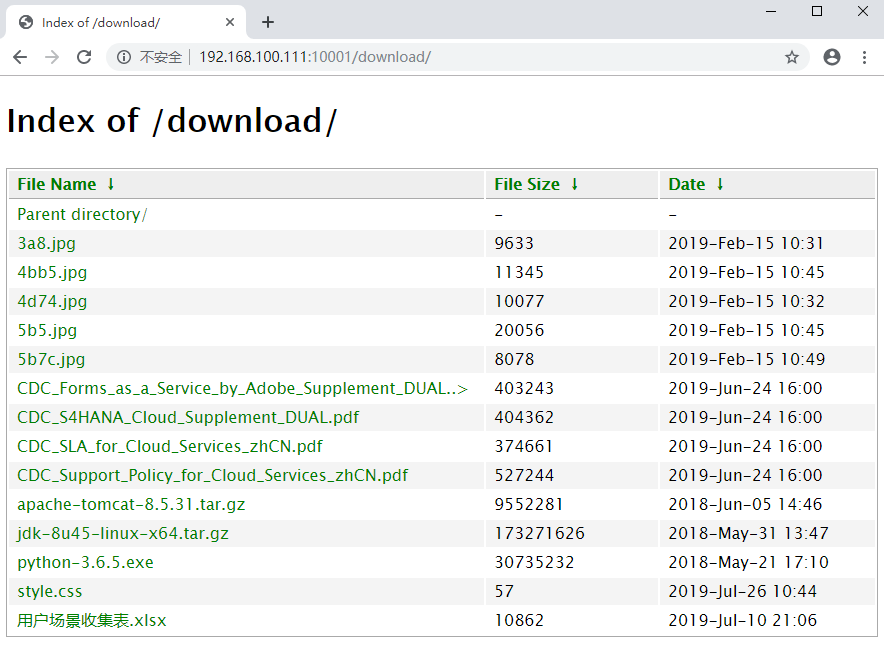
其实就是把默认的那三项 auto 改为了 fancy,访问测试:

这个插件还要个非常好的功能,自己写 CSS 覆盖掉它本身的 CSS 样式,比如我们在 /data/files/share 下面新增 style.css 文件:
a:link {
text-decoration: none;
color: green;
}
我们去掉链接的下划线,改变了字体颜色为绿色。此时在配置文件中增加:
server {
...
fancyindex_css_href "style.css";
...
}
此时重载 nginx 访问测试:

还有其它一些参数,感兴趣的可以去研究研究,写写自己的主题。
用户认证
谈到了文件下载我们就想到了一个安全问题,下载文件虽然不错,但是如果我们并不希望每个人都能下载,需要有账号的才能下载。
nginx 是自带认证功能的,auth basic module 是默认开放的:
1. 安装 httpd-tools,我们需要它生成用户:
yum -y install httpd-tools
2. 创建单独的认证用户,我这里是 admin:
# 创建用于存放用户文件的目录
mkdir /data/services/nginx/conf/user # 创建 admin 用户保存到 file-download-user.db 文件
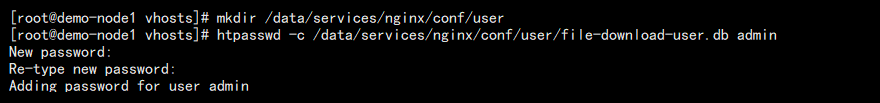
htpasswd -c /data/services/nginx/conf/user/file-download-user.db admin
如图所示:

3. 在下载配置中添加认证:fancyindex-download.conf
server {
listen 10001;
...
location ^~ /download {
auth_basic "User Authentication";
auth_basic_user_file /data/services/nginx/conf/user/file-download-user.db;
...
}
...
}
重载配置,访问:

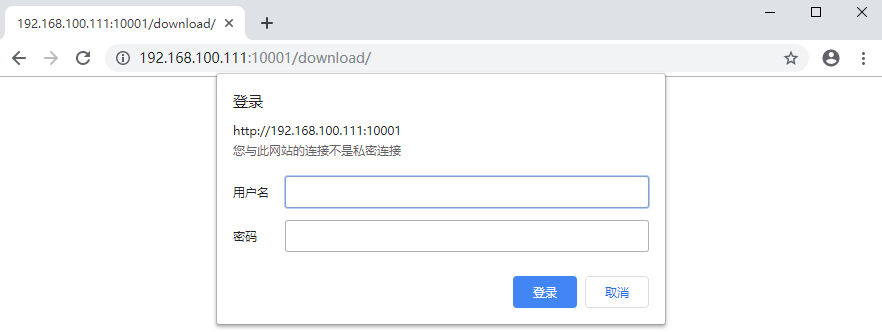
如果不输入账户密码登录:

正确验证登录:

小结
我们这里做了文件下载,并为了安全我们提供了 nginx 本身的用户认证,总的来说都是相对比较实用的功能。
【06】Nginx:文件下载 / 用户认证的更多相关文章
- nginx 添加用户认证
nginx 添加用户认证 nginx 配置文件添加: 配置代理添加用户认证:server { listen ; server_name localhost; location ...
- Nginx网站用户认证
一.Nginx网站用户认证 用户认证:用户访问网页时需要输入一个用户名和密码才能打开网页. nginx的默认网页时安装目录下的html/index.html,配置文件在安装目录下的conf目录中的ng ...
- nginx 配置用户认证
nginx 配置用户认证有两种方式: 1.auth_basic 本机认证,由ngx_http_auth_basic_module模块实现.配置段: http, server, location, li ...
- nginx配置用户认证
location ~ .*admin\.php$ { auth_basic "weifenglinux auth"; auth_ba ...
- nginx访问控制用户认证两种方式
一.用户认证1.首先需要用http来生成密码文件即安装apache :yum install -y httpd 生成密码文件:htpasswd -c /usr/local/nginx/conf/htp ...
- LNMP配置——Nginx配置 —— 用户认证
一.配置 再来创建一个新的虚拟主机 #cd /usr/local/nginx/conf/vhost #vi test.com.conf 写入: server { listen 80; server_n ...
- 三、Nginx设置用户认证
要求:通过nginx服务端配置实现以下目标 访问web页面需要进行用户认证. 用户名为:tom,密码:123456 操作步骤, 更改配置文件 [root@client ~]# vim /usr/loc ...
- 06 django的用户认证组件
1.用户认证组件 用户认证组件: 功能:用session记录登录验证状态 前提:用户表:django自带的auth_user 创建超级用户: python3 manage.py createsuper ...
- nginx用户认证与htpasswd命令
最近在搭建ELK,然后ELK的kibana界面想添加一个访问限制,看到kibana有个插件x-pack,本来想用用,发现是收费的,就放弃了,然后就想着想配置下nginx的认证访问来实现简单的访问登陆. ...
随机推荐
- ASP.NET Core框架深度学习(二) 管道对象
4.HttpContext 第一个对象 我们的ASP.NET Core Mini由7个核心对象构建而成.第一个就是大家非常熟悉的HttpContext对象,它可以说是ASP.NET Core应用开发中 ...
- Razor 进度的变速
视频录制了 .但发现 进度太慢了,对于当下市场 和我们的学习进度基本不会成正比关系了.所以,改一下 我们教程的实现方式. 我和大家 一起 看一下关联的技术的点, 提出我们要做的 内容 动手实践, 可能 ...
- c#图片相关常用的方法及处理
总结一下图片相关,常用的几个操作 一 创建Image对象 1. 手头上有一些图片文件,希望转换成 c# 中 Image对象,然后加以使用. public static System.Drawing ...
- 解决mac睡眠唤醒/插拔之后,外接显示器无法点亮/无信号问题
问题现象 mac盖上盖子唤醒或者里临时拔出数据线,再重新连接之后,经常出现下面问题: [系统偏好设置]-[显示器]仍可以识别外接显示器: 外接显示器会提示无信号输入 解决方法 方法一 通过[系统偏好设 ...
- Linux(ubuntu) 一行代码搞定查看文件目录
ls 命令:• ls 是英文单词 list 的简写,其功能为列出目录的内容,是用户最常用的命令之一,类似于 DOS 下的 dir 命令 ls命令之后加各种参数的作用: ls -a 显示指定目录下所有子 ...
- linux cpu信息
/* who参数 RUSAGE_SELF:只返回当前程序的CPU时间占用信息 RUSAGE_CHILDREN:还包括子进程的CPU时间占用信息 */ int getrusage(int who, st ...
- iOS 应用程序启动时要做什么
当您的应用程序启动(无论是在前台或后台),使用您的应用程序委托application:willFinishLaunchingWithOptions:和application:didFinishLaun ...
- Python对csv文件的读写操作
python内置了csv模块,用它可以方便的操作csv文件. 1.写文件 (1)写文件的方法一 import csv # open 打开文件有多种模式,下面是常见的4种 # r:读数据,默认模式 # ...
- [b0033] python 归纳 (十八)_队列Queue在多线程中使用(二)
# -*- coding: UTF-8 -*- """ 多线程同时读队列 使用 join(), task_done() 逻辑: 3个子线程并发 从有6个数据的队列中取数据 ...
- win10 anaconda3 python3.6安装tensorflow keras tensorflow_federated详细步骤及在jupyter notebook运行指定的conda虚拟环境
本文链接:https://blog.csdn.net/weixin_44290661/article/details/1026789071. 安装tensorflow keras tensorflow ...
