Vue新手入门教程
谈谈我对Vue的理解
vue就是前端上的Java,前端上的C#。有个前端的虚拟DOM引擎,设计理念和Java,C#类似。我们只需要告诉DOM应该显示什么,而不用去操作DOM元素。
如何引用?
下面是一个helloWord,大家运行感受一下。
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<meta charset="utf-8">
</head>
<body>
<div id="app">
<!--使用 v-cloak能够解决插值闪烁问题-->
<p>{{msg}}</p> </div>
<script type="text/javascript">
//VM层
var vm = new Vue({
el:'#app',//表示,当前我们new这个vue的实例,要控制页面上的哪个区域
//M层
data:{//data属性中存放的是el中要用的数据
msg:'HelloWorld'//通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不用再操作dom元素了。
}
})
</script>
</body>
</html>
运行效果如下:

这里当导入了vue.js库后,里面会有个Vue的构造器,对应着div。vue构造器中里面的el绑定div,data绑定数据。
解决闪烁问题:
相信新手都遇到过这个问题:

能看到{{msg}}是不是很没有B格?
这时候加个v-cloak属性即可解决
代码如下:有注释肯定能看懂。
<!DOCTYPE html>
<html>
<head>
<title></title> <meta charset="utf-8">
<style type="text/css">
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app">
<!--使用 v-cloak能够解决插值闪烁问题-->
<p v-cloak>{{msg}}</p> </div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<script type="text/javascript">
//VM层 var vm = new Vue({
el:'#app',//表示,当前我们new这个vue的实例,要控制页面上的哪个区域
//M层
data:{//data属性中存放的是el中要用的数据
msg:'欢迎学习Vue'//通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不用再操作dom元素了。
}
})
</script>
</body>
</html>

这时候就看不见{{msg}}了
v-bind指令:
v-bind是vue中提供的用于绑定属性的指令实例代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<meta charset="utf-8">
<style type="text/css">
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app">
<!--使用 v-cloak能够解决插值闪烁问题-->
<p v-cloak>{{msg}}</p>
<input type="button" v-bind:value="value">
</div>
<script type="text/javascript">
//VM层 var vm = new Vue({
el:'#app',//表示,当前我们new这个vue的实例,要控制页面上的哪个区域
//M层
data:{//data属性中存放的是el中要用的数据
msg:'欢迎学习Vue'//通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不用再操作dom元素了。
,value:'按钮'
}
})
</script>
</body>
</html>
运行结果:

可以看到bind能够绑定属性值。
原理:v-bind会把原属性值变成js变量解析。
注意:v-bind指令可以被简写位:要绑定的属性
v-bind中可以写合法的js表达式。
v-on指令:
Vue中提供了v-on事件绑定机制。
示例代码如下:
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.17/dist/vue.js"></script>
<meta charset="utf-8">
<style type="text/css">
[v-cloak]{
display:none;
}
</style>
</head>
<body>
<div id="app">
<!--使用 v-cloak能够解决插值闪烁问题-->
<p v-cloak>{{msg}}</p>
<input type="button" v-bind:value="value" v-on:click="show">
</div>
<script type="text/javascript">
//VM层 var vm = new Vue({
el:'#app',//表示,当前我们new这个vue的实例,要控制页面上的哪个区域
//M层
data:{//data属性中存放的是el中要用的数据
msg:'欢迎学习Vue'//通过Vue提供的指令,很方便的就能把数据渲染到页面上,程序员不用再操作dom元素了。
,value:'按钮'
},
methods:{//这个methods属性中定义了当前Vue实例所有可用的方法
show: function(){
alert("Hello");
}
}
})
</script>
</body>
</html>

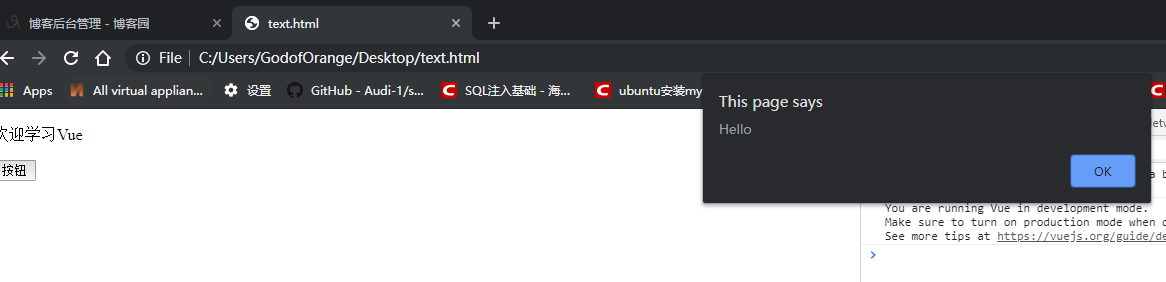
截止如下: 我们掌握了如何定义一个基本的Vue代码结构,插值表达式,v-cloak,v-html,v-bind v-on 。
Vue新手入门教程的更多相关文章
- 安卓自动化测试(2)Robotium环境搭建与新手入门教程
Robotium环境搭建与新手入门教程 准备工具:Robotium资料下载 知识准备: java基础知识,如基本的数据结构.语法结构.类.继承等 对Android系统较为熟悉,了解四大组件,会编写简单 ...
- Xorboot-UEFI新手入门教程
Xorboot-UEFI新手入门教程 Xorboot-UEFI是一款UEFI下轻量级的图形化多系统引导程序,pauly于2014年国庆节期间发布了预览版.搜了下论坛,关于Xorboot- ...
- Vue.js 入门教程
Vue.js 入门教程:https://cn.vuejs.org/v2/guide/index.html
- gulp的使用以及Gulp新手入门教程
Gulp新手入门教程 原文 http://w3ctrain.com/2015/12/22/gulp-for-beginners/ Gulp 是一个自动化工具,前端开发者可以使用它来处理常见任务: 搭 ...
- 【LaTeX】E喵的LaTeX新手入门教程(6)中文
假期玩得有点凶 ._.前情回顾[LaTeX]E喵的LaTeX新手入门教程(1)准备篇 [LaTeX]E喵的LaTeX新手入门教程(2)基础排版 [LaTeX]E喵的LaTeX新手入门教程(3)数学公式 ...
- 【LaTeX】E喵的LaTeX新手入门教程(4)图表
这里说的不是用LaTeX画图,而是插入已经画好的图片..想看画图可以把滚动条拉到底.前情回顾[LaTeX]E喵的LaTeX新手入门教程(1)准备篇 [LaTeX]E喵的LaTeX新手入门教程(2)基础 ...
- 【LaTeX】E喵的LaTeX新手入门教程(5)参考文献、文档组织
这不是最后一篇,明天开始建模所以会从6号开始继续更新.前情回顾[LaTeX]E喵的LaTeX新手入门教程(1)准备篇 [LaTeX]E喵的LaTeX新手入门教程(2)基础排版 [LaTeX]E喵的La ...
- 【LaTeX】E喵的LaTeX新手入门教程(3)数学公式
昨天熄灯了真是坑爹.前情回顾[LaTeX]E喵的LaTeX新手入门教程(1)准备篇 [LaTeX]E喵的LaTeX新手入门教程(2)基础排版上一期测试答案1.大家一开始想到的肯定是\LaTeX{}er ...
- 【LaTeX】E喵的LaTeX新手入门教程(1)准备篇
昨天熄灯了真是坑爹.前情回顾[LaTeX]E喵的LaTeX新手入门教程(1)准备篇 [LaTeX]E喵的LaTeX新手入门教程(2)基础排版上一期测试答案1.大家一开始想到的肯定是\LaTeX{}er ...
随机推荐
- 控制台程序(C#)不弹出登录窗口连接到Dynamics CRM Online的Web API
微软动态CRM专家罗勇 ,回复331或者20190505可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me! 我之前的文章 控制台程序(C#)不弹出认证窗口连接到Dynami ...
- switch...case...语句分析(大表跟小表何时产生)
一.switch...case...的格式 switch(表达式) { case 常量表达式1: 语句; break; case 常量表达式2: 语句; break; case 常量表达式3: 语句; ...
- Element-ui中为上传组件添加表单校验
vue所依赖的Element的UI库在使用其中的upload组件时,可能很大几率会遇到这个题,需要给upload组件添加表单校验 大家这里直接看代码就可以 <el-form-item class ...
- Fundebug录屏插件更新至0.6.0
摘要: 录屏插件的性能进一步优化,传输的数据体积大幅度减少. 录屏功能介绍 Fundebug提供专业的异常监控服务,当线上应用出现 BUG 的时候,我们可以第一时间报警,帮助开发者及时发现 BUG,提 ...
- [20190523]修改参数后一些细节注意.txt
[20190523]修改参数后一些细节注意.txt --//昨天远程给别人解决一个小问题,就是配置使用hugepage.一些细节必须注意,通过例子说明问题. 1.环境:# cat /proc/vers ...
- Python—运算符的类型
Python语言支持以下类型的运算符 算术运算符 比较运算符 赋值运算符 逻辑运算符 位运算符 成员运算符(in / not in) 身份运算符(is / is not) Python算术运算符 运算 ...
- stl标准库 iterator_traits
为什么标准库里要有traits? 我们先回忆一下,标准库提供的算法的一些特征: 参数一般包括iterator. 要根据iterator的种类,和iterator包装的元素的类型等信息,来决定使用最优化 ...
- 组装数据--相同的clusterID合并在一起 左边是a接口 右边是B接口如 [{a接口},{b接口}]
组装成这种 var BJData = [ [{"city": "无锡市","clusterID": 1, "y": 3 ...
- 后台传给前端字符串为null或解析JSON字符错误——SyntaxError: JSON.parse: unterminated string literal at line 1 column 9018638 of the JSON data
第一种情况: 第二种情况: 首先看看你的JSONObject或JSONArray的引用有没有Getter()和Setter()方法,这个必须要加上 问题:两张表双向多对一.一对多时.响应给后台使,出现 ...
- day82_10_31celery的使用
1.缓存 当一些数据需要固定地且频繁访问数据库时,需要使用到接口缓存. 以轮播图为例,每个用户都会访问首页,首页的轮播图长时间不会改变,所以可以使用cache,将固定数据保存到缓存中(redis),第 ...
