基于python的selenium两种文件上传操作
方法一、input标签上传
如果是input标签,可以直接输入路径,那么可以直接调用send_keys输入路径,这里不做过多赘述,前文有相关操作方法。
方法二、非input标签上传
这种上传方式需要借助第三方工具,主要有以下三种情况:
1.AutoIt 去调用它生成的au3或者exe格式的文件
2.SendKeys第三方库(目前只支持到2.7版本)
网址:https://pypi.python.org/pypi/SendKeys/
3.Python的pywin32库,通过识别对话框句柄来进行操作
pywin32库的安装因为文件较大,建议使用豆瓣源直接pip安装:
pip install -i https://pypi.douban.com/simple pywin32
前两种在这里不考虑,只采用第三种方法即可,使用之前可以借助工具winspy来辅助定位,winspy下载地址:https://sourceforge.net/projects/winspyex/
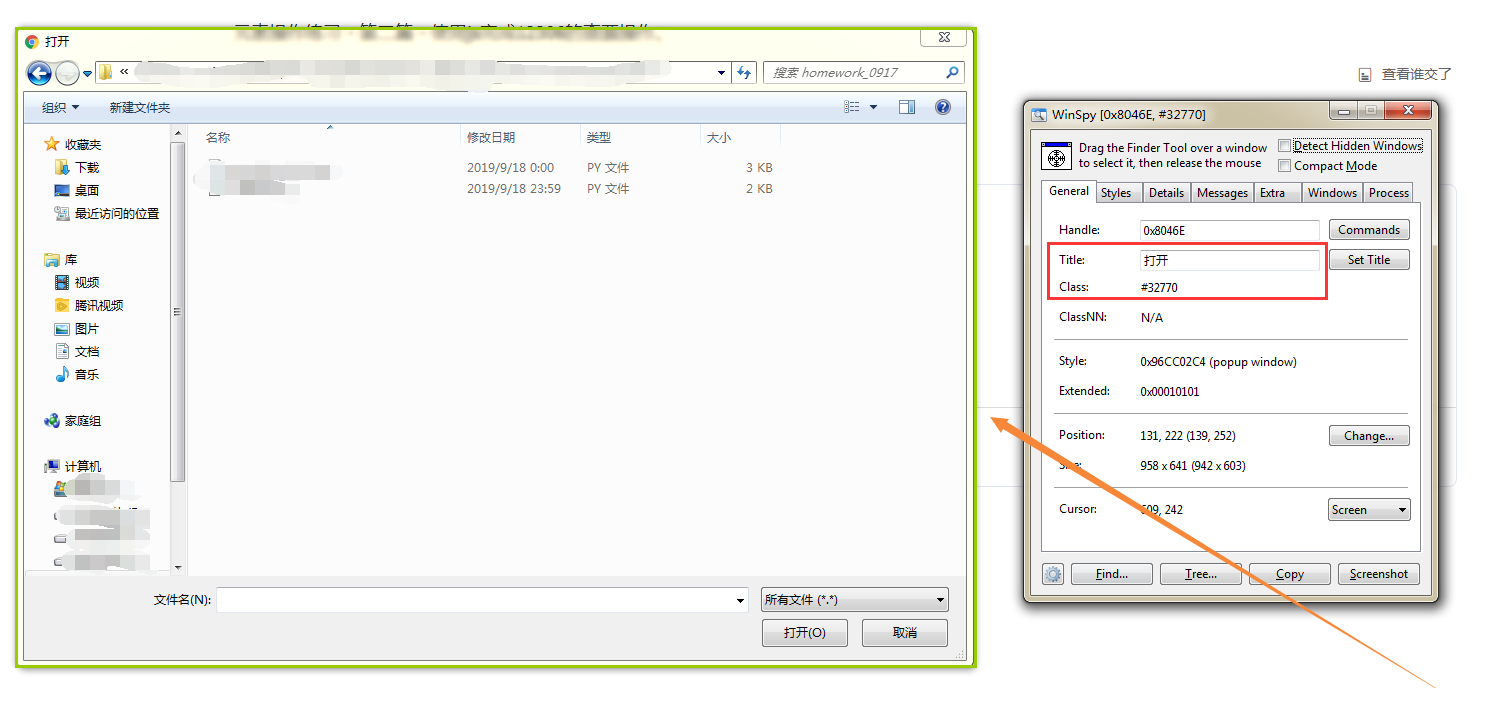
winspy工具的定位方法采用的是绝对路径定位,即根路径为点击上传按钮后的弹出框的整个窗口页面,一般根据Text文本值和Class属性来定位,如图所示:

根路径如图所示,它的Text文本值为“打开”,Class属性值为“#32770”。

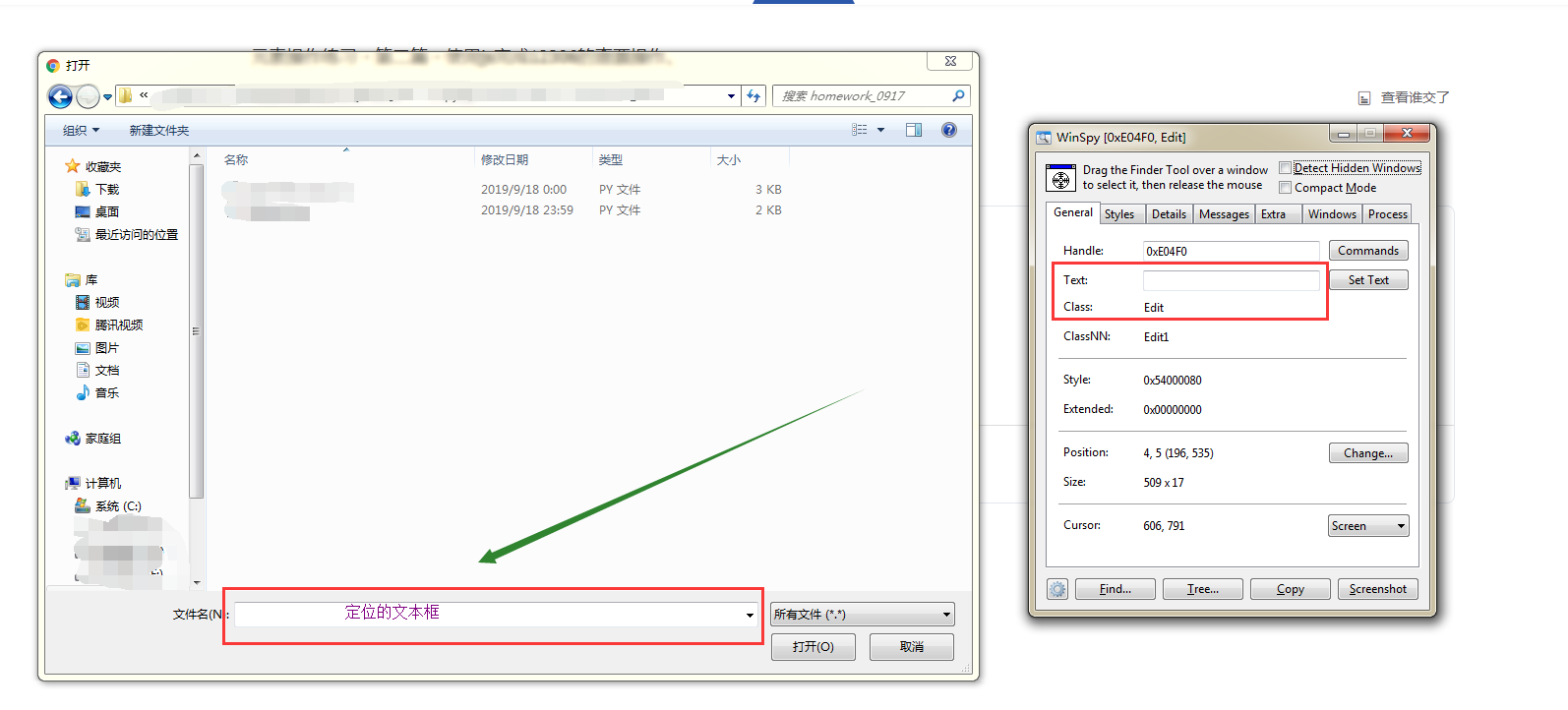
在winspy工具左上角有个聚焦按钮,通过拖动的方式拖动到上传弹出框的对应位置(如文件路径输入框)后松开,winspy界面会显示当前定位的Text文本值(此处为空)和Class属性值(Edit),在windows的窗口下,Parent属性的值中,括号里面的就表示它上一层元素的Class属性值,可以通过点击Parent属性值跳到上一层元素,最终我们定位到文件路径输入框的Class属性路径为:Edit - combox - comboBoxEx32 - #32770。


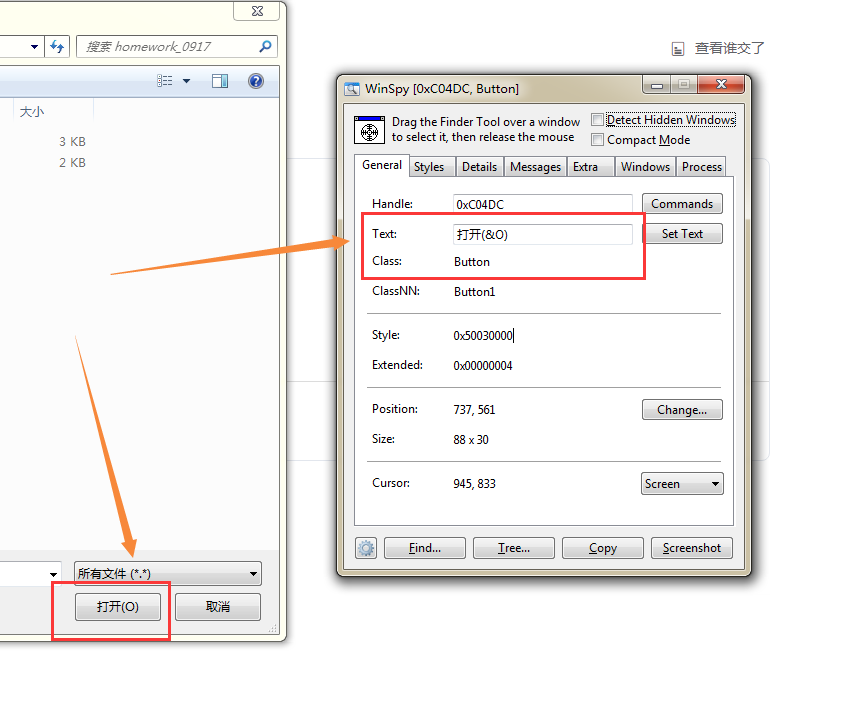
那么同理,“打开”按钮通过同样的绝对路径方式定位,得到它的Class属性路径为:button - #32770。

通过借助winspy工具定位出了对应元素的路径,就可以通过pywin32库来实现上传操作啦!
pywin32的实现步骤为:
1、找到绝对路径输入框和“打开”按钮的元素;
2、输入绝对路径,点击打开
在页面实现的前提条件为 :windows上传窗口已经出现,可以sleep1~2秒等待上传的弹框出现。
import win32gui
import win32con def upload(filePath, browser_type="chrome"):
'''
通过pywin32模块实现文件上传的操作
:param filePath: 文件的绝对路径
:param browser_type: 浏览器类型(默认值为chrome)
:return:
'''
if browser_type.lower() == "chrome":
title = "打开"
elif browser_type.lower() == "firefox":
title = "文件上传"
elif browser_type.lower() == "ie":
title = "选择要加载的文件"
else:
title = "" # 这里根据其它不同浏览器类型来修改 # 找元素
# 一级窗口"#32770","打开"
dialog = win32gui.FindWindow("#32770", title)
# 向下传递
ComboBoxEx32 = win32gui.FindWindowEx(dialog, 0, "ComboBoxEx32", None) # 二级
comboBox = win32gui.FindWindowEx(ComboBoxEx32, 0, "ComboBox", None) # 三级
# 编辑按钮
edit = win32gui.FindWindowEx(comboBox, 0, 'Edit', None) # 四级
# 打开按钮
button = win32gui.FindWindowEx(dialog, 0, 'Button', "打开(&O)") # 二级 # 输入文件的绝对路径,点击“打开”按钮
win32gui.SendMessage(edit, win32con.WM_SETTEXT, None, filePath) # 发送文件路径
win32gui.SendMessage(dialog, win32con.WM_COMMAND, 1, button) # 点击打开按钮
基于python的selenium两种文件上传操作的更多相关文章
- Spring Boot + Vue 前后端分离,两种文件上传方式总结
在Vue.js 中,如果网络请求使用 axios ,并且使用了 ElementUI 库,那么一般来说,文件上传有两种不同的实现方案: 通过 Ajax 实现文件上传 通过 ElementUI 里边的 U ...
- 两种文件上传的实现-Ajax和form+iframe
前言 话说现在很多很多项目需要用到文件上传,自从有了HTML5之后,上传就变的超级简单了.HTML5支持多图片上传,而且支持ajax上传,而且支持上传之前图片的预览,而且支持图片拖拽上传,而且还是纯粹 ...
- python3 常见的两种文件上传方法
1.上传页面带input type格式send_keys传值方式上传不能大于60k(具体看开发设置的value)文件大小 fx.find_element_by_id('xx').send_keys(r ...
- egg.js 通过 form 和 ajax 两种方式上传文件并自定义目录和文件名
egg.js 通过 form 和 ajax 两种方式上传文件并自定义目录和文件名 评论:10 · 阅读:8437· 喜欢:0 一.需求 二.CSRF 校验 三.通过 form 表单上传文件 四.通过 ...
- 两种方法上传本地文件到github
https://www.jianshu.com/p/c70ca3a02087 自从使用github以来,一直都是在github网站在线上传文件到仓库中,但是有时因为网络或者电脑的原因上传失败.最重要的 ...
- 两种方法上传本地文件到github(转)
自从使用github以来,一直都是在github网站在线上传文件到仓库中,但是有时因为网络或者电脑的原因上传失败.最重要的原因是我习惯本地编辑,完成以后再一起上传github.看过了几个教程,总结出最 ...
- RPC基于http协议通过netty支持文件上传下载
本人在中间件研发组(主要开发RPC),近期遇到一个需求:RPC基于http协议通过netty支持文件上传下载 经过一系列的资料查找学习,终于实现了该功能 通过netty实现文件上传下载,主要在编解码时 ...
- python-web自动化-文件上传操作(非input标签的上传,需要借助第三方工具)
文件上传操作 一.文件上传分两种情况:1. 如果是input可以直接输入路径的,可以直接调send_keys输入路径 2. 非input标签的上传,需要借助第三方工具: 2.1 Autolt 需 ...
- ui自动化chrome文件上传操作
web自动化,再chrome浏览器中文件上传操作
随机推荐
- 【hdu 2544最短路】【Dijkstra算法模板题】
Dijkstra算法 分析 Dijkstra算法适用于边权为正的情况.它可用于计算正权图上的单源最短路( Single-Source Shortest Paths, SSSP) , 即从单个源点出发, ...
- UI 组件 | Button
最近在与其他自学 Cocos Creator 的小伙伴们交流过程中,发现许多小伙伴对基础组件的应用并不是特别了解,自己在编写游戏的过程中也经常对某个属性或者方法的用法所困扰,而网上也没有比较清晰的用法 ...
- net core Webapi基础工程搭建(七)——小试AOP及常规测试_Part 1
目录 前言 拦截器 异常拦截器 测试结果 身份验证拦截器 测试 小结 补充 2019-07-31 前言 一天天不知道怎么过的,但确实挺忙,事赶事不带停那种,让我感觉跟在流水线干活一样,忙活的事差不多了 ...
- 分布式任务队列--Celery的学习笔记
一.Celery简介 Celery是一个简单,灵活,可靠的分布式系统,用于处理大量消息,同时为操作提供维护此类系统所需的工具.它是一个任务队列,专注于实时处理,同时还支持任务调度. 所谓任务队列,是一 ...
- Android进阶之绘制-自定义View完全掌握(四)
前面的案例中我们都是使用系统的一些控件通过组合的方式来生成我们自定义的控件,自定义控件的实现还可以通过自定义类继承View来完成.从该篇博客开始,我们通过自定义类继承View来实现一些我们自定义的控件 ...
- Mysql主从复制原理及搭建
## Mysql主从复制原理 主从复制是指一台服务器充当主数据库服务器,另一台或多台服务器充当从数据库服务器,主服务器中的数据自动复制到从服务器之中.对于多级复制,数据库服务器即可充当主机,也可充当从 ...
- Python 命令行之旅:深入 argparse(二)
作者:HelloGitHub-Prodesire HelloGitHub 的<讲解开源项目>系列,项目地址:https://github.com/HelloGitHub-Team/Arti ...
- 变量声明关键字var ,let,const
今天带大家了解的是比较有趣的几个变量声明关键字var,let,const. 我们在最初接触JS的时候,变量是我们重要的一个组成部分,在使用时规定必须要先进行声明,否则网页将会报错: console.l ...
- Redis的初识
简介 已经有了Membercache和各种数据库,Redis为什么会产生?Redis纯粹为应用而产生,它是一个高性能的key-value数据库.Redis的出现,很大程序补偿了Memcached这类k ...
- 以股票RSI指标为例,学习Python发送邮件功能(含RSI指标确定卖点策略)
本人之前写过若干“给程序员加财商”的系列文,目的是通过股票案例讲述Python知识点,让大家在学习Python的同时还能掌握相关的股票知识,所谓一举两得. 在之前的系列文里,大家能看到K线,均线,成交 ...
